こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作る企画。
前回「GDevelopで簡単なゲームを作ろう・9 ~背景の作成~」では、背景を設置する工程の中で、表示に関係するレイヤーやZオーダーについてのお話をいたしました。
必要なものが見えなくなるとゲームに支障をきたしますのでしっかり把握しておきましょう。
今回はカメラ移動についてのお話をいたしますね。
※GDevelopのバージョンは5.3.195です。
プレイヤーの移動速度を変更しておく
今回の話をしていく前に、プレイヤーの移動速度についてもちょっと修正をしておきましょうか。
以前「GDevelopで簡単なゲームを作ろう・3 ~キャラクターの移動~」でお話しした際、プレイヤーの移動には直接「1」を入力しておりました。
お話を続ける中で「直接数値を書き込むよりも変数を使おう」という話もさせてもらっておりますので、この部分も変数に変更しておきましょう。
一度修正すればあとは変数の値を変えるだけで一括で速度が変えられるのでラクですな。

難しいことはないのでサクッと。
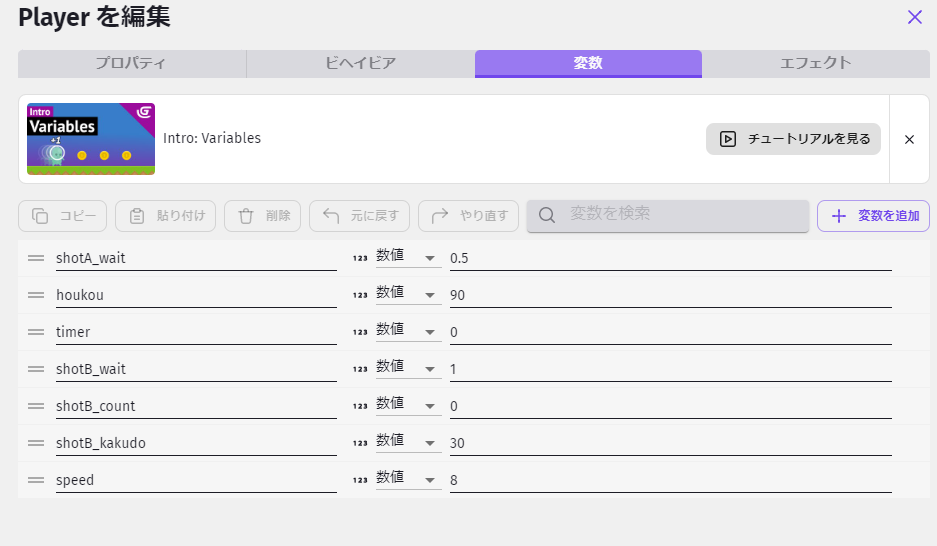
まずはPlayerのオブジェクト変数に「speed」を作りましょう。値は「8」にしました。

そしてイベント編集画面へ。
「プレイヤーの移動」グループの「Playerの座標を変更する」というイベントの「1」をすべて「Player.speed」に変えていきましょう。
ひとつを手入力して、それをコピーして残り3ヶ所に貼り付けていくのが早いかと。
これでPlayerの移動が格段に速くなりました。
カメラをオブジェクトに合わせる

で、スイスイ移動できるのですが。
ずっとこの企画をご覧になられているアナタならご存知でしょうが、Playerは現在表示されている画面内で動き回っているだけですよね。この画面から外に出るとPlayerはまったく見えなくなってしまいます。
つまり、今の状態ではいくら背景を拡大しようが無意味なわけですね。
ですので、まずはカメラの位置をPlayerに合わせるようにしましょう。
どんな状態でも常にPlayerをカメラの中心に来るようにします。

ではイベント編集画面に行きましょう。
移動に関する話なので、以前の「プレイヤーの移動」グループを使うことにします。
この下に新しいイベントを作ります。常に起こしたいイベントなので、条件は「何もなし」にしてください。
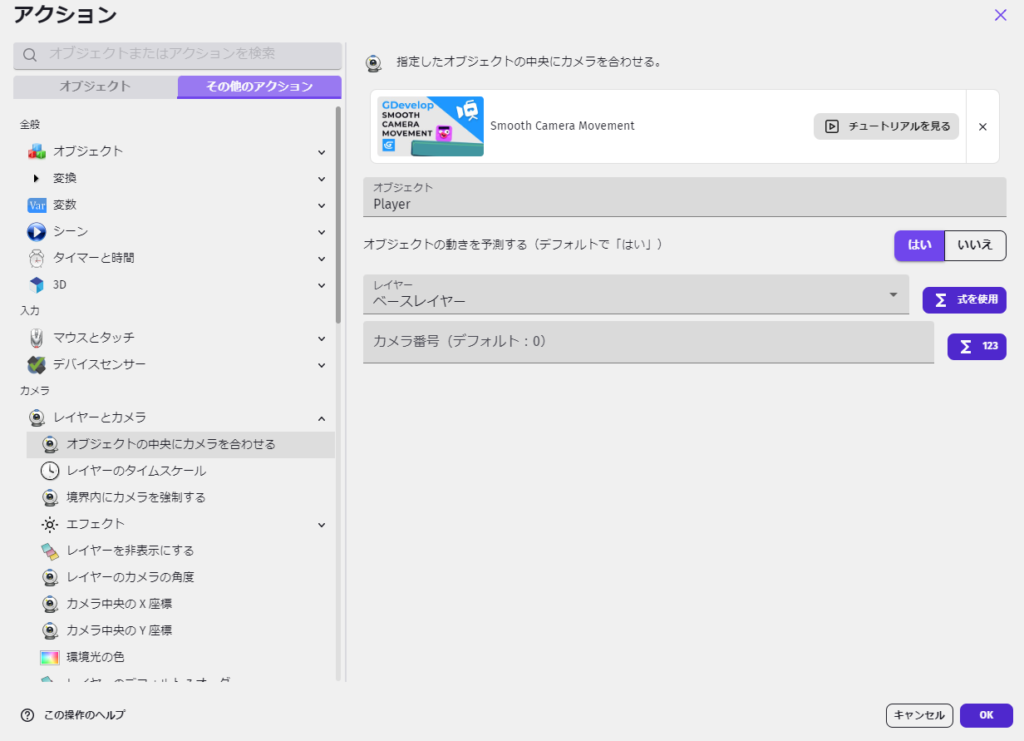
そしてアクションに「その他のアクション」の「レイヤーとカメラ」内にある「オブジェクトの中央にカメラを合わせる」を選びましょう。
その名の通り、設定したオブジェクトをカメラの中央にしてくれる便利アクションとなっております。
オブジェクトに「Player」を選び、他は変更せずOKします。

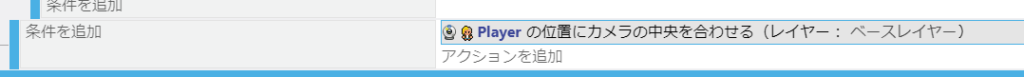
こういうイベントができましたね。

これだけでPlayerが常に中央に来るようになりました!
ご覧のように、背景画像がPlayerの動きに合わせて動いておりますね。
移動できる範囲に制限をつける
というわけでカメラの位置を合わせることができました。
が、今の状態ですとプレイヤーが縦横無尽に歩けるので、背景を無視して延々とどこまでも歩き続けてしまいます。
歩けるスペースをしっかり指定してあげる必要がございますね。


イベント編集画面にて、今回も「プレイヤーの移動」グループを使いましょうか。
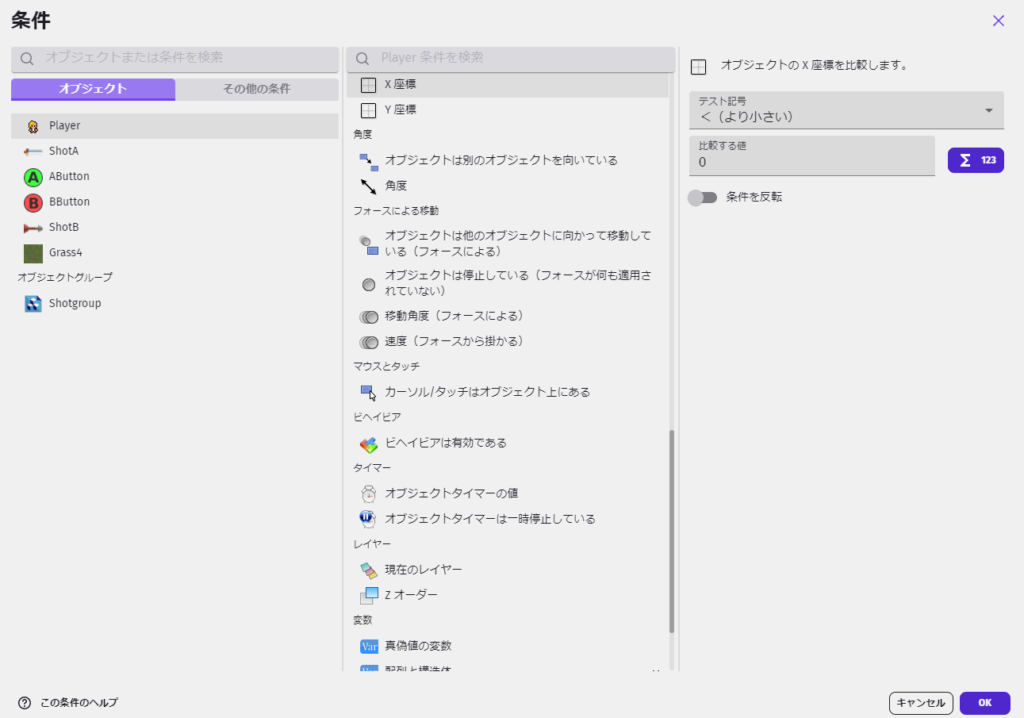
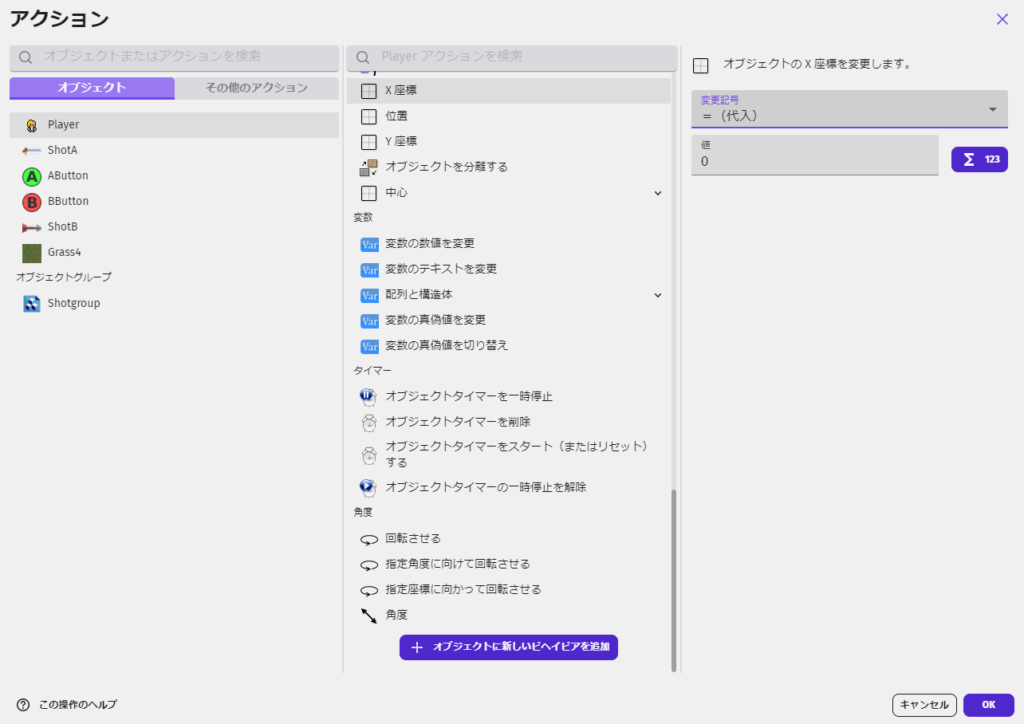
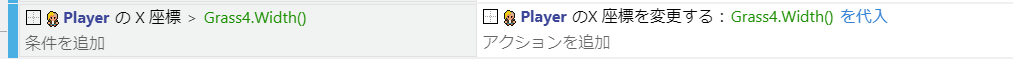
新しいイベントを作り、上画像のように条件を「PlayerのX座標が0より小さい時」、アクションを「PlayerのX座標を0にする(代入)」というイベントを作ります。

これだけで左端に関しては背景よりも左に進むことができなくなりました。カンタンですね。
あとはこのイベントを四ヶ所すべてに作っていけばいいわけです。


また新しいイベントを作ります。
右端を指定するとき、背景画像の幅の数値を手入力するよりは、後に背景サイズを変えたい場合にも対応できるように数式で指定しておくほうがよいでしょう。
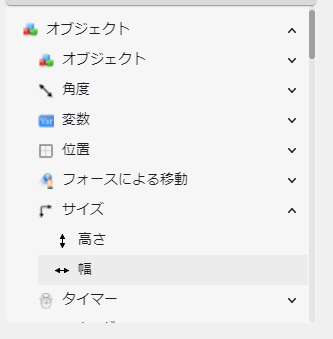
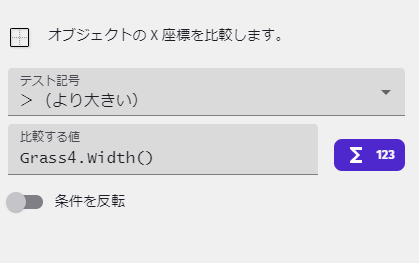
「比較する値」の数式ボタンを押し、「オブジェクト」→「サイズ」→「幅」を選んでからオブジェクト(今回は背景の画像ですね)を指定してやればOKです。
幅は「width」という書き方になります。

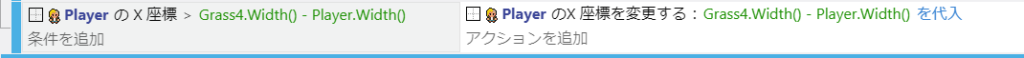
左端のイベントに倣って、右端に関してはこんな感じになります。
が…

この指定ですと、上のようにプレイヤーがちょっとだけ右に行き過ぎてしまいます。
これはプレイヤーの原点(XとYの位置がどちらも0)が画像の左上にあるため、そこを基準に見ているためです。つまり画像の一番左の部分をX座標としているわけです。
左端の場合は左を判定基準にしていても問題ないんですが、右端だとキャラの画像分だけズレが生じてしまうのですね。

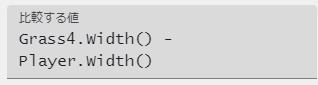
ですので、右端についてはPlayerの画像の幅を引いてやる必要がございます。
値はこのようになりますね。


条件・アクションともにこのように値を変更してやると、うまいこと右端で止まってくれるようになりました。

あとはこの2つのイベントをコピー・貼り付けして、内容を「X座標」から「Y座標」に変更しましょう。
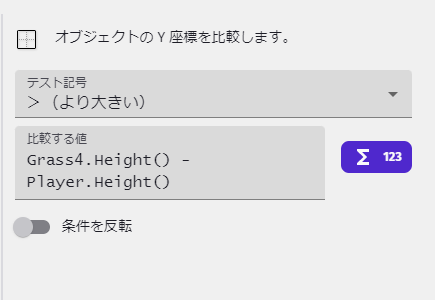
そして下端のイベントは参照する値が「画像の幅」ではなく「画像の高さ」になりますので、ここだけ修正してやる必要がございます。
高さは「Height」という書き方になります。

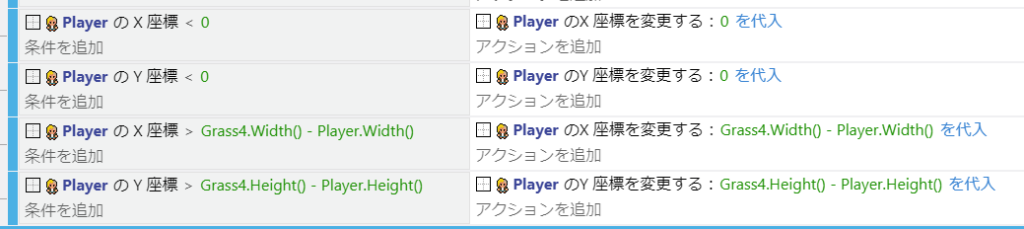
四方向すべてに制限をつけるとこういうイベントができあがります。
これでPlayerの移動範囲を背景画像の上だけに制限することができました!
Playerを画面端でループさせる
ゲームによってはPlayerが画面端で行き止まりにならず、延々と移動し続けられる方がよいかもしれません。
しかし移動の制限をかけずに動き回れるようにしてしまうのも開発側としては困りもの。
そこで活用したいのが「ループ移動」です。
簡単に言えば「移動できるエリアの端に来たら、エリア内の別の場所に飛ばすことで、擬似的に無制限に移動ができる」という感じでしょうか。
これを実装すると、たとえばPlayerが左側に移動し続けて左端に来た場合、右端にいきなりテレポートさせることでずっと左側に移動を続けることが可能になります。
マリオブラザーズ(カニが出てくるやつ)やレッキングクルー等と同じ仕組みですね。(わかるんか…?)
今回は先にイベントの中身を見せてしまいましょう。

こうなりました。
一つずつ見ていきましょう。
まず条件。
先ほど作った条件に新しい文字がちょっと追加されております。
この「SceneWindowWidth()」というのは「ゲーム画面の幅」。
「SceneWindowHeight()」は「ゲーム画面の高さ」となります。
そして、それを「/2」、つまり2で割っています。
(こういう記号はわかりやすく半角スペースで区切っていく方が見た目的にいいと思いますが、別にくっつけて書いても問題はありません)

今回のゲームですとプレイヤーが常に画面の中心にいます。
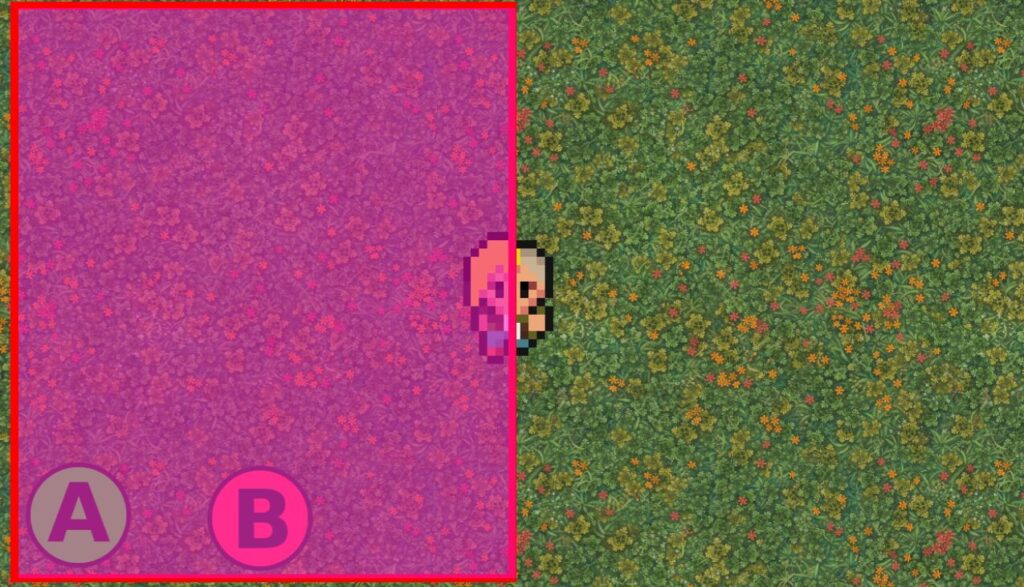
ですので、ループするポイントを画面の半分(左側に移動している場合は上画像のピンク色の部分ですね)だけズラせると、背景画像が無い部分が画面に映らずに済みます。
というわけでこのように値を指定してみました。
あとはアクション。
これは単純に左右と上下で対になっておりますので、片方の条件の値をもう片方のアクションの値にコピペするだけでOKです。
先のイベントの完成例をご覧いただければよくわかるかと。ラクですね。

一応これで上下左右どこでもループ移動が可能になっております。
ループした際に若干背景の位置がズレておりますが、ループのことなど何も考えずに背景の実装をしているせいです。あとは背景画像の微調整をするなりイベントでプレイヤーの位置を微調整するなりしましょう。ぼくはやりません!!
まとめ
・カメラの位置をゲームに合わせて設定しよう!
・移動できる範囲もしっかり指定しておこう!
今回のお話で背景については一通り終わりました。
ゲームに直接関係する部分が少ないので地味なポイントですが、我々が遊んでいるゲームもこういう地味な部分の開発を重ねて出来上がったものなのです。決しておろそかにしてはいけない部分です。
ということも身を以て学べるのがゲーム開発のよいところではないかなと思います。
だいぶゲームとして完成に近づいてきました。
次回からは敵の開発もしていきたいところですな。
次記事→「GDevelopで簡単なゲームを作ろう・11 ~敵の作成(1・スケルトンの移動と攻撃)~」
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント