こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
イラスト、アニメーションなどによりインパクトを与える「エフェクト」。
エフェクトとは例えば炎、風、雷などの、キャラクターの動きをより際立たせる演出効果ですね。
こういったエフェクトをカッコよく描けると、制作物の見栄えをより引き立たせることができます。まさしく「調味料」といった立ち位置ですね。
メインとなる料理をさらにおいしくしてくれる。エフェクトはそんな存在です。
ですが。
これらのエフェクトをしっかり描くのはなかなか大変……。
ワタシもこういったものはかなり苦手で、キャラクターとは全然勝手が違うんですよね。

あーーー!エフェクトパパッと作れるツールねえかなあーー!!
と嘆くアナタ(ワタシも含む)に朗報です。
あります。エフェクト作れるツール。
というわけで本日はエフェクト作成用のツールである「Pixelpart(ピクセルパート)」をご紹介しましょう。
Pixelpartとは
まずはこのソフトについて。コチラが公式ページとなります。
「Pixel」という名前が付いていますが、ドット絵で表現されるなどというわけではございません。

ご覧いただければおわかりかと思いますが、このソフトではパーティクル(粒子)を使った様々なエフェクトを作成することができます。
「小さな球体をいっぱい動かすことで形作っている」ようなイメージです。
ちなみに、このPixelpartと同じようなソフトに「Effekseer(エフェクシア)」がございます。
ワタシはつい最近まで知らなかったのですが、結構前から存在しているソフトのようで。馴染みのある方が多いやもしれません。
コチラも非常に良いソフトだと思います。
しかしエフェクシアはサンプルが個人的にイマイチだったこと。
パラメーターの調整が難しそうに見えたこと(実際にやってはいないので、さほど難しくないのかもしれませんが)。
作成したモデルがBOOTHなどで販売されているものもございますが種類が少ないこと。
などの理由から、「長い目で見たら、自分でカンタンに作れるソフトの方がいいな」と考えました。
その中で出会ったのが今回ご紹介するPixelpartなのです。
Pixelpartを入手する
PixelpartはSteamで購入することができます。現状ではSteamだけで配布されておるようですね。

公式ページに無料のデモ版がございますので、まずは試してみたいという場合はコチラを使ってみましょう。
簡単な使い方説明
せっかくですので、このソフトで何ができるのか?ざっと解説をしておきましょう。
ワタシもサンプルをいじって出力する程度のことしかしておりませんが、それでも十分に役立つソフトだと思います。
サンプルの呼び出し

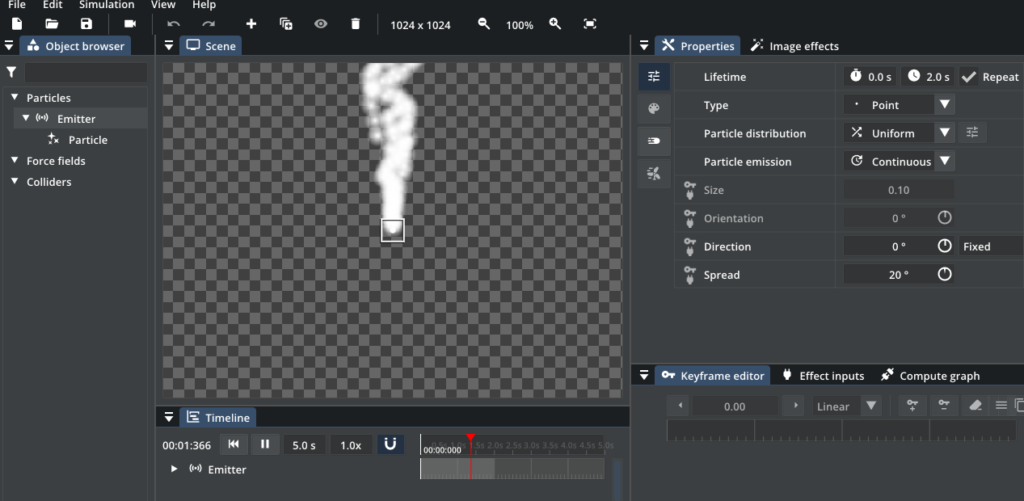
ソフトを起動するとこの画面からスタートします。
最初の画面は「2D」用のエフェクトが作れるようになっております。

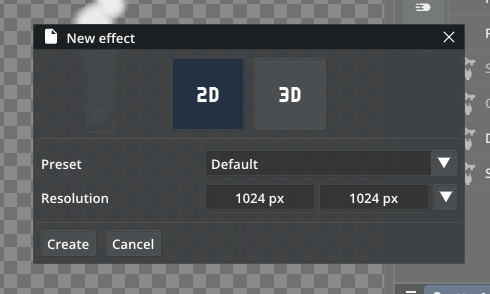
3D用のエフェクトが作りたい場合は、画面上にあるメニューの「File」→「New Effect」を選んで新規作成をします。
「3D」の方を選んで「Create」を押してください。

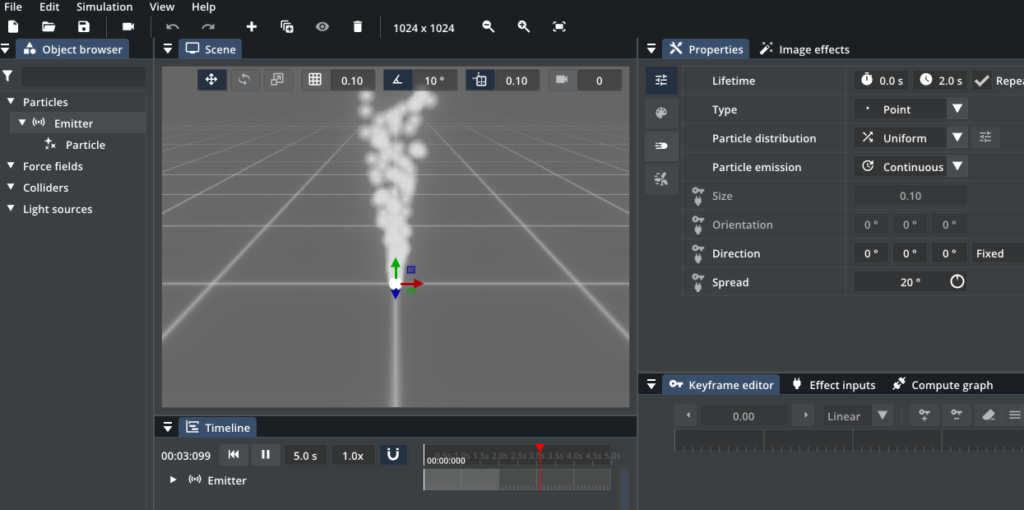
コチラが3D用の画面となります。
2Dと3Dではカメラ操作が異なります。
2Dはマウス右ボタンを押しながら動かすとカメラ移動となり、画面の中心位置を変更することが可能。
3Dの方ではマウスの右ボタンを押しながら動かすことで視点の移動。グルグル見渡すことができます。
そしてマウス右ボタンを押しながらW・A・S・Dキーでカメラ移動。Q・Eキーでカメラの高さの変更ができます。
カメラ移動が少々特殊なので覚えておきましょう。
どちらのモードでも、マウスホイールを回すことで拡大・縮小ができます。

とりあえず最初に作成してあるバルサンみたいなやつは不要なので削除しておきましょうか。
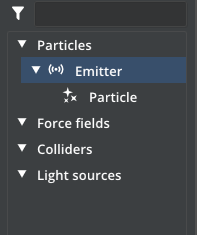
画面左側のウインドウの「Particles」という部分がエフェクトの入るカテゴリです。
ここの「Emitter」をクリックしてからDeleteキーを押すことで、エフェクトの削除ができます。

それではエフェクトを追加してみましょう。
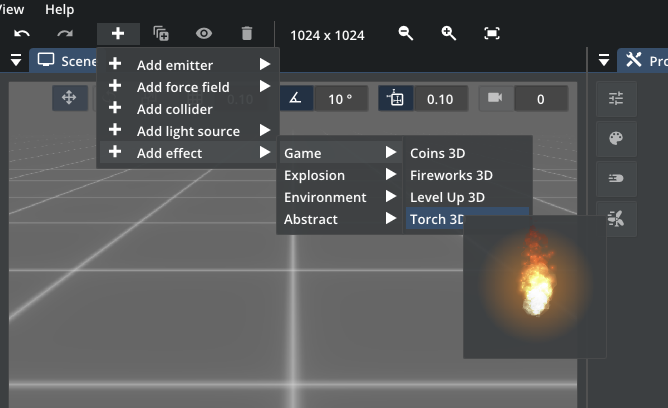
エフェクトのサンプルを追加するには画面上にある「+」アイコンを押して、「Add emitter」か「Add effect」を選び、その中のサンプルを選択してクリックします。
今回はこの「Torch 3D」を追加してみましょうか。
(2Dと3Dでラインナップが異なります。)

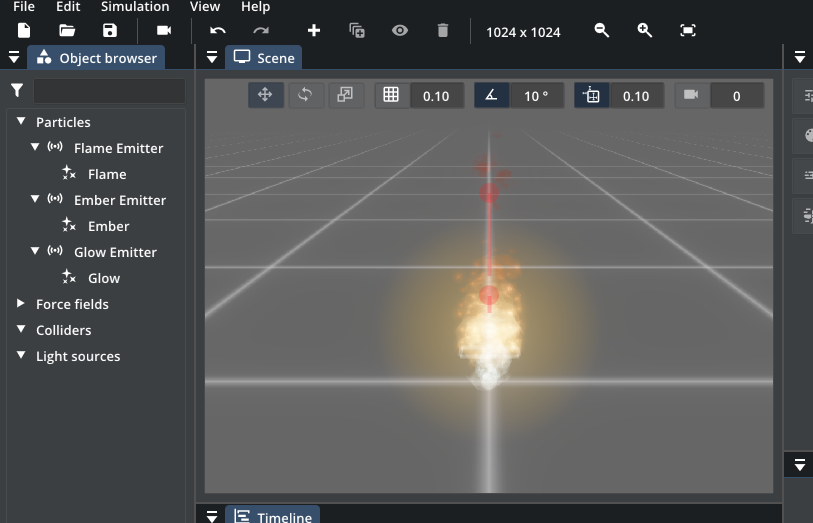
これでエフェクトを画面に追加することができました。
画面左側の「Particles」の欄にもいろいろと追加がされましたね。これらのエミッターが全て重なり合って、トーチのエフェクトを作り出しております。
エフェクトの調整
サンプルそのままでもそれなりにクオリティが高くて使えるレベルだと思っておりますが、やはり自分好みに調整したくなるでしょう。

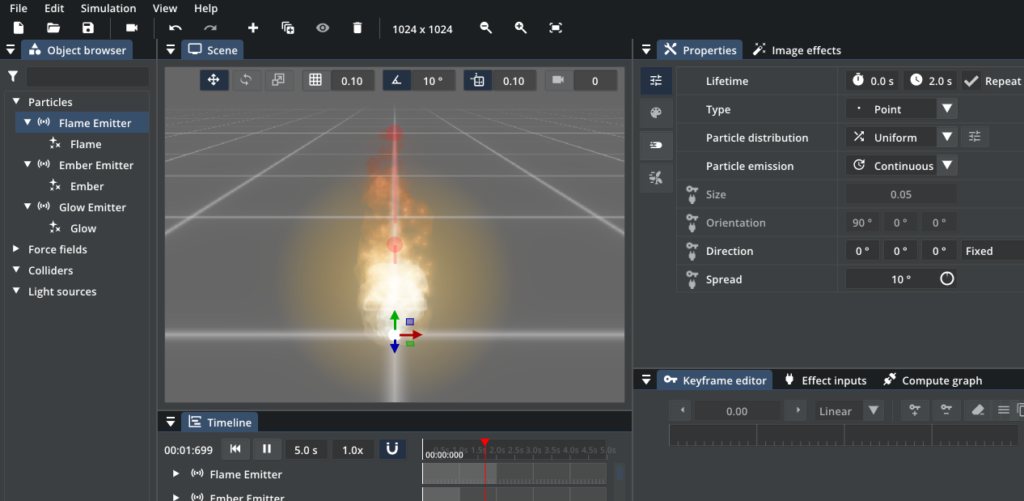
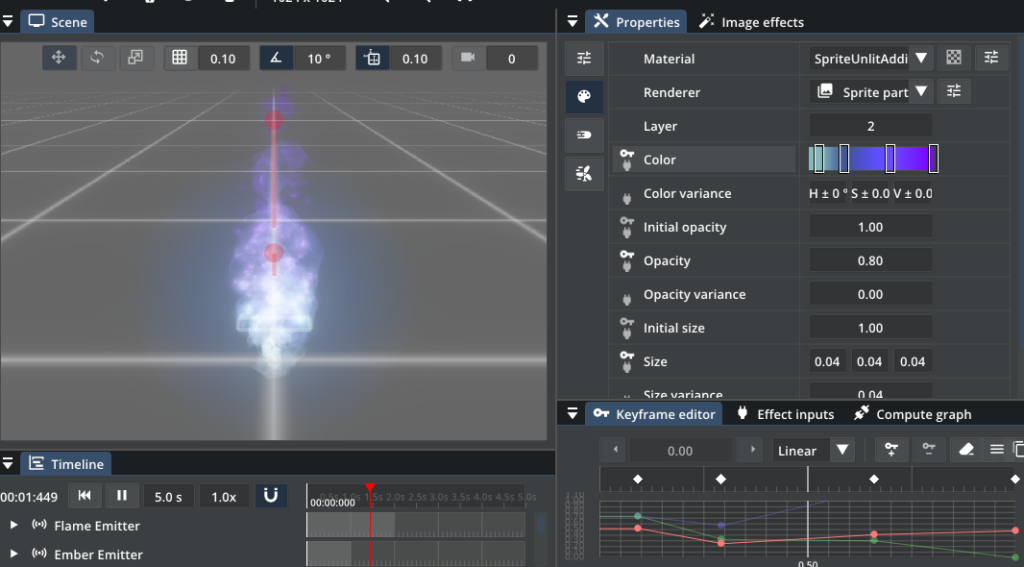
左側のウインドウで調整したいエフェクトを選択しますと、右側にある「Proparties」ウインドウにパラメーターの調整項目が表示されます。
これらの数値やパターンなどを変更することで、エフェクトに変化を起こせます。
このパラメーターが実に多岐に渡っておりまして。それぞれ解説すると相当の文量となってしまいます。
公式ページにガイドがございますので、そちらを見ながら理解していただくのがよいでしょう(丸投げ)。
とはいえ、英語ながらそれぞれパラメーター名が表示されているので何となくはわかるはず。

パラメーターによっては、キーフレームを入れて調整できるものもございます。
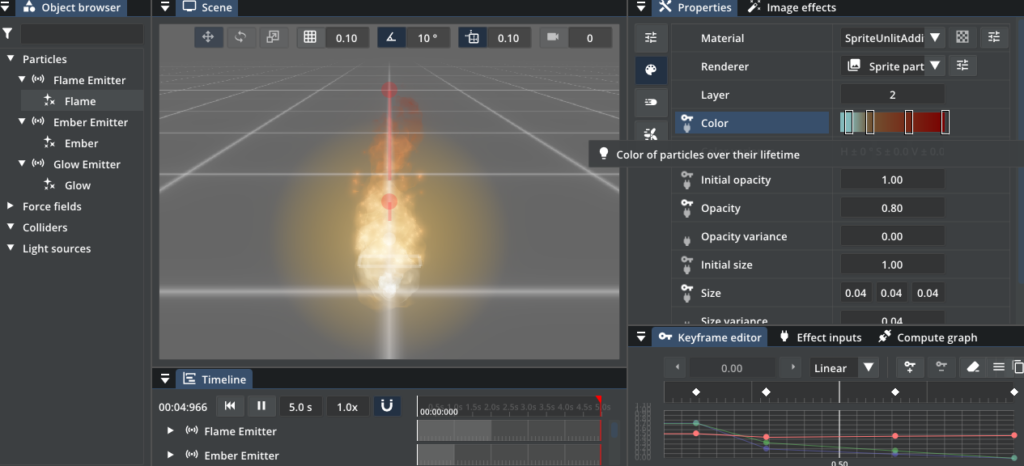
例えばColor(色)。今回は「Flame」のプロパティのColorをチェックしてみましょう。
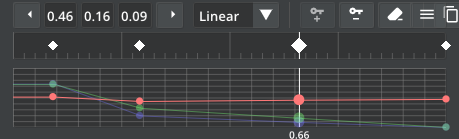
「Color」という文字の部分をクリックすると、下部にキーフレームのエディターが表示されます。
今回のサンプルの場合、最初の時点からすでにキーフレームによる色の変化が作成されておりますね。

キーフレームはこの「鍵+」のアイコンをクリックすることで追加することができます。

キーフレームのパラメーター値は「左上の数値を変更する(マウスでドラッグするか、キーボードで数値を直接入力する)」か、「キーフレーム下にある〇をドラッグして移動する」かで変更できます。いろいろ調整してみましょう。
今回は炎の色を青系に変えてみましょうか。

Flame・Ember・GlowのそれぞれのColorを青色強めにして、青い炎ができました。
Cool!!

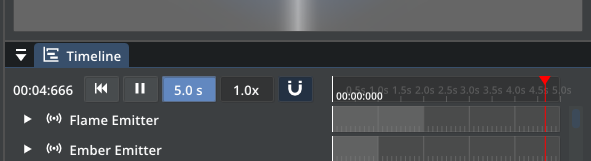
ちなみにエフェクトの表示時間は画面下にあるこの部分を数値変更すると変えることができます。デフォルトは5秒となっておりますね。
エフェクトを出力する
エフェクトが完成したら、外部ソフトで使えるように画像を出力いたしましょう。

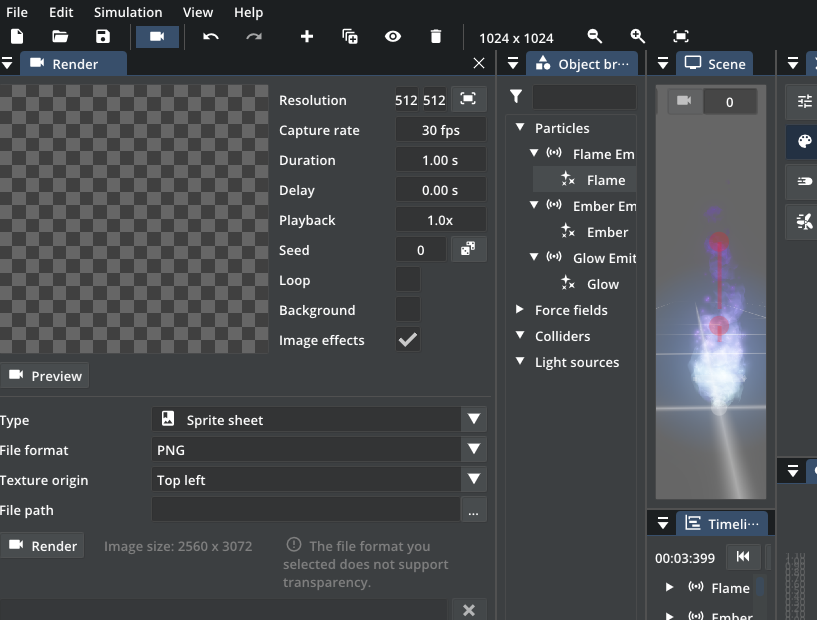
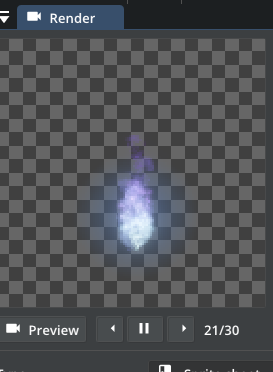
画面上にあるカメラのアイコンをクリックすることで、プレビューのウインドウが開きます。

最初は何も枠に表示されておりませんが、枠の下にあるプレビューボタンを押すことでエフェクトが表示されます。
以後、何かしらの変更を行った際はこのボタンを押すことで変更が反映されます。リアルタイムで更新ではないのでご注意ください。
プレビュー画面でも様々な設定を変更することができます。
特に重要なのは、
Resolution(解像度、出力する画像のサイズ)、
Capture rate(フレームレート)、
Duration(何秒分のアニメーションを出力するか。デフォルトは1秒だけなので伸ばすことが多い)、
あたりでしょうか。

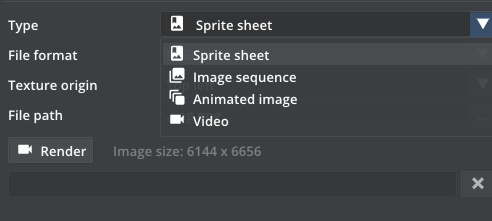
あとはTypeの選択も忘れずに。
Pixelpartでは「スプライトシート(png・tga・bmp・jpeg)」「連番画像(スプライトシートと同様の形式)」「アニメーション画像(gif・Apng)」「動画(mp4・wmv・ogv・webm・avi)」の4形式で出力をすることができます。
また選んだ形式によって、この欄の下に表示される詳細設定が変わります。
3Dエフェクトの場合、このプレビューで表示されるエフェクトのサイズ・角度はカメラ位置によって決まります。(ナナメの角度からエフェクトを写していればプレビューもナナメからの絵となります。)
カメラを前後(W・Sキー)させながらプレビューボタンを押してサイズ調整をしていきましょう。
また、Resolutionの右にある四角が書いてあるボタンを押すと、原点中心にカメラを持ってくることができます。
設定が完了したら、「File path」で保存場所を決め、最後に「Render」ボタンを押して出力しましょう。
まとめ
本日はPixelpartについてご紹介いたしました。
サンプルも比較的多くてなかなか見映えのよいものが多いので、個人的にはかなり気に入っているソフトでございます。
エフェクトも含め、全て自分で作れたら一番理想的だと思いますが、現実はリソースの問題がございます。
少しでも自分の時間やエネルギーを他へ割けるよう、こういった製作ソフトの力も活用してまいりましょう。
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント