こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
SmackStudioの使い方紹介企画。今回で最後となります。
前回「Smack Studioでアニメーション作成。~3・3Dモデルの深度を設定しよう~ 」では、作成した3Dモデルの深度がおかしかったため、理想の形にするべく深度調整を行いました。これで3Dモデルが完成となります。
今回はいよいよ、作成したモデルを動かしてアニメーションを作成してみましょう。
合わせて、フレームごとにスプライトシートとして画像を出力する方法までお伝えします。
モデルをタイムラインに表示する

コチラが前回作った3Dモデルでございます。
ここまで作成が終わったら、右下の「Accept」ボタンを押してAnimation rig settingのウインドウを閉じましょう。

メインの画面に戻ったら、タイムラインにモデルを移していきます。
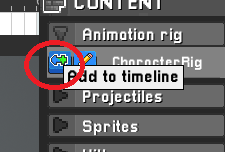
画面右側、「CONTENT」の欄にある「Animation rig」の中にあるボタンの左側が「モデルをタイムラインに移すボタン」となります。
コチラを押してみましょう。

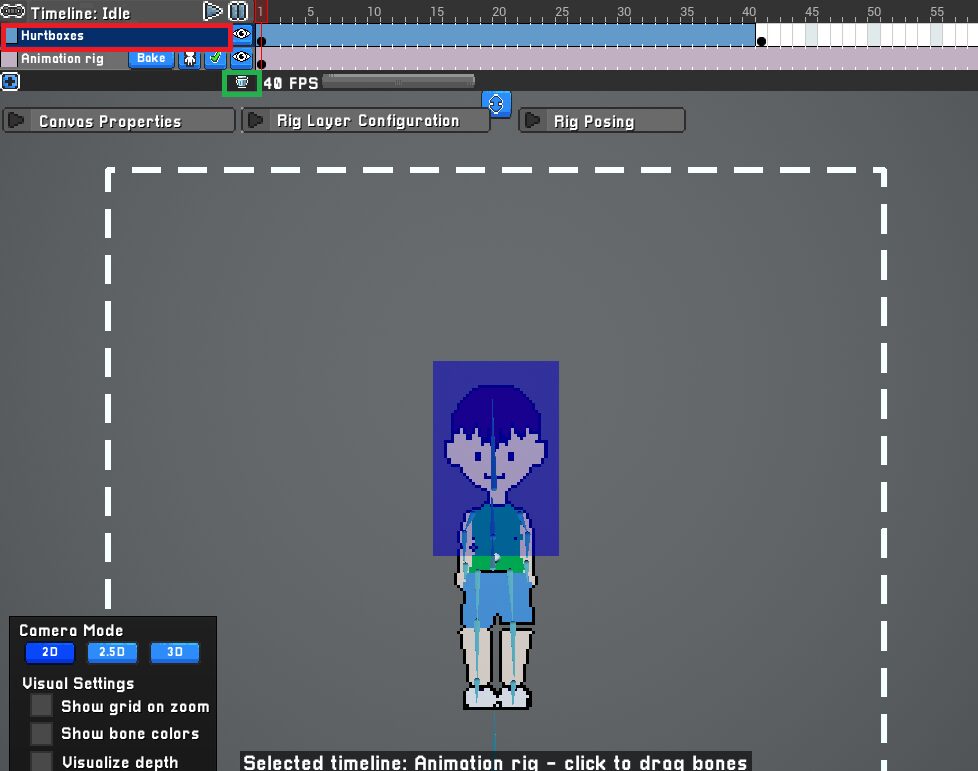
ボタンを押すとモデルが中央の画面に表示されるようになりました!
しかし妙な青色の四角形が付いていますね。
これは自動的に作成されるもので、「Hurtboxes」です。「当たり判定」というやつですね。この部分に相手からの攻撃が当たるとダメージを受けるよ、という部分になります。
ですが今回アニメーションを作る上ではまったく関係がございませんので、Timelineの「Hurtboxes」をクリックして選択してから、その下にあるゴミ箱を押して削除しておきましょう。
それでは、ここからの操作方法について簡単に解説しておきましょう。
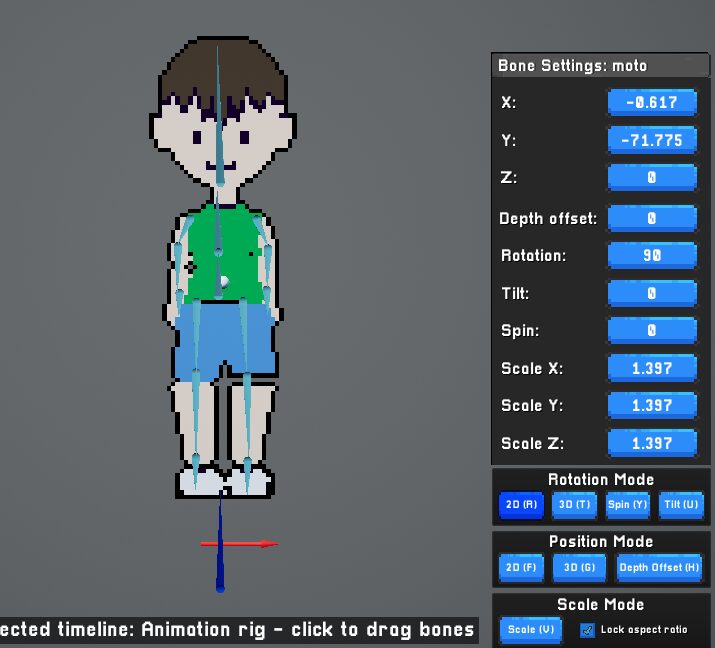
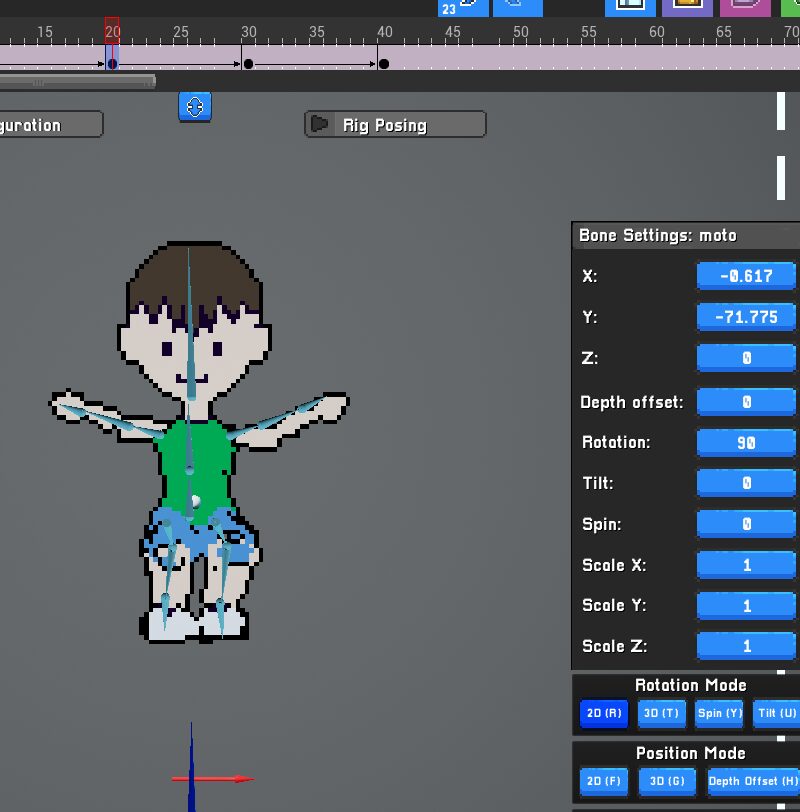
どこでもよいので、モデルのボーンをクリックしてみて下さい。今回は大元である「moto」のボーン(一番下にあるやつですね)をクリックします。

モデルの右側になんか出てきました。
これがクリックしたボーンの状態を表すウインドウとなります。
ご覧いただければおわかりかと思いますが、このボーンの座標(X・Y・Z)や、どれくらい回転しているか、などのデータが上の方に並んでおります。
しかし上の方はさして操作することはありません。実際に大切なのはその下にある「Rotation Mode」と「Position Mode」というものですね。
ボーンの操作はこのモードを切り替えながら行ってまいります。
ちなみに、それぞれのボタン名の右側にアルファベットが書いてあります。
これはショートカットキーを示しております。Rotation Modeの2Dは「R」、3Dは「T」、Spinは「Y」、Tiltは「U」のキーを押すと切り替えることができるのですね。
この並び順をよくよく見ると、キーボードの「R」~「U」キーまでの4つのキーと順番が対応しております。
同様にPosition Modeの2D「F」、3D「G」、Depth Offset「H」も同じように順番に並んでおります。
WASDQEキーでカメラの操作を行うので、そのすぐ右隣りのキー群でこのモード切替ができる親切設計なのですね。
ともあれ、動かし方については文字を読むよりも実際に操作していただくのが一番わかりやすいと思います。慣れていきましょう。

併せて、フレームの説明もしておきましょうか。
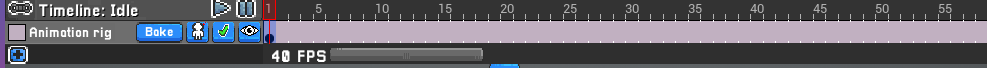
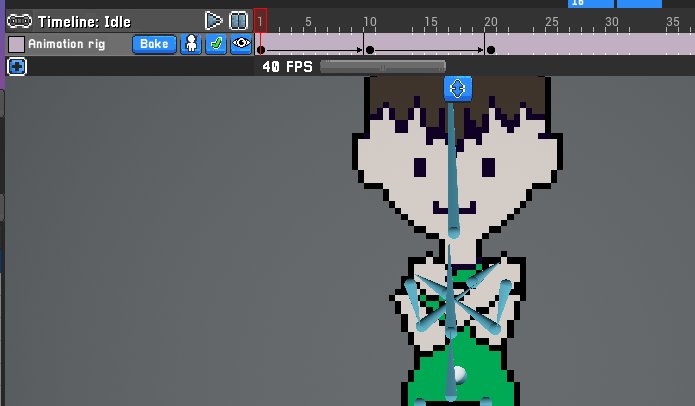
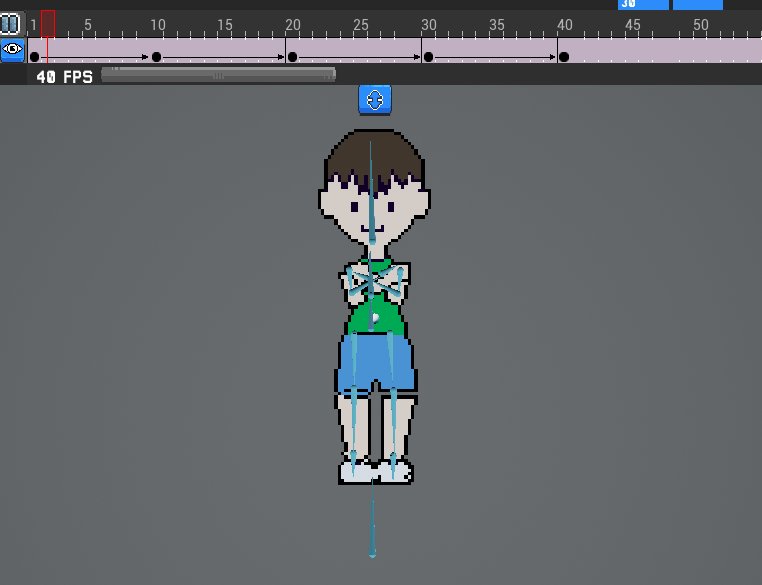
Timelineの右側に表示されている数字がフレーム数となります。
この数字自体ではなく、この数字の下にある部分(「Animation rig」の赤茶色の欄)をクリックすることで、その番号のフレームに移動することができます。
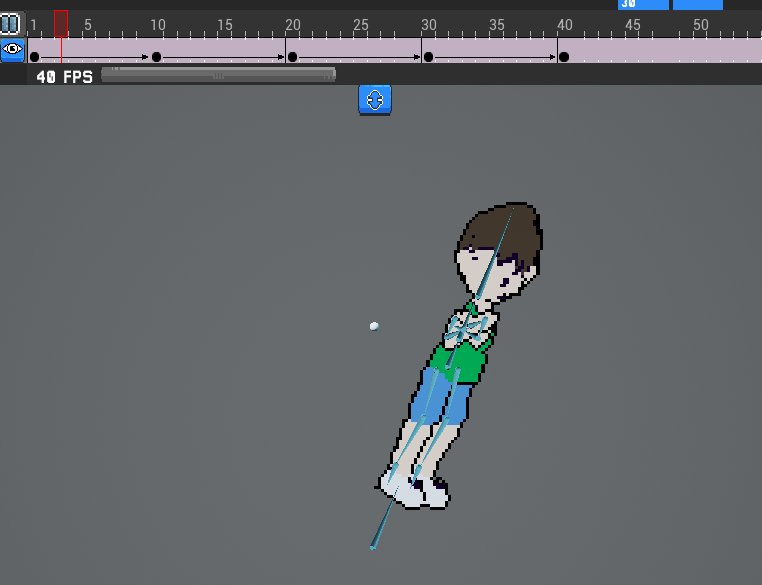
上の画像では「1」の数字に赤枠がついておりますね。これは現在1フレーム目を表示しているよ、ということ。

5の下の部分をクリックしてみました。
こうすると現在は5フレーム目の状態を表示しているよ、ということになります。
まだ何もモデルを操作していないので、画面のモデルは何も変化しておりません。動きをつけていくとそれに応じて変化が現れます。
ちなみに、「Animation rig」の右側に並んだボタン。
そんなに使う機会はないかと思いますが、2番目の人型アイコンのボタンを押すと、モデルのアウトライン(各パーツの輪郭線)の表示・非表示を切り替えることができます。
デフォルトで黒色のアウトラインが付いておりますので、不要な場合は消しておきましょう。
(アウトライン色の変更ができるのか探してみましたが、現在は不可能と思われます。)
実際に操作してみよう
解説がだいたいできましたので、いよいよモデルを動かしてみましょう。
今回は試しにラジオ体操をさせてみることにします。

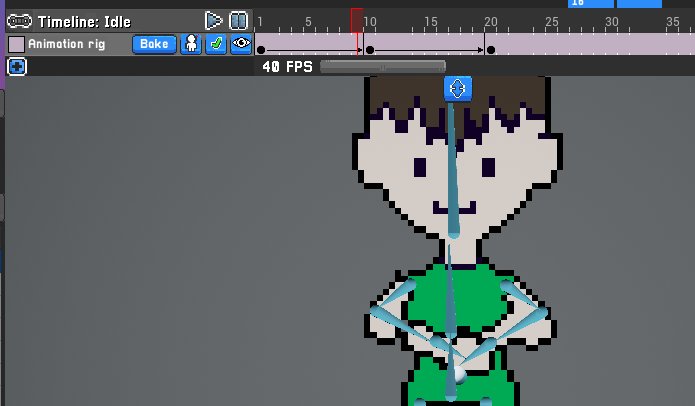
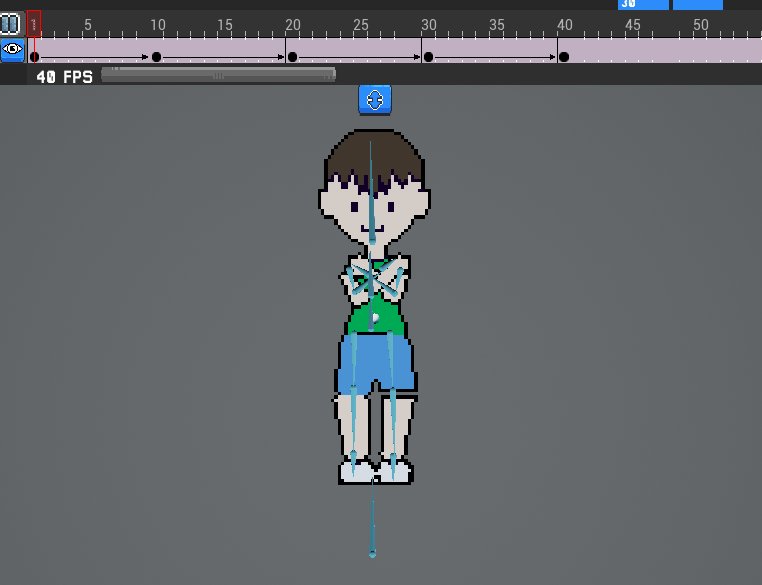
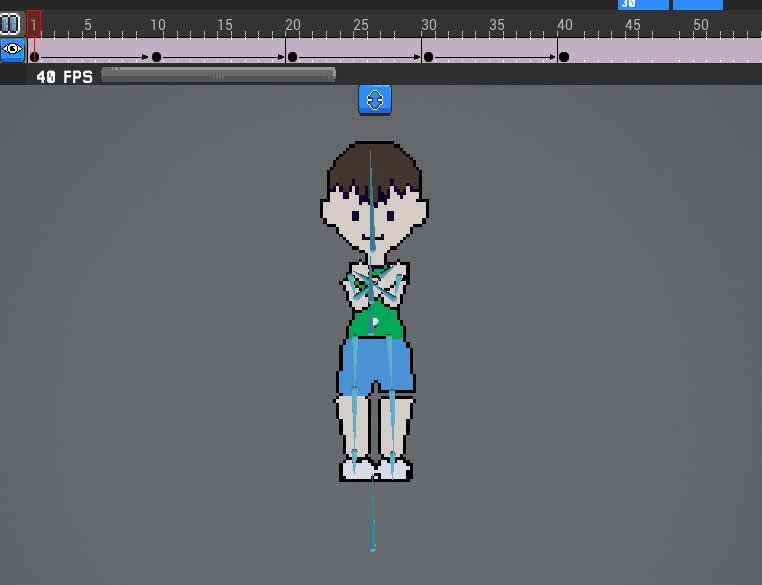
まずは1フレーム目のポーズから作っていきます。
最初は足はそのまま、腕を両方とも体の前でクロスさせるポーズを作りたいです。
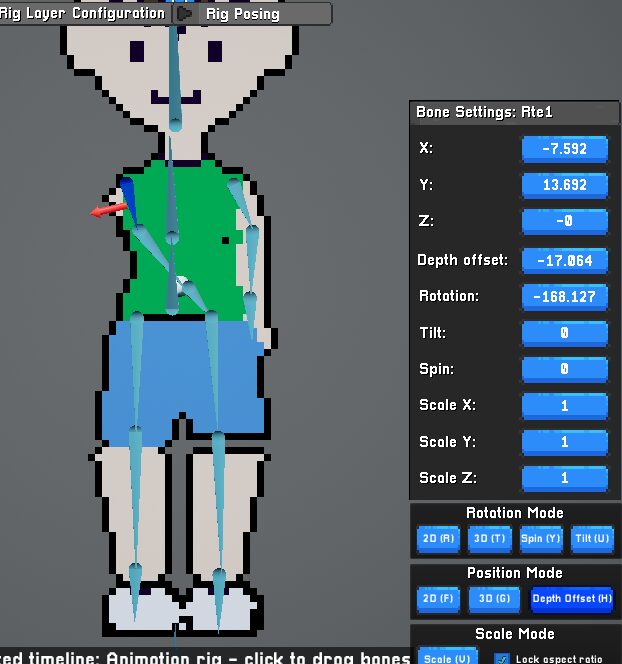
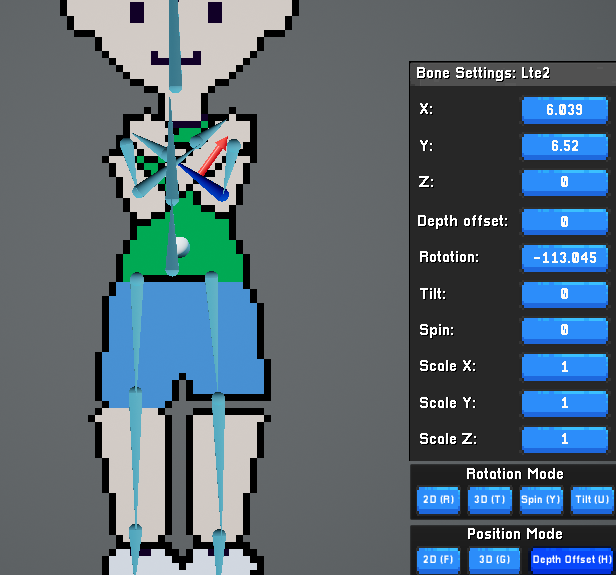
というわけで、最初は「Rte1」のボーンから動かしていきましょう。このボーンを「Rotation Mode」の「2D」(Rキー)で少し反時計回りに回転させてみます。

少し回してみました。
うむ!腕が体にめりこんでしまっていますね。
この状態から腕が見えるようにするには、「Rotation Mode」の「Tilt」で縦回転をしてやるのが正道。
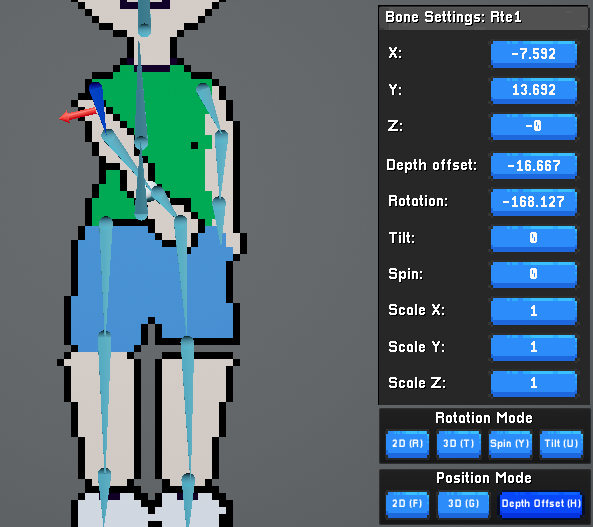
ですが、今回は「Position Mode」の「Depth Offset」(Hキー)を使ってみることにしましょうか。
ボーンをクリックしたまま下方向にマウスを動かしましょう。

ファンタスティック!腕がしっかりと見えるようになりました。
このように、Depth(深度)を調整することで表示するパーツを変えることができるわけですね。
ワタシは使っていませんでした。
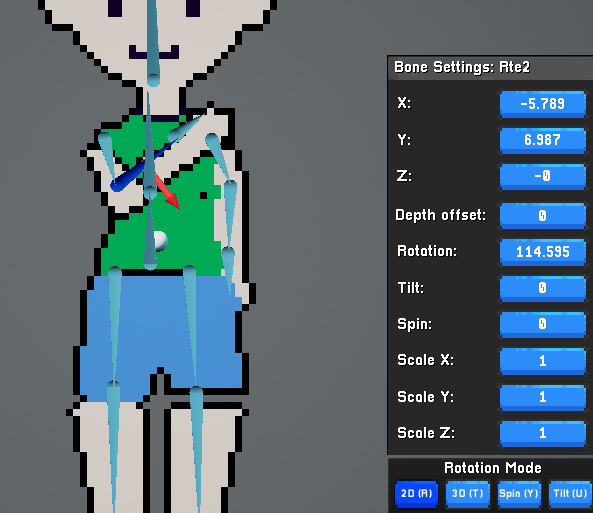
では、腕をクロスさせるためには肘の部分でもう一回曲げる必要がございます。
「Rte2」のボーンを「Rotation Mode」の「2D」でちょっと回してやりましょう。

理想的な腕のポーズが作れました。
これと同じ流れで左手の方も操作してみましょう。

ひとまずこんな感じでよいでしょうか。
繰り返しになりますが、セーブはこまめにしておいて下さいね。ポージングを取らせてもエラーで落ちると苦労が水の泡になりますので…。
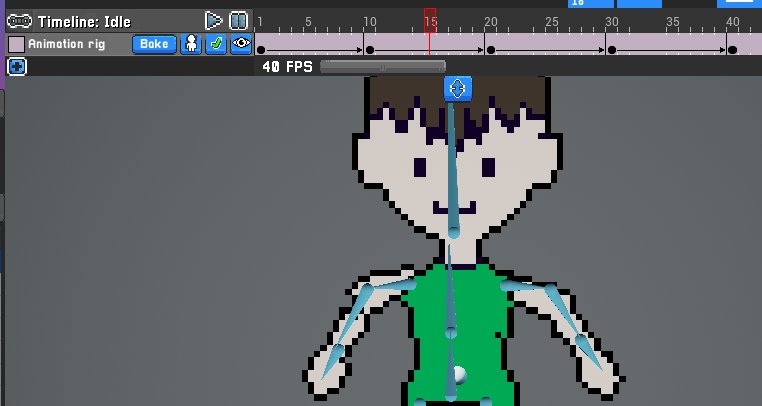
それでは次に、この腕を振る動作を作っていきます。
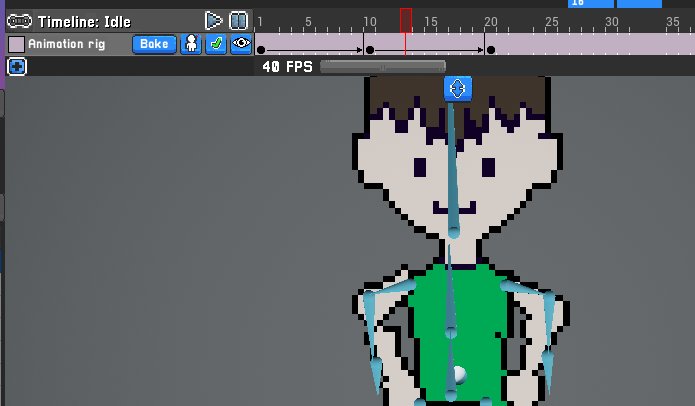
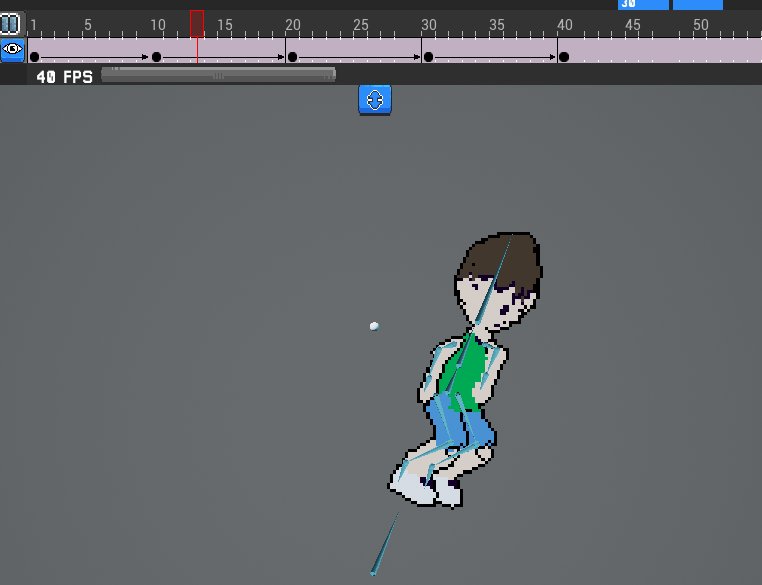
まずはフレームを移動します。Timelineの「10」の下の部分をクリックして、10フレーム目に移動しましょう。

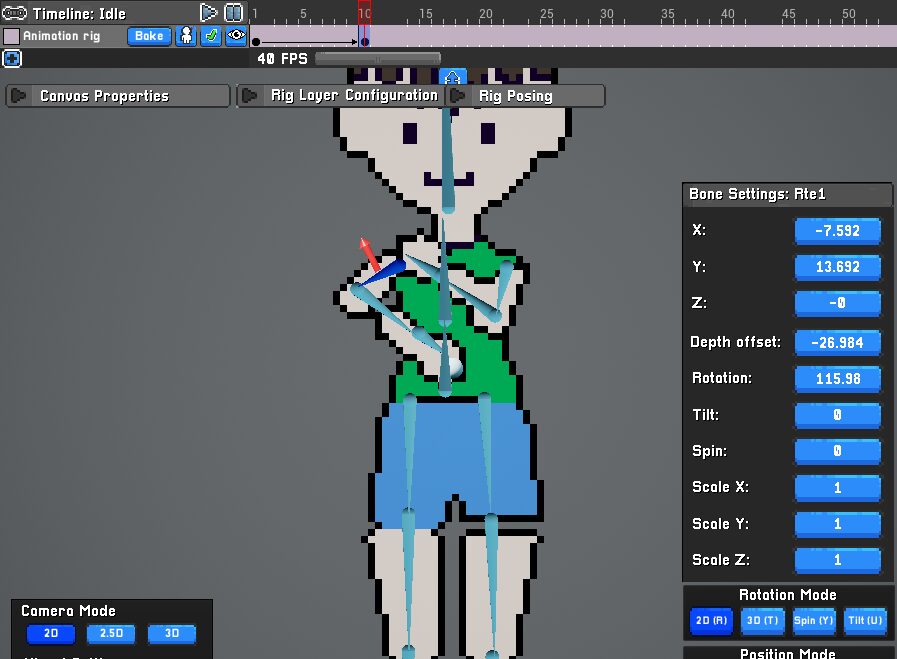
この10フレーム目で、「Rte1」ボーンを「2D」で時計回りに回してみました。
眼光鋭いアナタは、上の画像から何か気になるものを発見したやもしれませんね。
そう、Timelineの10フレーム目の部分に、何やら黒い丸がついております。そしてこの丸は1フレーム目にもついておりますね。
なんと面妖な……と恐れるかもしれませんが、ご安心ください。この丸は非常に大切な目印なのです。
この丸はいわゆる「キーフレーム」というものです。
ボーンを移動・回転させた場合、そのデータが自動的にフレームごとに記録されているのです。
今回の場合ですと、1フレーム目と10フレーム目で腕を操作しております。それぞれのフレームにおいて、操作した部分の位置情報を記録していますよ、という目印となっております。
Blenderなどの3Dソフトですと、パーツごとに細かくキーフレームが分かれたりしておりますが、SmackStudioの場合はそのように分けて表示してある画面が見当たりません。おそらく全てのボーンが一括で記録されていると思われます。
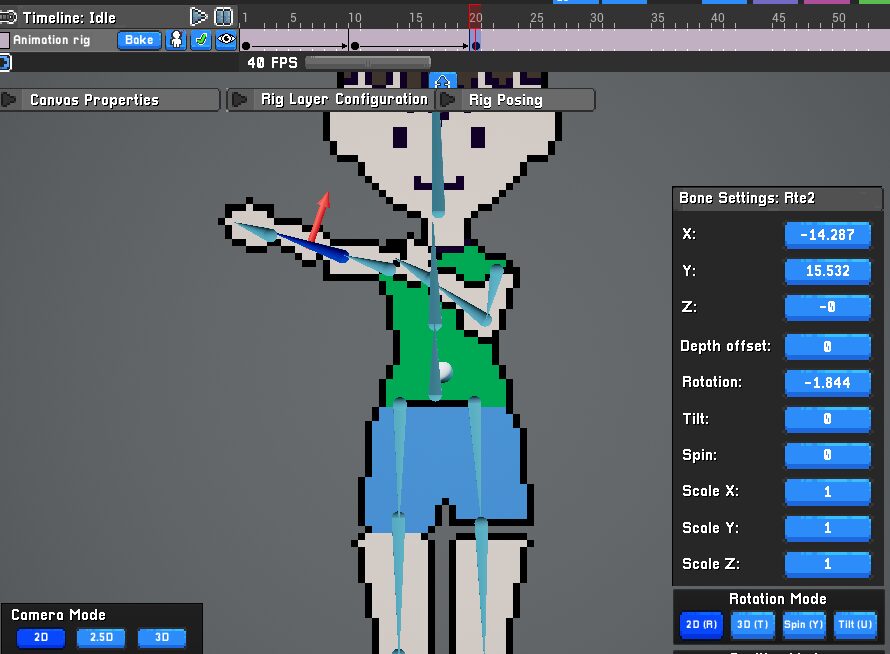
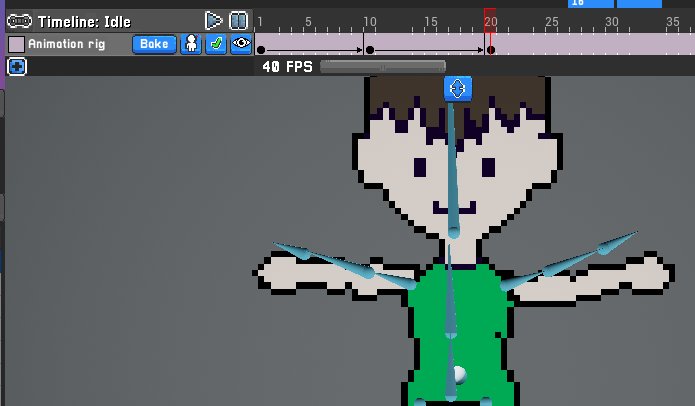
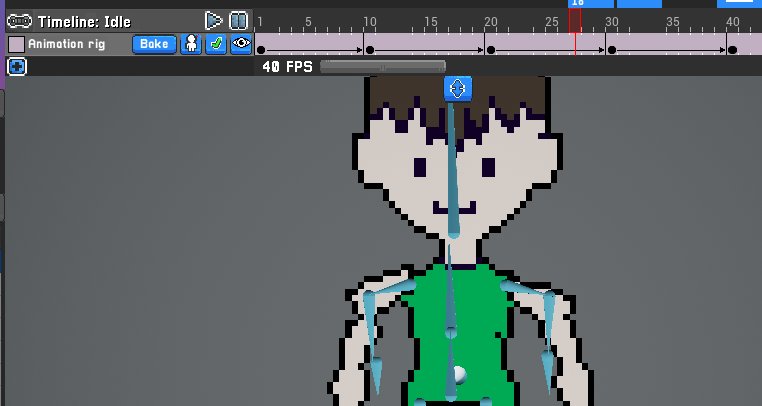
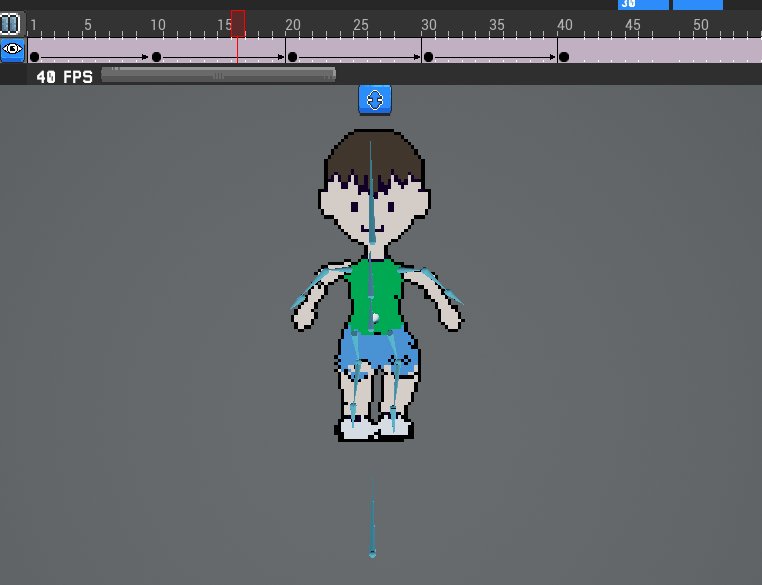
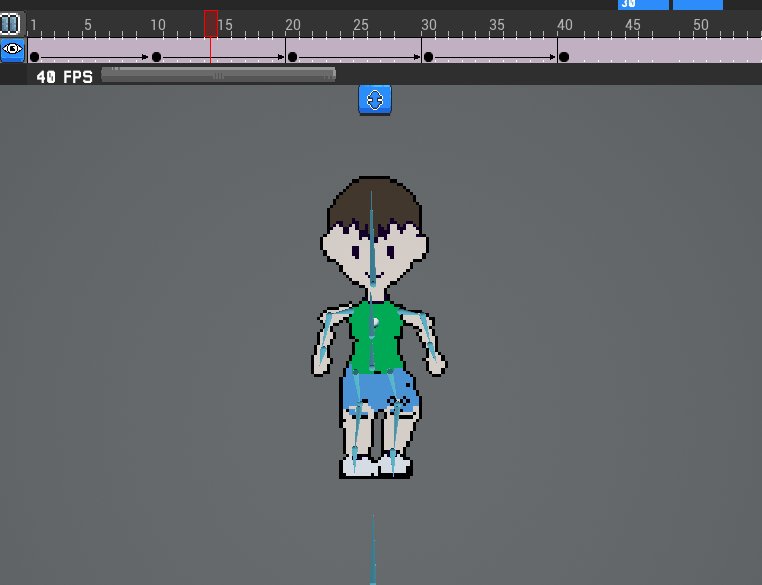
キーフレームの解説が終わったところで、同じように次は20フレーム目に移動しましょう。

20フレーム目ではこのように、外側に腕を広げる形で「Rte1」「Rte2」を回してみました。
それでは、ここでアニメーションを再生してみます。
「Timeline:Idle」の右側にある再生ボタン(右向きの三角形)を押してみましょう。

ブラボー!
これだけで何だかそれっぽい腕の動きが作れてしまいます。
実際に操作したのは1・10・20フレームの計3フレーム分だけです。
その間にあるフレームでは、このキーフレームの位置を元にして自動的に動きを作ってくれております。
いわゆる「補間機能」というモノですね。
(SmackStudioでは補間部分の動き方の詳細はおそらく変更ができませんが、そのあたりは必要に応じて微調整を入れていきましょう。)

左手の方も同じように回してみました。
とりあえずこれで腕を外に振る動きはできましたね。
しかしラジオ体操の場合、ここから腕を戻す工程も必要となります。
この場合、また別のフレームに移動して再度ボーンを動かしていけばよいのですが、今回の場合は今すでに作っているキーフレームを使い回す方がラクですね。
実はキーフレームはコピー・ペーストができます。
コピーしたいフレームへ移動したあと、Ctrl + Cキーでキーフレームのコピー。
その後に別のフレームへ移動し、Ctrl + Vキーでコピーしたキーフレームを貼り付けることが可能です。
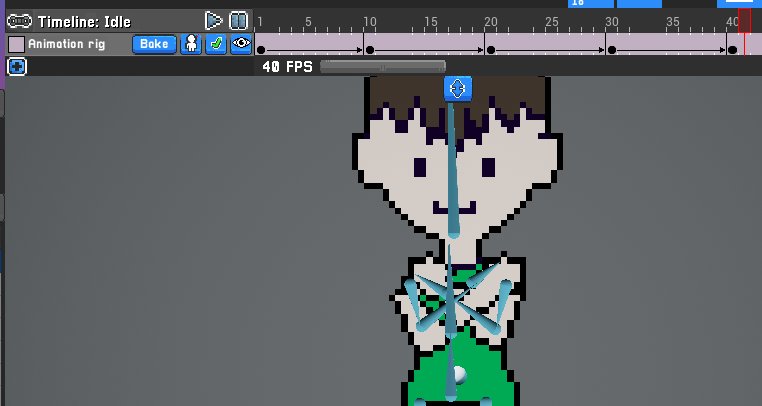
今回は20フレーム目を頂点として、同じように腕を戻していきたいので、
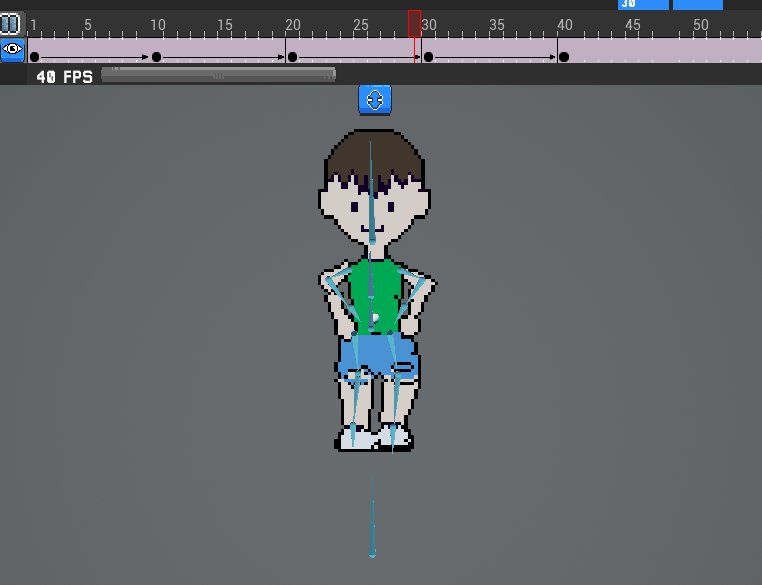
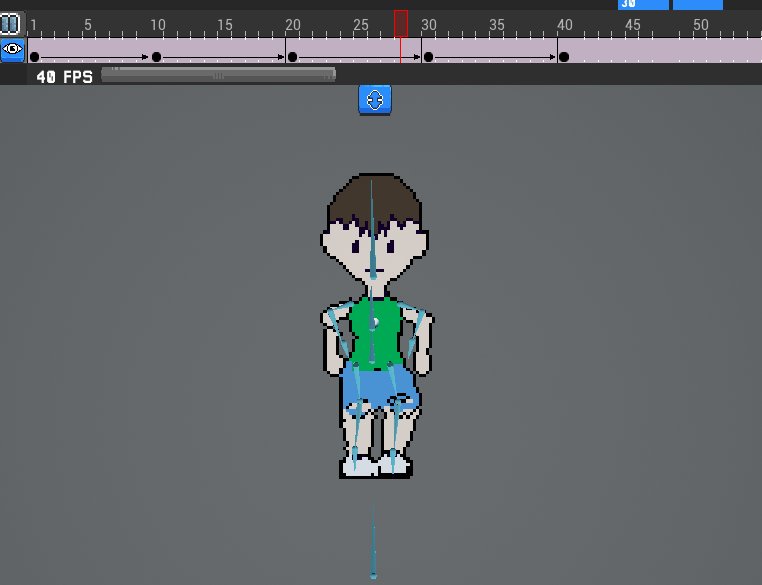
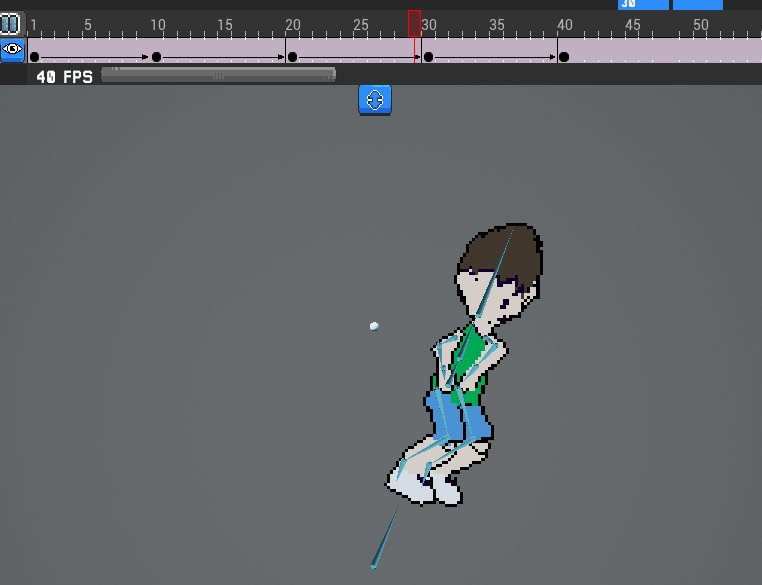
・10フレーム目のキーフレームをコピーし、30フレーム目に貼り付け。
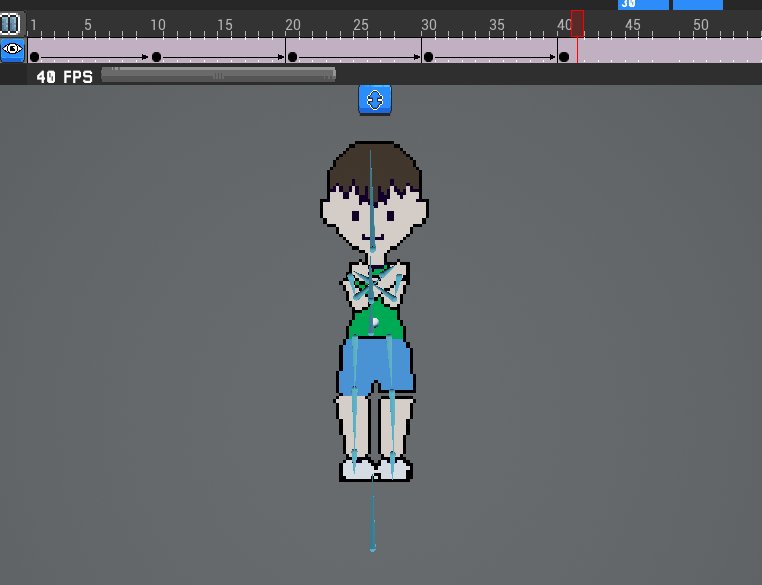
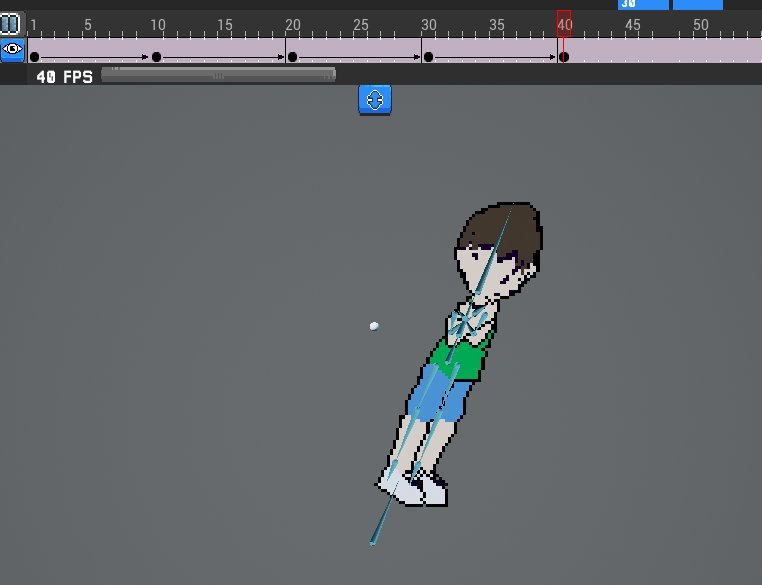
・1フレーム目のキーフレームをコピーし、40フレーム目に貼り付け。
を行います。

まあ少々ぎこちないですが、とりあえず腕の行き戻りが完成しました!
(20フレーム目のキーフレームをコピーして少し後のフレームに貼り付けることで、20フレーム目のポーズのまま少し停止させることができます。
これを取り入れた方が多少見栄えはよくなると思いますが、主旨が異なるので今回は省きますね。)
ラジオ体操の動きを再現するには、足の動きも必要となりますね。
膝の曲げ伸ばし運動もさせてみましょう。

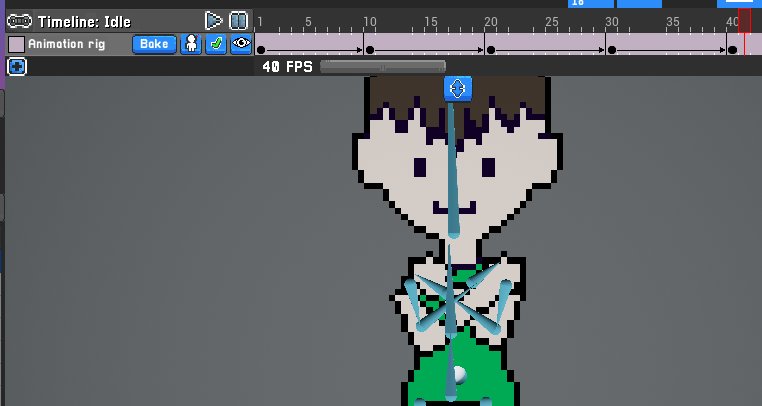
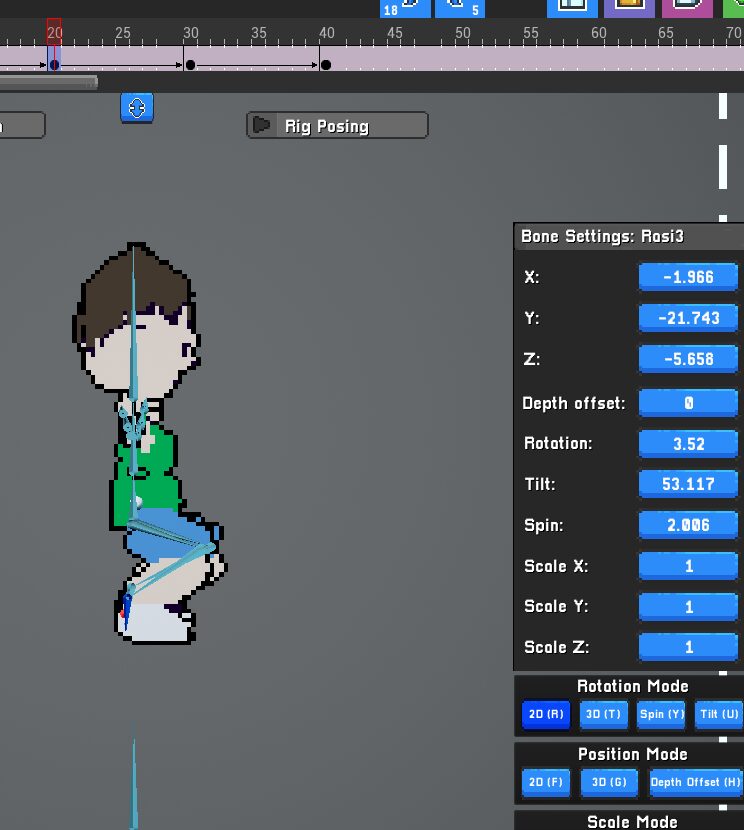
まずは一番深く膝を曲げる部分、今回の場合ですと20フレーム目ですね。ここに移動して足を操作していきます。
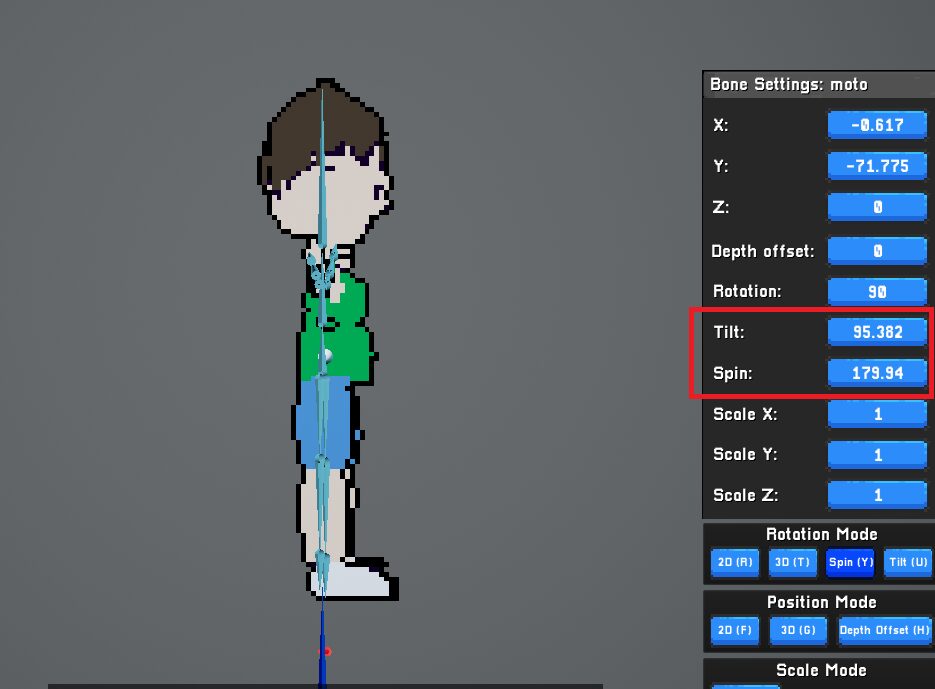
膝を曲げる際は「Tilt」で縦回転してもよいですが、曲がり具合がわかりづらいため、今回はモデルを横に向けて作業をしていきましょう。
「moto」ボーンを「Spin」で回転させ、だいたい横向きに合わせてみてください。
また正面に戻したい場合、上画像の赤枠にある「Tilt」「Spin」の数値をクリックして、どちらも「0」を入力すれば正面を向いてくれます。

ざっくり両足を「2D」で回してみました。
足の付け根である「asi1(太もも)」から「asi2(膝の下)」、「asi3(足先)」と回転していきましょう。

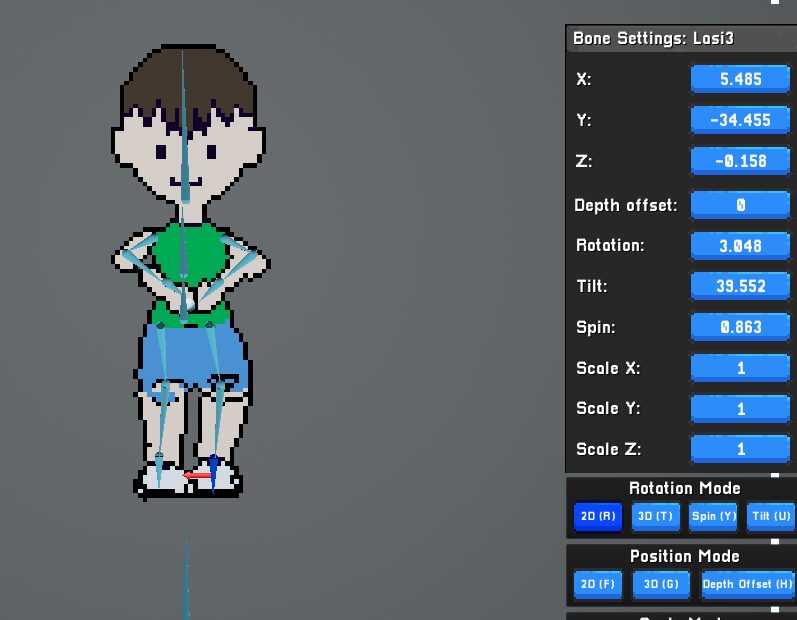
正面に戻すとこんな感じ。とりあえずこのくらいでよいでしょう。
ここで再生するとひとつ問題がございまして。
現在キーフレームを打っている箇所は、「0(最初)」「10」「20(中間)」「30」「40(最後)」の5つのフレームです。
「10」フレーム目では腕を操作しましたが、足の状態は「0」フレーム目のものがそのまま記録されております。
つまり、足に関しては今の段階でアニメーションを再生しますと、1~10フレーム目までは直立。そして10~20フレームの間だけ急速に動く。という不自然な動きになるわけですね。その後も20~30フレームの間ですぐに立ち上がり、30~40フレームは直立。という動きになります。
ここがSmackStudioの「キーフレームには全てのボーンのデータがまとめて1つに記録されている」という特徴のちょっと困る部分ですな。
というわけで、10フレーム目でも少し膝を曲げた状態を作成してみましょうか。
10フレーム目に移動してから同じように作業してみます。

20フレーム目のときの角度より緩く、45℃くらいを意識して曲げてみました。
作れたらこのキーフレームをCtrl + Cキーでコピー。再度30フレーム目に移動して、Ctrl + Vキーで貼り付けましょう。
では、これで再生をしてみます。

うーん惜しい!
動きはよいですが、体を下げる動作でなくて上げる動作になってしまっておりますね。
最後に「moto」ボーンを移動して、足の位置を合わせる必要がございます。

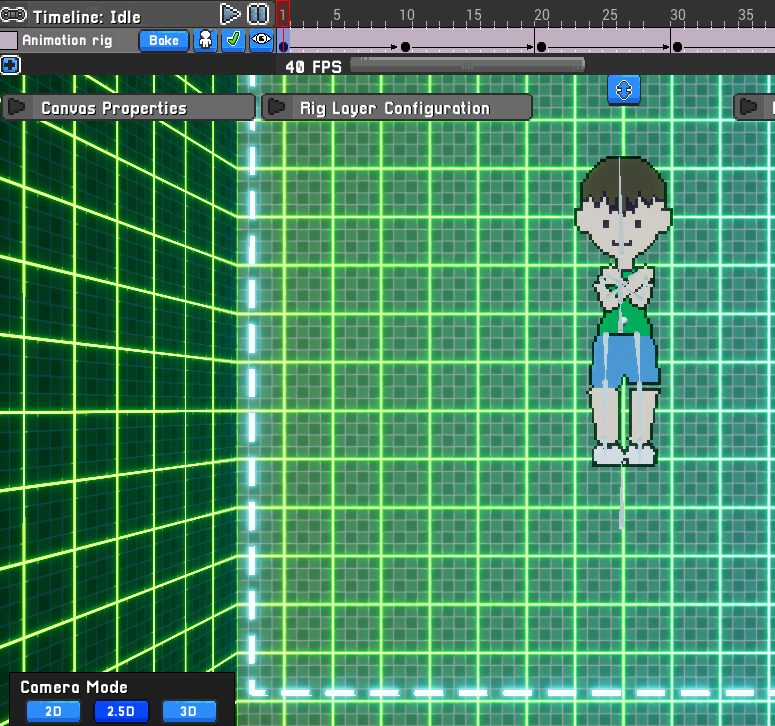
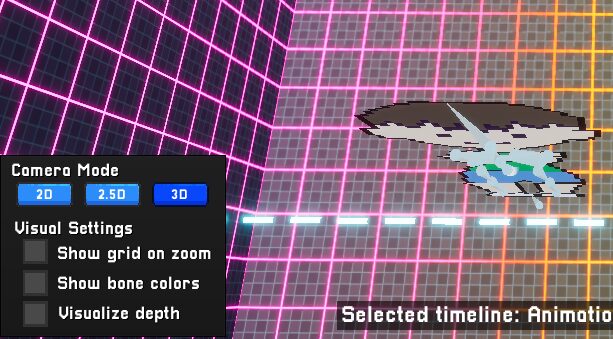
10フレーム目・20フレーム目(・30フレーム目(再度10フレーム目のキーフレームをコピペし直す))を地道に移動させるしかありませんが、画面左下の「Camera Mode」を「2.5D」にすると、背景に縦横の線が現れます。
ここの線を目印にすると作業しやすいですね。
Position Modeの「2D」で、なるべく左右をブラさずに下方向に移動させます。
さて、これでどうなるか。

やりましたね!
これでイキイキとラジオ体操を行う少年のアニメーションが完成しました!

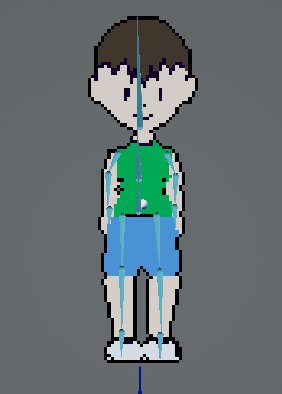
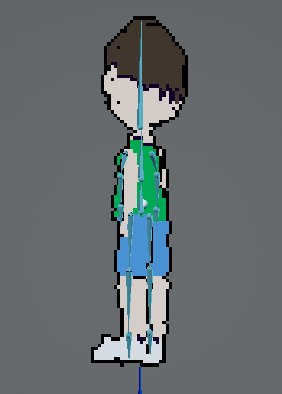
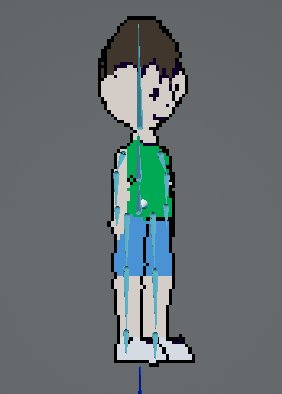
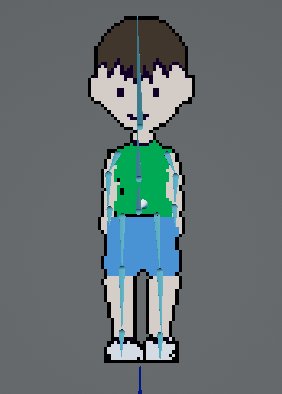
SmackStudioには残念ながらカメラを動かしてモデルを別角度から見るといった機能はございませんが、「moto」ボーンを回すことでこのように別角度から見ることも可能です。

ひとつ注意点として、Camera Modeを「3D」にするとカメラを右クリックしながら視野回転させることができます。
このカメラ回転を使ってモデルを真上から覗き込んでも、ただのペラペラの画像が見えるだけとなっております。
あくまでカメラ位置は初期の正面位置から見る。カメラを回すのでなくモデルを回す。という点を意識しておいてください。
スプライトシートの出力
それでは最後に、少年のアニメーションをスプライトシートとして出力してみましょう。
スプライトシートというのは、一枚のシートにキャラクターなどの小さな画像がたくさん詰まっているシートのことを指します。
今回の場合、フレームごとに画像が一枚ずつ分けられ、それらをまとめたものを出力することが可能です。
出来上がったものをご覧いただくのが一番早いでしょう。

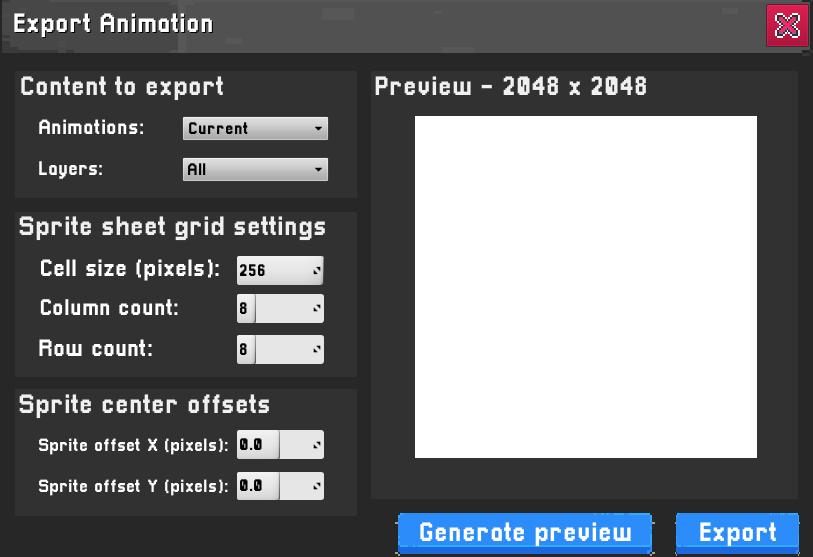
まずは画面右下にございます「Export」ボタンを押しましょう。

別ウインドウとして「Export Animation」というものが開きます。
開いた直後はこのように、右側の部分が真っ白です。
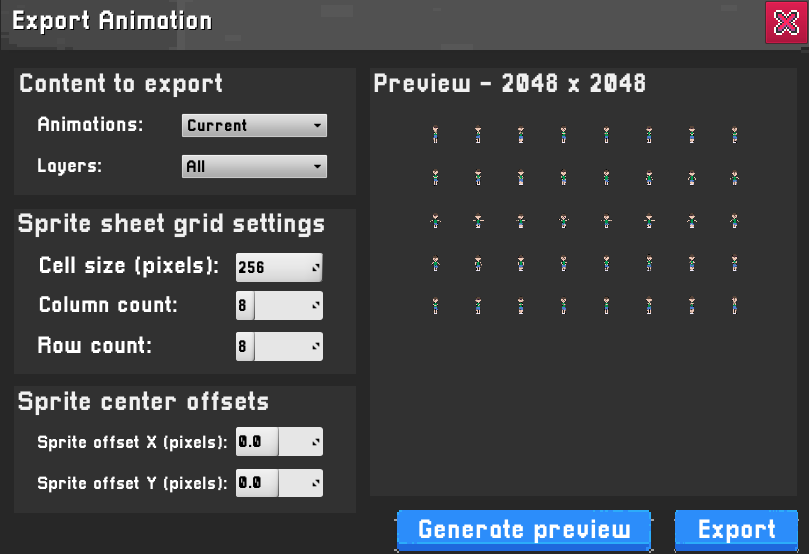
一度画像を読み込ませるために、下にある「Generate preview」ボタンを押してみましょう。

画像を読み込ませると、このように少年の画像が1フレームずつ読み込まれます。
今回は計40フレームで作成しましたので、ここの画像の数も40ございますね。
左側にある項目を操作していろいろ設定も変えられるようですが、ワタシは操作したことがないため省略いたします。
あとは最後に「Export」ボタンを押して出力先を決定すれば完了です!
※出力したスプライトシートはそのままお使いになられる場合はよいのですが、一枚ずつの画像に分解したい場合はツールを使用するとカンタンです。
Sprite Sheet Tool をリリースしました! – ゲームエフェクトデザイナーのブログ | A Real-Time VFX Artist’s Blog
↑ワタシはコチラのソフトを使わせていただいております。非常にシンプルでオススメ。

ちなみに出力した画像は、大抵の場合はこのような感じでぶっちゃけ綺麗ではございません。
ドット絵・イラストソフト(Asepriteなど)を使っての画像の手直しは基本的に必須と考えた方がよいでしょう。
とはいえ、この時点でアニメーション全体の下地が作れている、と考えれば後の工程はだいぶ進めやすいのではないかなぁと。
まとめ
これにてSmackStudioでアニメーションを作成し、画像を出力する目的を達成することができました。
一通り流れを追っていただけるとおわかりかと思いますが、正直言ってそれなりに時間がかかることは事実です。
パパっと手早くアニメーションを作りたい、という場合にはむしろマッチしないソフトかもしれません。
ですが、これもまたご覧いただいてご理解いただけたかと思いますが、強力なパワーを有しているソフトであることもまた事実。
3Dモデル作成までには下準備がそれなりに大変ですが、一度作成してしまえばどんな角度でどんなポーズを取らせてもかなり下絵に近いアニメーションの絵が作成できます。
何より、このような新機軸の作り方を低プライスでチャレンジできる点が非常によい。
合う・合わないはあると思いますが、ここまでお読みいただいたアナタはおそらくSmackStudioにそれなりに興味をお持ちだと思われます。
メリット・デメリットを把握した上で、良さそうであれば一度試してみることをオススメいたしますよ。
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)





コメント