こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
スマホアプリ「dotpict(ドットピクト)」はアニメーションを作成することもできるようになっております。
ワタシの使っていた昔は存在しなかった機能。なので使ったことがなかったのですが。

ドット絵アニメーター名乗るんならいっぺんやってみんかい!!
という欲が湧いてきましたので、ドットピクトのアニメーション機能、初挑戦してみました。
とはいえ、機能自体は他のソフトとそんなに変わりません。解説を交えながら、サンプルアニメを作る工程を語ってまいりましょう。

本当にスマホアプリでアニメーションなんて作れるの?
という疑問をお持ちの方。
大丈夫です、作れます。
まあ、詳しくはこの先のお話をお聞きください。
アニメーション作成の準備
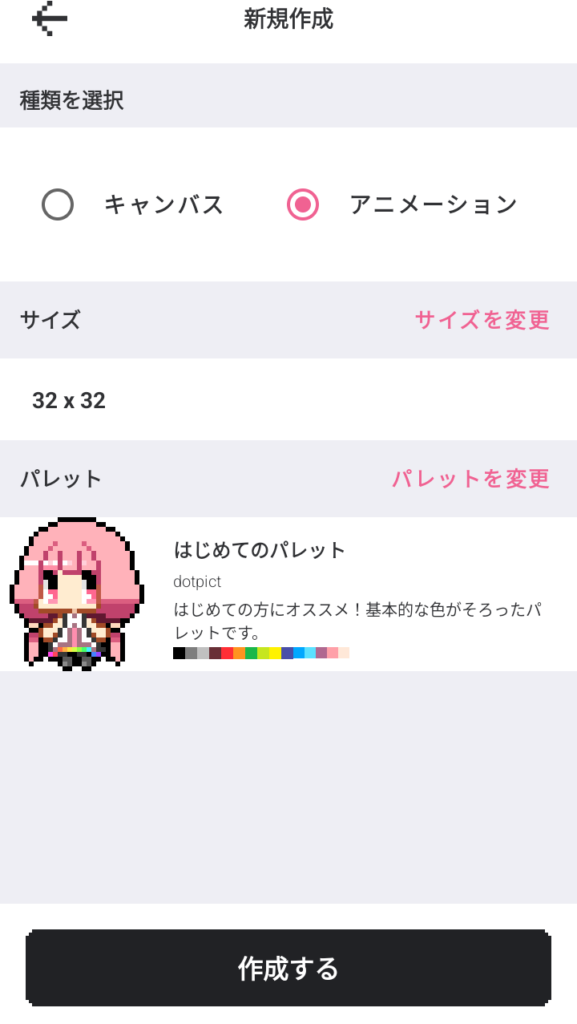
まずはイラスト作成のときと同じく、「新規作成」からスタートしましょう。

イラストの場合は「キャンバス」を選びますが、今回は「アニメーション」を選びましょう。
サイズやカラーパレットはイラストと同様、好きなものを選んで構いません。
今回はサンプルとして32×32、(アニメーション初挑戦なので)「はじめてのパレット」にしました。

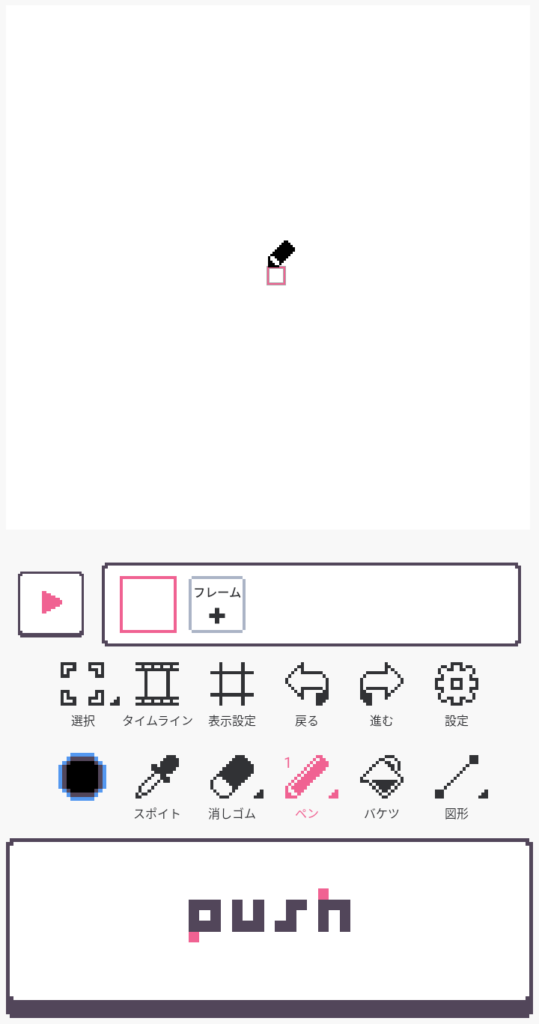
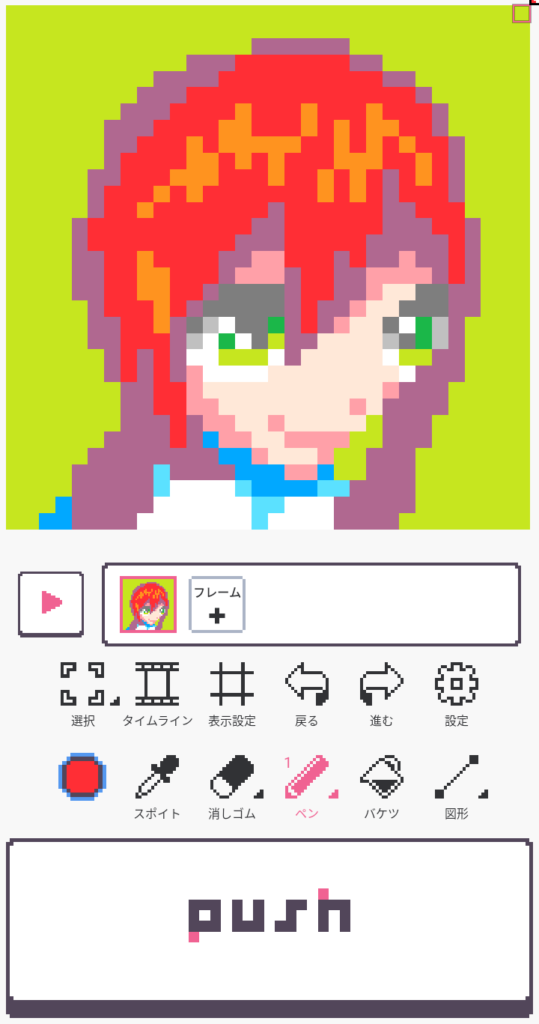
イラスト作成のときと同じような画面が出てきます。
ですがアニメーションの場合は「タイムライン」という項目が増えております。

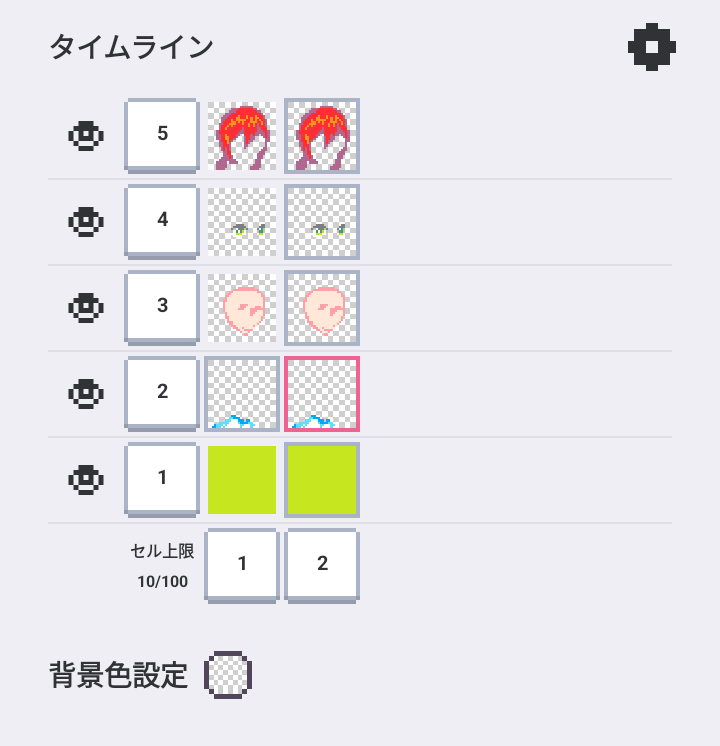
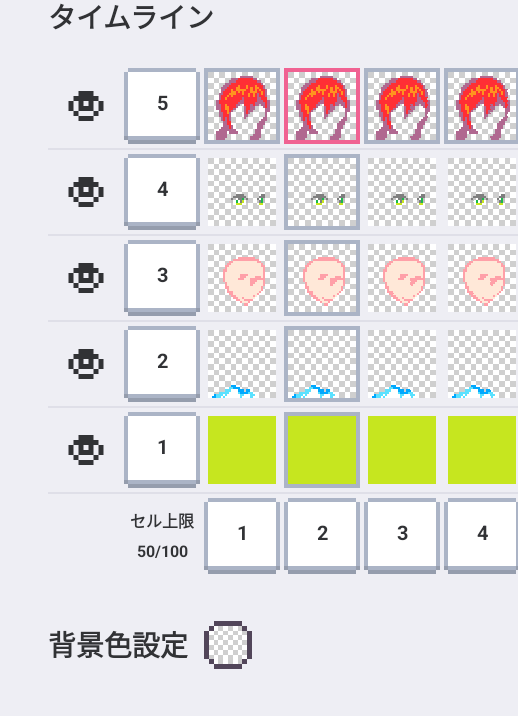
「タイムライン」をタップするとこのようなウインドウが。
これがアニメーションとレイヤーを管理するウインドウとなっております。
縦がレイヤー、横がフレームを表しています。

イラストのときのようにレイヤーを増やしたい場合は、左にある方の「1」をタップします。
すると「上(下)に追加」というウインドウが出てきます。
「上に追加」を押すと……

このようにレイヤーを増やすことができます。

同様にフレームも増やしてみましょう。
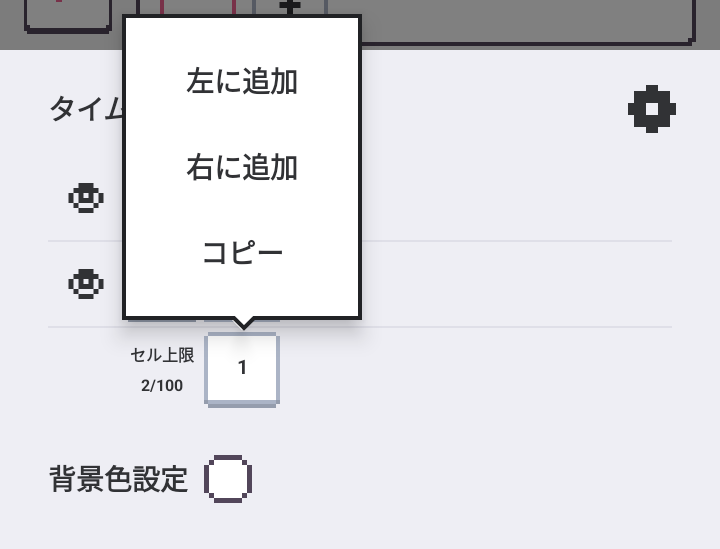
下の方にある「1」をタップすることで「左(右)に追加」「コピー」というウインドウが出ます。
「右に追加」を押すことで……

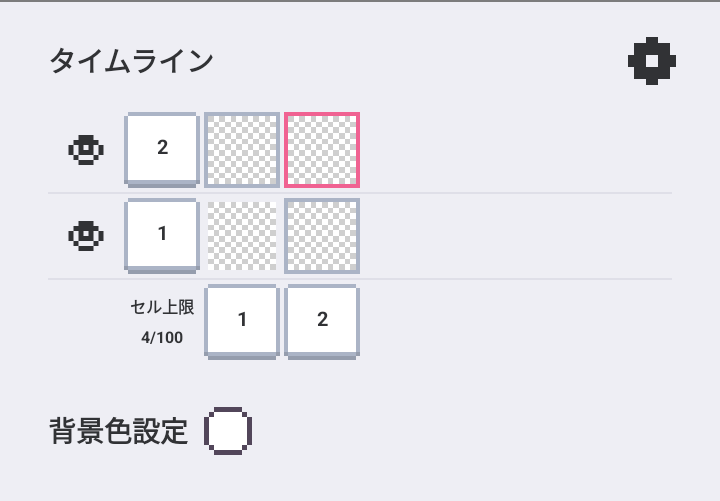
次のフレームが出てきました。
フレームを増やせば増やすほど、より動きのあるアニメーションが作れます。
ワタシはいっぱいレイヤーを作っておきたい人間ですので、とりあえずレイヤーをバンバン増やしておきましょうか。

* おおっと *
どうやら「ドットピクトプレミアム」という有料サービスがあるのですね。
割と真面目に知りませんでした…… すまぬ、ドッピク………。
で、プレミアム会員になることでアニメーションの方だと10枚までレイヤーを増やせるようです。

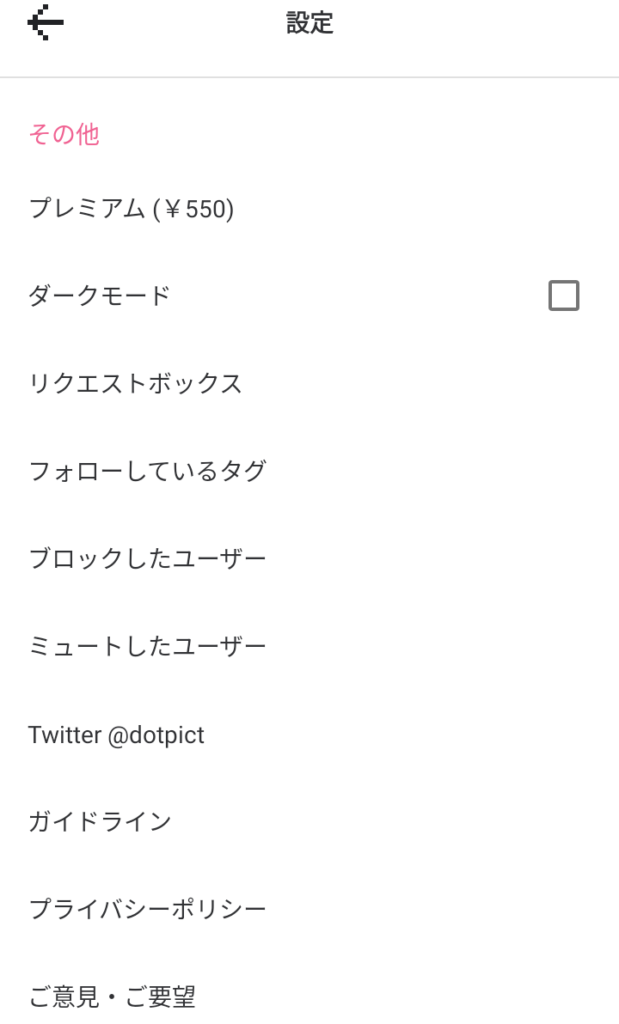
ちなみに「設定」のウインドウからプレミアム会員の登録ができるようですね。
2022/12/14現在は月額550円とのこと。

というわけで、無料版だとレイヤーの上限数は5枚でございます。
セル上限というのが「100」となっており、レイヤー5枚だとフレームは20まで作ることが可能。
レイヤー数が少ないほどフレーム数を増やせる、という形式になっているのですね。

フレームはフレームごと移動させることも可能です。
レイヤーを長押ししたあと、右か左に動かすと……

このように、アニメーションの順番を入れ替えることができます。
※フレームの入れ替えはできたのですが、アニメーションの方だとレイヤーの上下を入れ替える方法がわかりませんでした……。
何かしら方法がありそうなのですが。情報ございましたら、ご教示ください。
では、タイムラインのお話も終わりましたので、いよいよアニメーション作成に取り掛かってまいりましょうか。

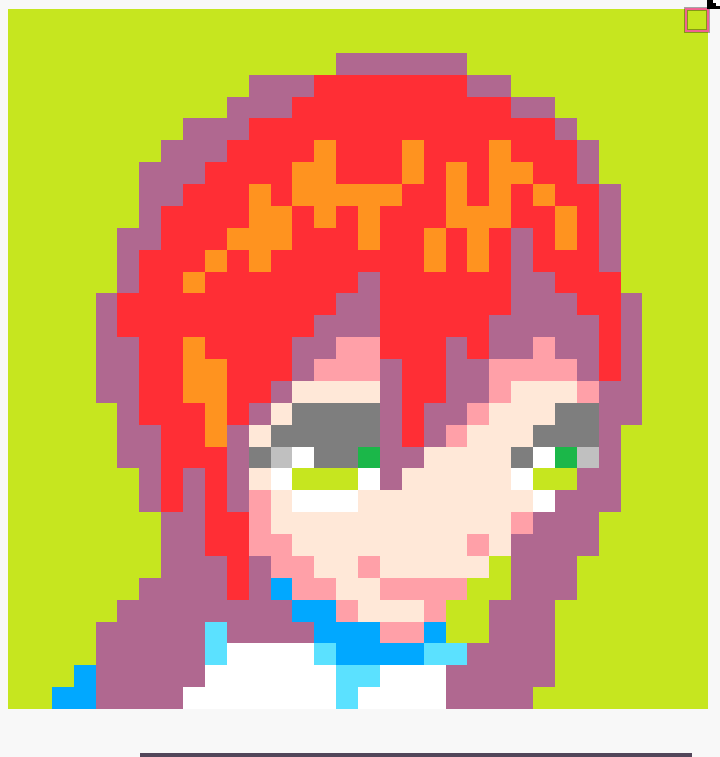
まずは元となる絵を描きましょう。
今回もピク子ちゃん……にしたかったのですが、はじめてのパレットのカラーだと色が不足してしまったため、開き直って別人にしました。
はじめてのパレット、はじめてに向いてなくね……?
まばたきアニメーションを作ろう
最初にアニメーションにチャレンジするなら、目のまばたきを作ってみるのが個人的にオススメでございます。
というわけで、まずはまばたきを作ってみましょう。

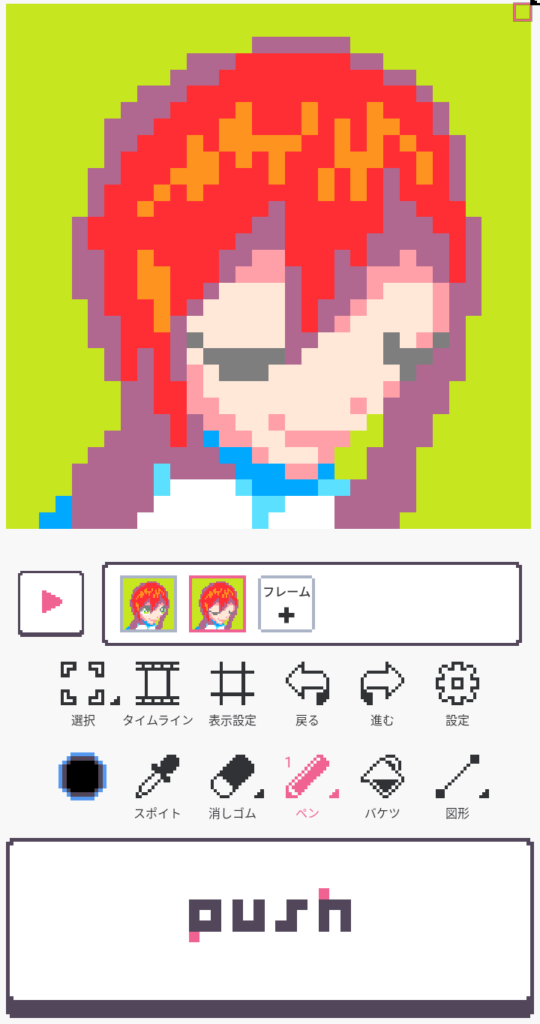
元になる絵を描き終えたら下の「1」をタップ。
「コピー」を選択して、同じ絵のフレームを増やしましょう。

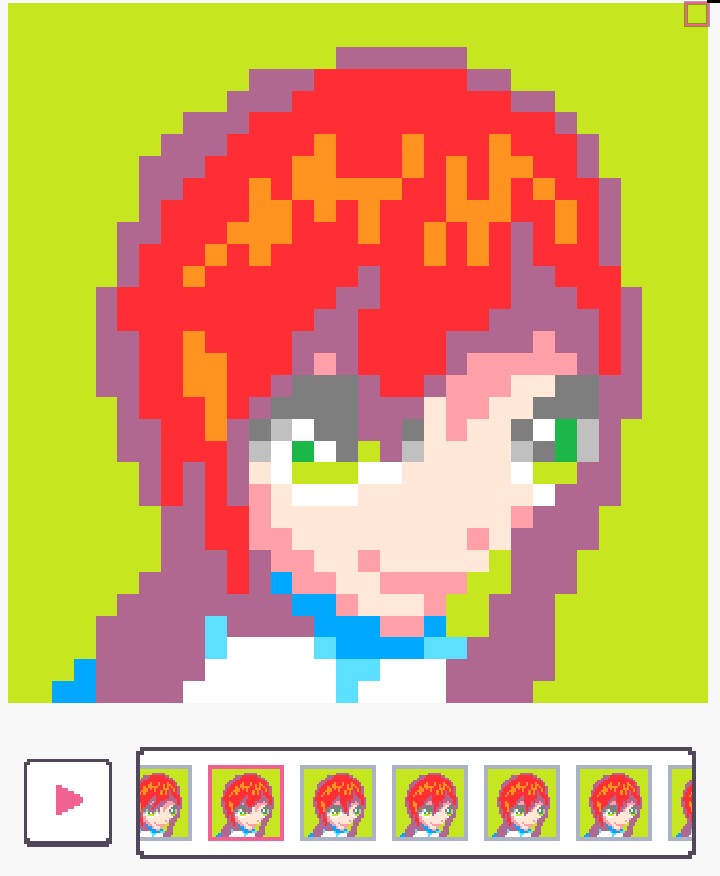
「2」のフレームの目のレイヤーを選び、目を瞑った状態に描き直します。
この2枚だけでも一応アニメーションにはなるのですが、動きはぎこちないです。
ですので、まばたきを滑らかに見せるために「中割り」を追加しましょう。
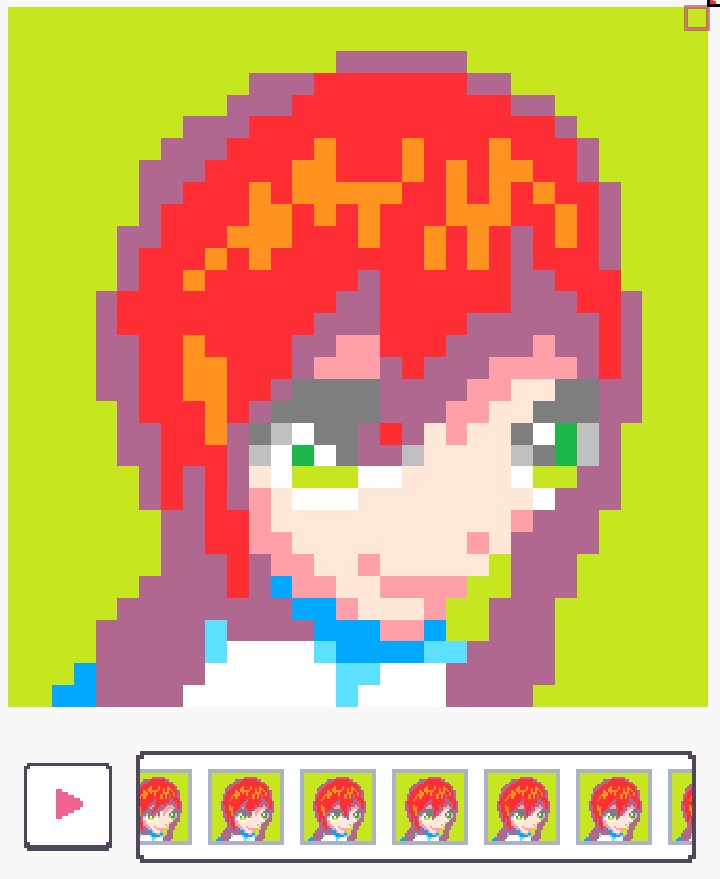
フレームをコピーして2つ増やし、これもまた目を描き直していきます。


このような感じで、元の絵を少しだけ動かして、次のキーフレームの絵に徐々に近づけるイメージで絵を描いてみましょう。

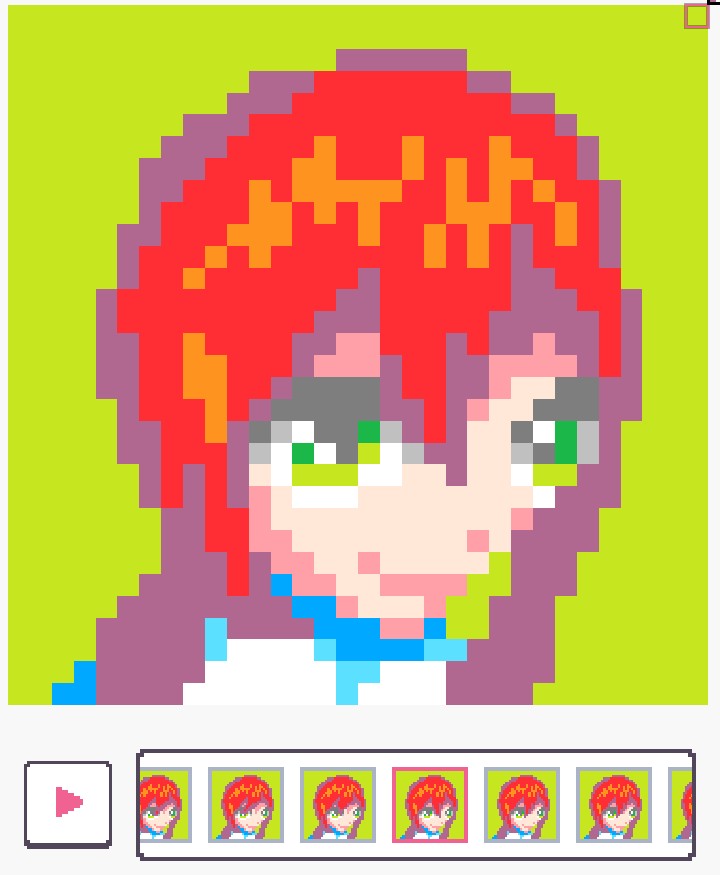
描けたらこの中割りをそれぞれコピー。
コピーしたフレームを右に移動させ、フレームの最後に一番最初のフレームをコピーして持ってきましょう。
さて。
この状態でアニメーションすると、動き自体はまばたきっぽく動いてくれるようになりました。
ようございますね。
ですが……
とにかく延々とまばたきしまくる。
ドライアイの人でもこんなにはまばたきしないため、たまにまばたきをするように設定していきましょう。

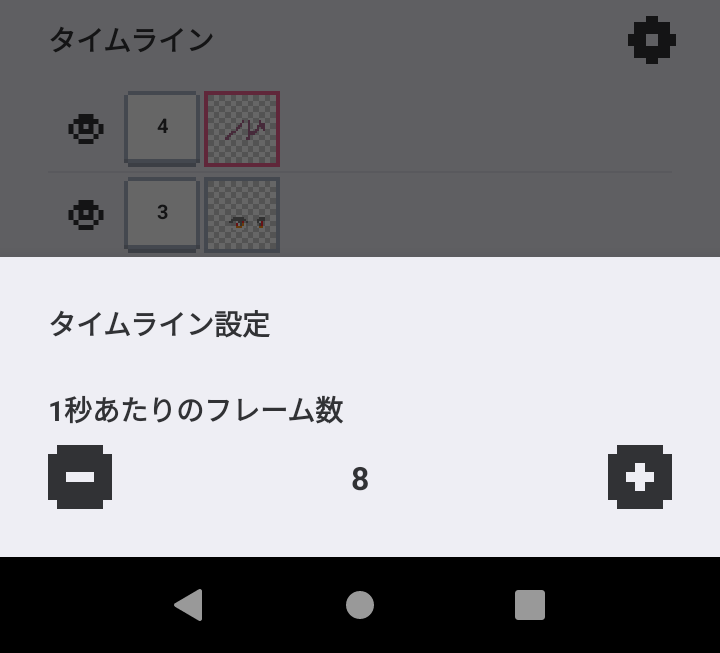
タイムライン右上にある歯車のアイコンを押すと「タイムライン設定」として「1秒あたりのフレーム数」を設定することができます。
この数値が低いほどゆっくり、高いほど速いアニメーションになります。

上限は24までのようです。
というわけで、一括でアニメーションのスピードを変えることはできるのですが……
ドットピクトでのアニメーション作成は「フレームごとに表示する長さを変える」ということができません。
(変える方法をご存知の方がおられましたらご教示ください)
そのため力技になりますが、同じ絵のフレームをたくさん増やすことにしました。

最初の①の絵をひたすらコピーして増やしましょう。
ちなみにワタシの満足するまで増やした結果、全部で16フレーム。「1秒あたりのフレーム数」は12になりました。
これでまばたきアニメーションとしては見られる感じになったかなと。
前髪のアニメーションも作ろう
これだけでもアニメーションとしては問題ないんですが、せっかくなのでもうちょっとだけ作ることに。
前髪だけ風になびいて動く感じにしてみましょう。




まばたきするフレームの少し後に、このような感じで前髪のなびく動きを追加してみました。
ちょっとしたコツとしては、まばたきの時は同じ中割りをコピーして使いましたが、髪の毛の場合は同じ中割りを使わないこと。
髪の毛を動かすときは「先端から生え際の方へ順番に波打って動く」というイメージで進めるとそれっぽくなるかと思います。
先端が最初に動いて、それを後ろ側が遅れてついてくる、というイメージですかね。
そして。

できました!
サンプルということで簡単にやりましたが、無事にアニメーション作品をドットピクトで作ることができました。
オニオンスキン機能も搭載
今回は簡単なものだったので使用していなかったのですが、ドットピクトはオニオンスキン機能も使用できます。
というか先日追加されたばかりなんですね……!
(記事作成した現在は2022/12/14)
上のツイートからもわかるように、オニオンスキン機能とは「前(後ろ)のフレームを薄く表示して、中割りなどを描きやすくしてくれる機能」です。
いちいち前のフレームの絵を確認するためにフレームを移動したりするのは手間がかかるので、スピーディーな作成のためにとても役立つ機能ですね。

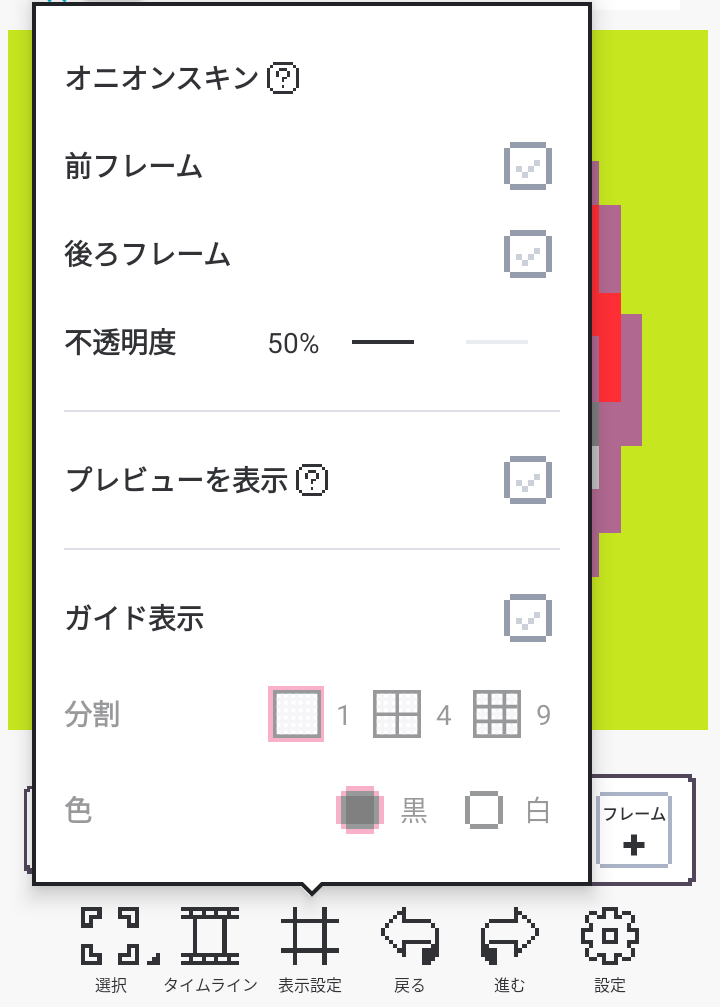
オニオンスキンは「表示設定」をタップして出てくるウインドウにて設定することができます。
前フレーム・後ろフレームで必要な方(もしくは両方)をチェックしましょう。
オニオンスキンの透明度も変更可能。

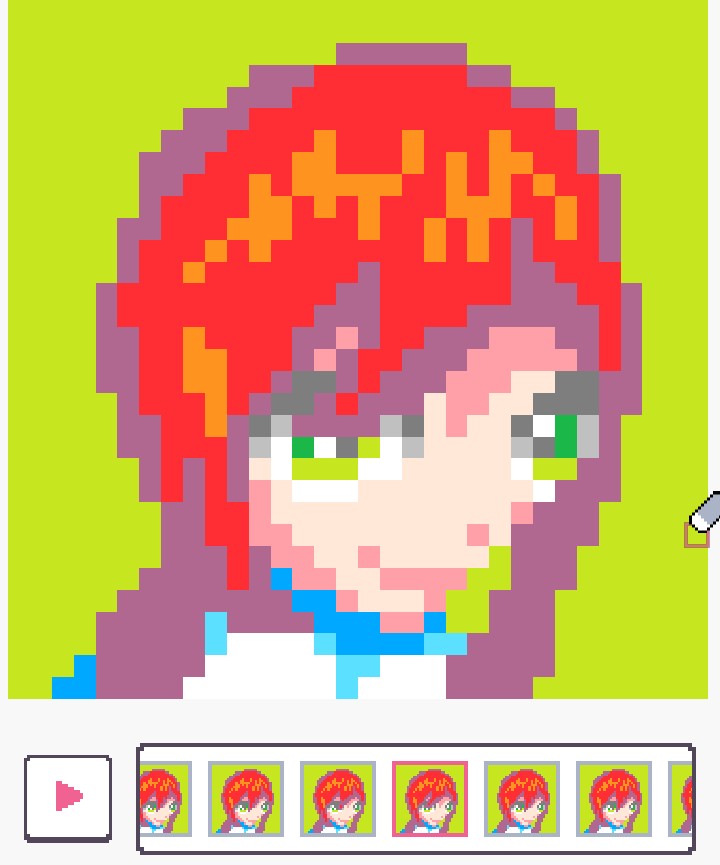
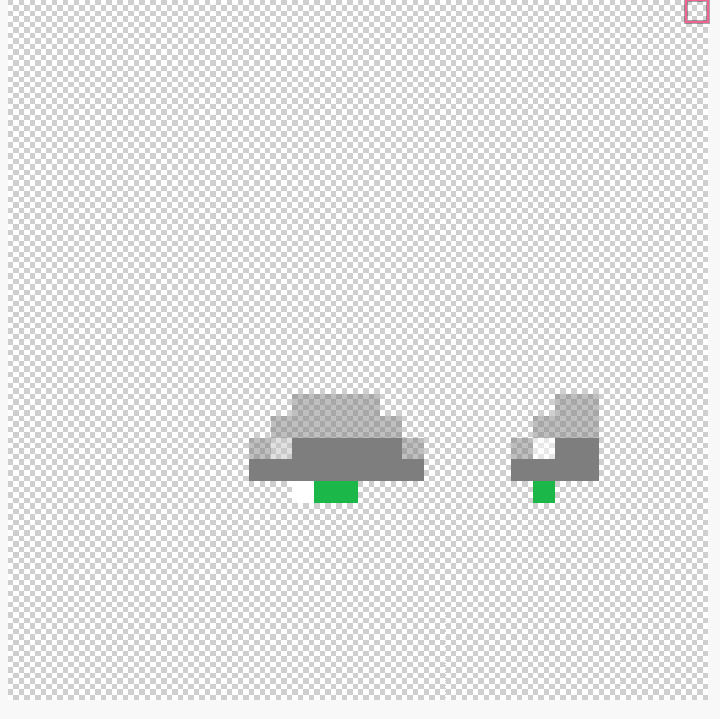
まばたきアニメーションのフレームで試しにオニオンスキンを表示してみました。
こんな感じで前フレームの状態が表示されるので、コレを元に修正していけばよりラクにアニメーションの作成ができるかと。
便利な機能なので積極的に活用してまいりましょう。
まとめ
ドットピクトでのアニメーション作成を実際に体験しながら語らせていただきました。
シンプルな作りになっており、細かな部分では気になる点もございますが、そもそもアニメーションを手軽に作成できるアプリというもの自体が貴重。
そういう意味で、とても独自性の高い機能だと思います。
無料版ではレイヤー数の制限などがございますが、有料版では上限が大きく広がるので、スマホアプリで本格的なドット絵アニメーション作成もできそうですね。
ワタシも最初にアニメーションしている作品を見た時は
「こんなの作れる気がしないよ!!」
と思っておりましたが、簡単な動き(ワタシは最初にまばたきアニメーションを作るところからスタートしました)を作ってみると
「い、意外とやれるのでは……?」
という気になれます。
今回の話を聞いていただいているのであれば、アナタもきっとアニメーションに多少なり興味があるはず。
最初は2~3フレームのものでも十分だと思います。一度、チャレンジしてみてはいかがでしょうか。
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント