こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ろう企画。
前回「GDevelopで簡単なゲームを作ろう・13 ~敵の作成(3・敵の攻撃イベントを関数にする)~」では、GDevelopにおいてもっとも強力な機能のひとつ(とGDevelopくんが謳っている)、関数について一話まるごとお届けしました。
まどろっこしく感じるところもあるかと思いますが、ゲーム開発とは後でシステムを修正することは日常茶飯事。何事も対応しやすく管理しておくことは非常に大事なのです。
アナタが関数についてご存じでなければ、ぜひ一読を。
(※今回のお話もせっかくなので関数を使っていきます)
本日は「ショットによる攻撃で敵やプレイヤーの体力を減らす」仕様を作っていきましょう。
この作り方がわかればアクションゲームなどにも応用していけると思います。
ゲームシステムの土台的な部分としてはこれで最後となります。張り切っていきましょう!
※GDevelopのバージョンは5.3.198です。
下準備
今回作っていく仕様について、先に話しておきましょうか。
「Player・敵にショットがヒットしたら、ショットの攻撃力の分だけ体力を減らし、その後に少しの間だけ無敵状態になる。
その後、普通の状態(無敵ではない状態)に戻る。」
という流れにしていきますね。
それでは毎度恒例、実際の作業に取り掛かる前の下準備コーナーにまいりましょう。
今回はオブジェクトとショット(それぞれPlayerと敵2体分)に変数を追加していきます。

まずはオブジェクトから。
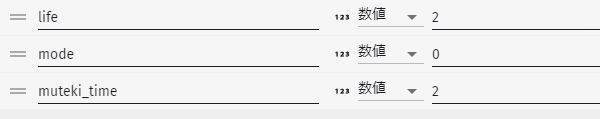
Playerにこの3つの変数を新しく作りました。
・life … キャラの体力。
・mode … 普通の状態(値が0)か、無敵状態(値が1)かの判定用。
・muteki_time … 無敵状態の時間。
このような意味合いになっております。
解説はしていきますので何となく把握しておいてください。
Playerは上画像の通りの値に。
敵はとりあえず、スケルトンはlifeを「2」、muteki_timeを「1」に。
カボチャはlifeを「3」、muteki_timeを「1」にしました。
modeはどちらも「0」のままでよいです。
今回作りたい敵の仕様をおさらいします。
・敵は全て一定時間ごとにショットを撃ってPlayerを攻撃する。
・スケルトン … Playerに向かってゆっくり近づいてくる。体力は低い。
・カボチャ … 同じ場所でグルグルと回っている。スケルトンより体力が高い。
これで「スケルトンは体力が低く、カボチャは体力が高い」という最後の条件を満たすことができましたね。

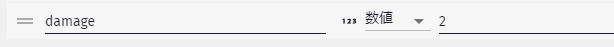
そしてショット全て(Playerの撃つShotA・ShotBと、敵の撃つCleaver・Crate)に、変数「damage」を追加します。
これは文字通り「ダメージ」、ショットの攻撃力となります。
Playerのショットはここでも差別化を図るために、ShotA(剣)は「2」、ShotB(矢)は弱めに「1」にしておきます。
敵のショット2つはどちらも「1」にしておきますね。
ヒットのイベントを関数で作る
本日作りたいイベントはPlayerと敵とで仕様としては共通するものとなっております。
こういうときは、そう。関数の出番!
前回はすでに作っていたイベントをコピーして、それを書き換えて関数を作りました。
それでもよいのですが、自分の学習のためにも今回はイチから関数作りにチャレンジしてみました。圧倒的成長!!
細かい話は前回にしておりますので、今回は大まかに流れを話していくのを中心にしていきますね。

それではまずは新しい拡張機能を追加。
名前を「Shot_hit」にしました。

そして関数を新規作成します。
今回も「条件」で作ることにしましょうか。前回のように名前も「hit_zyouken」としました。
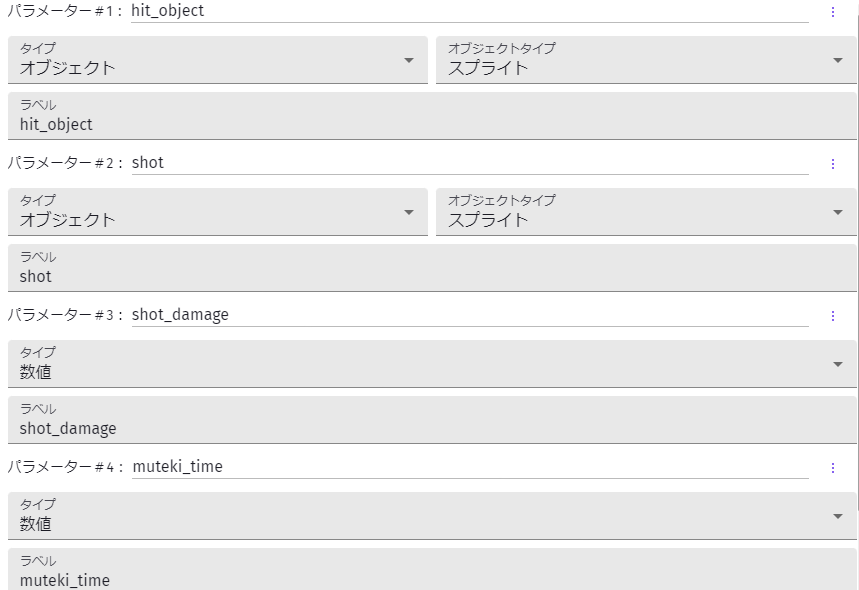
では、「パラメーター」のタブを押してパラメーターを作成しましょう。
すでにイベントが作られていればそれをパラメーターで置き換えていけばいいのですが、今回は最初からイベントを作りますので、流れを考えながら「あ、これ必要だな」となったものを順次追加していく形になります。
まず最初の条件から。
「オブジェクトとショットが衝突したとき」なので、「オブジェクト」と「ショット」を入れるパラメーターが必要ですね。
そして関数は「変数の名前」は手入力で入れてOKですが、「変数に入っている値」を直接指定はできませんので、これもパラメーターを作る必要がございます。
今回はショットの「damage」と、オブジェクトの「muteki_time」の値が必要となるため、これ用のパラメーター(タイプは「数値」となります)を作ります。

というわけで、4つのパラメーターを作ってみました。
(繰り返しますが、これは実際にイベントを組みながらその都度追加していけばよいです。
解説しやすくするために先に一括でパラメーターを紹介しております)
ではイベントを作ってみましょう。
新しいイベントを追加して、最初にあるイベントは消しておきます。
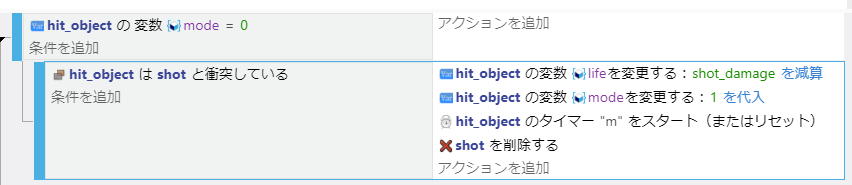
今回の処理を文章で表しておきましょう。
「『通常状態(modeが0)のオブジェクト』が『敵側のショットと衝突した』とき、『オブジェクトの体力がショットの攻撃力の分だけ減り』、『無敵状態(modeが1)になり』、『無敵状態を計るタイマーが作られ』、『ショットが破壊される』」
という流れになります。
赤色が「条件」、青色が「アクション」です。

これを組んでみるとこうなりました。
衝突のイベントを「mode=0」のイベントのサブにしているので、通常状態のときだけ衝突イベントが発生するようにしております。
無敵時間のタイマーは”m”にしました。
さて、こうなると無敵時間を制御するイベントも必要になりますね。
これも新しいイベントとして、この下に作成してしまいましょう。
無敵時間中はオブジェクトの見た目が変化するのがよくあるゲームの表現だろうと思います。
主に昔のゲームでよくあるのは点滅なのですが、GDevelopで点滅を作るのはちょっっっとだけ手間がかかるので、今回はシンプルに「不透明度の変更」でオブジェクトを薄くすることで無敵時間を表現してみますね。
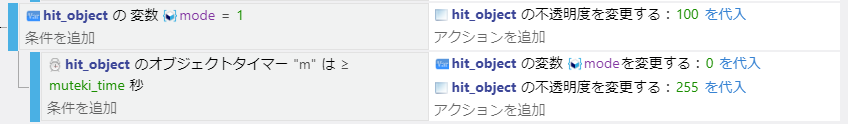
では、コチラも文章化してみましょう。
「『オブジェクトが無敵状態(modeが1)』のとき、『オブジェクトの不透明度を下げる』。
『タイマー”m”が変数「muteki_time」を上回った』とき、『オブジェクトを通常状態(modeが0)にして』、『オブジェクトの不透明度を元に戻す』。」
となります。

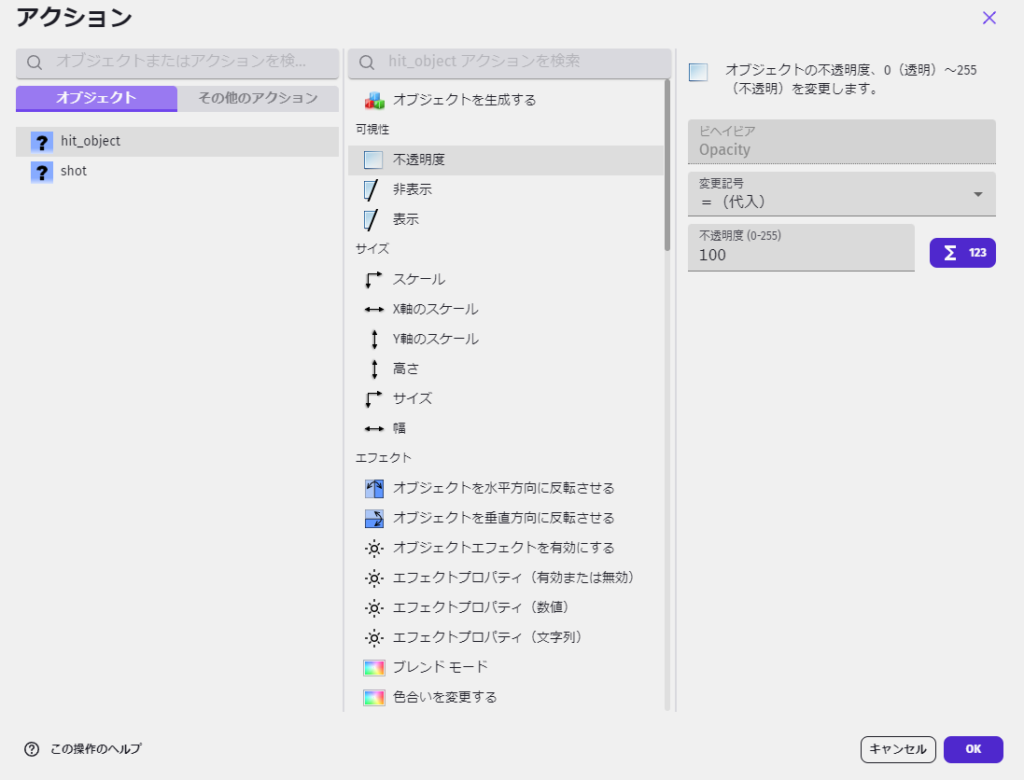
不透明度を変更するアクションはコチラになります。
解説されていますが、不透明度が「0」だと完全に透明の状態。「255」だとデフォルトの見える状態になります。
この値を255の半分、「128」あたりにするとちょうど透明度50%になるよ、ということですね。
今回は適当に「100」にしております。

無敵状態のイベントを組んでみました。
最後に不透明度を「255」に戻さないとずっと半透明のままなので注意です。
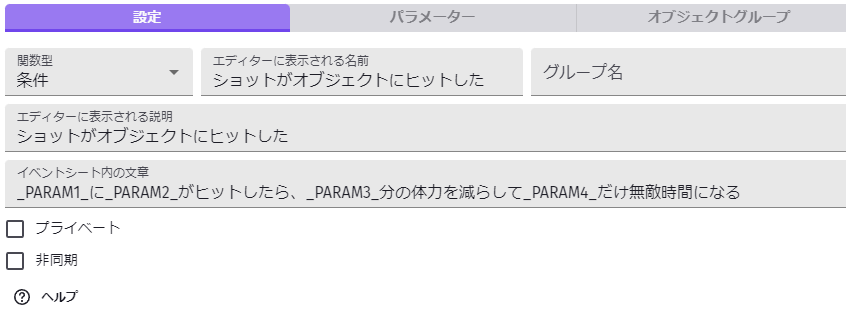
これで必要なイベントが揃いましたので、あとは「設定」を書いていきましょう。

こんな感じに書いてみました。
正解はないので、アナタが理解しやすいように書いてみてくださいね。
設定が書けたら関数は完成です。
イチから関数を作ってみましたが、やってみるとさほど問題はなかったですね。
ただ、変数を手入力で入れる際、自動で表示されてくれないのが少々やりづらいなとは感じました。誤入力にもつながりますのでここは注意した方がいいなと。
それではイベント編集画面に移りましょう。
新しくイベントグループを作り、「ショットのヒット」という名前をつけます。
コチラにヒット関連のイベントを作っていきますね。

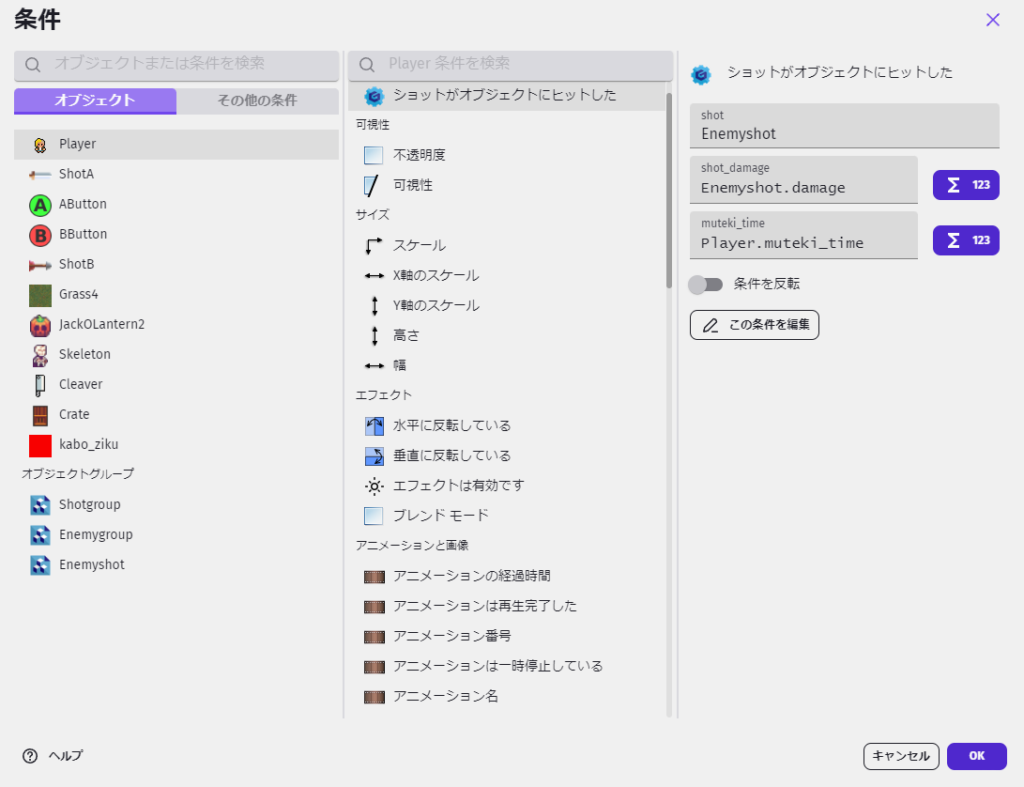
新しいイベントを作り、「条件」にてPlayerを選択。
ただいま作った「ショットがオブジェクトにヒットした」という関数がございますので、こちらに適切な値をはめ込んでいきましょう。
オブジェクトグループにて敵のショットは「Enemyshot」というグループにまとめてあるので、コレを使って指定。
無敵時間はPlayerで設定した変数を使います。

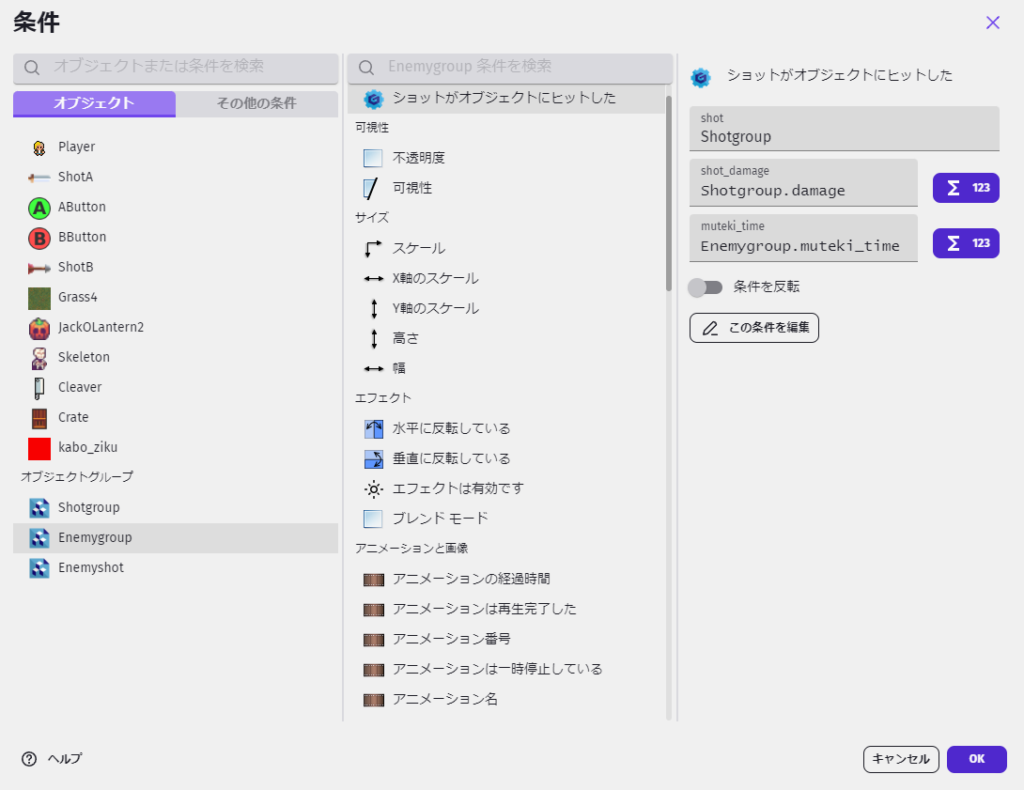
もう一つ新しいイベントを作成し、敵側のヒットイベントを作りましょう。
コチラも要領は一緒です。Playerのショットは「Shotgroup」、無敵時間は「Enemygroup」のものを指定していきます。

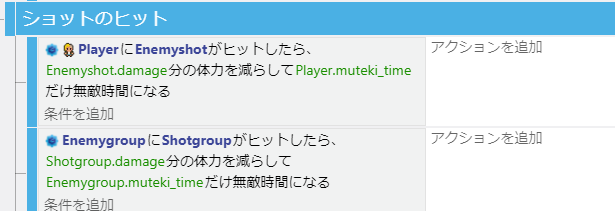
この2つができるとこうなりますね。
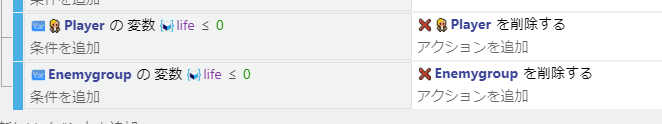
これで完成……ではなく、体力が0になったときの処理も追加しておきましょう。

今の関数イベントの下に新しいイベントを作成。
とりあえずざっと、体力が0になった時点で即座にオブジェクトを破壊するように作ってみました。
※「体力(life)=0」という条件にしてしまうと、攻撃力が高すぎて体力がマイナスになったときに条件を満たさないため、しっかり「体力が0以下のとき」で設定しましょうね。
一気に作ってみましたが、これでプレビューしてみると………

イヤーッ!!
グワーッ!!
やられる前にやれ。
実にサツバツとしたゲームができあがったではありませんか!
お互いがショットを撃ちあい、敵を破壊することができるようになりました。そして自分・敵ともにショットが当たると半透明になり、無敵時間が実装できております。
これで非常にシンプルながらゲームの体はなせていると言えるでしょう。
まとめ
・ショットが当たったら無敵時間を用意しておこう!
・オブジェクトの状態を管理するにはモード用の変数を用意するとラク!
今回のお話で、ゲームとして必要な要素は全て実装できた形になります。
ここまで作れるとなかなか面白くなってきませんか?
さて。
ゲーム部分は機能するようになったとはいえ、ゲーム全体として見ればまだまだ不完全。
次回からはちょっとゲーム部分から離れて、全体として必要な要素を少しずつ仕上げていってみましょうかね。
遊べる要素を増やすわけではないので少々地味な部分に入っていきますが、こういうのもゲームを完成させるには避けては通れないところ。引き続き頑張っていきましょう。
次記事→GDevelopで簡単なゲームを作ろう・15 ~ゲームクリア画面の作成~
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント