こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ろう企画。
前回の「GDevelopで簡単なゲームを作ろう・16 ~ゲーム開始前処理とタイトル画面の作成~ 」では、ゲームが始まるまでの部分を全て作り、クリア画面からタイトル画面に戻ることでゲームをループして遊べる形にしました。
これで全体の流れの作成はほとんど完了しましたが、まだゲームオーバーについての処理が作られておりません。ここを仕上げて全体の流れについてのお話を終わりといたしましょう。
※GDevelopのバージョンは5.3.201です。
ゲームオーバー時に選択肢を選ぶ
それでは取り掛かってまいりたいと思いますが、毎度のように最初に仕様を文章化してハッキリとさせておきましょうか。
今回はひとまず「Playerの体力が0になったらゲームオーバーになる。その後、再挑戦(リスタート)するかタイトル画面に戻るかを選択する」という形式で進めたいと思います。
また、これまでシーン変数「mode」にてゲームシーンの状態を管理しておりました(0=開始前、1=ゲームプレイ中、2=ゲームクリア)。
ゲームオーバーの場合はまた専用のモードにしておいた方が確実であろうと考えまして、ゲームオーバー用のmodeを「3」として作っていきます。
予めご了承ください。

では、最初に前準備のシーン変数作成をしておきましょう。
今回はゲームオーバーになった際、操作を続けていると勝手に選択肢を選んでしまう恐れがございますので、ウェイトタイムとして「ゲームオーバーの文字を表示するだけの時間」となる変数「gameover_hyouzi_time」を追加しました。
そんなに長い必要もございませんので「1」としています。
(この時点でmodeの値を「3」にしてもよいのですが、実際にPlayerがやられた上での処理を見るために最初のmode「0」からのスタートとします)。



続きましてテキスト作成三連弾ーーーっ!!!!
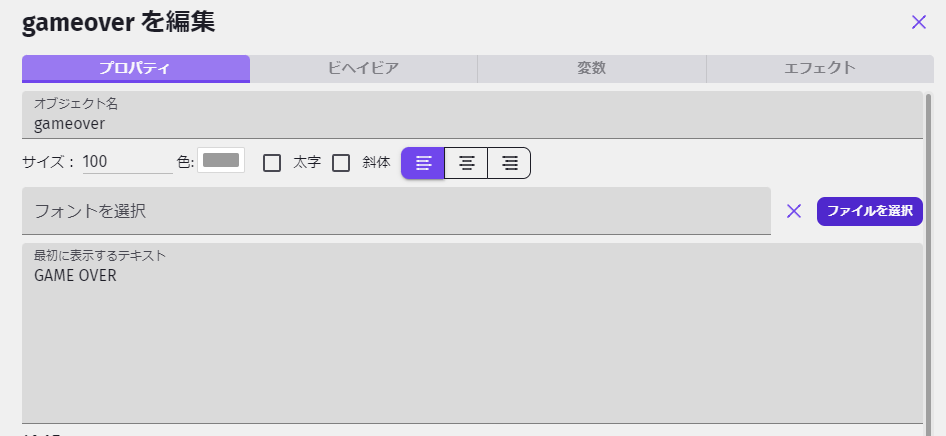
・最初のテキスト「gameover」が「GAME OVER」という表示自体をしているテキスト。
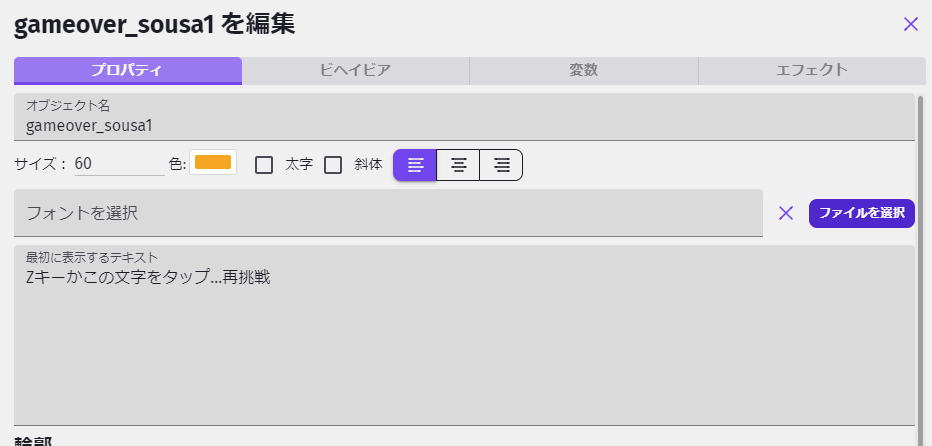
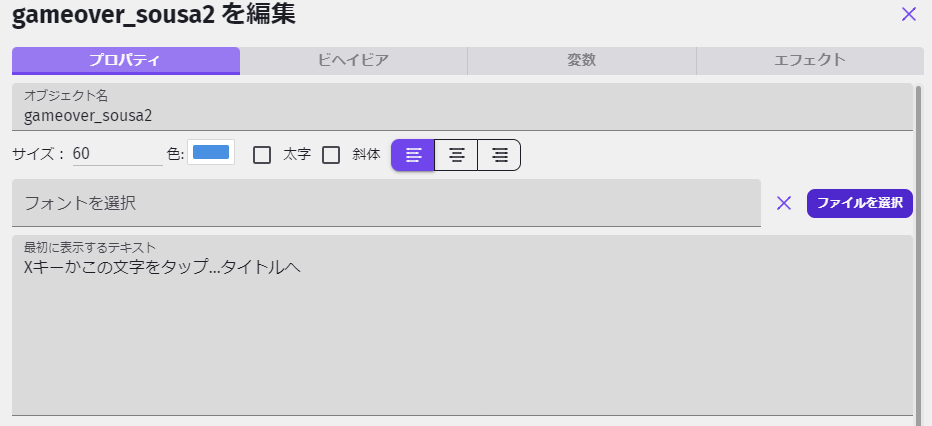
・続く2つのテキスト「gameover_sousa1」「gameover_sousa2」が操作方法、またボタンの役割も担うテキスト
となっております。
意味合いとしてはタイトル画面のときなどと全く同じですね。
今回は選択肢が2つございますので、それぞれの文字の上でタップをしたときという差別化が必要となります。
ですのでテキストを2つに分けて作成しました。

そして他のテキストと同様、画面に設置してレイヤーを「UI」に設定しておきましょう。

それではイベント編集画面に移ります。
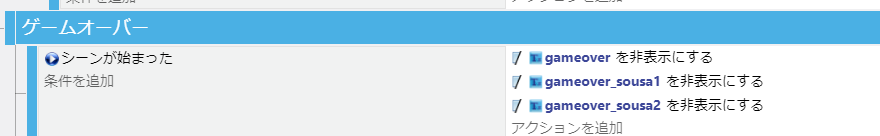
今回の分は「ゲームオーバー」のイベントグループを作成。この下にぶら下げていきましょうか。
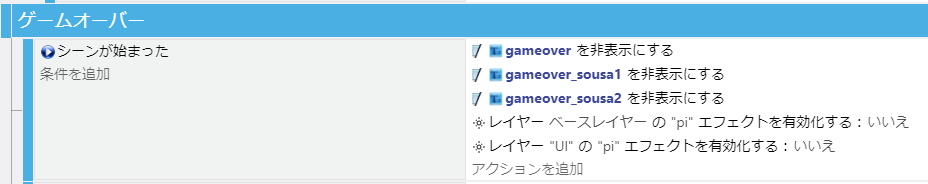
まずは最初にこれらの文字が出ているとよろしくないので、シーン開始時に3つのテキストを全て非表示にしましょう。
(※わかりやすいように新規イベントとして作成しておりますが、ご自身で管理できるならこれまでに作った「シーンが始まった」イベントの部分に追加していってももちろんOKです。)

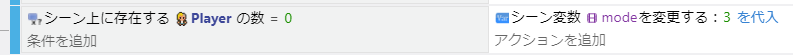
次に新規イベントにて、「シーン上のPlayerのインスタンスが0のときにシーン変数を3に変更」を作ります。
これは敵を全て倒したらmode2になる、という以前作ったイベントと全く同じですね。特に解説は不要でしょう。

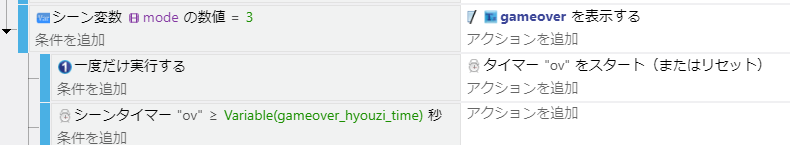
そしてさらに新規イベント。
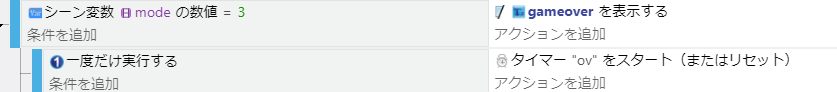
ここからmodeが3になったときのイベントを仕上げてまいります。
GAME OVERという表示はこの時点で出ていてもらいたいので、このテキストだけは表示しているようにします。
そしてウェイトタイムを計るタイマー”ov”を新しく作りスタートさせましょう。

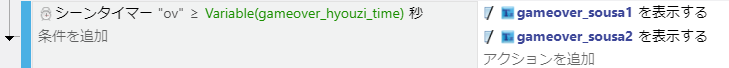
タイマー”ov”がゲームオーバー表示タイムを過ぎたらユーザーの操作を受け付けるようにします。
また、この時点で操作用のテキストが表示されてほしいので、残り2つのテキストを表示させましょう。


実際の操作の実装についてですが、前にも同じようなものを作成したことがあるはずです。
そう、ショットの作成のときですね(「GDevelopで簡単なゲームを作ろう・6 ~ショットの作成(3・スマホ用にショットボタンの作成)~ 」参照)。
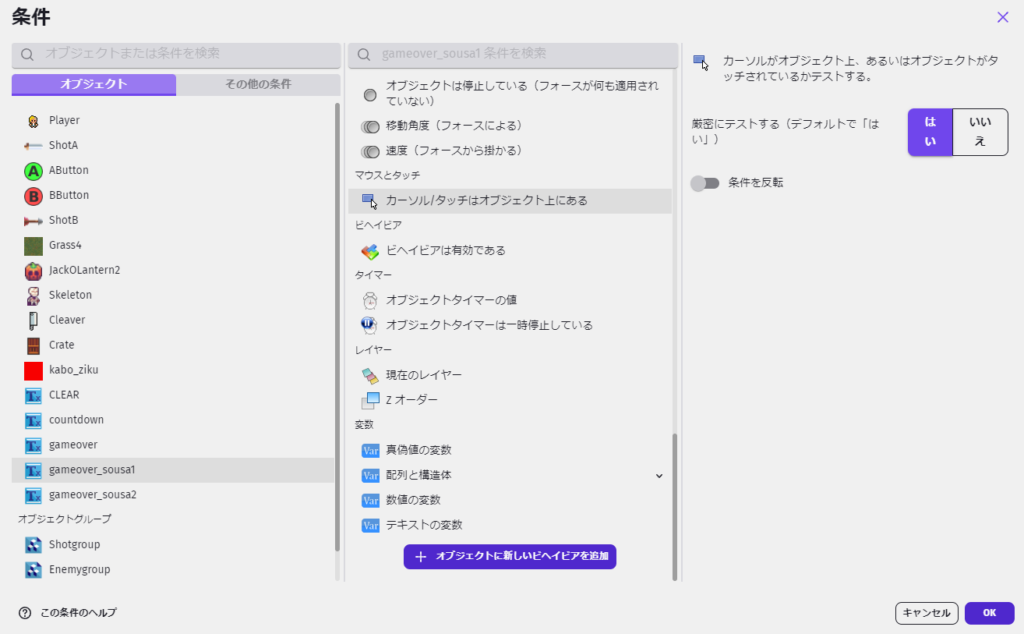
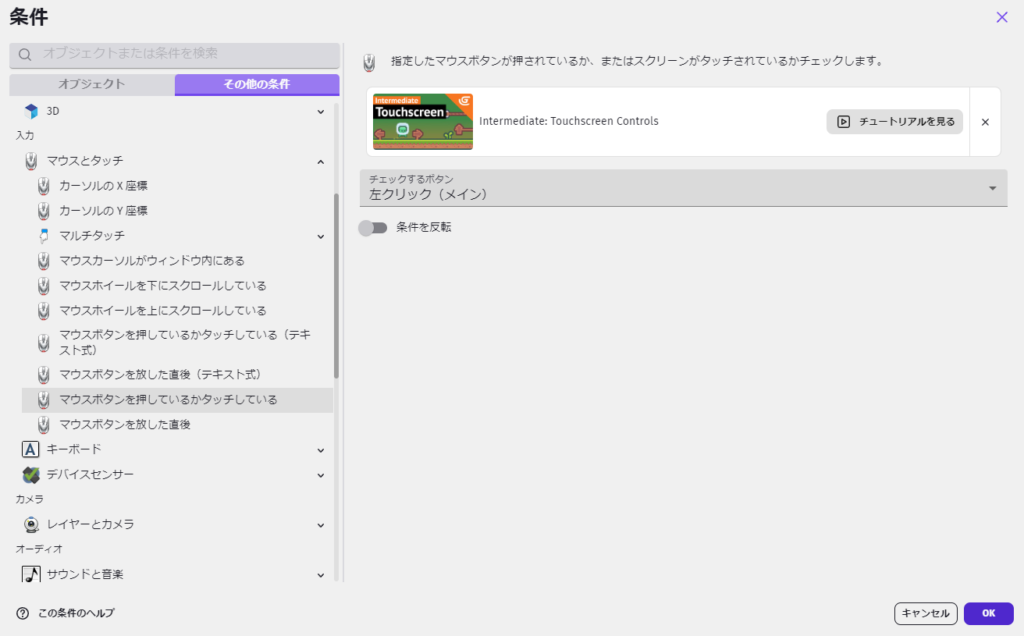
今回も同じ流れで、「キーを押したとき、またはタッチがテキスト上にある状態でタッチをした」ときにアクションが行われるようにしましょう。
上写真の2つを「かつ」条件でつなぐことでタップ操作を作ることができます。
そして肝心のリスタートの作り方ですな。
これはアクションにて「シーンを変更する」で「game_scene」を選ぶことで、リスタートと同じ機能にすることができます。
「同じシーンに移動する」という作り方ですので少々奇妙ですが……。

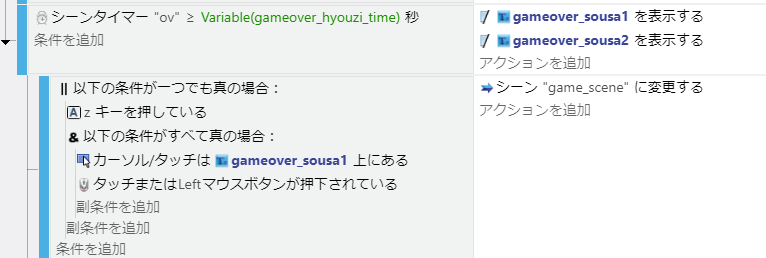
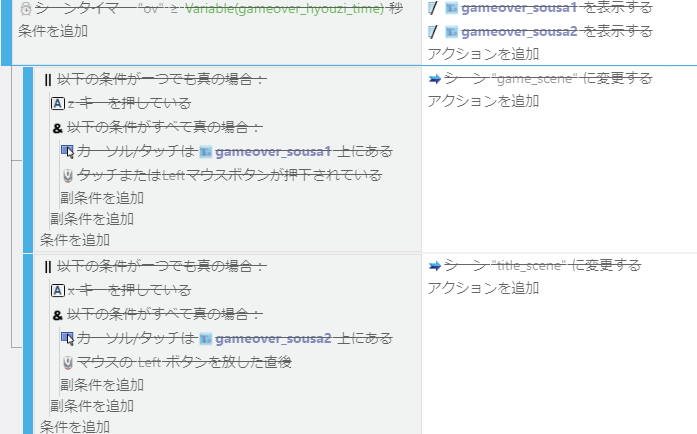
以上を作成するとこのようなイベントができます。
要領はショットのときと同じですのでさして問題はないと思います。テキストでもオブジェクトとして位置判定などができるのはイイですね。

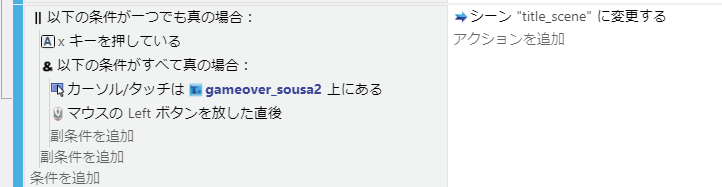
そしてこのイベントをコピーして、条件の対象を手直しすることでタイトル画面へ移動するイベントもそのまま作れます。
「Zキー」を「Xキー」、「gameover_sousa1」を「gameover_sousa2」、「game_scene」を「title_scene」に変更ですね。
そして、「タップ(左クリック)を押したとき」から「タップを放したとき」に条件を変更しておいてくださいませ。
前回「GDevelopで簡単なゲームを作ろう・16 ~ゲーム開始前処理とタイトル画面の作成~ 」をご覧いただけているなら、あのちょっとしたトラブルのことをご存じでしょう。
(キー操作は別のキーを使用しているので、コチラの方は問題は起こりません。)

Playerがやられて画面から消えたらゲームオーバー。
そして1秒後に操作の文字が出てきて、上の文字をタップするとリスタートするようにできました!
(少々わかりづらいですが、Playerが横を向いているところが動画の開始部分。2秒までカウントダウンしているところがリスタート部分です。)
解説動画は載せませんが、タイトルへ戻る部分も操作ができています。
これで完全にゲームをループさせて遊べるようになりました!
選択肢なしでリスタートする
これで今回の仕様は完成!!!
なのですが、昨今登場しているゲームってこういう形式のものがあまり無いように思うんですよね。
代わりに多いなと思うのが「やられた時に自動的に再挑戦する」タイプ。
ローグライク的で、やられるのがある種の前提、やられるたびに強くなるような形式のゲームが増えてきているんじゃないかなと。
というわけでこのゲームもちょっとモダンな感じに、やられたら自動でリスタートする仕様としてみましょう。
とはいえこの仕様をただ実装するだけなら「やられたらゲームシーンに移動して、終わり!」で終了してしまいます。
せっかくなのでちょっと見栄えをカッコよくしてみましょうか。
今回は「エフェクト」のお話を盛り込んで進めてまいります。
「エフェクト」は多数ございますが、今回はその中で「ピクセル化」というエフェクトで、画面を徐々にモザイクのようにしていってみましょう。

それでは新しいイベントを作る前に、ただいま作成したイベントをいったん無効にしておきましょう。
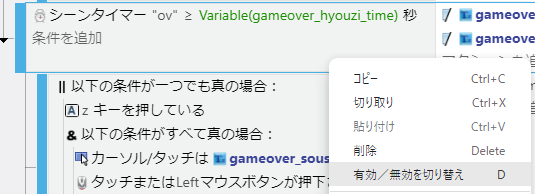
タイマー”ov”の作動はしてほしいので、その次に作った「シーンタイマー”ov”がゲームオーバー表示タイムを過ぎたとき」のイベントをクリックして選択します。
そこで右クリックをして、「有効/無効を切り替え」という項目を選びましょう。(Dキーがショートカットのため、Dキーを押してもよいです。)

するとイベントの文字に打ち消し線が引かれました。
この状態ならばイベントが無効化、すなわち動作しない状態になっております。
わざわざ作ったイベントを削除することなく動かなくできますので非常に便利な機能です。動作確認などでも活用できますので覚えておくと便利ですな。

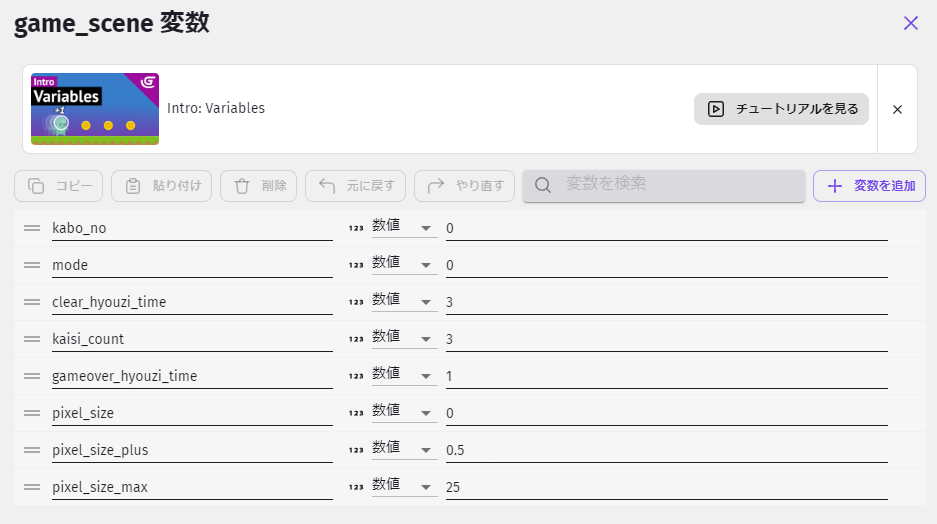
続いてシーン変数を追加しましょう。
今回は「ピクセル化」を使ってみますので、先に実際のエフェクトの強さを決める「pixel_size」、時間での強さの変化を決める「pixel_size_plus」、エフェクトの強さの上限となる「pixel_size_max」の3つを作りました。
とりあえず「pixel_size」は「0」、「pixel_size_plus」は「0.5」、「pixel_size_max」は「25」としております。
(ワタシは先に一通り流れを作った上でお話しをしていますが、これは実際にイベントを作りながらその都度必要な変数を作っていけばよいですよ。適宜解説いたしますのでご心配なく。)

変数を作ったら次はレイヤーにエフェクトを追加してみましょう。
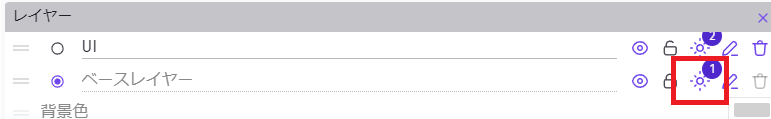
シーン編集画面にて、下にあるウインドウ「レイヤー」のところにある太陽のようなアイコンをクリックしてみてください。
コチラがエフェクトの編集ボタンとなります。

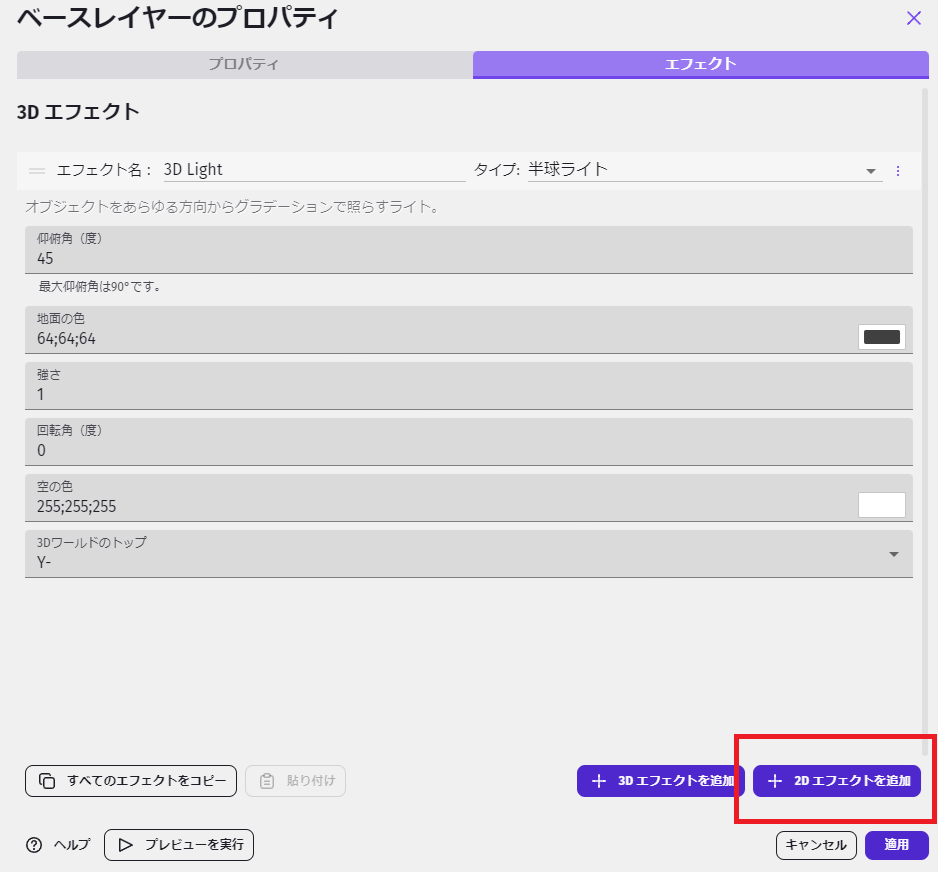
エフェクト編集画面が開きます。
最初に3Dエフェクトとして半球ライトというものがついておりますな。
ぶっちゃけ3Dの話はよくわからないのでそのままにしておいてください。(※GDevelopで3Dゲーム作成機能がついたのはここ最近のことですので不明な点が多いのです。俺は悪くねえ!!)
今回必要なのは2Dエフェクト。
ですのでまずは「2Dエフェクトを追加」ボタンを押してみましょう。

下に2Dエフェクトが追加されました。
最初のエフェクト名は「Effect」となっておりますが、この名前は後で使用しますのでもうちょっとわかりやすい名前にしておくとよいでしょう。
今回は「pi」としております。
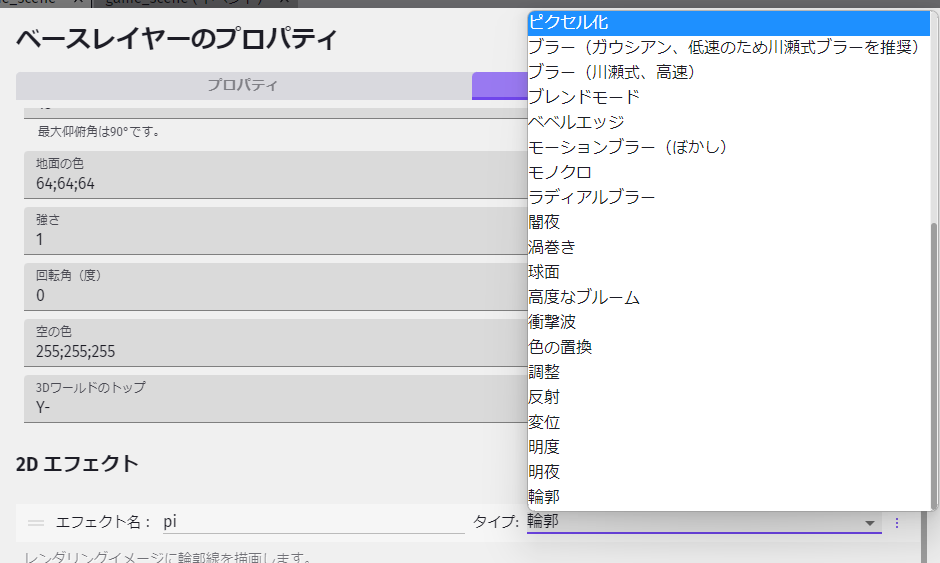
そしてその右にある「タイプ」の項目をクリックすると項目がブワァーーーっと出てきます。
エフェクトですよこれ全部!!
お前も強いエフェクトを持て!!!(熱血)
写真に映っているもの以外にもスクロールしてまだまだございます。
いろいろ紹介もしていきたいところですが、今回は「ピクセル化」というものを使いたいのでこれを探し出して選んでくださいませ。

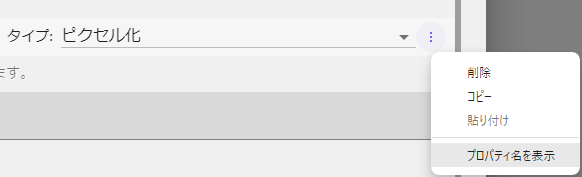
あと、タイプの右側にある三点ボタンを押して「プロパティ名を表示」を選んでください。

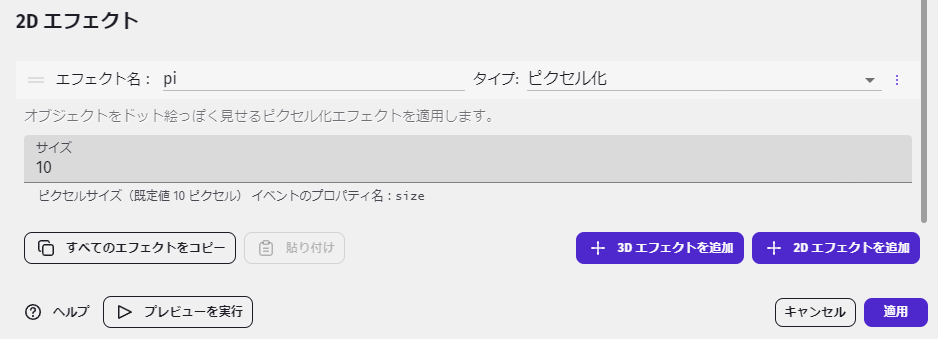
これがピクセル化の項目です。
この項目はタイプによって異なります。ピクセル化の項目は1つしかないのでめっちゃシンプルですね。
それで、この「サイズ」はイベントで制御しますので何も変更しなくて大丈夫です。
「プロパティ名を表示」を選ぶことで、項目の下に小さく「イベントのプロパティ名」という文字が追加されます。
今回は項目が1つしかないので有難みが薄いのですが、ここの名前が後のイベント作成で大事になってきます。
(以前はデフォルトで表示されていたはずですが、なんで初期で消えるように更新したんでしょうね…?)
これで「適用」すればOKです。
そしてベースレイヤー・UIレイヤーともにこのピクセル化のエフェクトを同じように設定してみてください。


それではイベント編集に参りましょう。
現在は最初からこのピクセル化が働いており、プレビューするといきなりモザイクっぽくなってしまいます。
ですので、先の「シーンが始まった」イベントに追加でエフェクトの無効化アクションを追加しましょう。
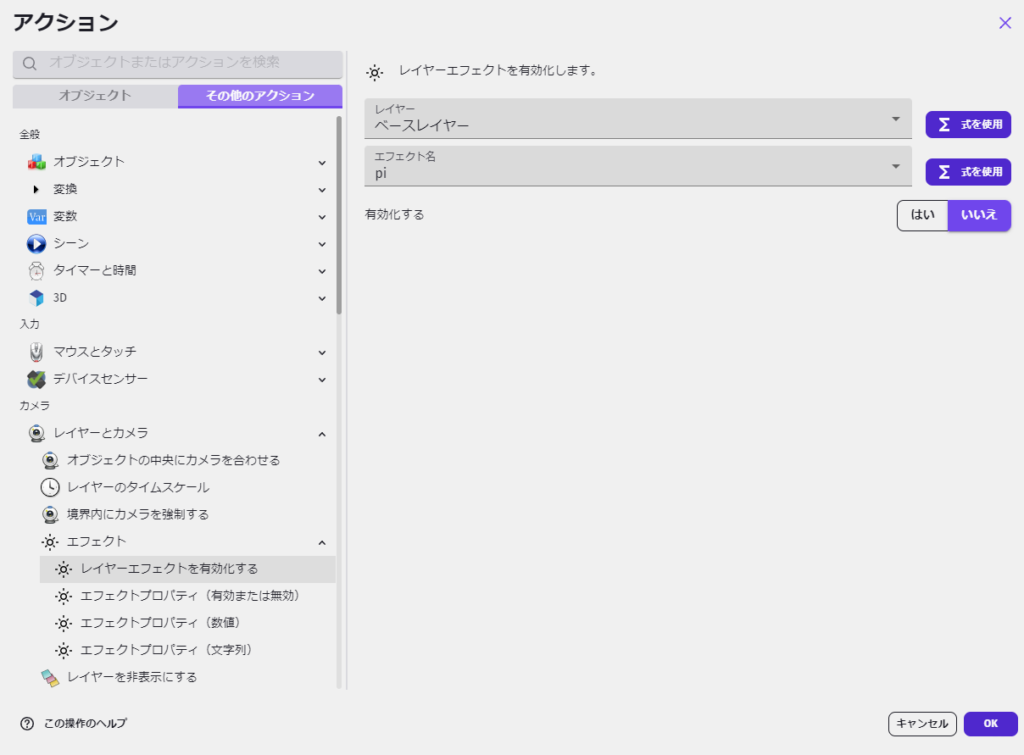
「その他のアクション」にある「レイヤーとカメラ」の中に「レイヤーエフェクトを有効化する」がございます。
名前から勘違いしそうですが、このアクションは有効化だけでなく無効化するときにも使えるのです。
エフェクト名にさっき名付けた「pi」を入れまして、「有効化する」を「いいえ」にしてやると無効化と同義になるのですね。
このアクションを2つのレイヤーの分作成しましょう。

続いて実際の処理の作成をしましょう。
とはいえ基本的な流れは同じで最後の処理だけ異なる形となります。
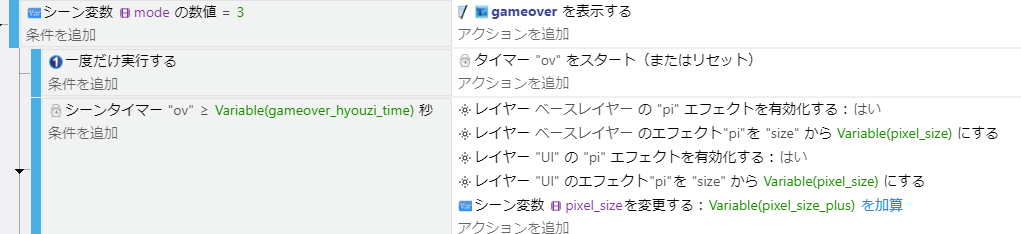
テキストが表示される部分やタイマー”ov”を作動させる部分はそのまま使いまわし、ウェイトタイムを過ぎた際のイベントに新しくアクションを作成していきましょう。

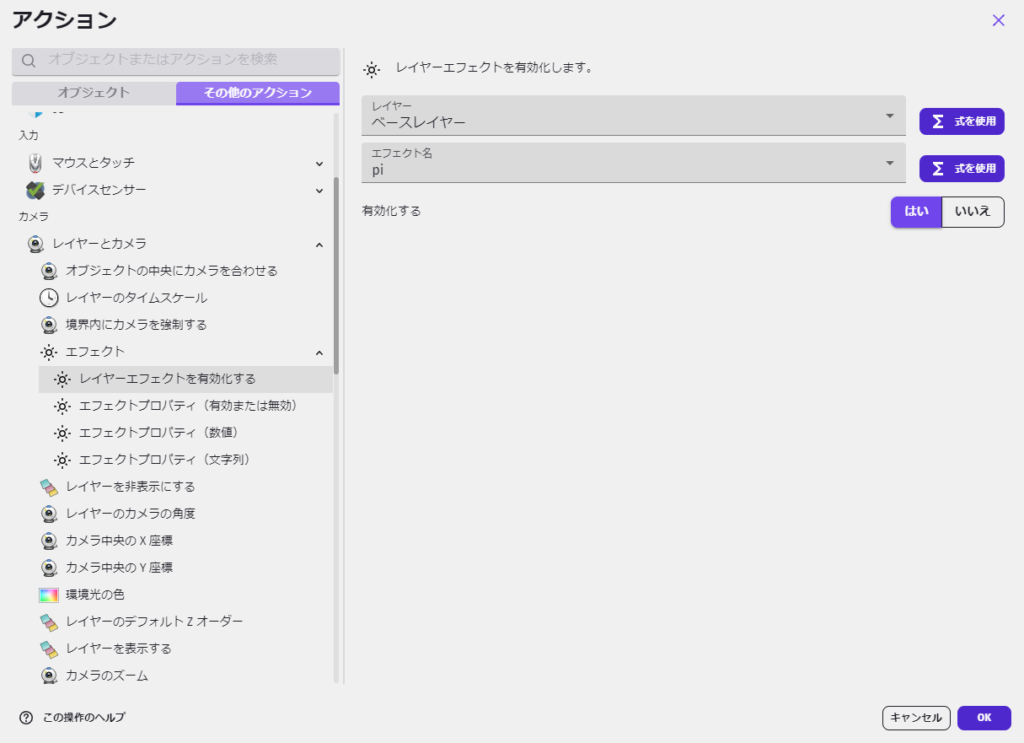
ここからピクセル化を有効にしたいので、先ほどとは逆に「pi」を有効化する(「はい」を選ぶ)アクションを入れましょう。

そしてもう一つ。
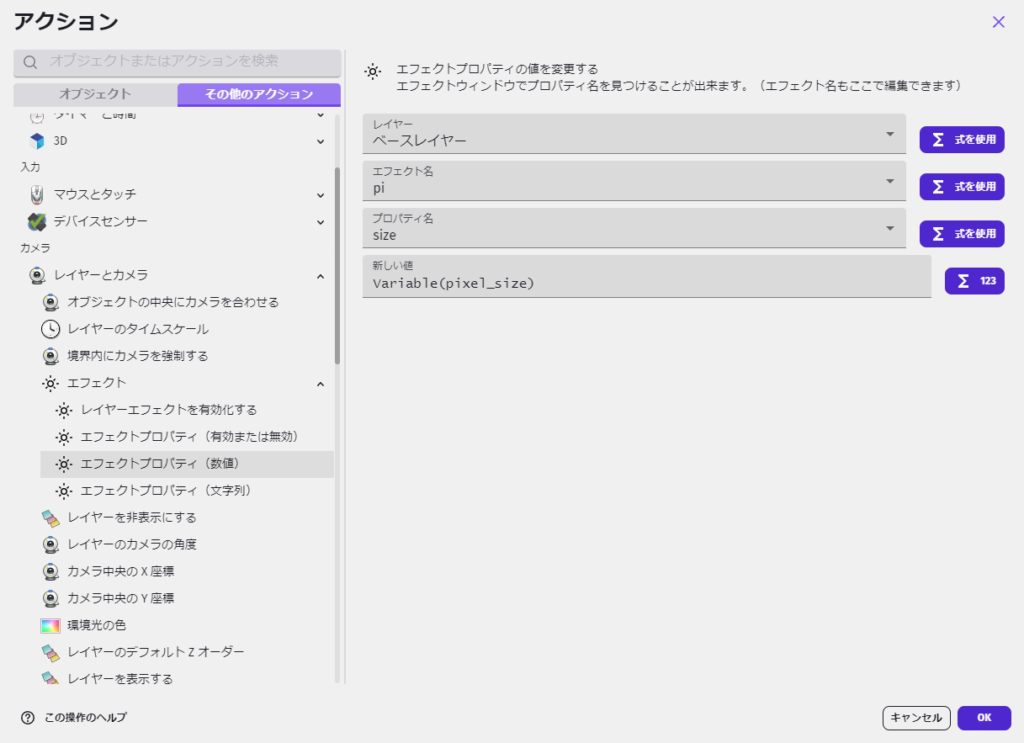
ピクセル化の項目にございました「サイズ」という項目を、常にシーン変数「pixel_size」を参照するようにしてやります。
エフェクト名は「pi」、そしてプロパティ名に「size」を選択してやります。
クリックすると一覧が表示されますのでその中から選べばよいのですが、項目が複数ある場合はプロパティ名がわからないとどれを選べばよいのかわからなくなります。
ですので先んじてプロパティ名を表示して確認しておく必要があるわけですね。
あとは「新しい値」にシーン変数である「Variable(pixel_size)」を指定しましょう。

