こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ろう企画。
前回「GDevelopで簡単なゲームを作ろう・21 ~制限時間の設定と音楽の追加~」では、ゲームに緊張感を持たせるための追加仕様と、GDevelopでの音楽の扱い方についてお話しいたしました。
ここまでできればあとは難易度の調整など進めて完成でもよいくらいとなりましたね。
ですが、もう少しだけ追加要素を入れてみたいなと思います。
本日はPlayerとなるキャラクターを増やして2人にして、それをユーザーが選択できるようにしてみましょう。
※GDevelopのバージョンは5.4.204です。
Playerのキャラクターを新しく作る
というわけで、Playerのキャラクターを選べるように仕様を変更してみましょう。
仕様としては「タイトル画面でPlayerを2キャラクターから選択できるようにする」という形で実装してみますね。
では、まず先にワタシの行った作り方をお話ししておきましょうか。
『ユーザーが操作するのは「当たり判定」であり、その「当たり判定」の上にキャラクターの絵が乗っかっている。』
というイメージを持ってください。
これまで「Player」としてパンクレディを直接操作していましたが、要はこのパンクレディの絵を入れ替えた上で性能の変化をキャラクターごとに行っていけば、キャラクターセレクトシステムが実現できるわけですね。

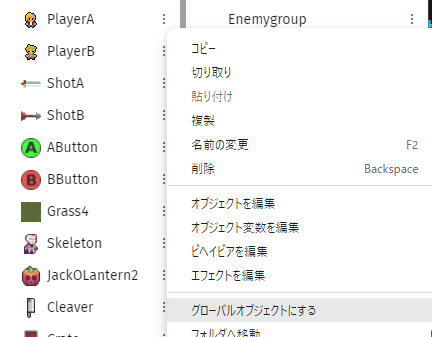
まず最初に、実際に操作する当たり判定とキャラクターの絵とを分ける意味で、「Player」の右にある三点ボタンから「複製」をしましょう。
複製したものを「PlayerA」という名前にしておきます。

ゲーム性はなるべく現在のまま担保できるようにしておきます。
以前(「GDevelopで簡単なゲームを作ろう・20 ~当たり判定の変更とライフ表示~ 」)Playerのコリジョン(当たり判定)を小さく変更しておりました。
現在のコリジョンが横6px、縦5pxのサイズとなっておりますので、「6×5」のサイズの長方形にPlayerの画像を変更することにします。

「Player」の編集画面を開き、アニメーションを#0以外全て削除します。(アニメーションの名前の右にあるゴミ箱アイコンを押してください。)
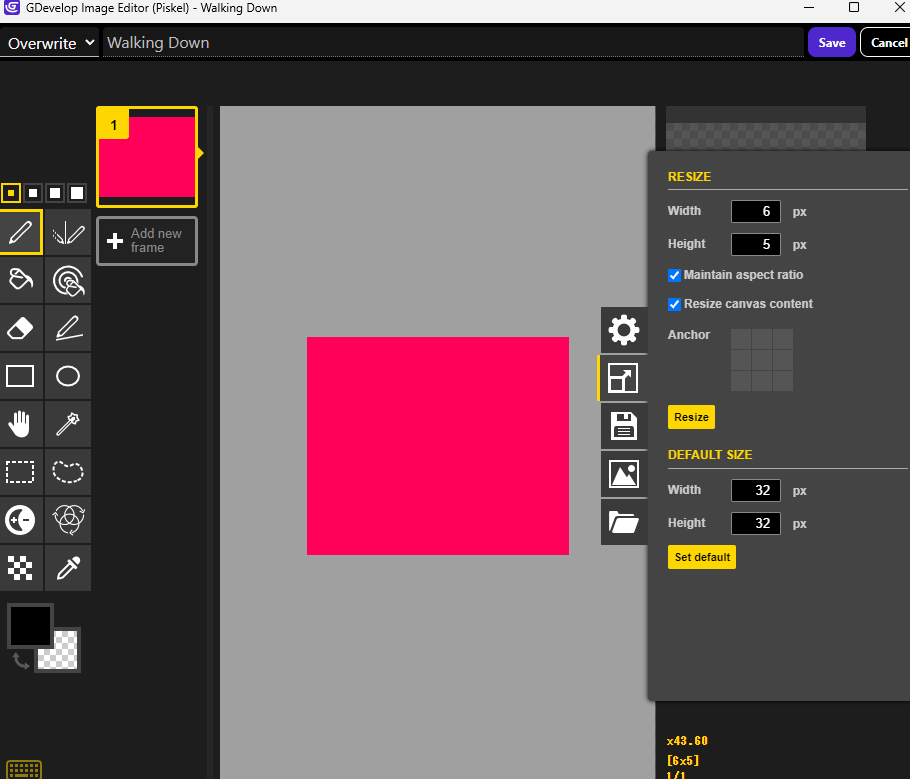
そして#0の「Piskelで編集」にて、サイズを「6×5」に変更。
わかりやすいように赤色で塗りつぶしております。最終的には非表示にしますので、とりあえず何かしらの色をつけてみてください。

作成していたコリジョンは不要になりましたので、コチラもゴミ箱アイコンを押して消しておいた方がよいでしょう。
(DeepLのアイコンが出ていますが気にしないでください)

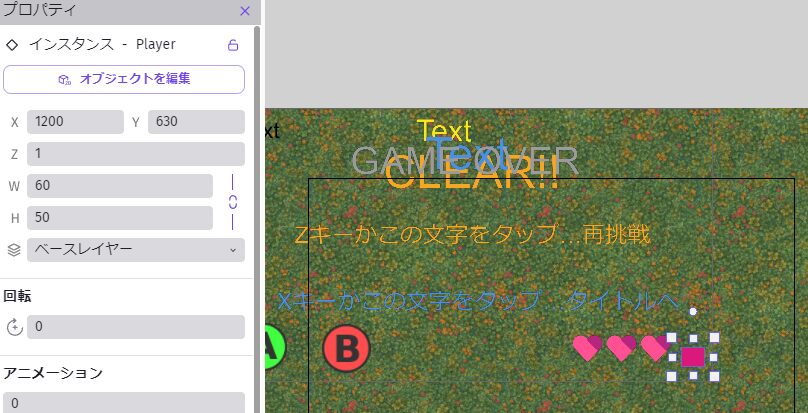
シーン上に置いてあるPlayerのサイズはデカイままですので、プロパティの「W(Width、幅)」「H(Height、高さ)」を合わせておきましょう。
Playerの絵は10倍してあるので、コチラも10倍の「60×50」に設定しました。
(Piskelでサイズ変更する必要がなかった気がしますが、あまり深く考えないようにします。)

これでPlayer(当たり判定)の設定ができましたので、もう一人のキャラクターを追加しましょうか。
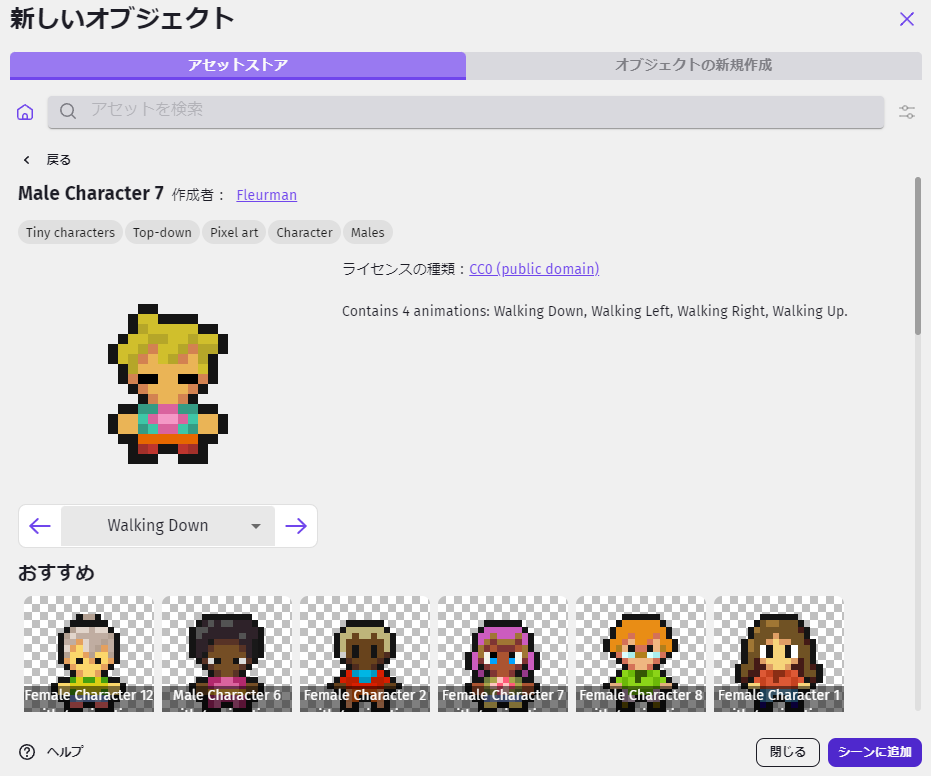
パンクレディと同じ「Tiny Characters」から、コチラの男性のキャラクターをシーンに追加しました。糸目かわいいね。
そしてこのキャラクターを「PlayerB」に名前変更します。

そして「PlayerA」「PlayerB」を、ベースレイヤーのめっちゃ離れたところにセットしておいてください。
イベントで必要な方を「Player」の上に重ねるようにしていきます。
(適当な場所に置いて、選択したキャラクター以外の絵を非表示にするイベントや、そもそもシーンに置かずに開始時に必要な絵だけ生成するイベントを組んだりするのもよいです。)


それでは実際にどのようにPlayerのキャラクターを判別するか、についてですが。
今回はゲーム画面とタイトル画面にまたがって変数を見る必要がございます。ですのでグローバル変数を使用することにします。
プロジェクトマネージャーから「グローバル変数」を選択しましょう。
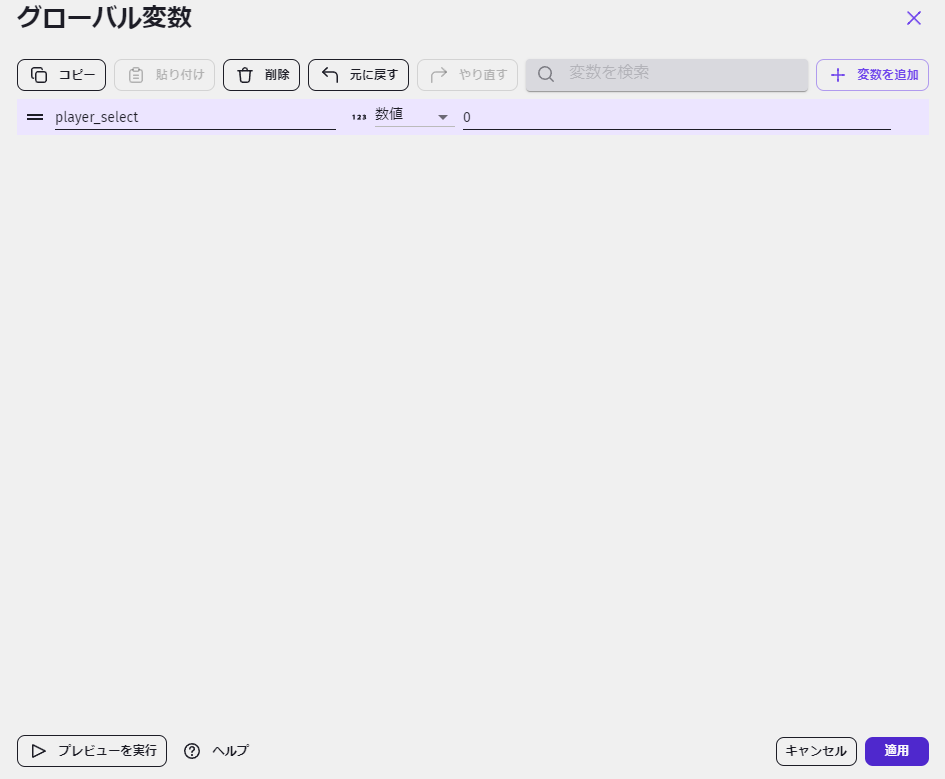
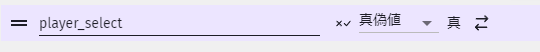
そして「player_select」という変数を作成します。これが「0」のときはPlayerAを、「1」のときはPlayerBを選択している。という設定にしますね。

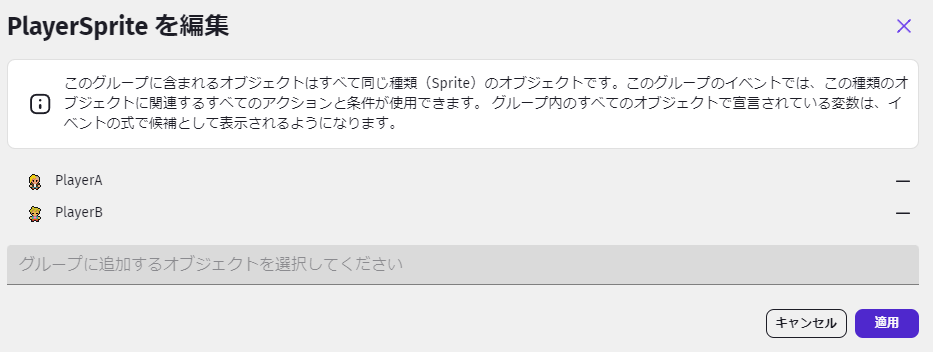
そしてオブジェクトグループに「PlayerSprite」を新規作成します。
コチラにPlayerの絵を全て入れておくことにしましょう。
今回は「PlayerA」「PlayerB」の2つを入れます。




イベント編集画面に移りまして、Playerの絵に変化が起きる部分に修正を加えましょう。
具体的には
「移動時のアニメーション4か所(「Player」を「PlayerSprite」に置き換える)」、
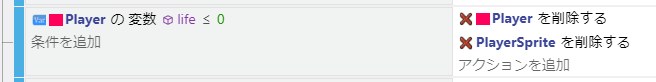
「ライフが0になったときに削除」、
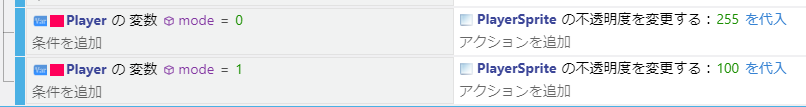
「新規イベントにて、Playerのmodeに応じて絵の不透明度を変更」
となります。
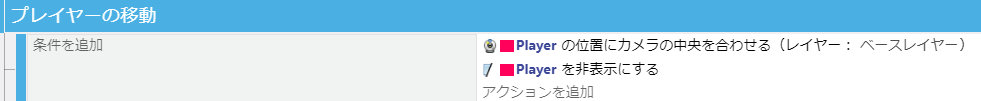
ついでに常時イベントのどこかに「Playerを非表示にする」もつけておきましょうか。
キャラクターに応じてPlayerのパラメーターを変更する
続きまして、見た目だけでなく性能もキャラクターによって変化が起きるようにしていきます。
今回はシンプルに「ライフ」と「移動速度」が変わるようにしてみましょう。
PlayerBはPlayerAよりもライフが多いが、移動速度が遅いというキャラクターに設定してみます。

今回は今後の拡張性のことも考えて、しっかり関数で作成しておこうと思います。
関数については少々久しぶりの内容となりますので、もし内容を把握できていなければ過去記事「GDevelopで簡単なゲームを作ろう・13 ~敵の作成(3・敵の攻撃イベントを関数にする)~ 」もご参照くださいませ。
今回はPlayerのパラメーターを設定するための関数「Player_pala」を新規作成しました。

以前のように関数型は条件でもよいですが、今回はアクションしか入力しませんので、関数をアクションとして追加いたしました。
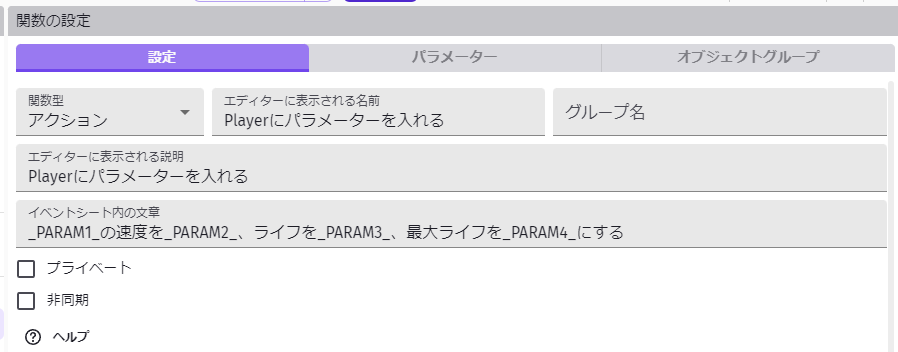
そして先に関数内のパラメーターを設定してしまいましょう。
今回設定したものは上の通りの4つ。
#1として数値を入れることになるPlayer。
#2~#4までが実際の数値を記載する「移動速度」と「ライフ」。
になります。
(パラメーター名が変数名と一緒だとややこしいので、パラメーター名の方は頭に「P」をつけております。)

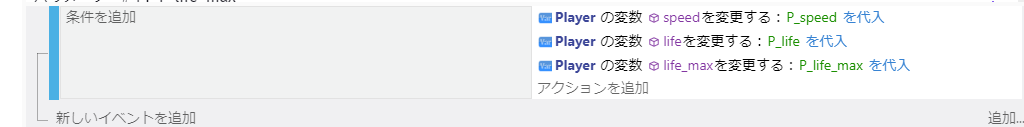
実際のイベントとしてはごくごくシンプルに、#2~#4で入力した値をPlayerの対応する変数に代入する、というものになります。
もちろんパラメーターを増やせばキャラクターごとに変化する部分を多くすることもできますね。

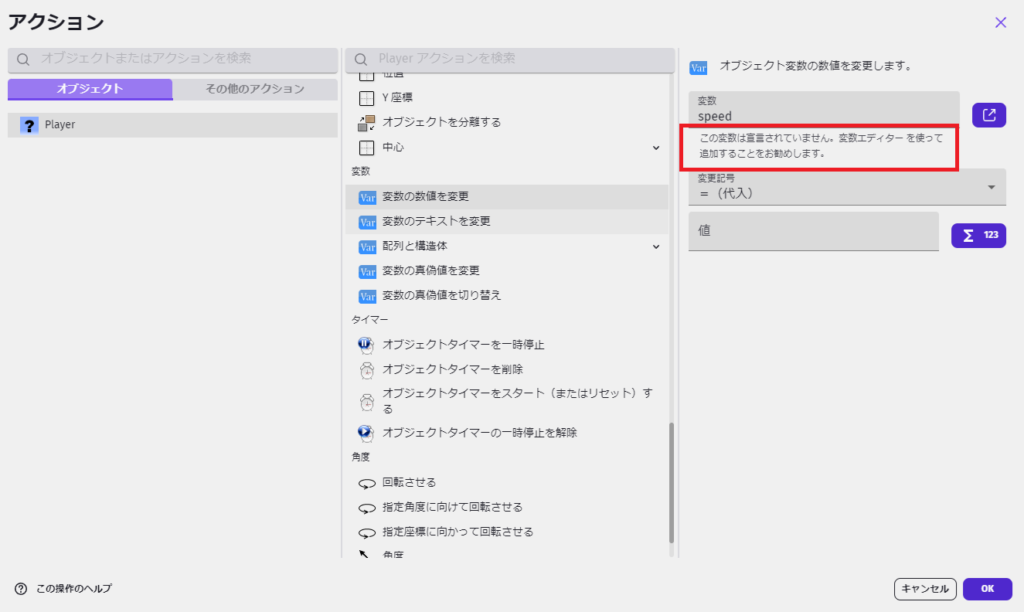
ちなみに以前もお話ししましたが、オブジェクト変数の名前については手入力しましょう。
という話なのですが、少し前のバージョンアップで変数の仕様がいろいろと変わっております。
そのせいで「変数を変数エディターで宣言しよう!」という主張をしてくるようになったのですが、正直よくわからんので、以前と同じように直書きでそのまま進めましょう。(ちゃんと機能するので問題はありません。)

設定の方はこんな感じ。
アナタのわかりやすいように入力してみてください。
関数が作成できましたので、再びゲーム画面のイベント編集画面に移りましょう。


今回は「プレイヤーの移動」のイベントグループにイベントを追加していきました。
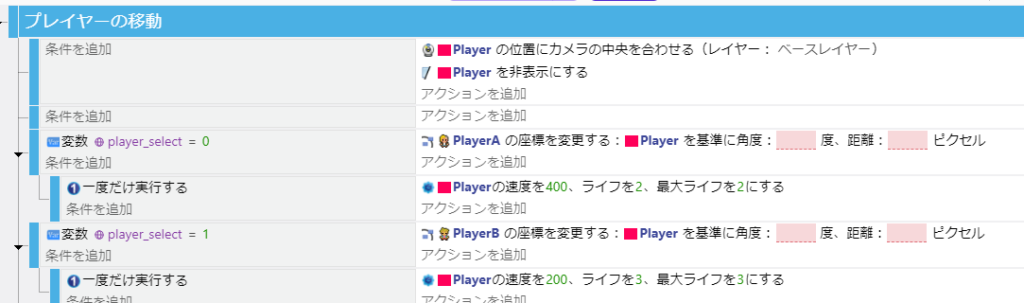
まずはPlayerAとB、どちらを選んでいるかを判定するため、条件に「グローバル変数「player_select」が0(1)のとき」というイベントを作成しておきます。
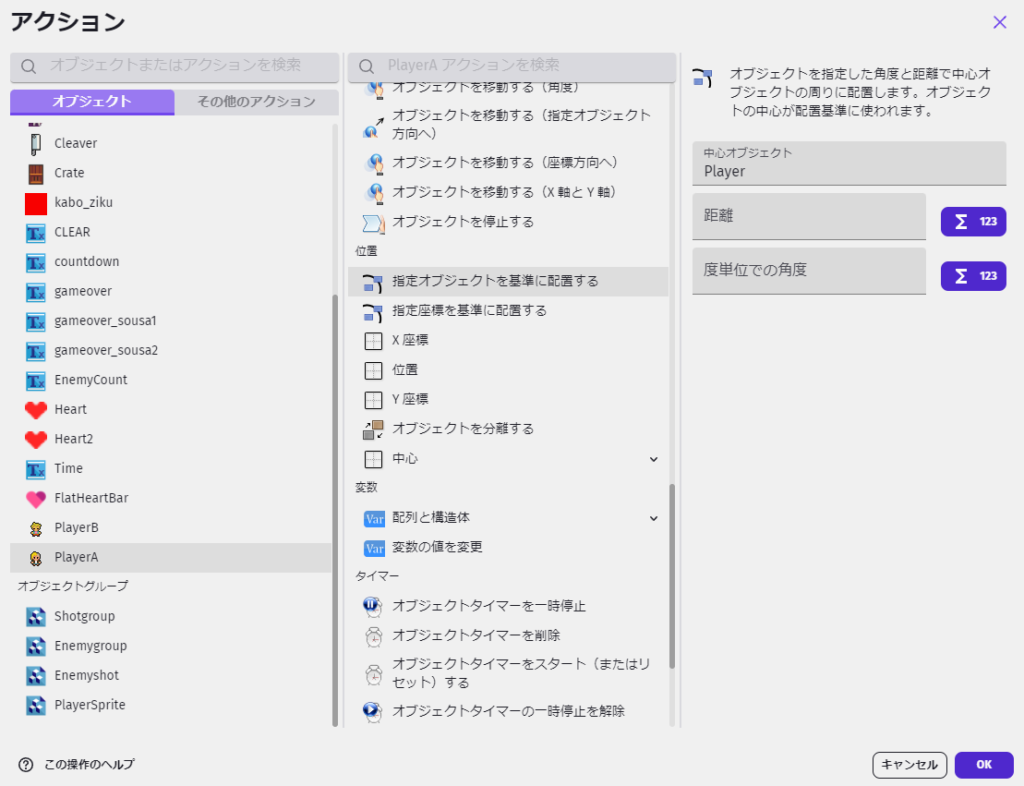
0のときはAの絵が、1のときはBの絵がそれぞれ表示されてほしいので、この場合はアクションに「指定オブジェクトを基準に配置する」を使うとスムーズです。
「中心オブジェクト」に設定したオブジェクトの部分に位置を変更できますので、ここに「Player」を設定しておきましょう。
他の2つの項目は何も入力しなくてよいです。
そしてサブイベントとして「一度だけ関数「Player_pala」を使う」を作成します。
PlayerAの方はこれまでに作成した値を元にそのまま、PlayerBはそれよりも移動速度を下げてライフを多くしました。
これで冒頭のPlayerBの設定が実装できましたね。

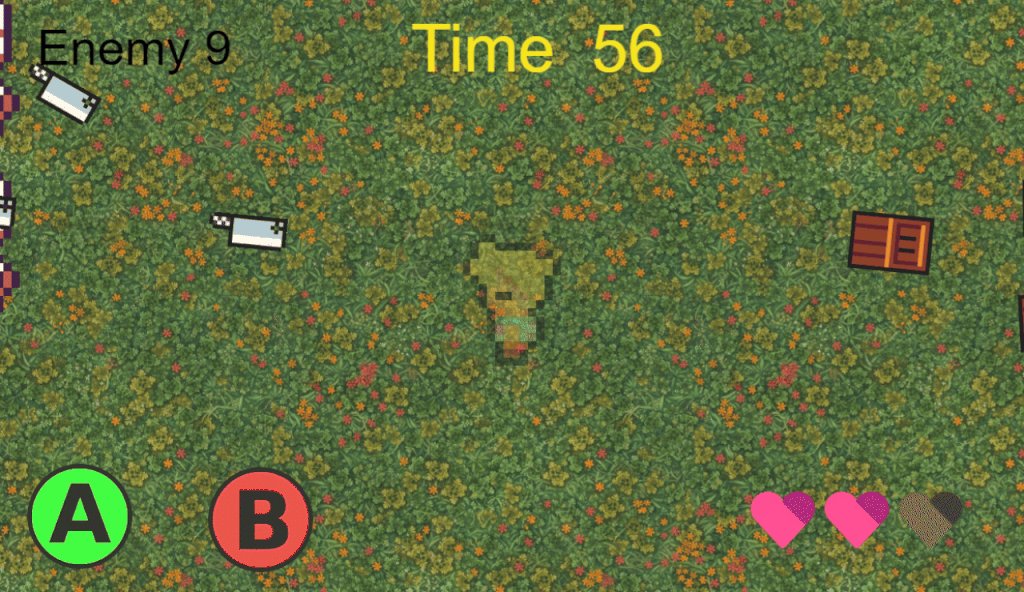
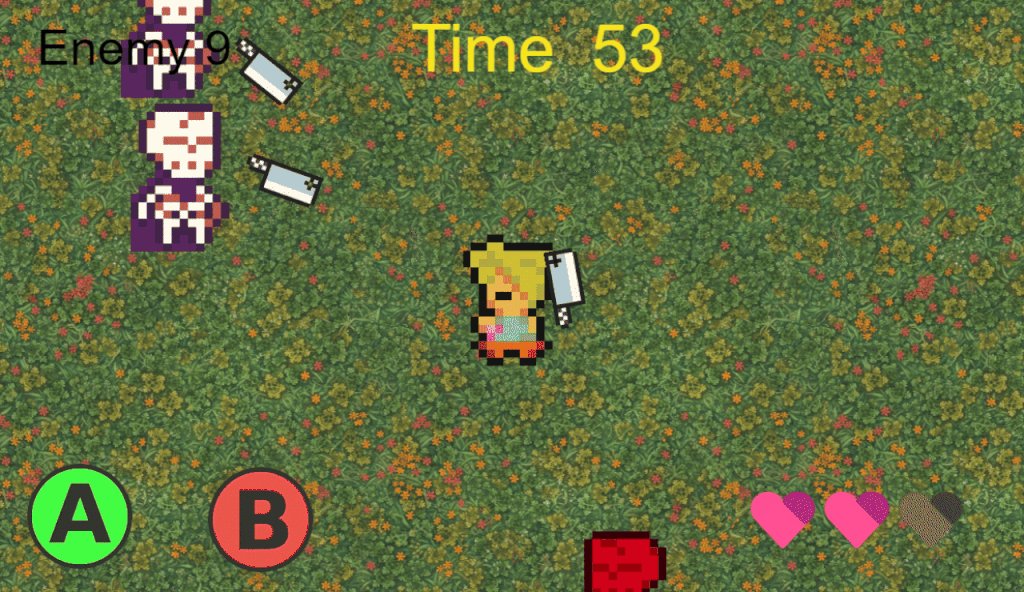
「player_select」を「1」に変更してプレビューすると、新キャラクターが参戦!!しております!
ライフが多く、移動速度がAよりも遅くなっていますね。
今回はショットが共通ですが、新しいショットを作成して、ショット発射イベントに「player_select」の値で分岐するようにイベントを作ってあげれば、より個性を出すことも可能ですよ。
ショットのみならず、完全に固有の要素(移動の仕方が異なる、専用のゲージを持つなど)を入れたりすると、さらに独特なゲーム性をキャラクターごとに持たせられます。
他のゲームなんかも参考にしながら構想を練ってみるのも楽しいですぞ。
タイトル画面からキャラクターをセレクト
それでは肝心の、使用するキャラクターを選択するためのイベントを作成しておきましょう。
これがないと今回の内容は無意味になってしまいますからね。
今回は「タイトル画面からキャラクターを選択する」という仕様で考えておりますので、まずはプロジェクトマネージャーから「title_scene」を開いて移動しましょう。

新しいオブジェクトを追加します。
選んでいるキャラクターがわかりやすいように、PlayerA・Bと同じアセットをこのシーンにも追加しました。


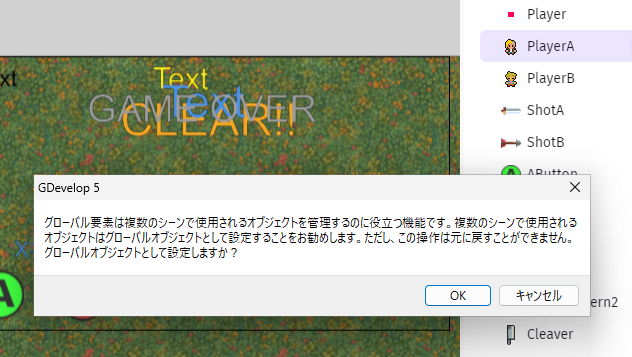
ちなみにゲーム画面にてPlayerA・Bをグローバルオブジェクトにするとタイトル画面でも選べると思いますが、一度試してみようとしたらこのような警告が出てきまして。元に戻すことができないらしいです。
今回のゲームはサンプルとして作成しており、ここで流れを崩すのもなんかイヤだなと思ったのでやめております。
(別にグローバルオブジェクトに設定してもたぶん問題はないと思います。)

そしてこんな感じで、今の2つのオブジェクトを真ん中の左右に設置しておきました。
「Zキーか画面をタッチしてスタート」の文字は少し下げておきましょう。

選択したキャラクターを示すカーソルも作っておきましょう。
新しいオブジェクトでスプライトを作成。
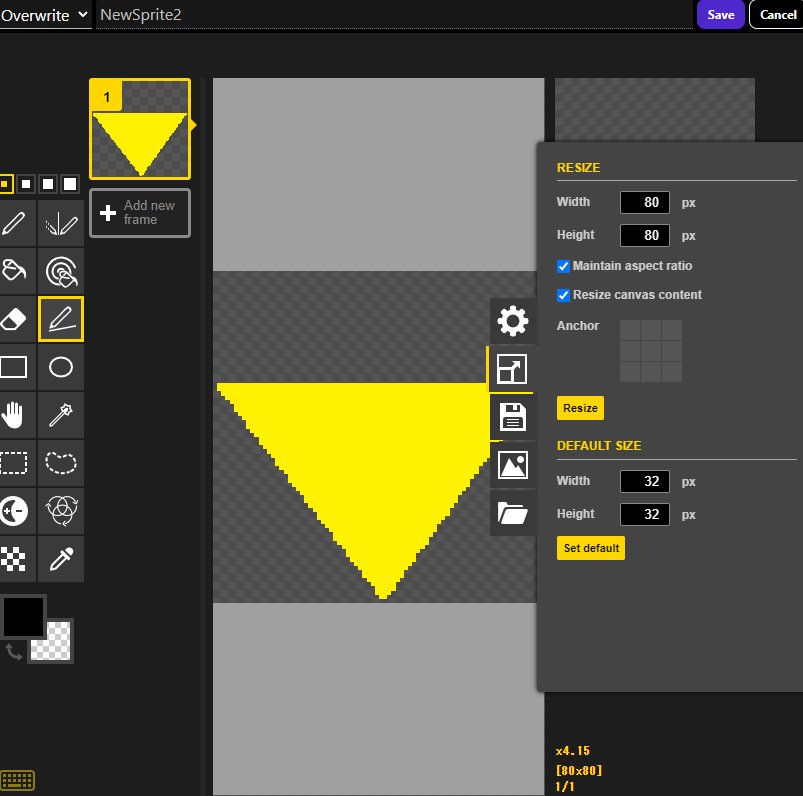
アセットストアでカーソルとなる絵を探してもよいですが、今回はPiskelでパパっと作ってみました。
サイズは幅・高さを80。上画像で選択しているアイコンが直線ツールですので、これで三角形になるように線を引いて、左上のバケツツールで中を塗りつぶしました。
形がわかればヨシ!
作成できたら、カーソルを画面に設置しておいてください。
イベントで位置の制御をしますのでどこに置いても大丈夫です。

タイトル画面のイベント編集画面に行きます。
まずはカーソルをキャラクターの上に表示するイベントから。
今回も先の「指定オブジェクトを基準に配置する」が活躍しますね。
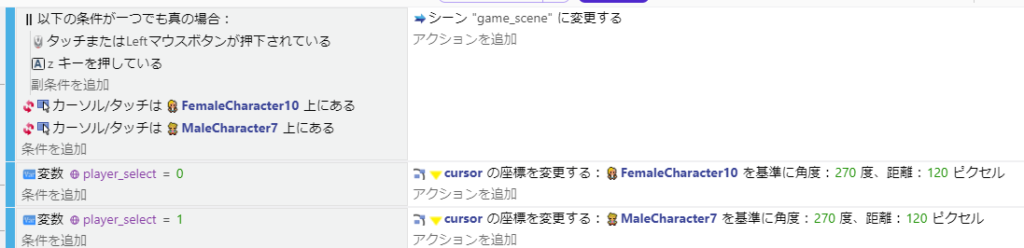
「player_select」が「0」のときはAの上に、「1」のときはBの上にカーソルが来るようにしておきます。
GDevelopの角度表では上方向は270度ですので(公式の「一般的な変換 – GDevelop documentation」を参照)、「角度」を「270」。
「距離」は「120」にしております。
実際のキャラクターの選択方法は、スマホ・PCのどちらでも対応できるよう、「キーボードの←・→キーを押す」か「キャラクターの絵をタップして選択」できるようにしたいと考えております。
しかし現在のイベントですと、キャラクターの絵をタップするとゲーム画面に移ってしまいます。
ですので、シーン変更のイベントの条件に「カーソル/タッチがキャラクターの絵の上にない(「ある」を条件反転にします)」を追加しておきましょう。

そして新規イベントで、操作により「player_select」の値を変更できるようにします。
少々複雑に見えるかもしれませんが、作り方としては「かつ」条件でそれぞれキーボードとタップの操作を作り、この2つを「または」条件でくっつけているだけとなります。
細かく説明せずとも、ご覧いただければ意味合いは理解いただけるかなと。

これでPlayerを選択できるようになりました!
今回はとにかくシンプルに作り上げるのを第一目的として進めております。
実際は他のゲームでも見られるように、キャラクターセレクト用のシーンを作成してカッコイイ感じの選択画面を作ってみるとよいでしょう。
今回は2人だけですが、player_selectの数値を使用すればどれだけキャラクターが増えても同じ要領でどんどん増やせるはずです。
必要になりそうな関数もご自身で作成してみて、快適にキャラクターの追加ができるようにしてみてくださいませ。
まとめ
・操作オブジェクトとスプライトを分けるとキャラクター追加がラク!
・いろんなパラメーターを変えてキャラに個性を持たせよう!
今回はキャラクターセレクトについてお話しさせていただきました。
少々ボリューミーな内容になりましたが、やっていること自体は変数の番号に応じて絵を変えているだけ、と考えれば難しくはないかなと。
この仕様自体より、どのようなキャラクターを作ろうか?とアイデアを考える部分の方が時間をかける必要があるかと思います。
もちろんゲームによっては不要な部分なのですが、必要ならば魅力的なキャラクターをどんどん追加していきましょう!
この企画も予定としてはあと2回となっております。
それなりに時間がかかると思っておりましたが、終わってみると何事も早いものですねえ。
残り2回はゲームのテコ入れの話ではない予定ですが、重要なお話にはなるかと思います。ご覧いただけますと幸いです。
次記事→GDevelopで簡単なゲームを作ろう・23 ~データのセーブとロード~
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)





コメント