こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ろう企画。
前回「GDevelopで簡単なゲームを作ろう・15 ~ゲームクリア画面の作成~」では、敵を全て倒したらゲームクリアになるという処理を作りました。
クリアしたとき用の画面(シーン)を作り、ゲームをシーンで分けていくといいよというお話でしたね。
今回もシーンを活用して全体の流れを作っていきましょう。
今回はゲーム開始時の処理、そしてタイトル画面の作成となります。
※GDevelopのバージョンは5.3.201です。
ゲーム開始時の処理
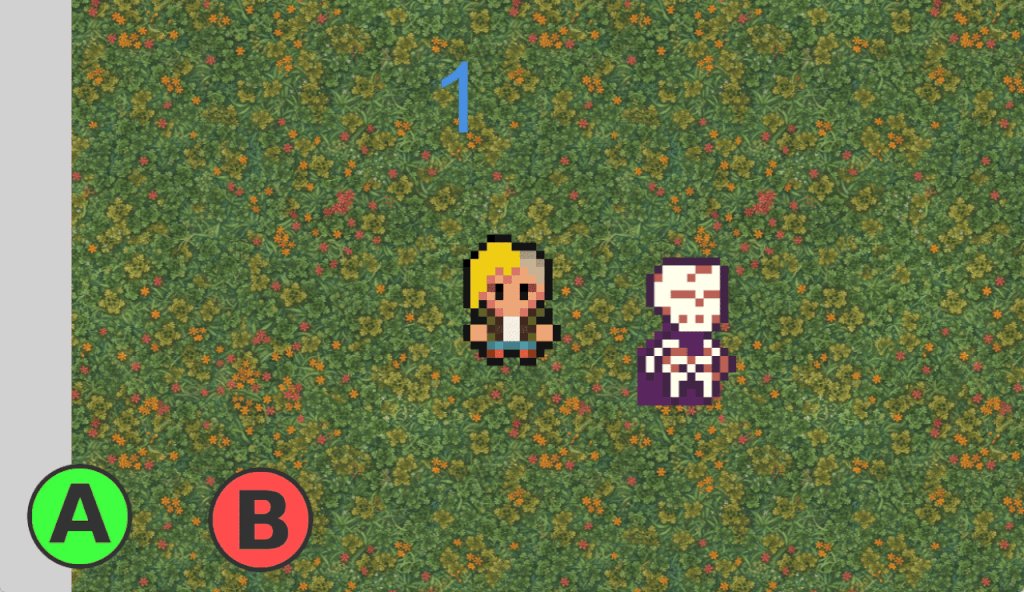
まず最初に「ゲームシーンの最初にカウントダウンの時間を入れる」という部分から開発していきましょう。
ゲームによってはスタートするといきなりゲーム開始するものもございますが(VampireSurvivorなど)、基本的に数秒くらいはゲーム開始前に準備時間を取った方がプレイヤーとしては余裕が持てるのではないかなと。
というわけでまずはカウントダウンの仕様から作っていきましょうか。

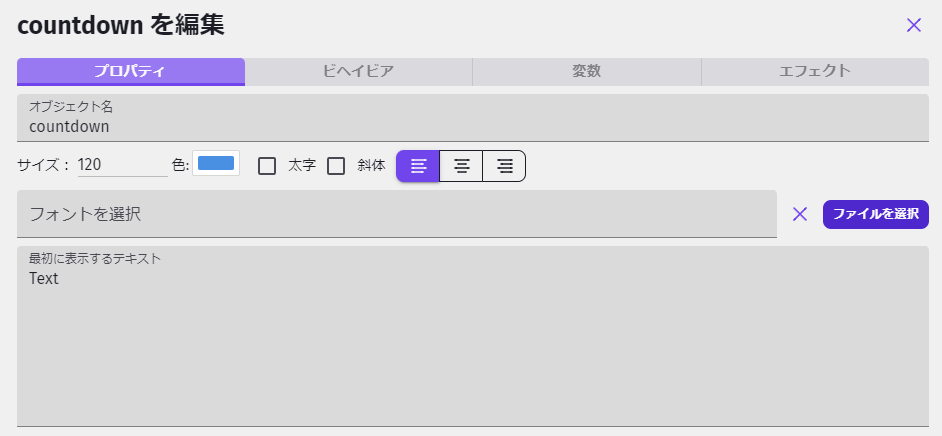
前回に引き続き、カウントダウンの数字もテキストを使っていきましょう。
オブジェクト名を「countdown」としてサイズと色も変更しておりますが、「最初に表示するテキスト」の部分はそのままで大丈夫です。
この後にイベントを作成してテキストを変更していきます。

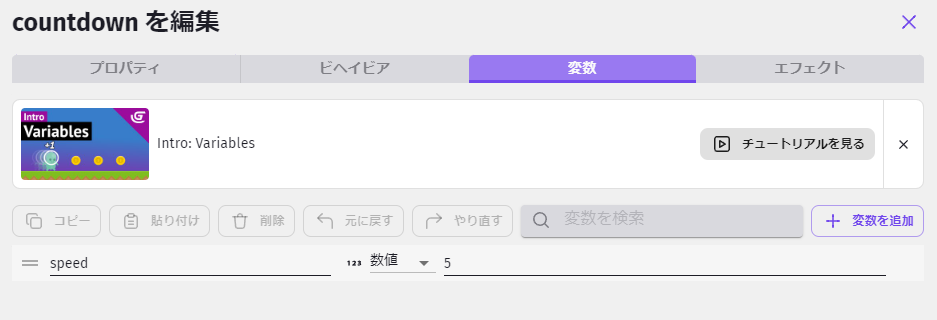
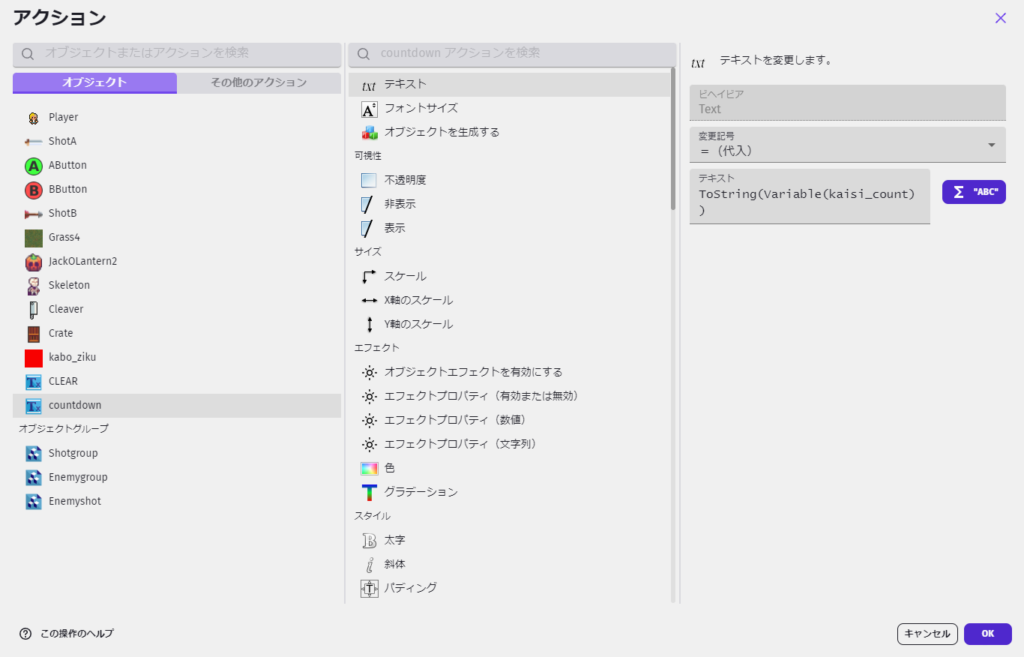
編集画面のタブをご覧いただくとおわかりかと思いますが、実はテキストにもオブジェクト変数を設定することが可能です。
今回はカウントダウンが完了したあとに画面外までテキストが動いていく、という仕様を作ろうと思っているため、移動スピード用の「speed」という変数を作りました。
必須ではございませんが一応。

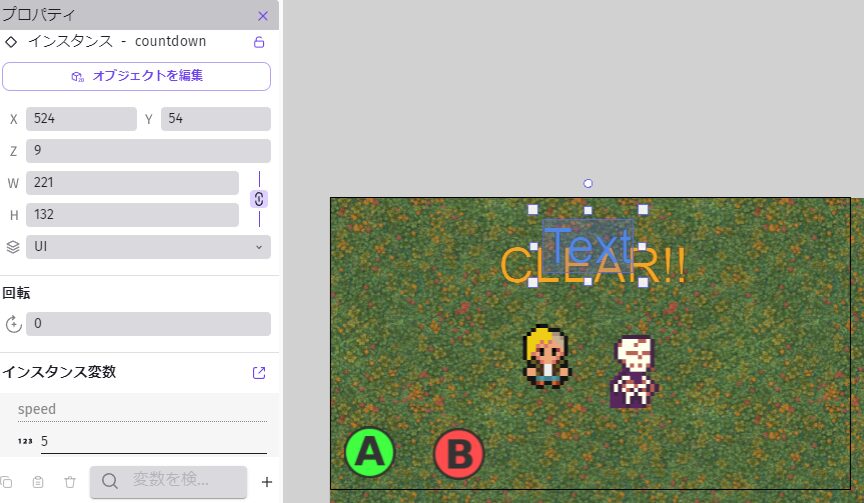
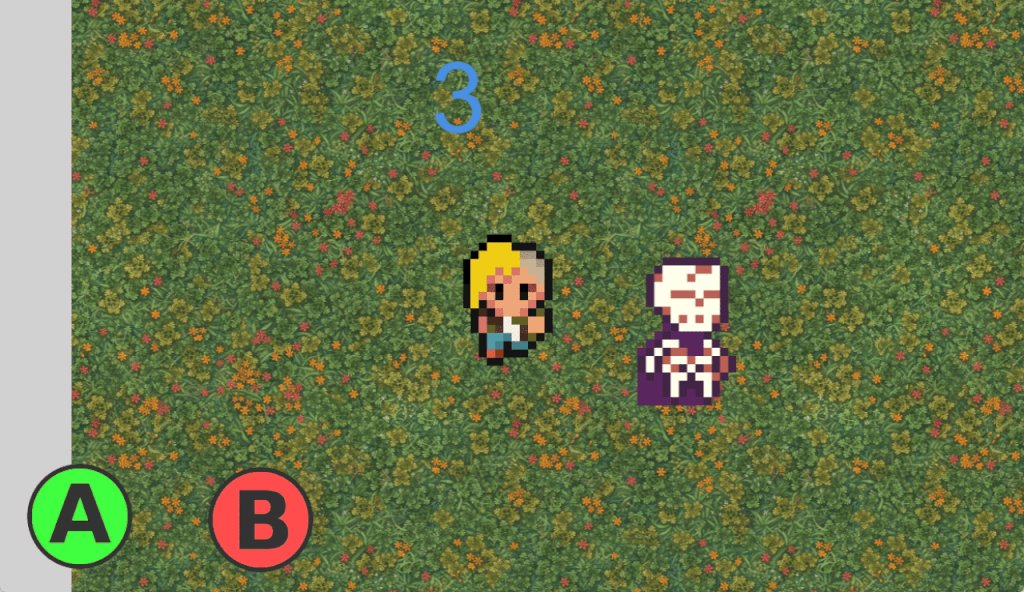
そして作ったこのテキストを画面の真ん中あたりに設置しておきます。
設置してからクリックして、画面左側のプロパティにてレイヤーを「UI」に変更しておきましょう。

次にVキーでシーン変数編集画面を出し、シーン変数にカウントダウンの数値を表す「kaisi_count」という変数を追加します。
3秒で考えていたので「3」にしております。お好きな数をどうぞ。
そして今回はゲーム開始前のモードを0としているため、変数「mode」の値を「0」に変えておきましょう。

下準備が完了しましたので、イベント作成画面に移動します。
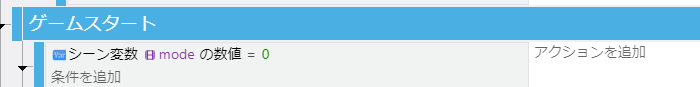
今回の分は「ゲームスタート」というイベントグループを作成し、ここの下に作っていくことにしますね。
前回でもちょっとお話しましたが、今回の仕様としてシーン変数「mode」が、
0 … ゲームが始まるまでの間
1 … ゲーム中
2 … ゲームをクリアした
というように、ゲームシーンの中でも3つのモードに分けております。
ですので、今回のゲーム開始前部分は「シーン変数「mode」が0のとき」というイベントの下にサブイベントを作っていく形にしましょう。

まずはサブイベントとして、「countdown」のテキストをシーン変数「kaisi_count」の数字にする、というイベントを用意しておきます。
mode0のときは常にこのカウントダウンの数字は表示しておいてほしいので条件は何も入れず、アクションに「countdown」の「テキスト」に「変数「kaisi_count」を=(代入)する」を入れてください。

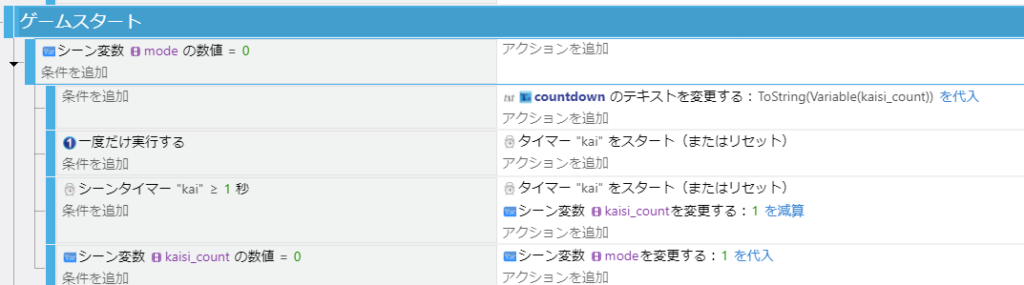
少し性急かもしれませんが、ただいまのテキスト変更のイベント、およびそこから何をしたいか?を先に作成してみました。
カウントダウンのイベントを作る、という視点でご覧いただくと、ここまで進んでこられたアナタなら何を作っているのかが澄み渡った青空の如く、明瞭に理解できることでしょう。
そうでなくともしっかり解説はいたしますのでご安心ください。
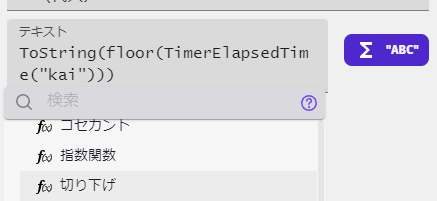
まずは実際に時間を計るシーンタイマー(今回は”kai”という名前にしました)を一度だけスタートします。
そしてこの“kai”で1秒経過したら、シーン変数「kaisi_count」から1を引き、”kai”をリスタートします。(常にテキストはkaisi_countの数値を参照しているので、この時点で画面に映っている数値も減少します)
「kaisi_count」がゼロになったらカウントダウンが終了です。ゲームが始まらないといけないので、modeを1に変更します。
これでカウントダウンの仕様が実装できました。

先のイベントの最後で「countdown」を削除してしまっても別に構わないのですが、なんとなく見栄えが気になるので、少しだけ手を加えることにいたしますね。
というわけでここは実装しなくてもよい部分ですがお話しはしておきます。
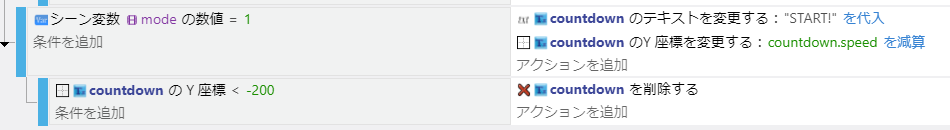
modeが1になったあとの処理となりますので、新しく「modeが1のとき」という条件のイベントを作成します。
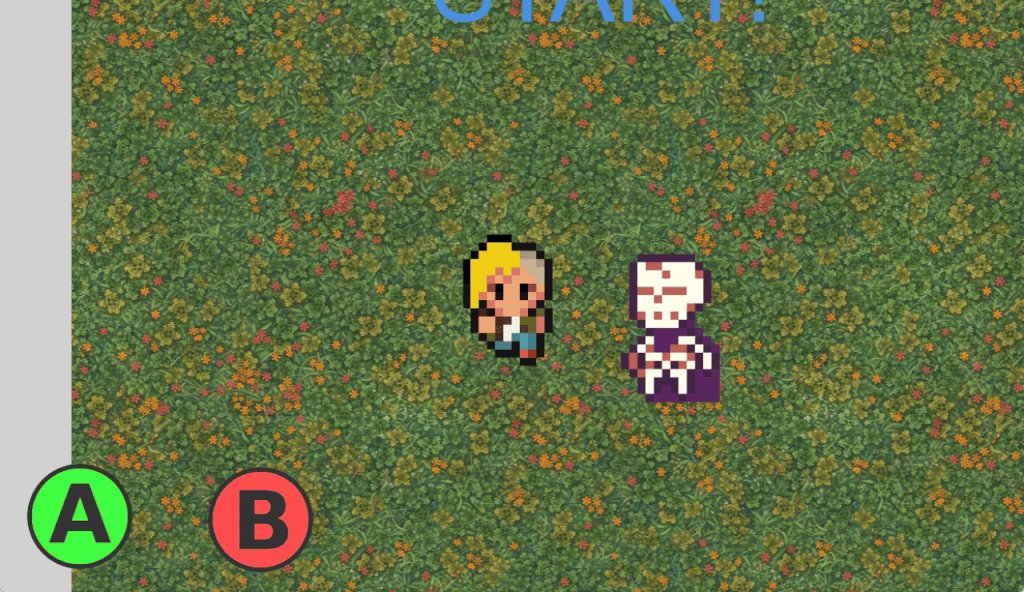
ここで「countdown」の文字を「START!」に変更します。
同時にこのテキストを画面の上へと移動させたいので、「countdown」のY座標を変数「speed」の分だけ減らしていくことにします。
これだけでも延々と上に移動し続けるため画面から消えていてよいのですが、一応使わないオブジェクトは削除しておくに限りますので、適当なY座標まで移動したらテキストを削除しておくイベントもつけておきました。

これでカウントダウンをして、ゼロになったらゲームスタートするという流れを作ることができました!
文字位置がちょっと微妙ですが、直したい場合はイベントでX座標を調整したりして適当にがんばってみてください!
タイトル画面の作成
ゲーム開始前の処理が作れたので、続いてタイトル画面も作っていきましょう。
とはいえ特に難しいこともなく、前回のクリア画面のようなものですのでサクッと仕上がります。

まずはシーンを増やす必要がございますね。
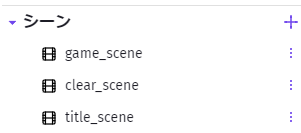
プロジェクトマネージャーを開き、シーンの+ボタンを押して再度シーンの追加をしましょう。
今回は「title_scene」という名前にしました。
title_sceneにて新しいオブジェクトを追加。
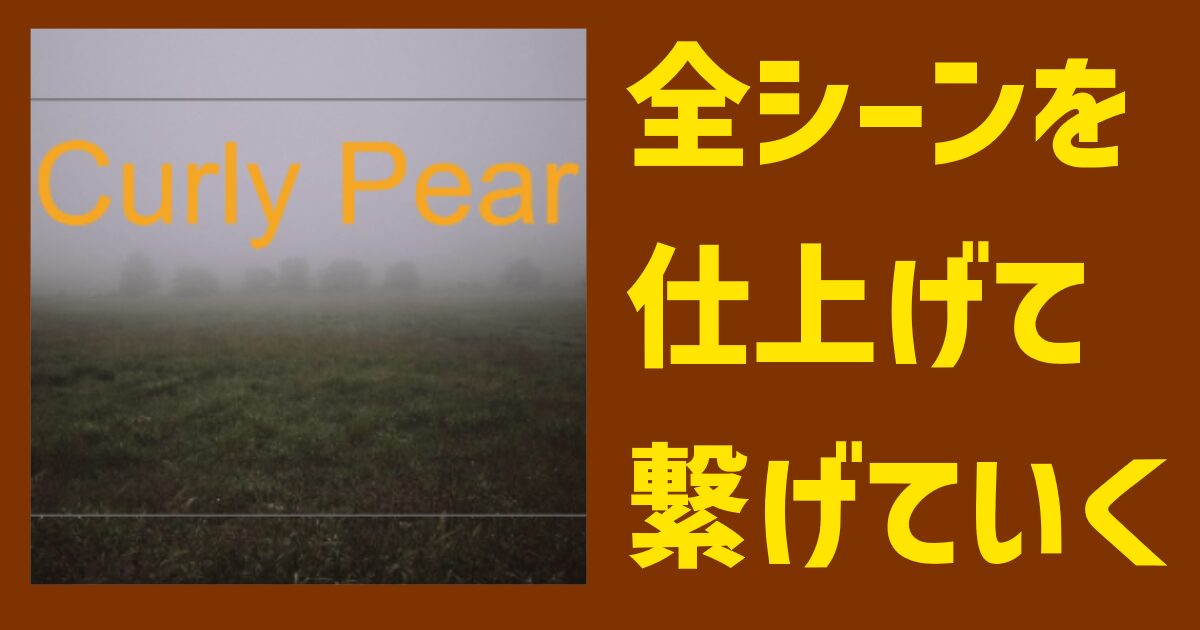
クリア画面のときと同じく「画像をインポート」で、いい感じの背景画像を入れ込んでみましょう。
今回もアセットストアではなくフリー素材を使わせていただきます。

虚無の向こうに見える木々の影の無料写真素材 – ID.74576|ぱくたそ
敵がモンスターで、かつゲーム内の背景が森の中っぽいので、不気味な感じの森の画像を探してみました。
雰囲気が出ていてよいですね。


続いてテキストを追加。
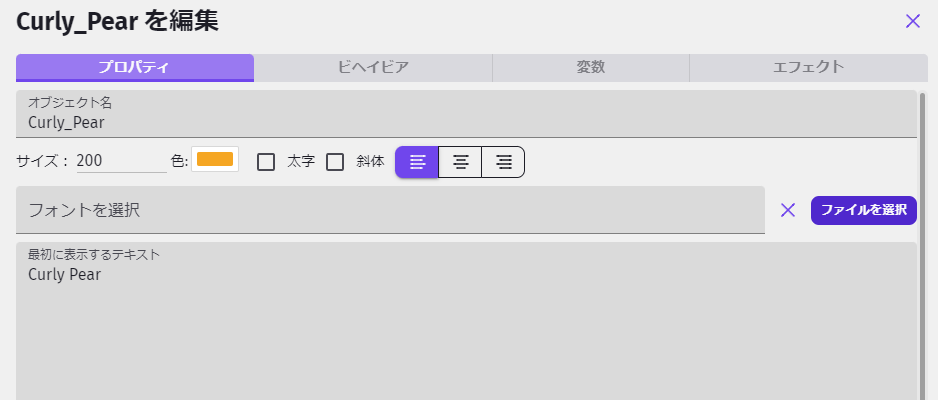
このゲームのタイトルは「Curly Pear(カーリーピアー?)」というらしいので、タイトル名をテキストに入れて表示することにします。
(タイトルはプロジェクトを作った際、最初にランダムで自動的に入っていますのでそのまま使っております。
ちなみに初回の「GDevelopで簡単なゲームを作ろう・1 ~まずはプロジェクトを作る~」ですと「Eight Bottle」と出ておりますが、これは撮影用に別で撮った画像ですのでタイトルが異なっております。)

この2つもクリア画面のときのようにとりあえず置いてみましょう。
ちょっとかっこいいですね。
さて。この画面を映しているだけでは意味がなく、タイトル画面からゲーム画面に移る必要がございます。
シーン移動用のイベントを作りましょう。
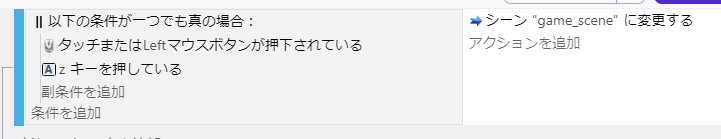
今回はゲームでも使用しているZキーを使って、「Zキーを押す、もしくは画面をタップしたらゲーム画面に移る」という処理にしましょうか。

title_sceneのイベント作成画面に移りましょう。
(シーンごとにイベント作成画面も専用のものが作られます。タブの名前を確認して進めましょう。)
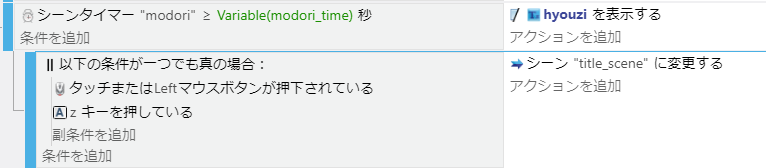
イベント自体はごくシンプルなものですので、上画像をご覧になれば特に解説は不要かと思います。
「または」条件でキーボード操作・タップ操作、それぞれの条件を指定してやりましょう。
そしてアクションで「シーンの移動」を設定します。

あと、どの操作をしたらいいのかユーザーがわかるようにテキストで表示をしておきましょう。
新しいテキストを追加し、操作方法をテキストに記入。
これを画面のやや下の方に設置しておきます。

これでタイトル画面が完成しました!

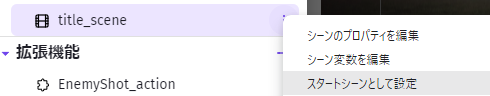
ついでに、せっかくタイトル画面ができましたのでコレを最初の画面として出せるように設定しておきましょう。
title_sceneの右にある三点ボタンを押し、「スタートシーンとして設定」を選びます。

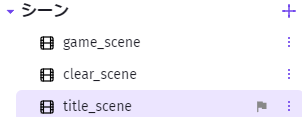
スタートシーンに選んだシーンにはご覧のように旗印がつきます。
これでいつでも正しい流れでスタートできるようになりました。
クリア画面からタイトル画面への移動
タイトル画面ができましたので、クリア画面からも操作によってタイトル画面へと戻れるように仕様を作っておきましょうか。
とはいえやる事はタイトル画面と同様の流れにしますのでほとんどコピペですね。
(厳密に言えばこういった部分も関数を作るのが望ましいと思いますが、今回はこれ以上シーン分けをする予定もないのでお許しください。)
クリア後に少しだけ余韻を味わう時間もあった方がいいな、と個人的には思いますので、
「クリアシーンに移ってから3秒後にタイトル画面に戻る操作を受け付ける」という仕様にしてまいりますね。

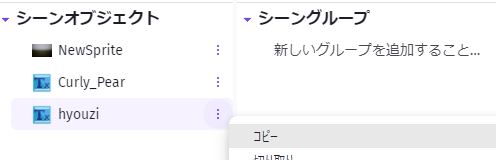
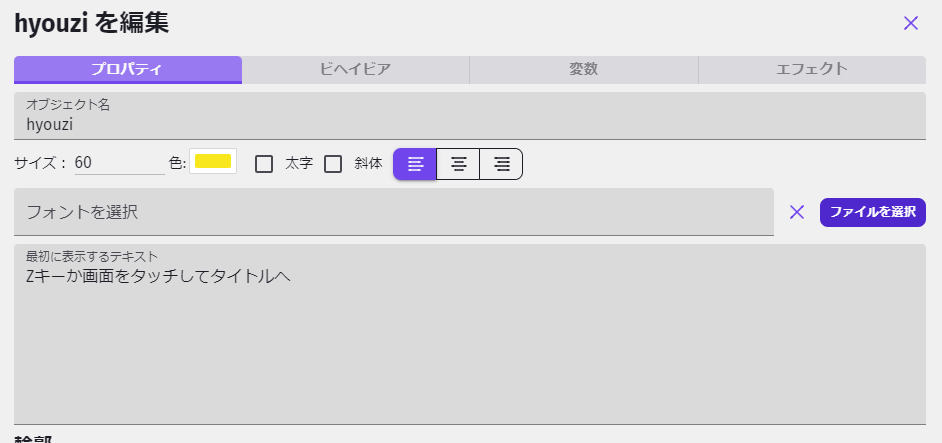
まずはタイトルシーンにて、「hyouzi」のテキストをコピーしてしまいましょう。
「hyouzi」の右の三点ボタンを押して「コピー」を選びます。

続いてクリアシーンに移動します。
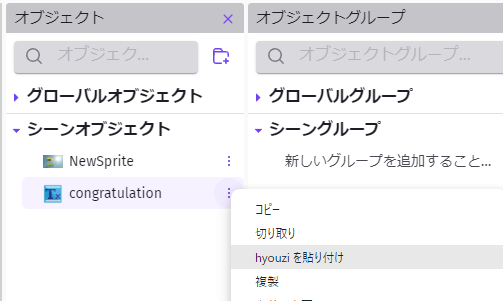
オブジェクトのいずれかの右の三点ボタンを押し、「hyouziを貼り付け」を選びます。

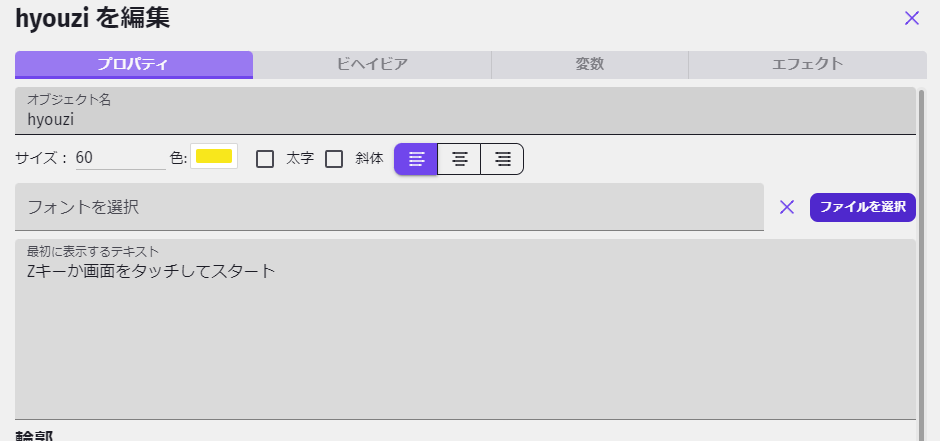
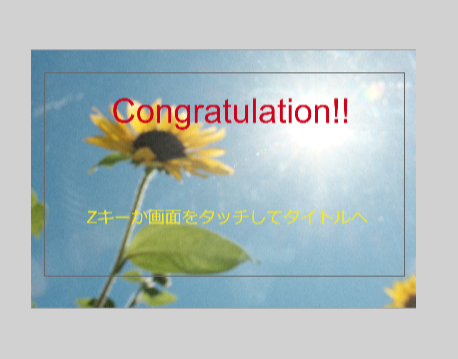
この貼り付けたhyouziのテキストを、「Zキーか画面をタッチしてタイトルへ」に変更します。

そしてタイトル画面のときと同様に設置しておきましょう。

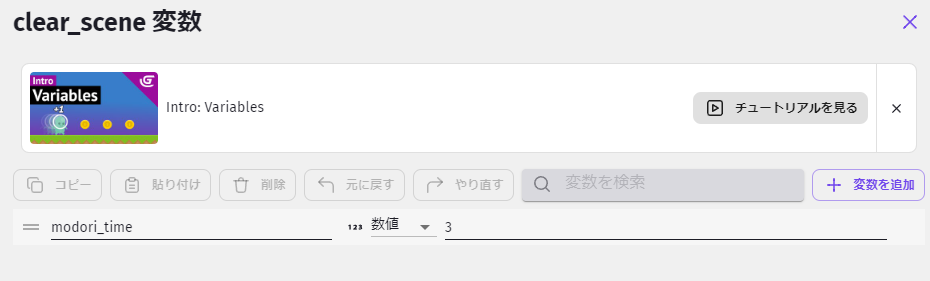
クリアシーンのシーン変数で、タイトル画面に戻れるようになるまでの時間を決める変数も作っておきます。
シーン変数「modori_time」を作成し、操作を受け付けるまでは3秒としましたので値を「3」にしておきます。

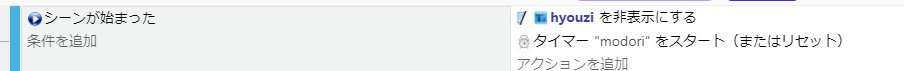
それではクリアシーンのイベント作成に掛かります。
まずはシーン開始時には操作は受け付けないようにしているので、不要な「hyouzi」は非表示にしておくことにしましょう。
そしてシーンタイマー(“modori”としました)をスタート。

新しいイベントを作成し、タイマー”modori”が変数modori_timeを過ぎたらタイトル画面に戻れるようにします。
そして先ほど作ったタイトル画面のイベントを子イベントとしてコピーし貼り付け、シーンを「title_scene」に変えればいいだけですね。実にシンプル。

一応プレビューで確認しておきますか。
ご覧のように3秒後にテキストが表示。
そしてZキーを押すかタップ操作でタイトル画面に戻って
アレェ????
タイトル画面ではなくてゲーム画面に移動しますね。
ん!?(シーン変更先を)まちがったかな……?とイベントを確認してもtitle_sceneなのは間違いありません。
勘の良いアナタならばお気づきかと思いますが、イベントの作り方は間違ってはいないのです。確かにタイトル画面に移動しています。
(上の動画でも実はほんの一瞬だけタイトル画面が映っています)
しかし「タイトル画面での操作がこのクリア画面での操作と同じものである」がために、一度操作をするとタイトル画面に戻って即操作を受け付けてしまうため、ゲーム画面にすぐに飛んで行ってしまうわけです。
対処法はいろいろございまして。
・操作方法をそれぞれ別にする。(キーボードはキーを別にする。スマホ操作はタップしかないので、専用のボタンを用意するなど。)
・タイトル画面にもシーン開始時にタイマーでウェイトタイムを作る。
などが思い浮かびます。
ですが、そのためにわざわざタイマーをセットするのもなんかイヤだなぁと思いまして。
結果、ちょっとだけズルをすることにしました。

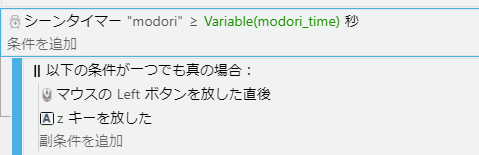
クリア画面での操作を、「Zキーを放したときか、タッチ操作を放したとき」に設定してやります。
基本的にこの手の操作は「押してから放す」がだいたいワンセットになっておりますよね。
ですので感覚としてはほぼ「押す=放す」なわけです。
そして一度完全に操作をしていない状態となりますので、タイトル画面に移ってもイベントの条件を満たさないようになります。
もちろんこの組み方をするとずっと押しっぱなしにしていたらシーン移動はなされないのですが、そんな奇特な方もまずいないでしょうから、今回はこれで実装してみましょう。

これでちゃんとタイトル画面に戻れるようになりました!
一応申しておきますが、きっちりしたゲームを作るならば相応にきっちりした仕様を作った方がよいでしょう。これは当然です。
しかしながら個人開発ならば特にまずは完成第一として動いていった方がよいのではないか、と考えております。
あまりにもきっちりしたものを最初から求めすぎると、少しうまくいかなかったときにそのまま挫折する可能性が高いですからね。チームならば他の人の迷惑になるので取り組むでしょうが、個人だと投げ出しても誰も困らないので尚更に。
ゲームエンジンごとにそれぞれ特徴というかアクのような仕様もございます。時にはそれを利用してみるのも早く完成させるためには必要になるかもしれませんな、というお話でした。
まとめ
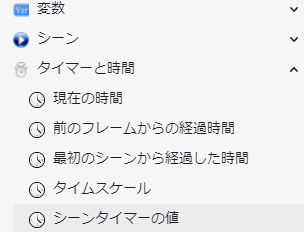
・変数のタイプによっては変換が必要になる場合もある!
・予想外の動きをしても一つずつ要因を探っていってみよう!
今回で必要なシーンはこれで全て揃いましたし、流れとしてもほぼ完成でございます。
内容としてはさほど難しい部分ではなかったと思いますが、語ってみると思った以上に長尺になってしまいましたね。
もう少し必要な仕様が残っておりますので、今回で語りきれるかなと思っておりましたがソチラはまた次回といたしましょう。
そこからはゲームの完成度を上げていくお話をしてまいる所存です。
次記事→GDevelopで簡単なゲームを作ろう・17 ~ゲームオーバーの実装、エフェクトについて~
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)







コメント