こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ろう企画。
前回「GDevelopで簡単なゲームを作ろう・19 ~敵のランダム出現と数の表示~ 」では、敵に関する要素をしっかりと定義した上で敵をランダムな場所に出現させる方法や、敵の残り数を表示させておく方法などをお話ししました。
これでだいぶゲーム性が増したのではないでしょうか。
今回はゲームをより遊びやすくするための要素をお話ししていきましょう。
開発側が意図していない、不要なストレスをなくしていくのは重要事項ですな。
※GDevelopのバージョンは5.3.201です。
引き続きシーン編集画面の枠がズレますが、ワタシのせいではないのでご了承ください。
当たり判定の調整
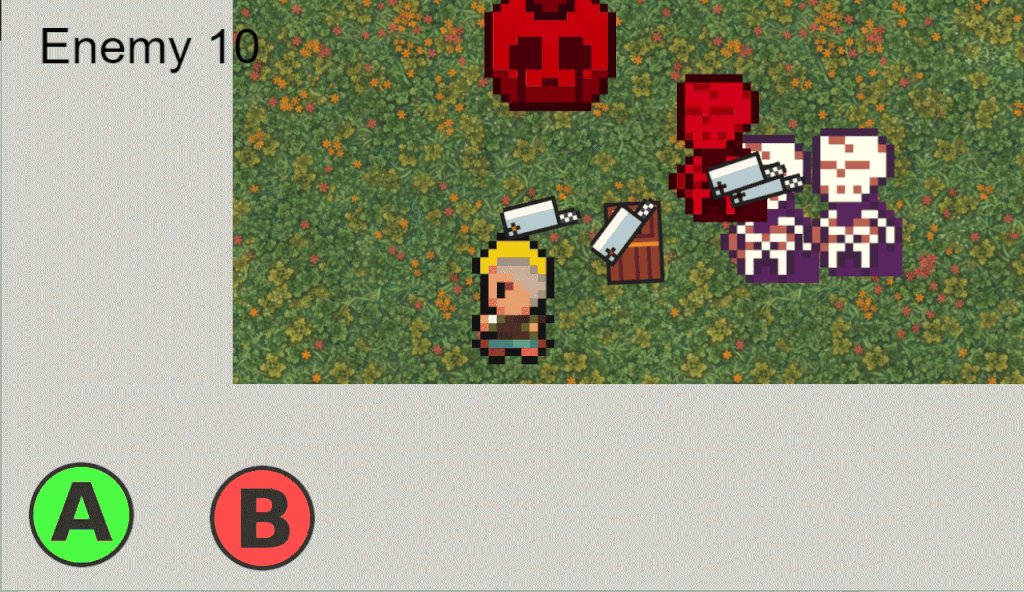
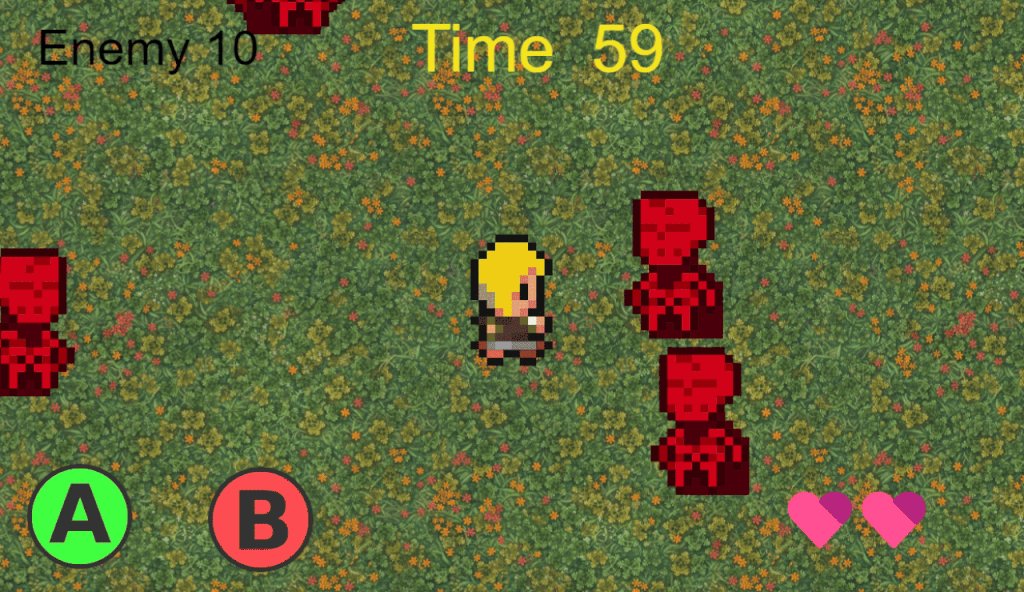
このゲームやっててね、自分でも思うんですよ。

ムズすぎんだろこれ………
何となくアナタもお気づきかと思いますが、このゲーム、現状だとすごく被弾しやすいんですね。
言ってしまえば遊べるには遊べるけどかなりのク〇ゲーだと思われます。
「このゲームをもっと遊びやすくしたい!」と考えたときに一番目につく部分ですので、まずはここから修正を施してまいりましょうか。
で、具体的にどうするか。
今回は2種類の修正を加えていきましょう。
・Playerの当たり判定を小さくする
・敵のショットを小さくする
以前も語ったような内容がメインとなりますのでそんなに難しくはないハズです。サクッとやりましょう。

まずはPlayerの当たり判定から。
GDevelopでは(というか多くの2Dゲームの場合は)「衝突マスク(コリジョン)」というものを接触判定として使用しております。
絵とは別にだいたい四角形で構成されております。格ゲー好きでしたら「ああアレか」と思ってもらえるのではないでしょうか。(さっちんアームの攻撃判定とかやばいね…)
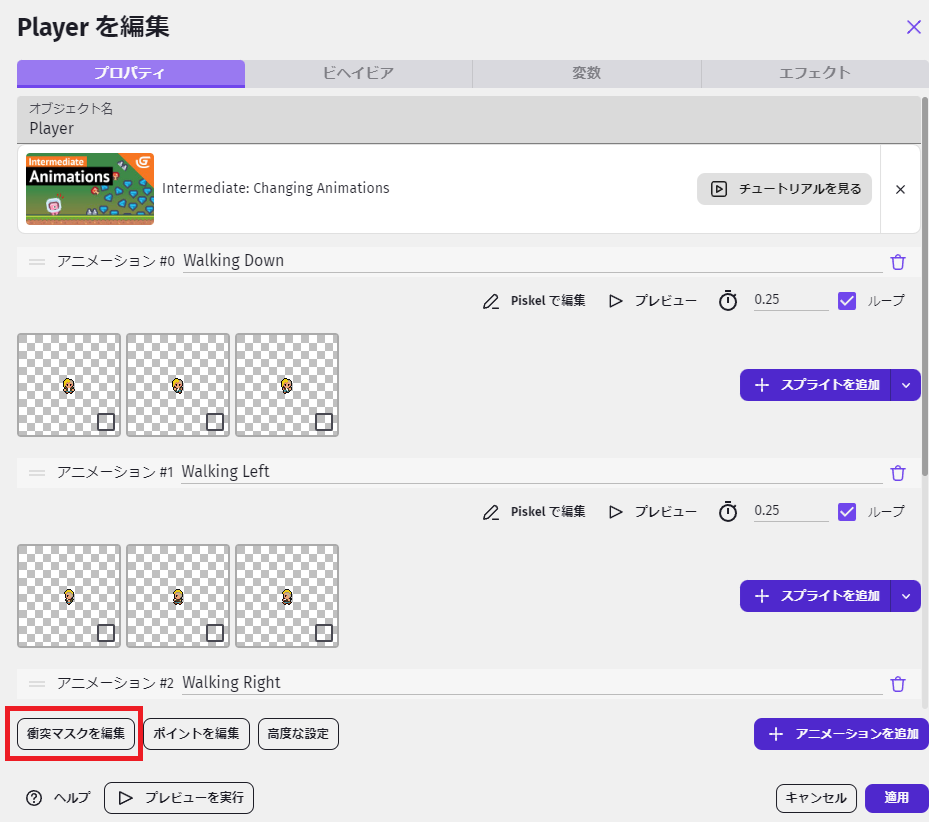
画像を読み込んだ時点で勝手に衝突マスクが作られているのですが、これを修正するにはPlayerの編集画面の左下にある「衝突マスクを編集」を選びましょう。
(過去記事「GDevelopで簡単なゲームを作ろう・11 ~敵の作成(1・スケルトンの移動と攻撃)~」でもちょっとだけ触れておりますね。)

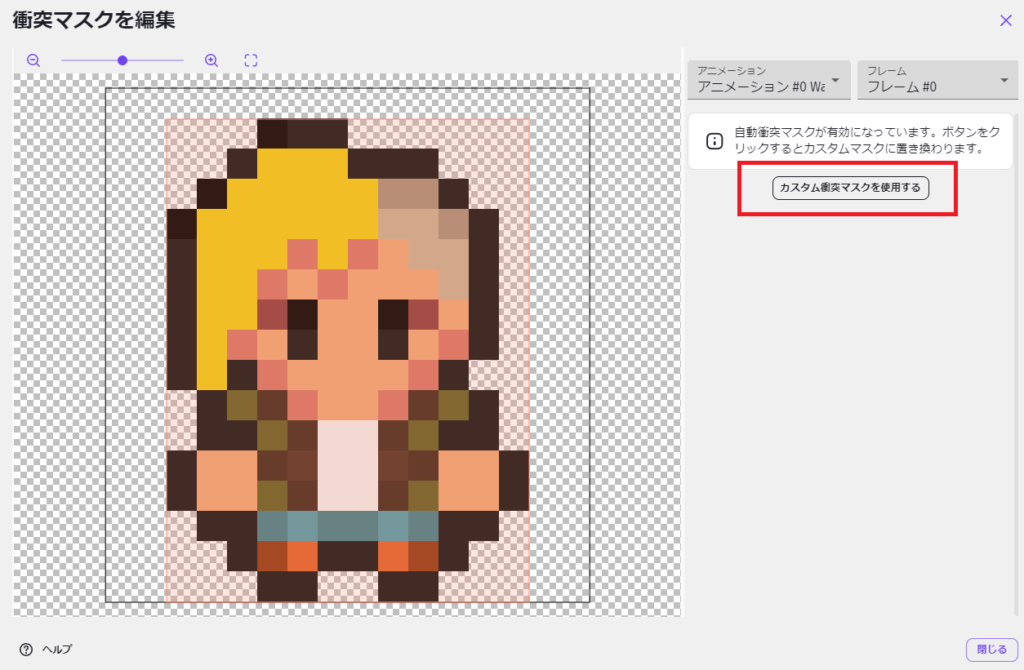
衝突マスクの編集ウインドウが開きます。
現在はPlayerの全体を覆う形ででっかいコリジョンができておりますね。
この形を変更したいので、「カスタム衝突マスクを使用する」をクリックします。

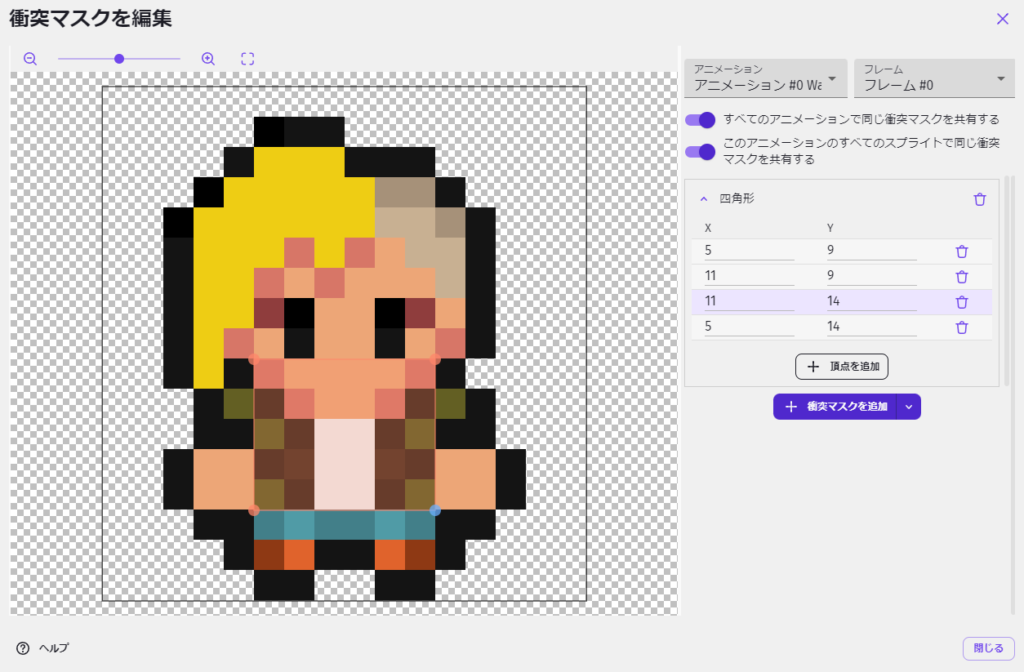
こうすると「四角形」という項目が新たに出現します。
ここのX・Yの数値を変更するか、マウスでコリジョンの四隅にある点をドラッグすることでコリジョンのサイズを変更することができます。
最初にざっくりとマウスで動かしてから数値を微調整するとよいでしょう。
ワタシはとりあえず上画像のように設定してみました。
首から上半身のあたりに敵の弾が来たらヒットするよ、という感じですね。
こういった細かな部分でもゲームの難易度調整ができます。


あとは敵のショットのサイズ変更。
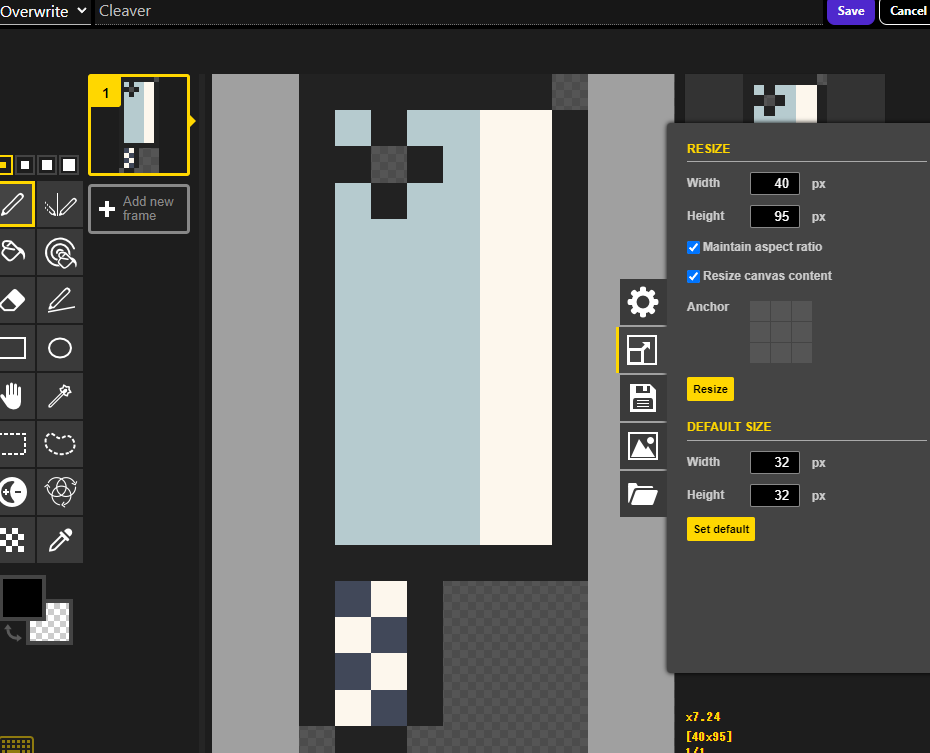
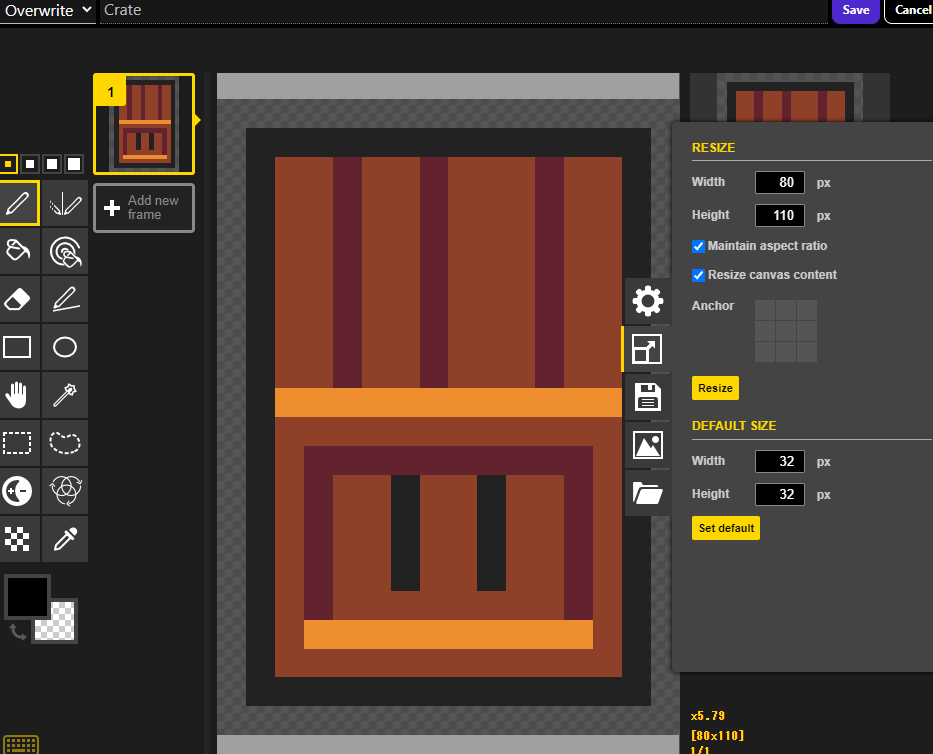
これも同様に衝突マスクを小さくしてもよいのですが、今回は単純に見た目から小さくした方がよいかなと思いましたので、画像自体を小さくする方法でやります。
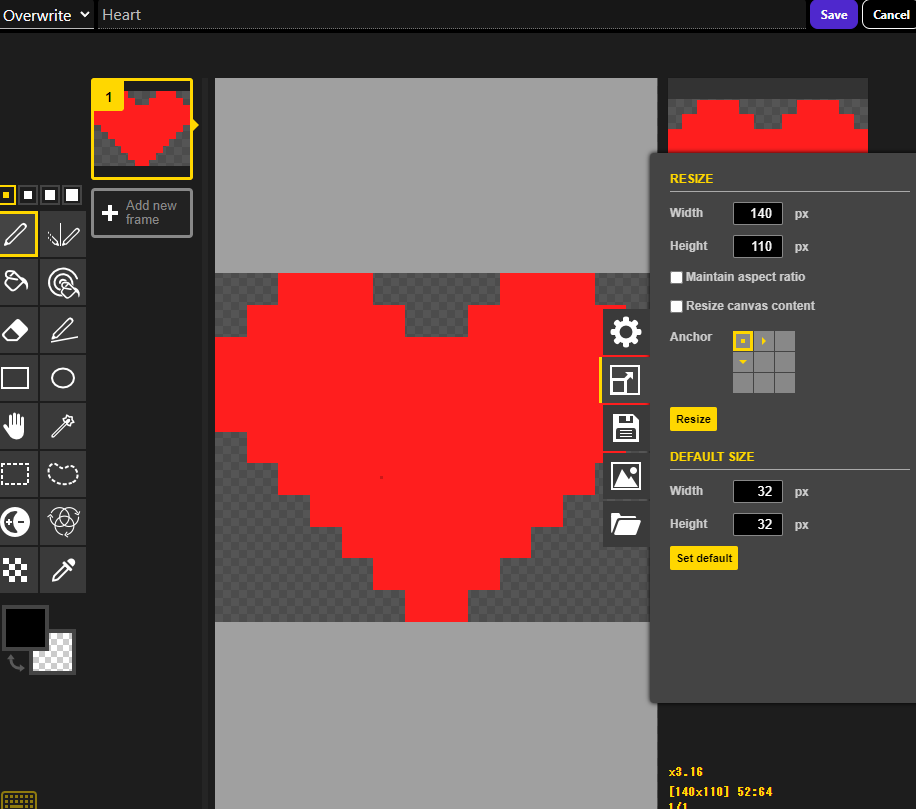
Piskelを使えばカンタンに小さくできますね。下の項目2つにチェックを入れた上で画像サイズを半分にしました。
あと、敵のショットが大きかったときはだいぶ存在感がありましたが、小さくしたら今のパラメーターだと攻撃として少々弱すぎると感じましたので、もう少し長く画面に残るように調整をしてみました。
Cleaver(包丁)の変数「hakai」を「2」に、Crateを「3」に変更して、ショットが破壊されるまでの時間を延ばしてみました。

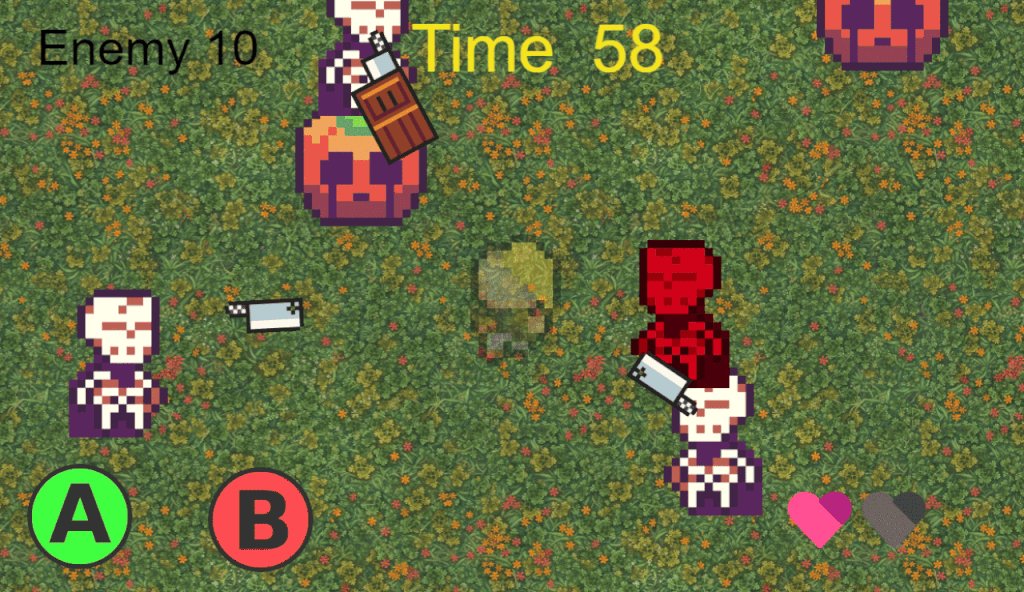
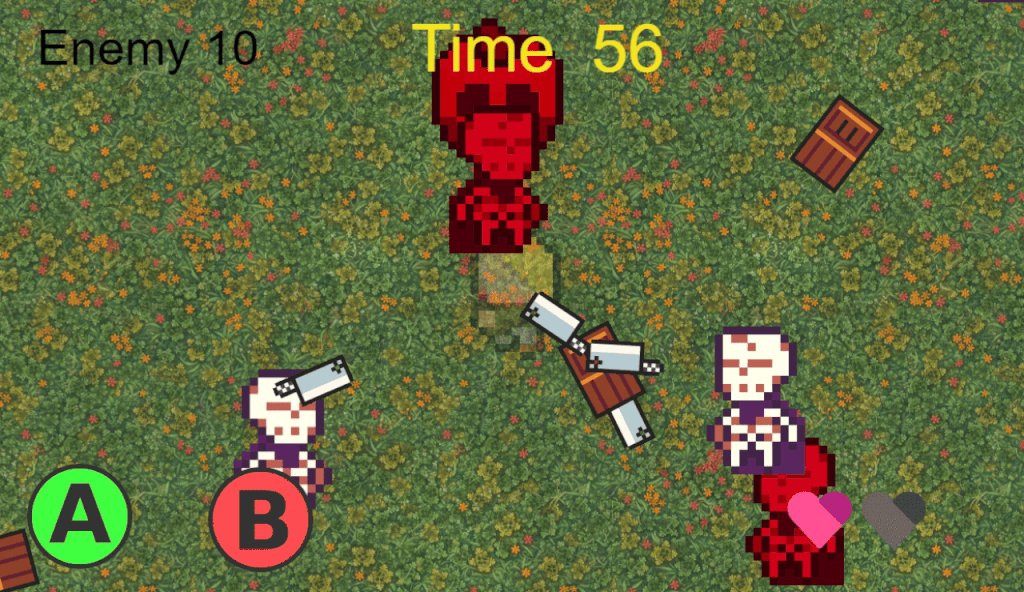
ショットのサイズが小さくなったことと、ショットが少々かすっただけではミスにならなくなり、かなり避けやすくなりました!
もちろんこういった部分は繰り返しテストしてみて、自分がいいなと思うバランスまで調整をしていく必要がございます。
このゲームはサンプル作品ですのでとりあえずこんなもんで進めていきましょうか。
Playerのライフの表示
次なる問題点は「Playerのライフが見えないので、あと何回ショットが当たったらゲームオーバーになるのかわからない」ところではないかなと。
内部的にPlayerのライフが決められているのだから、これもユーザーに見える形にしておく必要があるでしょう。
ライフ表示にも単に数字を表示するだけ、ゲージを見せるなど、いろいろな方法がありますが、今回はハート型のアイコンをライフの数だけ表示する方法でいきたいと思います。


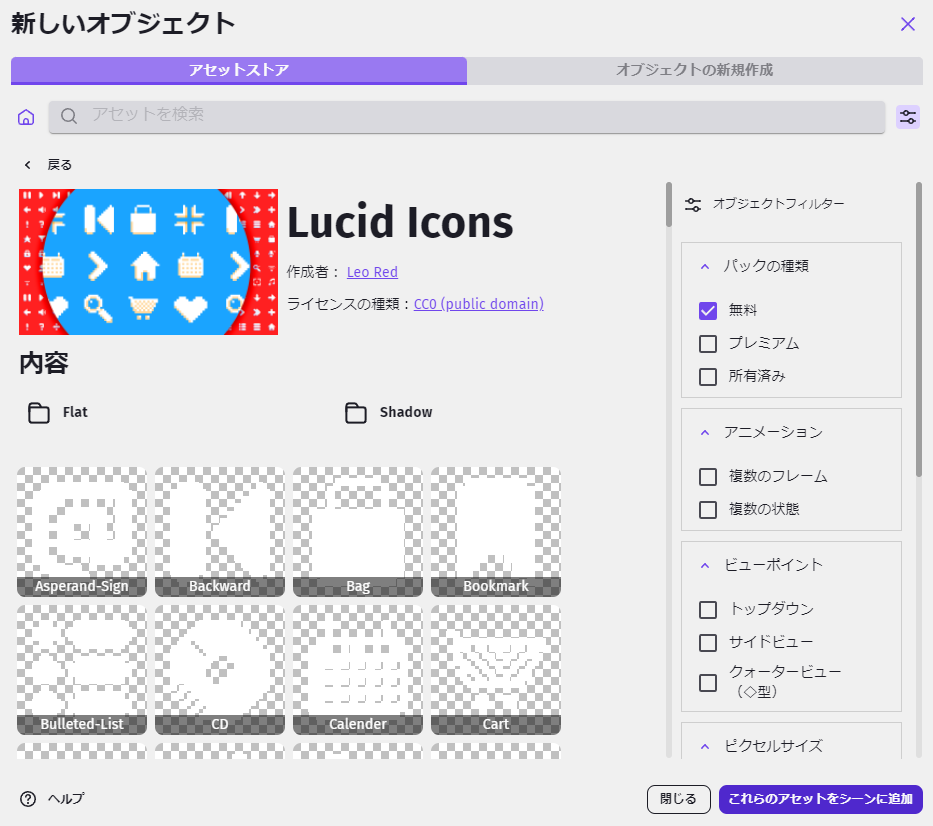
今回のアイコンはアセットストアの「Lucid Icons」より「Heart」を使わせていただきましょう。
意外とハート型のアイコンってアセットストアに少ないんですね。

シーンに読み込んだらいつものように適度に拡大(これもいつものように10倍にしてあります)。
そしてわかりやすいように赤色で塗りつぶしておきました。
シンプルな方法(手作業)
ではまず一番カンタンだと思われる方法で実装してみましょう。
今回のゲームは非常にシンプルなものですので、こういった方法でもよろしいかなと思います。

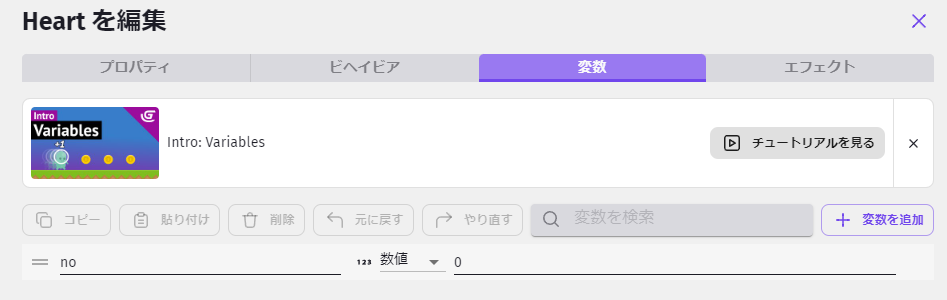
最初にHeartにオブジェクト変数を追加。
番号を割り振りたいので「no」というナンバー用の変数を追加しておきます。
要はカボチャの軸のときと同じ話ですね。(過去記事「GDevelopで簡単なゲームを作ろう・12 ~敵の作成(2・カボチャの回転移動)~ 」参照)


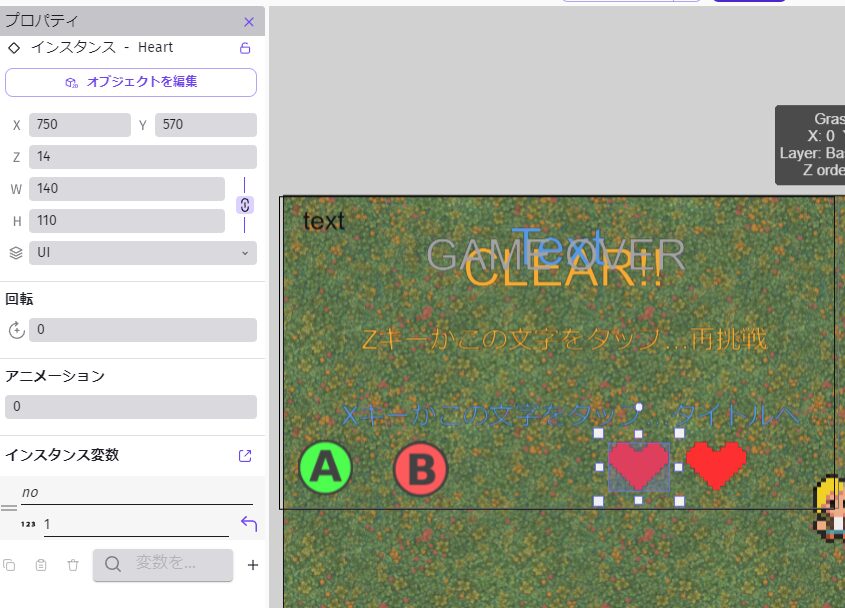
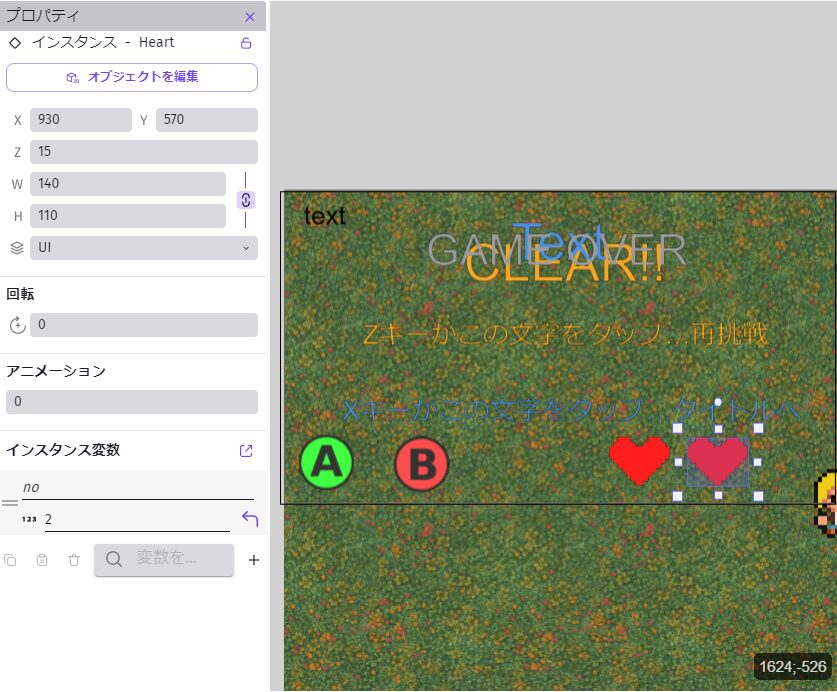
ライフの表示場所は画面の右下としました。
Playerのライフは2ですので、Heartもそれに合わせて2つ必要ですね。
HeartをUIレイヤーに2つ設置して、それぞれの変数「no」を「1」「2」としました。
X・Yの位置はどこでもよいのですが、必要であれば上画像を参照ください。

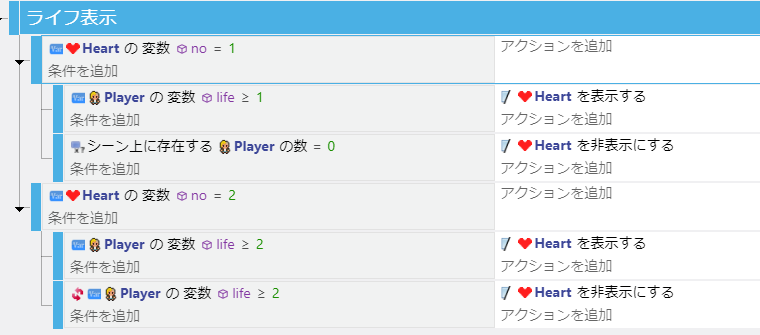
それではイベント編集に移ります。
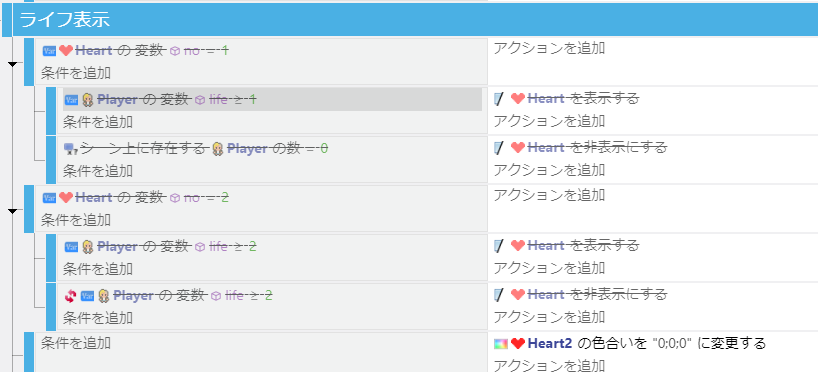
今回は難しい話もございませんので完成図だけお見せして軽く解説すれば十分でしょう。
No.1のHeartはPlayerのライフが1以上のときは表示しておき、0になった=Playerが画面から消えたら非表示にしております。
(非表示のイベントは「ライフが1以上のとき」を反転させた条件ではうまく機能しませんでしたので、このように変更しております。)
No.2のライフも同様にライフの数に応じて表示と非表示を切り替えております。これ以降数が増えてもこれと同じように数字だけ変更していけば作成できますね。
深く考えずにとりあえず一番わかりやすい形で実装してみました。

画面にライフ表示ができて、敵の攻撃を受けたらライフが減っていくようにできました!
とりあえず実装したいという場合はこれでよいでしょう。
ちょっとカッコイイ方法(ループ処理)
こうやって地道に手作業するのもよいのですが、せっかくゲーム開発してるんならプログラミングらしく実装してみたい!という欲望も湧き起こってくるでしょう。
というわけで、ちょっとだけ凝った方法でライフ表示を実装してみましょうか。

まずは下準備。
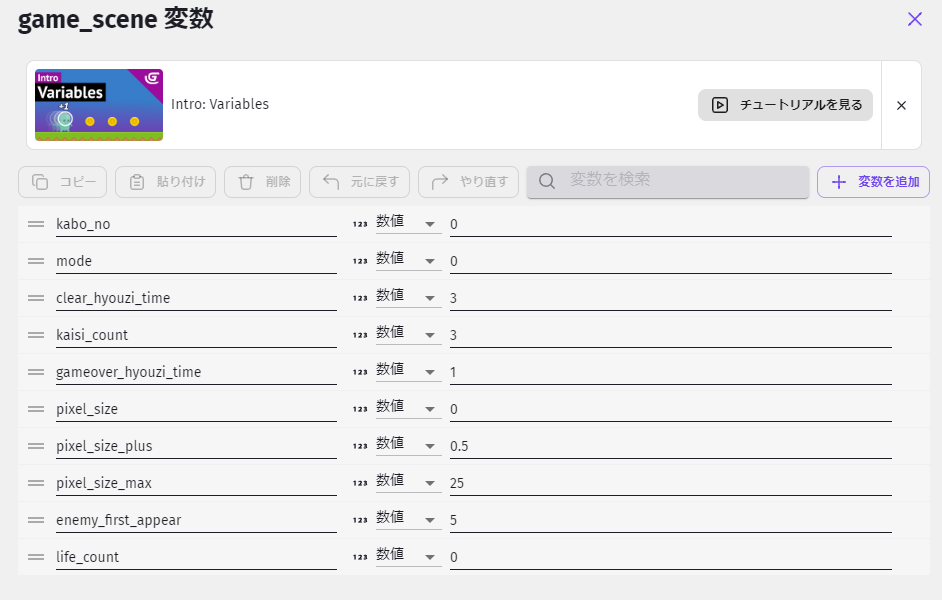
ループ処理でこのライフ表示を作成してみたいので、シーン変数に新しい変数「life_count」を追加しておきます。
これはイベントで1ずつ数をプラスしていきますので値は「0」でよいです。

どうせなので、先の仕様にちょっとだけプラス要素を付け足してみます。
ライフが減ったときに下に黒いハートが表示されていると視覚的にも最大ライフからの減りがわかりやすいですし、なんかカッコイイなと思うので、下に表示する用のハートを別のオブジェクトとして用意しました。
Heartを複製してHeart2を作成しています。
(※どうやらPiskelで作成したイラストはコピー元のイラストと共有されているようです。
この「Heart2」のイラストを色変更すると、元の「Heart」のイラストまで一緒に色が変わってしまいますのでご注意ください。)

シーン編集画面でさっき設置したHeartは2つとも全て削除しましょう。
そしてイベント画面へ移り、先のイベントは全てDキーで無効にしておきます。
では、新規イベント作成です。
まずはHeart2を黒色にしたいので、色合いの変更にて黒色(0:0:0)に指定をしておきます。
これでHeart2が画面に出たら真っ黒になります。

新規イベントをもう一つ作り、シーンが始まった時のイベントを作っていきましょう。
流れはカボチャの軸のときと全く同じです。
・まずは右クリックして「追加」→「条件が真のあいだ繰り返す」を追加します。
・ループの条件をシーン変数「life_count」が「Playerのライフ」より小さいときに設定。
・そしてHeart2とHeartを生成して、紐付け用にHeartの変数「no」に番号を割り振っていきます。
・最後に「life_count」にプラス1をして完了です。
(※GDevelopでは最初に生成したオブジェクトからZオーダーが小さい値になりますので、Heart2から先に生成をすることでHeartのZオーダーの方を大きくできる=上に表示させることができます。
この順番は守りましょう。)

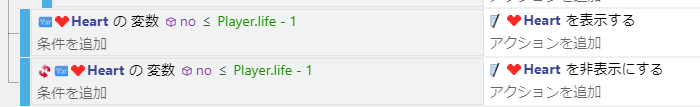
そしてライフに応じて表示と非表示を切り替えるイベントも必要ですね。
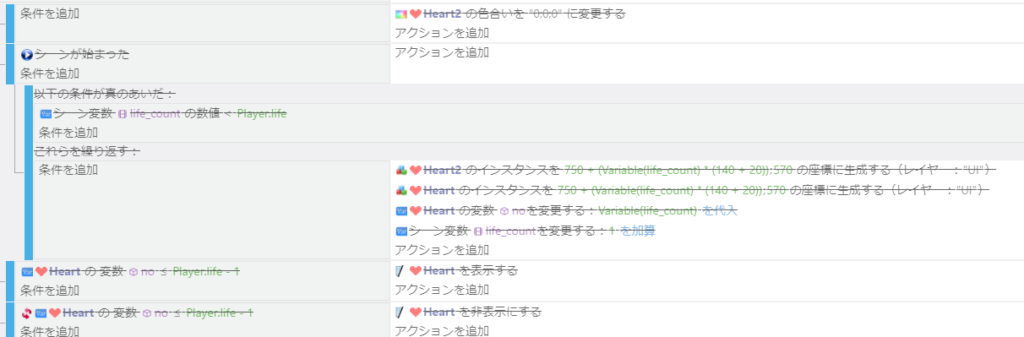
自分なりにいろいろテストしていった結果、こういうイベントになりました。
この書き方だと少々紛らわしいので、紐付け用のシーン変数「life_count」の初期値を1にしたりしてもいいのかもしれません。
なんかいい感じにやってみてください。(他力本願寺)

これで先ほどと同じ処理をイベントを中心に作成することができました!
今回は全く同じ形のオブジェクトを下に置くという方法を取りましたが、今考えると1つのオブジェクト
に複数アニメーションを用意して、状態に応じてアニメーション番号を変えていく方が融通が利くし、オブジェクト1個だけで済むのでよさそうな気がしますね。
うまいこと実装はできたので、今回はこれは考えなかったことにします。
こういうのも実際に手を動かしてみて思いついたりするので、何事も経験ですなぁ。
※2024年6月25日 追記
コメントにて、「ライフ表示はリソースゲージを使うとよい」とのご指摘をいただきました。

なにそれ?
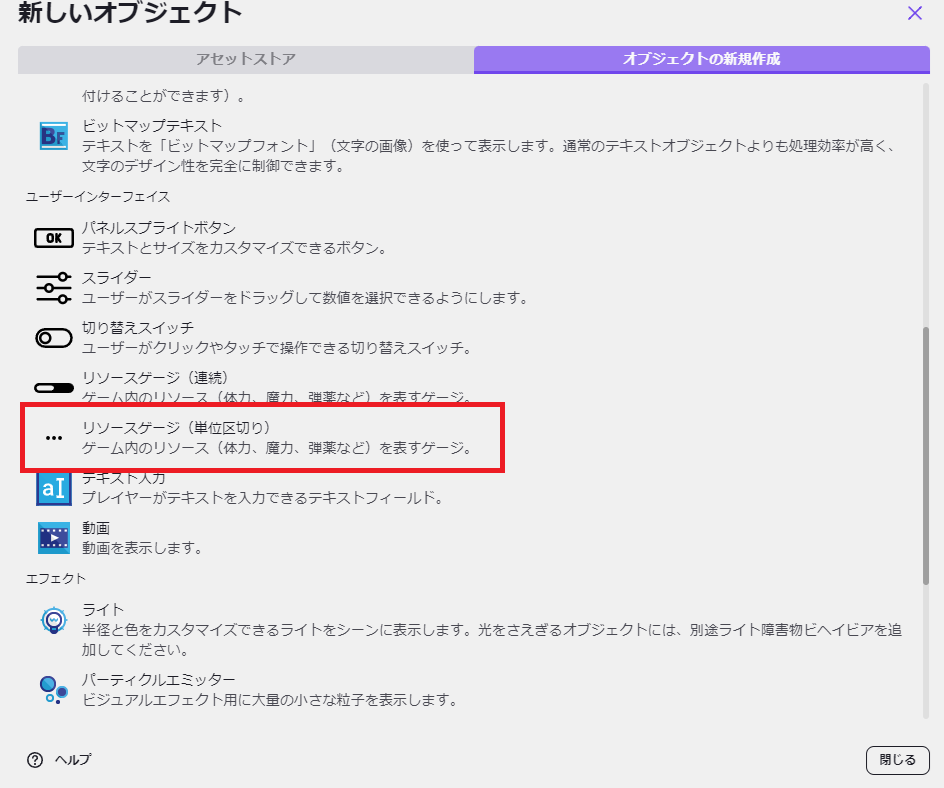
試しに新しいオブジェクトの一覧を見てみますと。

おったわ。
とりあえずコイツを選んでみますと。

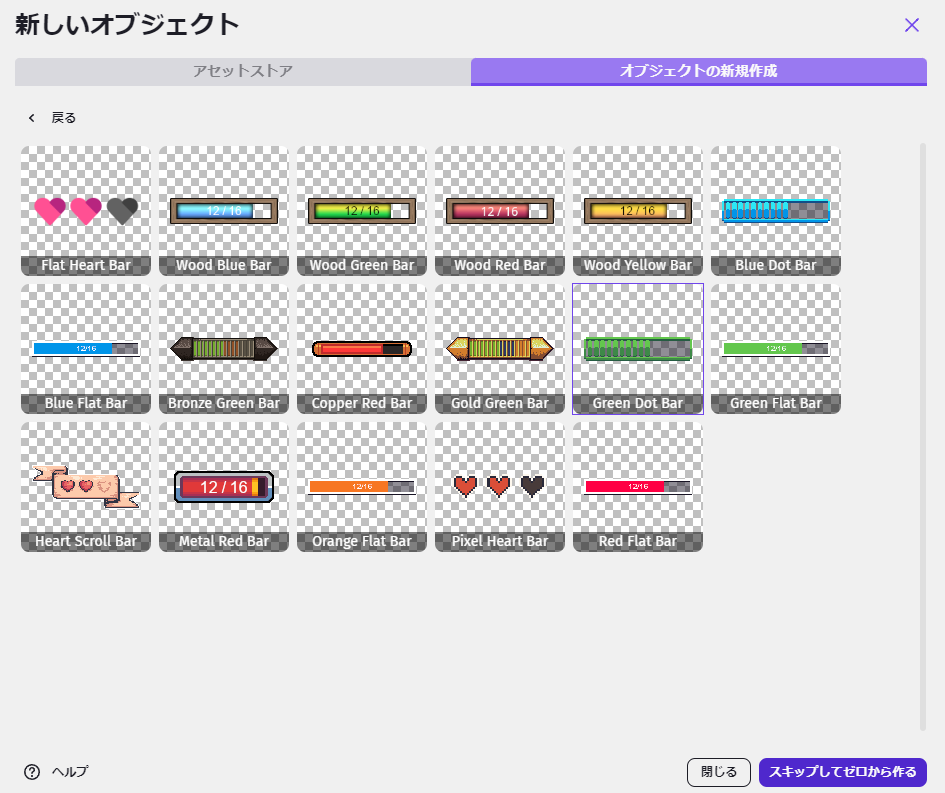
既に作成済みのライフバーがいろいろと出てきました。
目盛り表示してあるものなんかもあって、結構イイ感じですねえ。
今回は一番左上にある「Flat Heart Bar」を使ってみることにしました。
ちょっと調べてみたところ、公式にマニュアルが無い……かと思われましたが、どうやら日本語ページでは存在せず英語のページは見つかりました。
リソース バー – GDevelop ドキュメント
このページによると、もともと存在していたライフ操作用の拡張機能を取り入れて作っているようですね。
それを使いやすく編集してこのように選択できるようにしてくれている、という感じでしょうか。

まずはUIレイヤーにこのゲージを設置しまして。
では、このリソースゲージを使って今回のイベントを代用できるのか試してみましょうか。
今回の分は全て無効にしておきます。
んで、えーと………

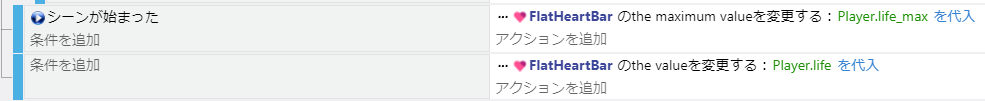
先のページを参考にしながら、ライフ表示用のイベントを2つ作ってみました。
これだけでええんか……?

できました。
便利なものはどんどん使っていきましょう(白目)。
(ライフの画像は「溜まっているとき」「溜まってないとき」「背景」の3種類を設定できて、サイズ指定も可能ですので見た目のカスタマイズもかなりカンタンにできそうです。)
まとめ
・必要な情報は画面を通じてしっかり伝えておこう!
・コンセプトに合わせて遊びやすさを調整していこう!
今回はゲームを簡単にして遊びやすくする方法をお話ししました。
「ミスを減らせるような仕様にする」「情報をユーザーに与える」ということを今回お話ししたわけですが、この辺りは必ずしも取り入れなくてはならない、というものではございません。
以前もちょっとお話ししたかと思いますが、敢えてミスをしやすい高難度のゲーム(アイワナやフロムのゲームなど)、意図的に情報を隠すことで魅力を引き立たせているゲーム(視覚が暗いホラーゲームなど)も世の中には存在しております。
これらは明確に「こういうゲームにしたいからこういう仕様だ」という目的がございますね。
ゲーム開発に限りませんが、到達したい場所をハッキリさせた上で手段を選ぶ。ここが大事だなと思います。
で、ここはあくまで個人的な感想ですが。
フリーゲームで出すゲームはクリアさせてナンボ、だと考えております。
昔は特に難易度のことまで考えてなかったのですが、よくよく考えるとクリアまでしてもらわないと自分の作品を全て味わってもらうことができないんですよね。
そして現代はゲームが大氾濫している状態。「つまらない」と思われたらすぐにユーザーは次のゲームに移ってしまいます。
ですので基本的には作ったゲームはだいぶヌルくしていい。もしそれが不満があれば、ハードモードを用意して自分なりにちょっと難しいかな?というレベルにしてみる。
これくらいがベターなんではないかなと思っております。
開発した側は全て必要な情報を持っているのでだいたいうまく自分のゲームが遊べますが、ユーザーはそれを持ち合わせていない。その齟齬は常に認識しておくべきだなと。
難易度を上下させる手段はあらゆるところにございます。アナタも自分で気づいた部分はテストを繰り返して調整してみてくださいましね。
次記事→「GDevelopで簡単なゲームを作ろう・21 ~制限時間の設定と音楽の追加~」
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント
ハートゲージならリソースゲージ(単位区切り)オブジェクトを利用するのもおすすめです。
おお!情報ありがとうございます。
確かに新規オブジェクトの下の方になんかゲージのやつ追加されてますね…。後日記事に追加します!