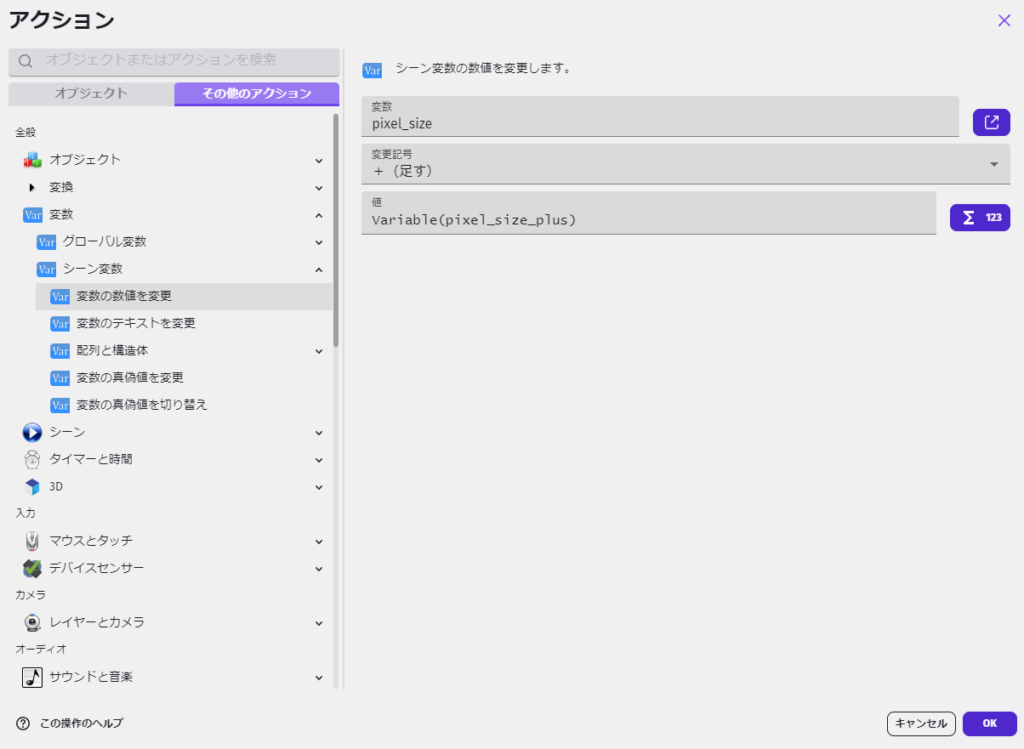
そして、変数「pixel_size」に「pixel_size_plus」の値(今は0.5として設定しておりますね)を足し続けるようにアクションを追加します。
ピクセル化のサイズは「pixel_size」を参照していますので、この数値が大きくなることでだんだんと画面のモザイクが強くなっていくようになります。
ベースレイヤーでピクセル化のアクション2つを作成したら、UIレイヤーの方も同じアクションを作成しましょう。
それぞれをコピーしてレイヤーの名前を「UI」に変更すればよいですね。

ここまでをイベントに組み込むとこうなりました。

あとは締めの部分。
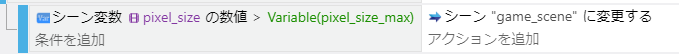
「pixel_size_max」というシーン変数も作成しておりますね。
「サイズがこの変数の値(今は25で設定)まで到達したら(=この変数の値を超えたら)、ゲームシーンに移動してリスタートする」というイベントを新しく作ってやりましょう。
画面がかなりモザイクがかってきたところでリスタートする、という演出が作れます。
実際にご覧いただいた方が早いでしょう。プレビューしてみます。

(スケルトンが重なっているところが動画開始部分で、カウントダウンが始まった部分が終了部分です。
なぜかPlayerの色が動画だとヘンになっていますが実際はそのままです)
やられてから画面がどんどんモザイクになり、その後にリスタートできています!
選択式もイイですが、コチラの方がゲームとしても見栄え的にもよさそうですね。とりあえずコチラで実装する方向でいきましょうか。
この形式のゲームは先に述べましたように、「何度もゲームオーバーになる前提のゲーム」が適しているのではないかと思われます。
実際にこの仕様で実装する場合は、ゲームスタート~ゲームオーバーまでのサイクルのどこかでオートセーブ機能を入れておくのが望ましいでしょう。
(もっとも最近のゲームは基本的にどれもオートセーブしてくれている気はしますが…。)
まだ「セーブ機能の実装」についてはお話ししておりませんが、またどこかで機会を設けたいと考えております。
まとめ
・同じシーンに移動することでリスタートさせることができる!
・エフェクトを取り入れてより「映える」画面を作ろう!
ゲームオーバーの処理が実装できたことで実質的にゲームが完成できました!
ここまで出来上がれば公開して人様に遊んでいただいても「とりあえず遊べる」状態にはなりましたね。
とはいえ「とりあえず一通り遊べる」だけです。
土台が完成したところですので、ここから煮詰めてどれだけゲームとして面白くできるか?が大切なわけですな。
以降のお話は俗に言うTipsと言いましょうか、ワタシはこういう事をしてみたよというポイントをいろいろとお話ししていこうかと考えております。
初歩的な部分だとは思いますが、何かしらお役に立てましたら幸いです。
次記事→GDevelopで簡単なゲームを作ろう・18 ~Timedeltaの話と攻撃前の予兆について~
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント