こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ろう企画。
前回「GDevelopで簡単なゲームを作ろう・14 ~ショットのヒット処理を作る~ 」では、ゲーム部分としては最後の仕様、体力・攻撃力の設定や無敵時間の実装などをしました。
これでゲームは最低限遊べるようにはなりましたが、ゲームとしての一連の流れが全くできておりません。
ですので今回からゲーム全体の流れを作っていってみましょう。
まずはゲームクリアの部分を作ってみます。
※GDevelopのバージョンは5.3.201になりました。

このバージョンアップにより、プロパティのレイアウトがちょっとスッキリするようになったみたいです。やりますねえ。
シーンを増やす
今まではゲームの内容を作ってきましたが、こうしたゲーム画面以外にもゲームには「タイトル画面」「デモ画面」「エンディング画面」など、様々な画面(シーン)が入っていることが普通です。
一応全てをシーン1つで収めることも可能ですが、管理が大変になりますし、いらない要素がいきなり何かの拍子で別のシーンから出てきたりしたら困りますよね?
ですので、それぞれシーンをしっかり分けて作っていくのがよいでしょう。

まず最初に現在のシーンの名前を変えておくことにしましょう。
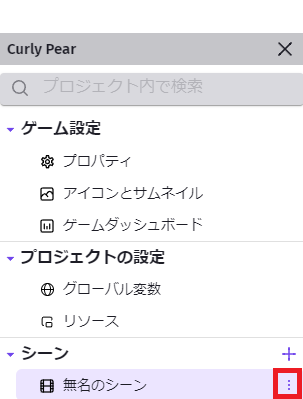
画面左上の「プロジェクトマネージャー」を開き、「シーン」の中にある「無名のシーン(ずっと今まで使ってきているシーンです)」の右の三点ボタンを押します。
メニューの中に「名前の変更」がございますので、今回は「game_scene」に変更しておきましょう。

* おおっと *
シーンの名前を変えたらいきなりタブが全部消えましたが、ちゃんと変更はなされておるようです。
慌てずにCtrl + Sキーでセーブをした後、「ファイル」から同じプロジェクトを開きましょう。(「最近使ったプロジェクト」から開くのが一番早いと思います)

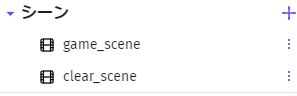
プロジェクトを開いたら再度プロジェクトマネージャーを開き、シーンの右側にある+ボタンを押して新しいシーンを追加しておきましょう。
コチラはクリア後の画面にしたいので「clear_scene」としておきます。

では前準備に取り掛かりましょう。
今回はオブジェクトごとの動きではなくゲーム全体の動き方になってきますので、オブジェクト変数ではなくシーン変数で管理するのがわかりやすいかと。
シーンの編集画面にてVキーを押し、シーン変数の編集画面を出します。以前にカボチャの紐付けで「kabo_no」という変数を作りましたね。
そこに新しく2つの変数、
・ゲームの状態を管理する「mode」(値を「1」)
・クリアしてからクリア画面に移るまでの時間を決める「clear_hyouzi_time」(値を「3」)
を作りました。
「mode」はキャラクターの状態を表すときにも使用した名前です。
今回は「実際にゲームをしている状態」を「モード1」としました。
ゲーム開始を選んでからいきなりゲームが始まると個人的にはよろしくないと考えているので、「今からゲーム開始しますよ」という猶予時間(カウントダウンのような)の状態を「モード0」。
ゲームをクリアして画面が変わるまでの状態を「モード2」として考えております。
このあたりはお好みでOKです。ワタシは今回このように作りたいので、予めご了承ください。

続いてイベントの編集画面へ。
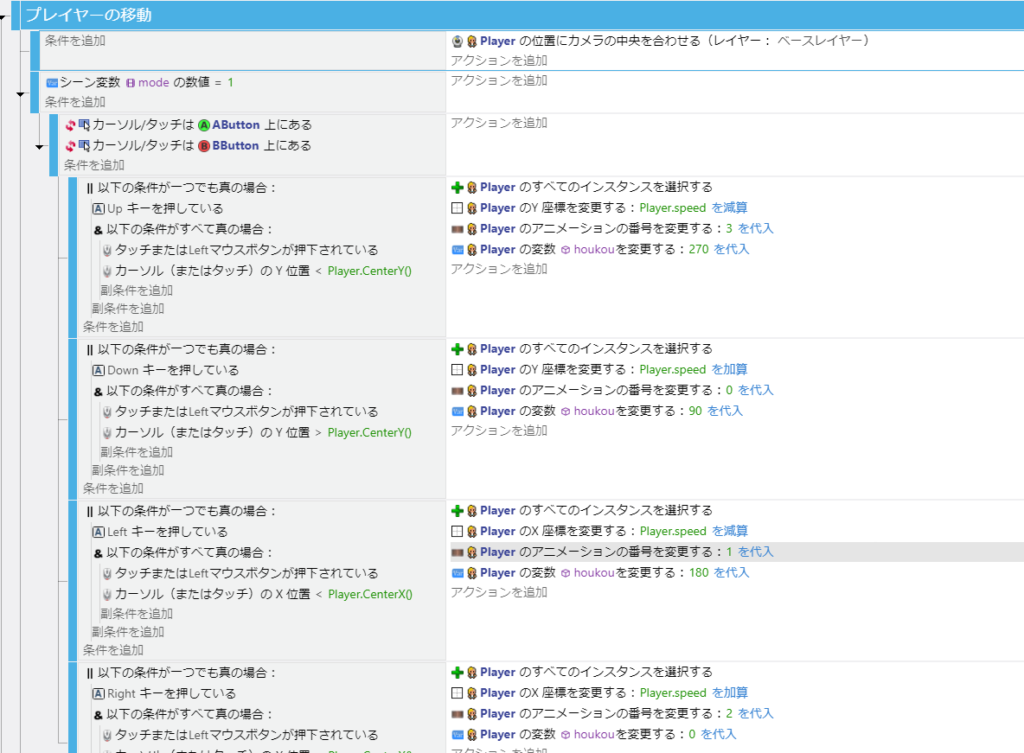
ここで少々手間となりますが、上画像のように「シーン変数が1のとき」という条件のイベントを作ります。
そしてそのイベントの下に今まで作ったイベントをぶら下げていってほしいのです。
(上画像は「プレイヤーの移動」だけ映していますが、「ショット」「敵」「ショットのヒット」の全ても同じように「シーン変数が1のとき」イベントを作成してぶら下げていってください)
今まで作ったイベントはゲームを実際に遊んでいる場面でのみ機能してほしいイベントですので、不要な動作を別の場面でしないように、ゲーム中である「モード1」のときだけ機能するようにしておきます。
しかし「カメラを常にPlayerに合わせる」というイベント(上画像の一番上にあるやつ)だけはずっと機能してほしいので、例外としてこのイベントだけはぶら下げないようにしておきます。
上画像ではわかりやすいように一番上まで移動させましたが、別に移動はしなくても大丈夫です。

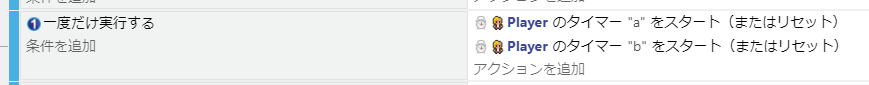
そして「Playerのショット用タイマーの開始」「Enemygroupのショット用タイマーの開始」の2つのイベントにて、条件を「シーンが始まった」から「一度だけ実行する」に変更しておきましょう。
今回の仕様として「実際にゲームが始まる前にワンクッション置く」ように作るのですが、「シーンが始まった」だとその待機時間の段階からタイマーが作動してしまい、少々おかしなことになってしまいます。

それでは続いて、実際にゲームをクリアした際の処理を作っていきましょうか。
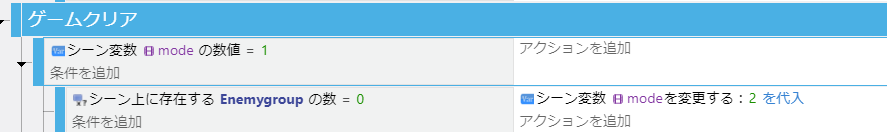
イベント欄の一番下に「ゲームクリア」というイベントグループを作成します。ここの下に作っていきますね。
ゲームクリアの条件はどのようなものでも結構です。
今回はわかりやすく「画面上に存在する敵を全て倒したとき」にしておきます。


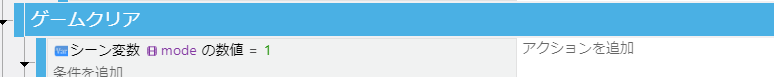
まずは先ほどと同様、「シーン変数が1のとき」という条件のイベントを作ります。
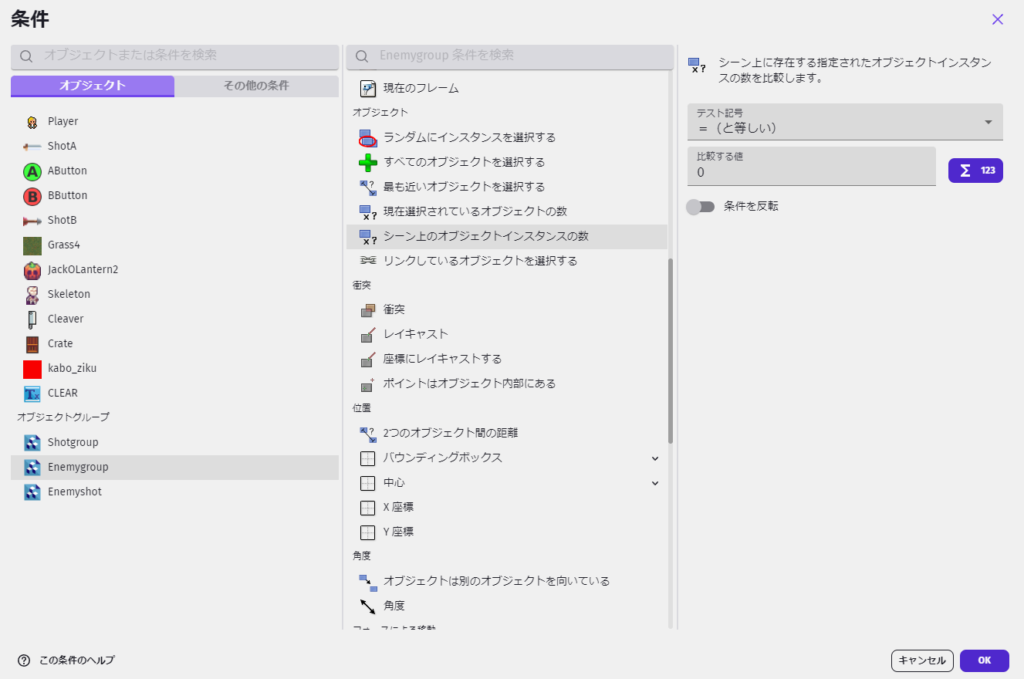
この下にサブイベントを作り、条件に「Enemygroup」の「シーン上のオブジェクトインスタンスの数」を選択。
このオブジェクトがゲーム画面内にどれだけの数存在するか、を設定する条件ですね。
ですので比較する値を「0と等しい」とすれば、敵が全部いなくなった状態の指定ができます。

そしてアクションを「シーン変数を2に変更する」としてやれば、「ゲームクリアしましたよ」というモードに変更ができるわけです。
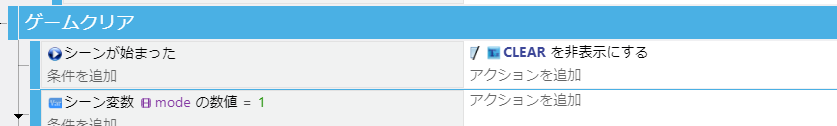
あと、ユーザーに「クリアしたよ」ということを明確に示すために、敵を全て倒したら「CLEAR」という文字(テキスト)を画面に表示する仕様にしてみましょうか。

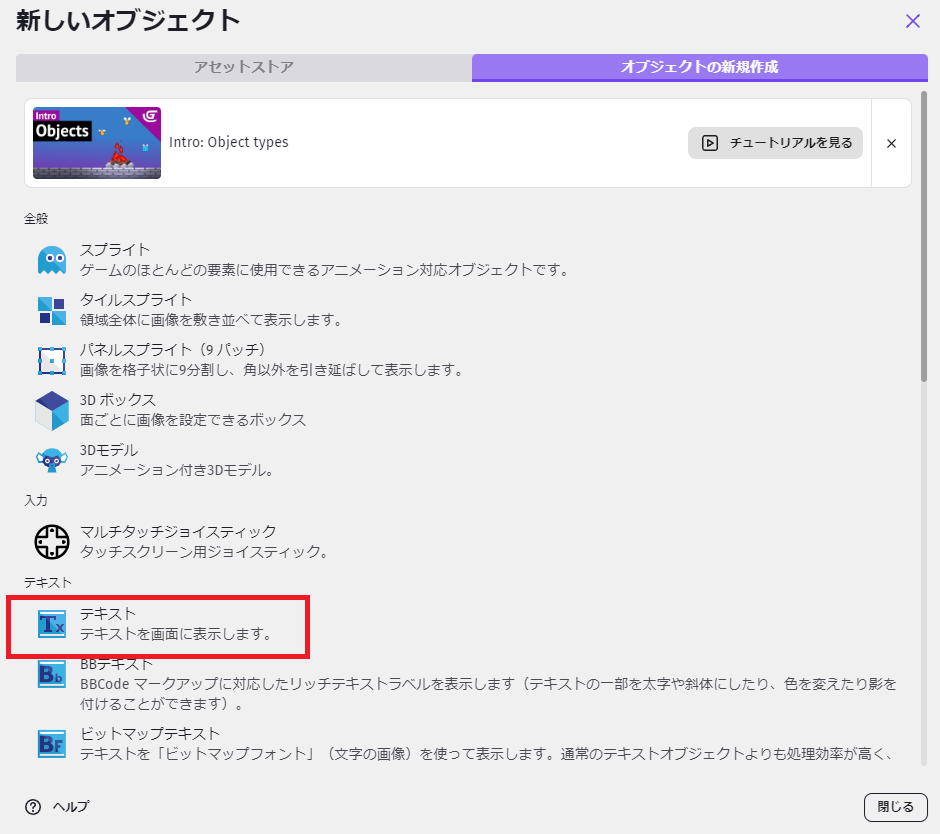
シーンの編集画面にて新しくオブジェクトを追加。
「テキスト」を選択しましょう。

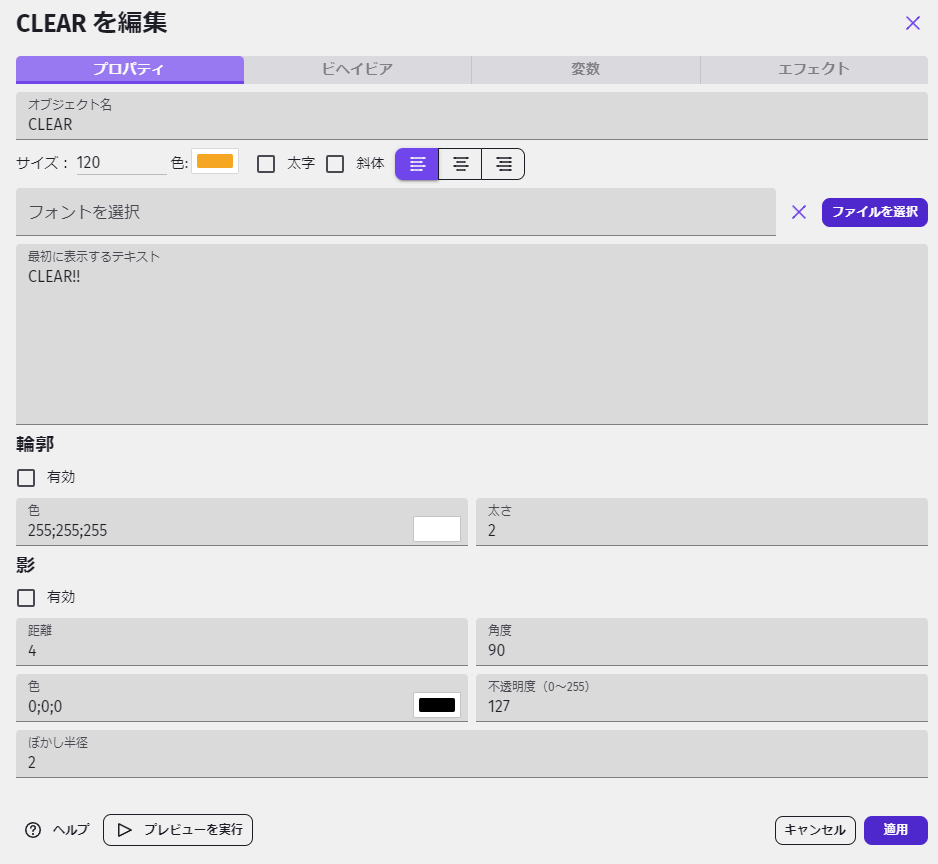
テキストの編集画面が開きます。
「オブジェクト名」が編集画面の中で使われる名前です。わかりやすく「CLEAR」にしておきました。
そして「サイズ」を「120」、「色」を見やすい色(オレンジにしました)に変更します。
その下の「最初に表示するテキスト」が実際にゲーム画面に映るテキストとなります。
ここに「CLEAR!!」を入れました。
右上の「ファイルを選択」を選んでフォントファイルを選ぶとフォントの変更もできますし、下の方にもいろいろとオプションがございますので、好みに応じて「有効」をチェックして使ってみてください。

そして今のテキストを画面の中央上あたりに置いておきましょう。
わかる位置ならどこでも大丈夫です。
ついでにテストしやすいように敵をスケルトン一体だけにしております。

このままですとゲーム開始時から「CLEAR!!」になっちゃうので、「シーン開始時にテキストを非表示にする」というイベントを追加しておきましょう。


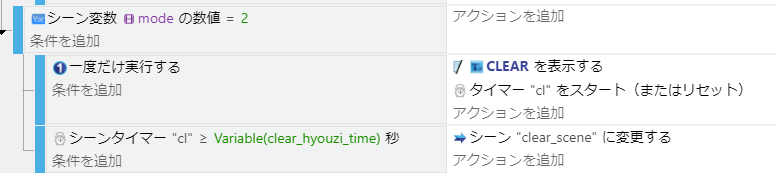
そして下に新しく、シーン変数「mode」が2のとき(クリアした状態)のときのイベントを作成していきます。
「一度だけCLEARテキストを表示させ、シーン移動用のタイマー”cl”をスタートする」
「タイマー”cl”がCLEAR表示時間の変数(「3」が入れられているので3秒後ですね)を超えたらクリアシーンに移動する」
という2つのサブイベントを作りましょう。
シーン変数は「Variable(変数名)」という表記を使います。もちろん数式ボタンからシーン変数を選んでいってもOKです。
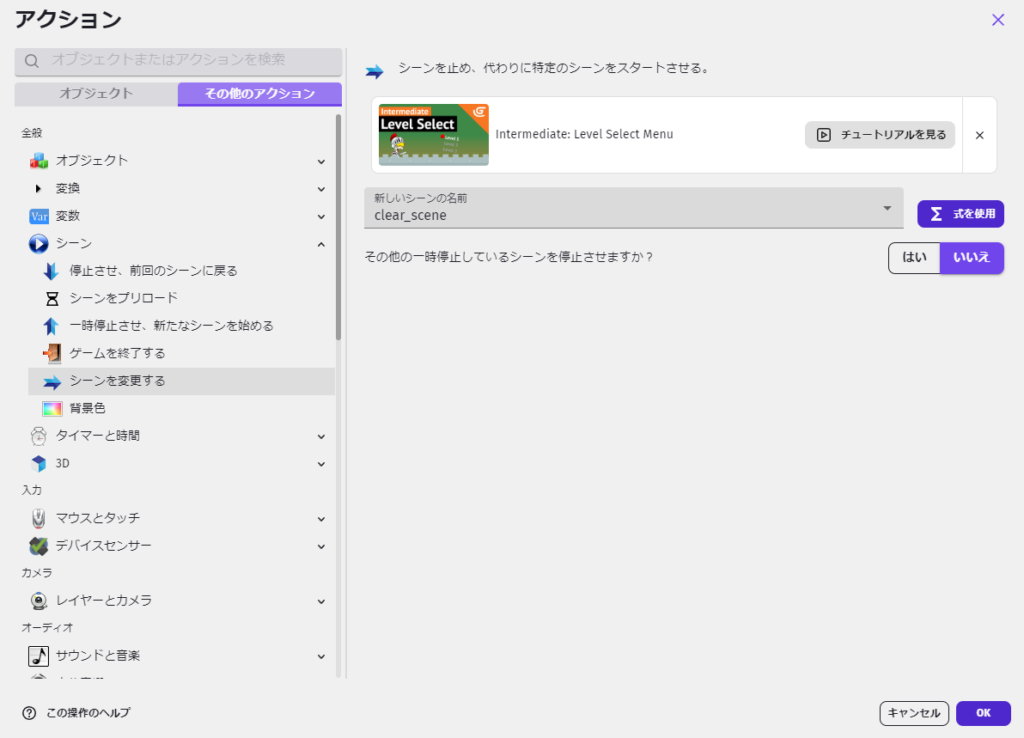
シーンの移動については「シーンを変更する」というアクションが使えます。
単に移動先のシーンの名前を入れるだけで完了しますので説明は不要でございましょう。
(ちなみに上にある「一時停止させ、新たなシーンを始める」と「停止させ前回のシーンに戻る」を使うと、「ゲーム中にポーズ(一時停止)したときにポーズメニューを開く」という仕様がカンタンに作れます。
ポーズ用のシーンを作り、そことゲーム用のシーンを行き来させればよいわけですね。)
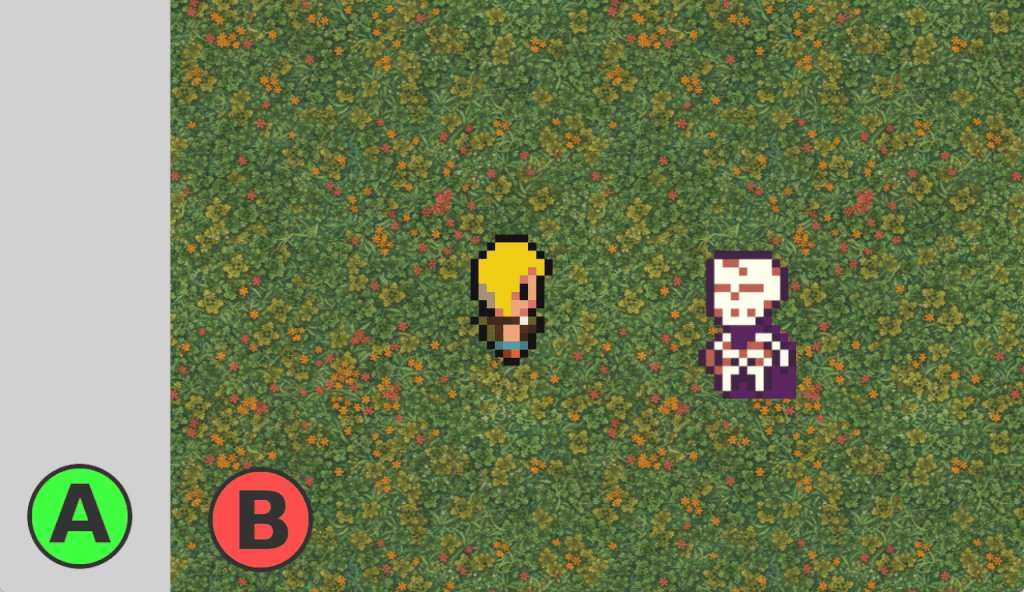
では一度ここまででプレビューしてみましょうか。

スケルトンを倒して敵がゼロになるとCLEARテキストが表示され、3秒後に灰色の画面(クリアシーン)に移りました!
クリアシーンの作成
ここまでできれば本日のお話は終わりなのですが、せっかくなのでごく簡単なクリア画面だけ作っておきますか。
特に難しいことをするつもりもございませんので気楽にやりましょう。
クリア画面はキレイな画像と「Congratulation」の文字を表示するくらいで仕上げたいと思います。
というわけで、表示するキレイな画像を用意しましょう。
こういったものはいつものアセットストアでは見つけられなかったため、フリー素材の画像を使用することにしました。
毎度お世話になっております「ぱくたそ」様から↓のひまわりの画像を使わせていただきます。
ひまわりと逆光の無料写真素材 – ID.81582|ぱくたそ

新しいオブジェクトを作成し、スプライトを作ります。
そして編集画面にて「画像をインポート」という項目がございますのでこれを選ぶと、GDevelop外にある画像であっても取り込むことができるのです。
今まではアニメーションを追加してスプライトの追加という手順でしかやったことがなかったのでちょっと新鮮。

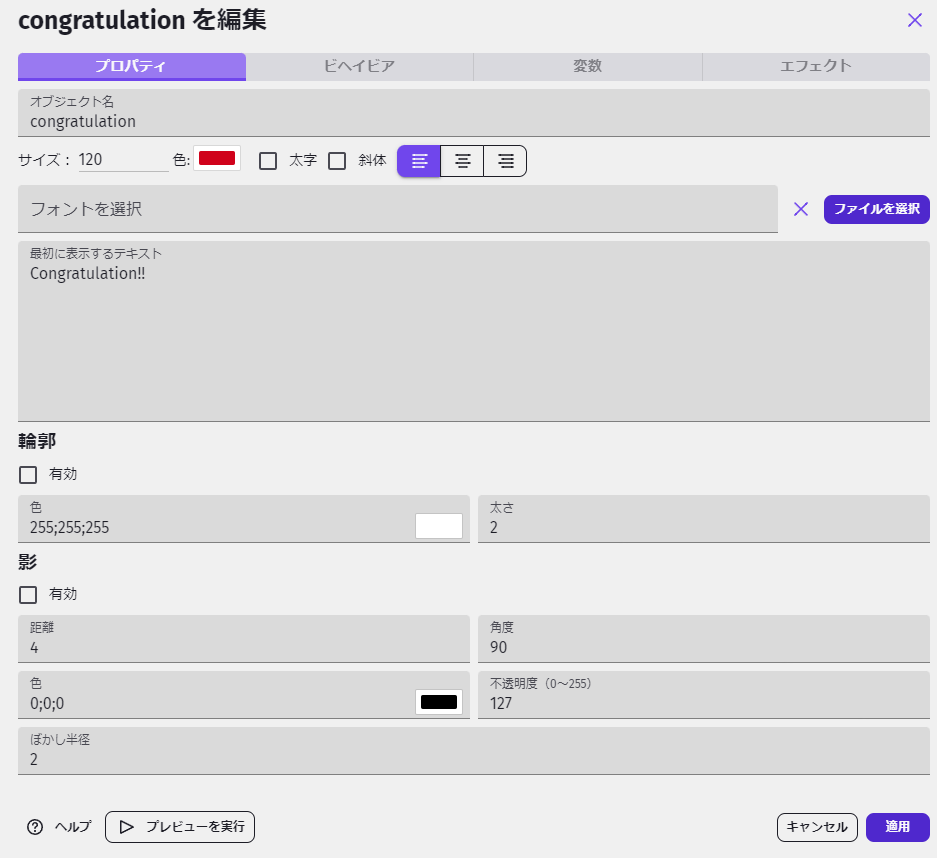
そしてテキストの追加をして、先の「CLEAR」と同様の流れで「Congratulation」を作成します。
文字が変わるだけですのでここも詳細は不要といたしますね。
一応色も赤色にして変えてあります。

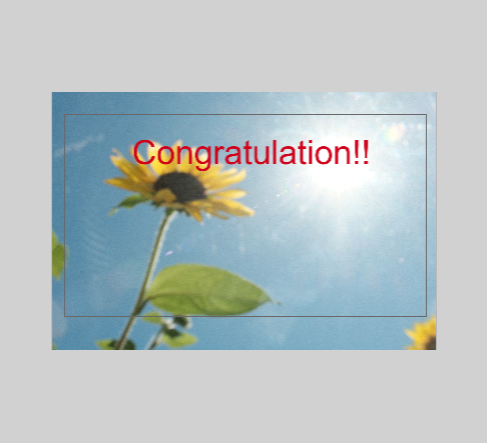
あとはこの2つをいい感じに配置しましょう。
後々いろいろと追加せねばならないとは思いますが、今回はここまで作れればよいかなと。

これで作成したクリア画面がちゃんと表示されるようになりました!
まとめ
・いろんなシーンを作って場面管理しやすくしよう!
・テキストの設置もカンタンにできる!
今回はゲーム全体を仕上げていくための第一歩、クリアシーンの作成をいたしました。
画面一つだけで完結するゲームはそうそうないと思いますので、複数のシーンを移動していきながら開発を進めてまいりましょう。
またテキスト機能もなかなかに優秀で、今回は特に触れませんでしたが、イベントにて表示する文章や書体などを変更していくことも可能です。
後にもおそらくいろいろと使うことになると思いますが、テキストのアクションを一度ご覧になっておくのも面白いかなと。
次記事→GDevelopで簡単なゲームを作ろう・16 ~ゲーム開始前処理とタイトル画面の作成~
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント