こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
以前、ワタシの方でごく簡単ながら語らせていただいたソフト、SmackStudio(スマックスタジオ)。(詳細は「ドット絵アニメーション革命!?「Smack Studio」のご紹介。」をご覧ください。)
コチラでお話しした通り、今回から数回に分けてこのソフトの使い方について一通り解説をしてまいりたいと思います。
カンタンなモデルを作って、それをどのように動かしていくか?という点をご紹介していきたいなと。
それでは早速語ってまいりましょう。
初回となる今回はSmackStudioの入手、そして一番最初の「スプライトの設定」についてお話ししていきます。
「このソフト、気にはなるけど使えるかどうか不安……」というアナタのために、多少なりともお力になれたら幸いです。
SmackStudioを入手しよう
ではまず最初に、SmackStudioについてのカンタンな紹介を再度しておきましょう。

SmackStudioは基本的には「自分でキャラクターやステージを作って、相手をSmashする対戦型ゲーム」という向きで販売されているゲームです。
しかしその実、ドット絵のアニメーション制作においても力を発揮するツールでもあるのです。
本当に素晴らしいソフトだと思うのですが、残念ながら現在日本語対応はしておりません。
そして使い方自体もいろいろとクセのあるソフトではあります。
ですのでこの度、僭越ながらワタシが自分でSmackStudioを使ってみて理解した知識を共有したいなと考えております。
まずはSmackStudioを入手するところから始めましょう。
コチラ有料ソフトとなっておりまして、2024年10月現在は1520円となっております。上のリンクよりSteamのページへ飛んで購入しましょう。
購入してインストール後、ソフトを起動してください。

まずはスプライトの登録から

ロード画面、企業のロゴが流れた後にタイトル画面となります。
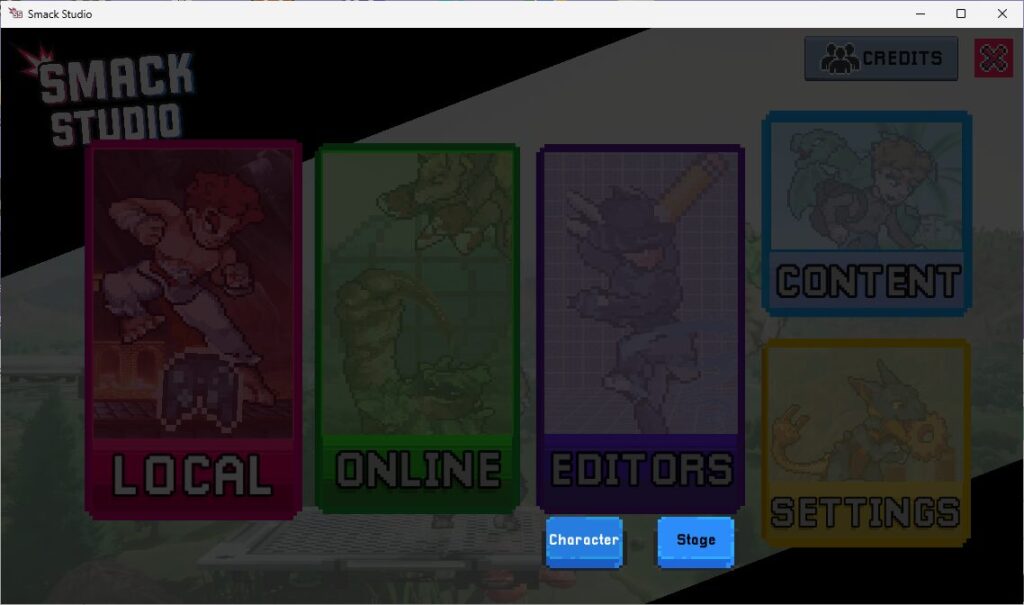
いくつかモードが表示されますが、今回必要となるのは「EDITORS」というモードだけです。
コチラをクリックし、「Character」を選択しましょう。
※以後、キーボードでのショートカットが使える部分もございますが、基本的にはマウス操作で進めてまいります。
キーボードでパパっと進められるとラクなのですが、基本的にはゲームパッドを使って遊ぶゲームの1コンテンツですので。仕方ないね。

キャラクター作成画面に移ります。
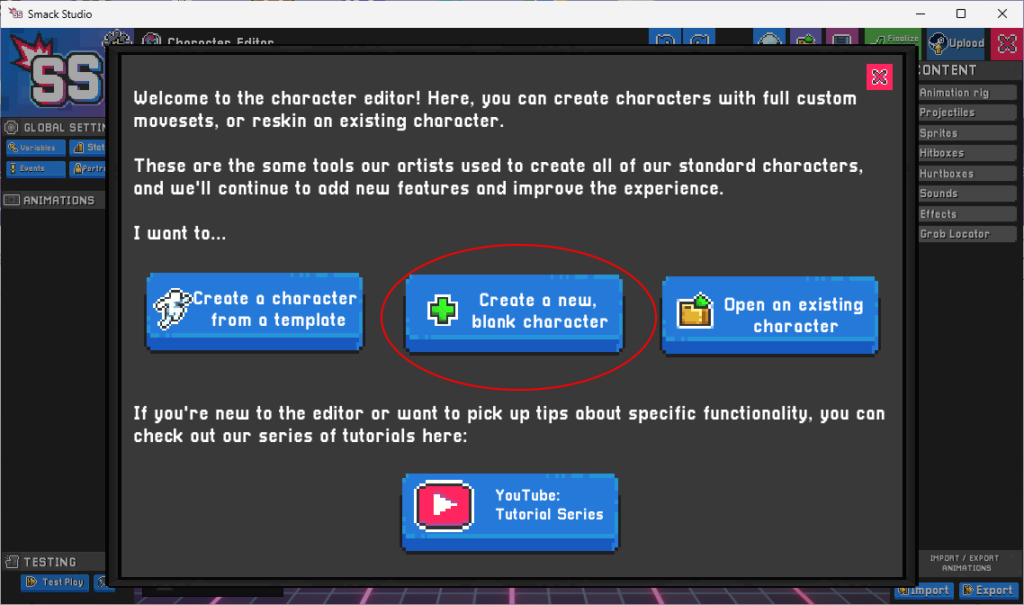
なんか英語がブワーッと出てきて少々怯みますが大丈夫です。
完全に新規でアニメーションを作成しますので、真ん中のボタンを押してください。

これがキャラクターの新規作成の画面となります。
いろいろと項目はございますが、今回の目的である「アニメーション作成」では、使う項目はそんなに多くありません。ご安心を。
最初にまず「スプライト」を登録する必要がございます。キャラクターとして実際に使いたいイラストですね。
画面右側にある「Animation rig」をクリック。中にある2つの青いボタンの右側「Edit」を押しましょう。

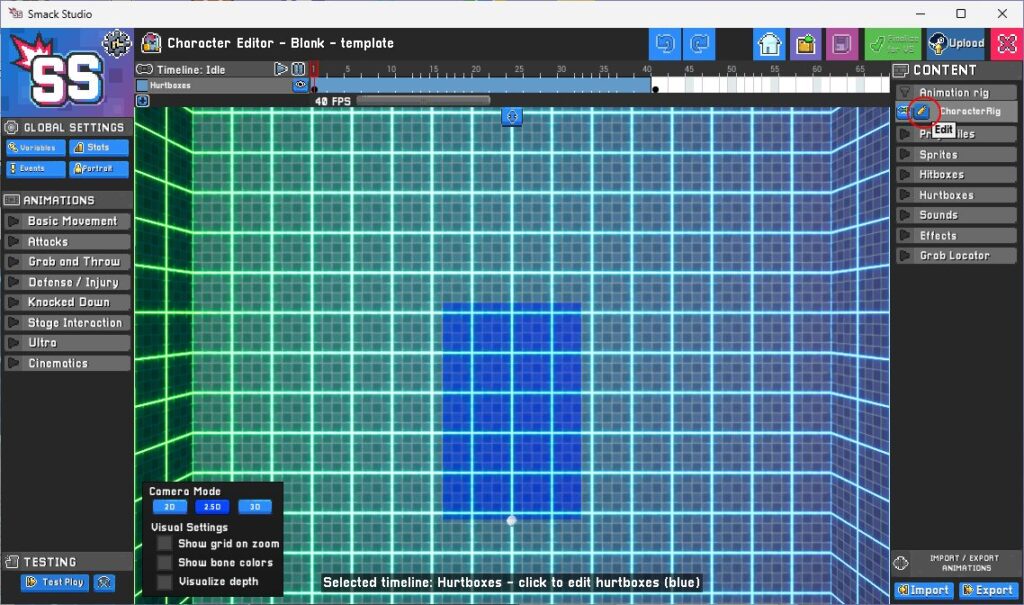
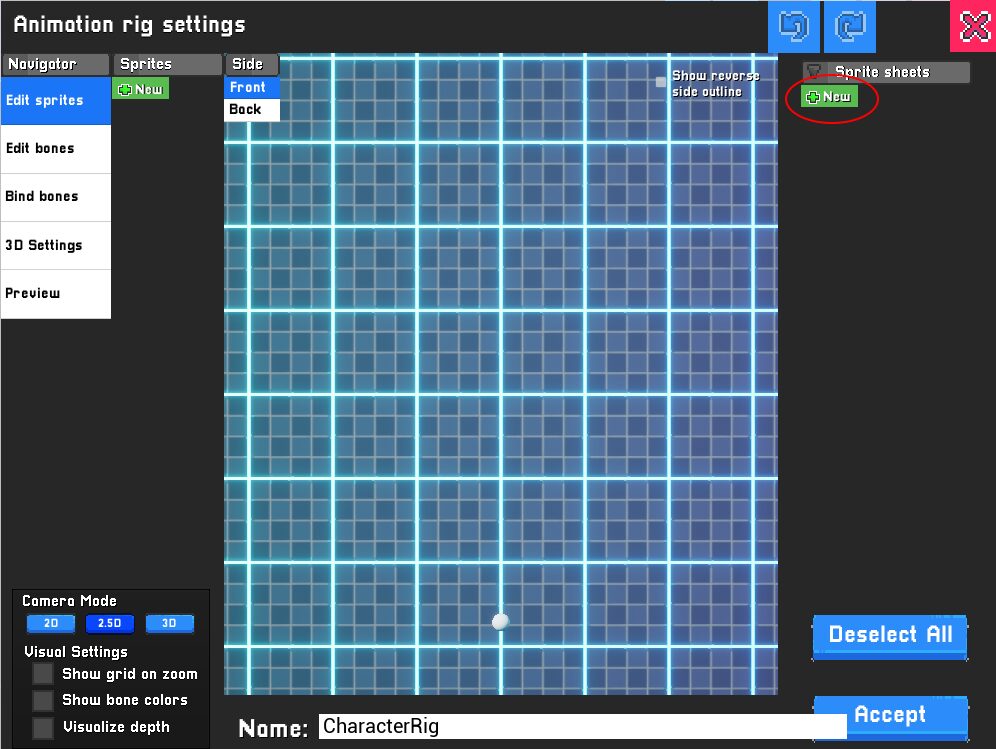
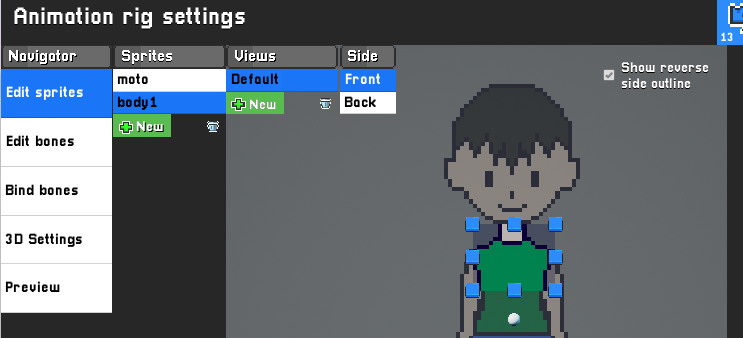
アニメーションリグ画面へ移りました。
コチラでは先に申した「スプライトの登録」ができます。
その他、「ボーンの設定」・「スプライトとボーンの連結」・「3Dモデルの調整」といったことが行えます。
全て順番に解説してまいりますのでご安心くださいね。
今回はスプライトの登録まで進めていくことといたしましょう。
画面右側にある「Sprite sheets」(スプライトシート)のところにある「New」ボタンを押してください。
エクスプローラーが開き、画像を選択できます。ここでご自身で用意なされた画像を選択しましょう。


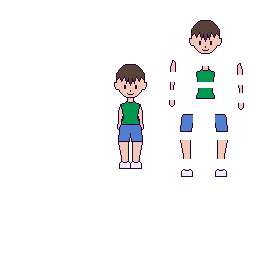
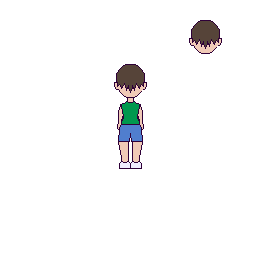
今回はチュートリアルでございますので、あまりにも適当ですが練習用として少年の立ち絵を用意してみました。
この少年を3Dにして、ポーズを取らせてみるのを目標としてやっていきましょう。

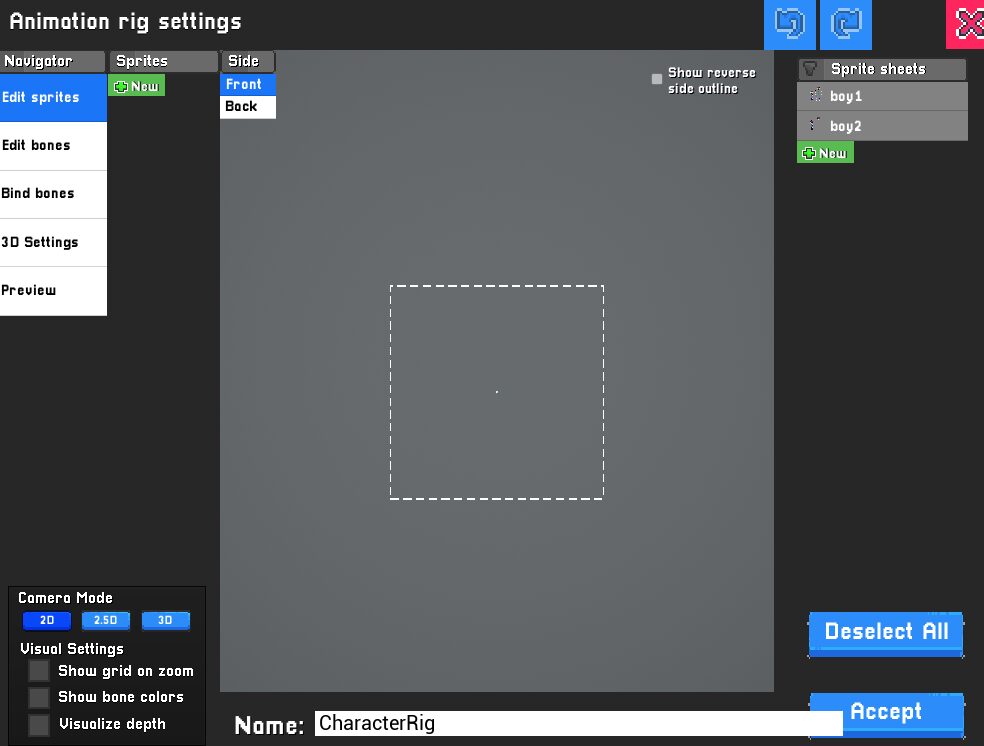
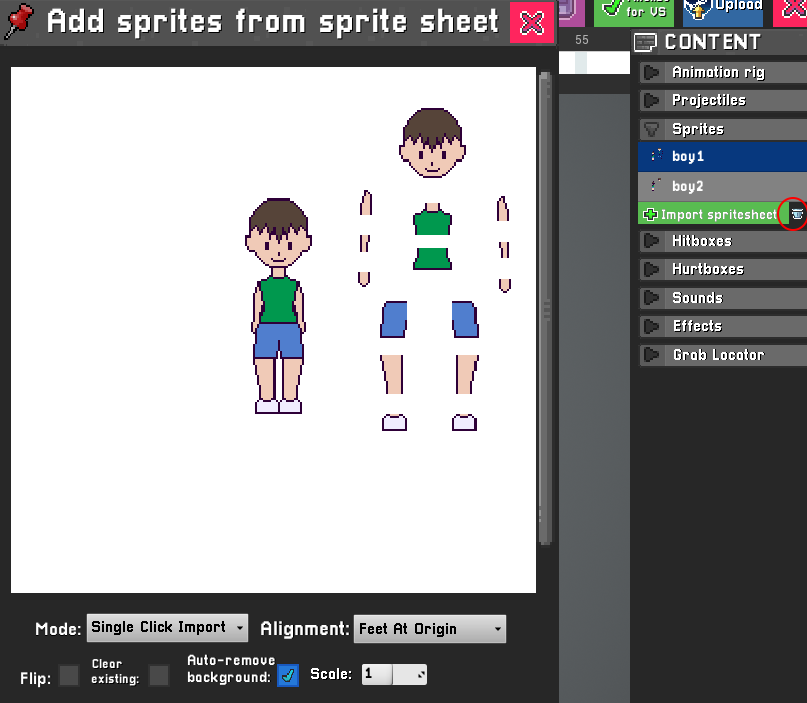
この二枚の画像をスプライトシートに取り込みました。「boy1」「boy2」というのがそれです。
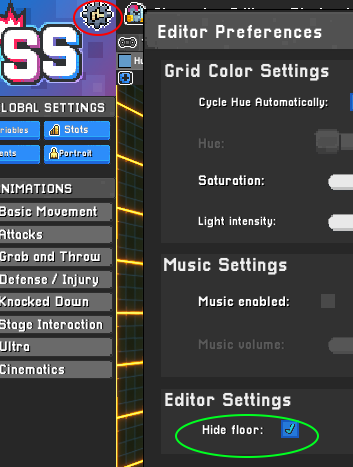
ついでに画面左下、Camera Modeという部分を「2D」をクリックして切り替えております。
画面がキラキラから一転してグレーの味気ないものとなっておりますが、だいたいはコチラの方が作業がしやすいです。状況に応じて切り替えましょう。

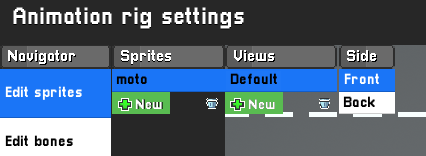
次は画面左側に移ります。
最初に「Edit sprites」という項目が青くなって選択されているはずです。まずはこの項目から進めてまいりましょう。
「Sprite」の下の「New」を押すことで、絵を取り込む場所を作ることができます。
場所を作った直後に名前を変更できるので、最初に元の絵全体を読み込む「moto」という場所を作成しておきましょう。(名前部分をダブルクリックすればあとで変更も可能です。)
勝手に右側に「Views」「Side」という項目が作成されます。これはこのままにしておきます。

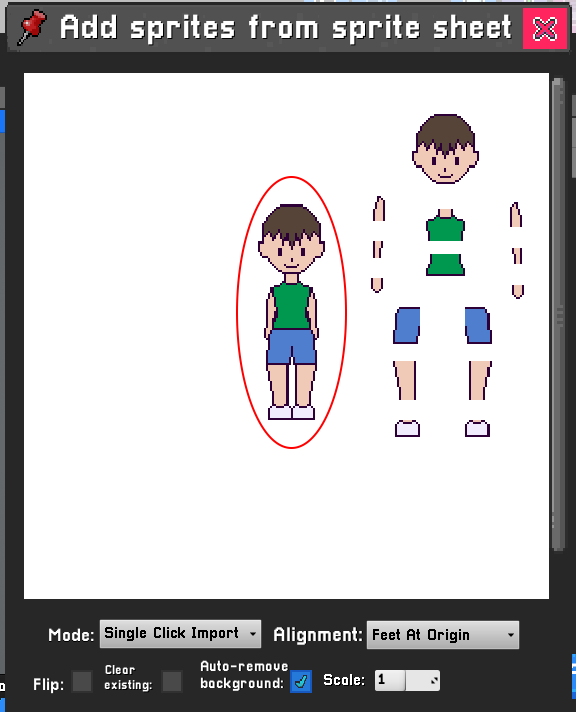
この状態で、先のスプライトシートの「boy1」をクリックしましょう。絵が画面に表示されます。
ここで使用したい絵をクリックして選択します。
ここでは全体の絵が欲しいので、真ん中の全体が映っている絵をクリックします。

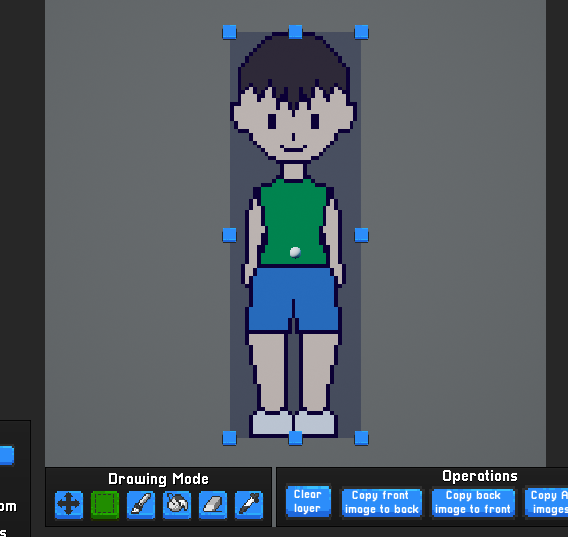
真ん中の画面に絵が登場しました。
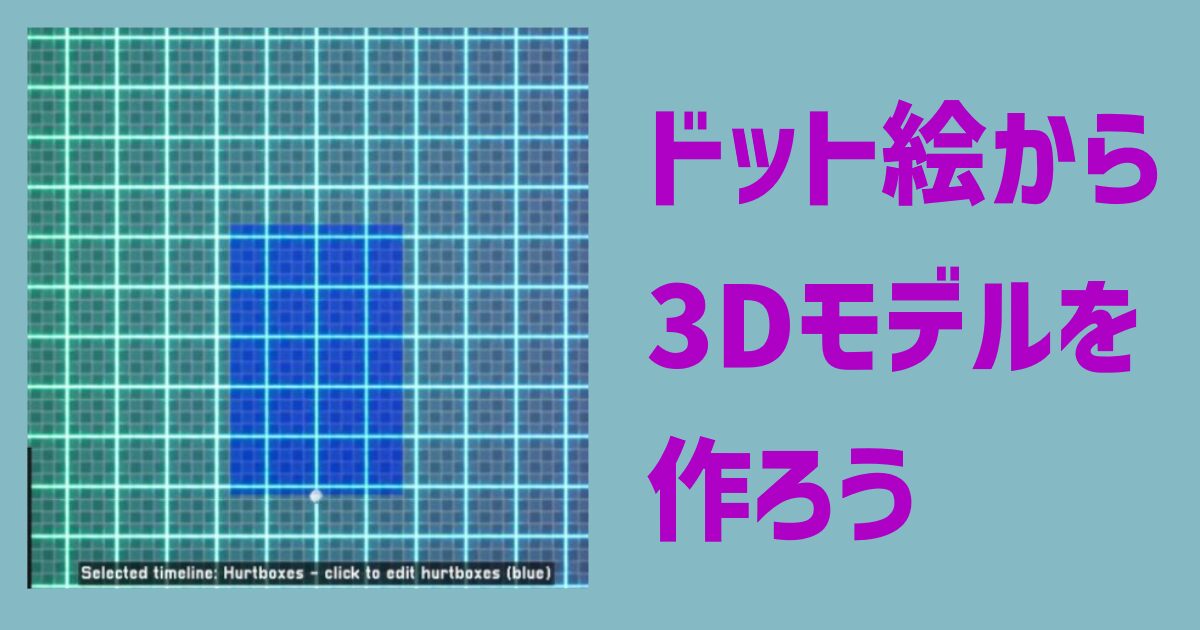
この絵をドラッグして移動させ、キャンバスの真ん中に持ってきます。真ん中には白い丸が常に表示されておりますので、ここにキャラクターのへそのあたりを合わせておきましょう。
ちなみに上画像の下の方に「Drawing Mode」という部分がございますね。
画像を読み込んだ直後は自動的にその画像の周りが範囲選択状態になっており、Drawing Modeの2つめの「範囲選択」ツールが機能しております。
この範囲選択ツールで再度範囲を決めたり、もしくは1つめにある「移動」ツールを選んでやることで、再度絵の移動が可能です。他のイラストソフトなどでもこういった機能はございますので、使い勝手はなんとなくわかるのではないかなと。
その他のツールを使うことで絵を描いたりもできますがここでは割愛いたします。

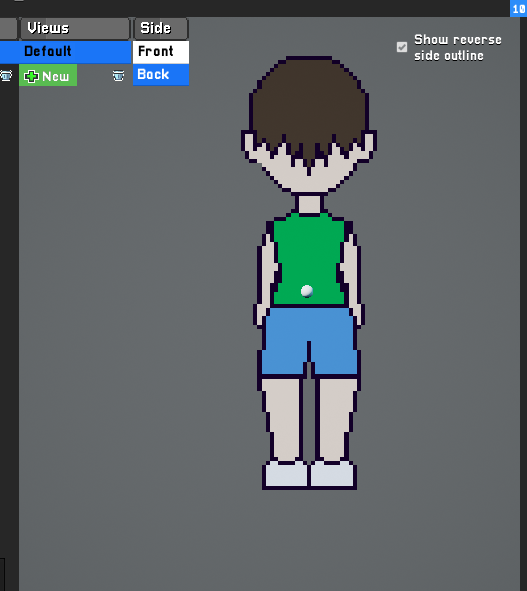
続いて後ろ姿も読み込んでいきましょう。
今度は「Side」という部分を「Back」に変更。先の「Front」は正面でしたので、Backにして後ろ姿も設定してやります。
そして「boy2」から後ろ姿の全身絵を選択。同じように移動します。
今知ったのですが、右上にある「Show reverse side outline」という項目をチェックすると、赤色でFrontの絵をもとにした影が表示されます。
これで位置を合わせればいいんですね。めっちゃ人力で目視確認してたわ……。

ここから各パーツをどんどん読み込んでいきます。
体について見ていきましょう。体のパーツは今回2つに分けておりますので、まずは「Sprite」の「New」を押します。これを「body1」として場所を作成。
「boy1」から体の上のパーツを選択し、「moto」の位置と同じ場所に移動させます。
(このように、「moto」は位置合わせとして使用する下地の役割をしております。実際の3Dモデルには使用しません。)

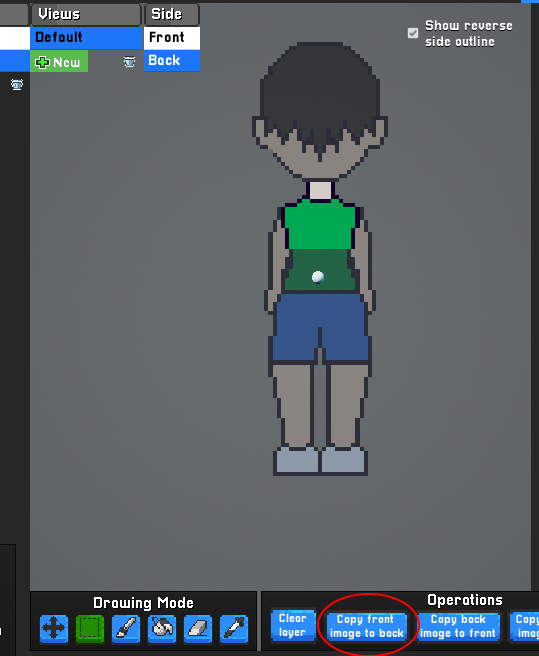
そしてBackで後ろ姿も設定。
今回は「頭以外は前後ともに同じ絵を使用する」という形で進めたいと思っております。
というわけでまた「boy1」から同じ絵を選ぶ……のでもよいのですが、こういう場合はSmackStudioの便利機能を使っておきましょう。
画面下の「Copy front image to back」というボタンを押すことで、Frontの絵を一発で同じ位置に出してくれます。ちなみに今回は左右対称の絵なのでわかりませんが、実際はBackの絵は左右が反転した状態となっております。


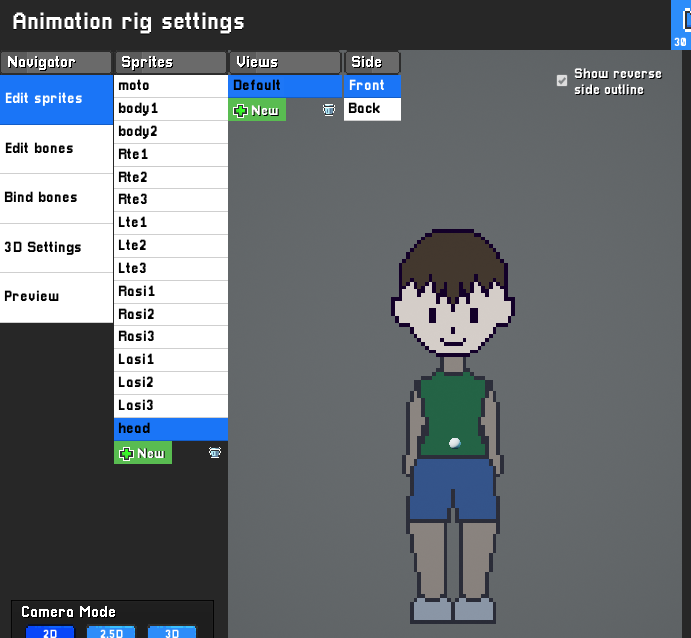
同じ要領で全てのパーツを作ってまいりましょう。
体は2パーツ。手は左右それぞれで3パーツずつ。足も同様ですね。
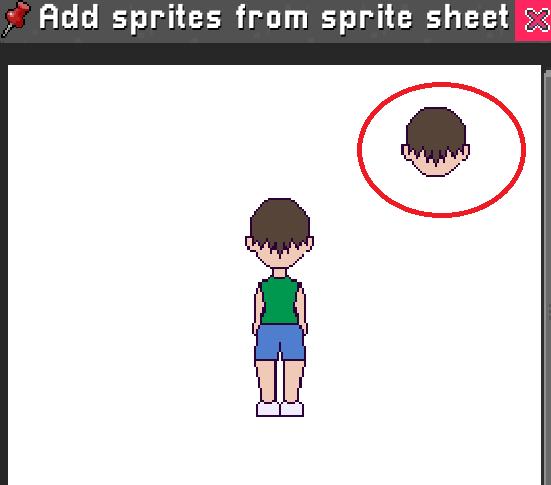
今回は頭だけは前と後ろが別の絵となりますので、頭の「Back」だけは「boy2」のスプライトシートから、頭の部分を選択して位置合わせをしましょう。
(実際に何かのキャラクターを作る際はおそらくもっと前と後ろの絵が異なるだろうと思われますので、このようにその都度スプライトシートから読み込んでいきましょう。)
全ての絵の準備ができたら一度前の画面に戻りましょうか。
右下にある「Accept」ボタンを押すと変更を完了して最初の画面に戻ります。

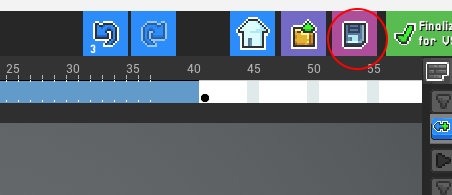
セーブは最初の画面の上にある、このフロッピーディスクのアイコン(フロッピーディスクって現代で通じるんか…?)を押しましょう。
このファイルの名前を決められるので、好きな名前に変えて「Save」ボタンを押すとセーブできます。
Ctrl + Sではセーブできないのでお気をつけて。一度いきなりゲームが落ちたことがありますので、こまめにセーブすることをお勧めいたします。
では、結構お話しいたしましたので本日はここまでといたしましょう。
まとめ
本日はSmackStudio解説企画のスタートを始めました。
おそらく全3回くらいで終われるのではないかと思っております。なるべく丁寧に解説したいと考えておりますのでボリュームはそれなりになるかもしれませんが…。
次回はボーン作りから解説してまいります。
全て設定していくのは少々時間がかかりますが、一度仕上がってしまえば後は楽しい時間となります。乞うご期待!
次回→Smack Studioでアニメーション作成。~2・ボーンの作成、スプライトとの紐付け~
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)







コメント