こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ろう企画。
前回「GDevelopで簡単なゲームを作ろう・11 ~敵の作成(1・スケルトンの移動と攻撃)~」では敵の作成に取り掛かりました。
一体目の敵であるスケルトンの移動と攻撃のアクション作成まで完了したところです。
本日は同じように二体目の敵・カボチャの方も作っていくことにしましょう。
こやつの移動については少々込み入った話になりますので、今回は移動のみ重点でお話ししますね。
※GDevelopのバージョンは5.3.198になりました。
カボチャの移動
ではスケルトンと同様に、カボチャも移動アクションから作っていくことにしましょうか。
敵の設計についてもう一度貼っておきます。
・敵は全て一定時間ごとにショットを撃ってPlayerを攻撃する。
・スケルトン … Playerに向かってゆっくり近づいてくる。体力は低い。
・カボチャ … 同じ場所でグルグルと回っている。スケルトンより体力が高い。
というわけで、カボチャは「同じ場所でグルグル回り続ける」という動きにしていきます。

最初に、どのように実装するか?についてお話しておきましょう。
考え方としてはコレです。
カボチャとは別に「回転の軸になるオブジェクト(赤い四角、以下「軸」)」を用意し、この2つをペアとして軸の周りをカボチャが動き続ける。という形で作っていきます。
回転軸の作成

それでは進めましょう。
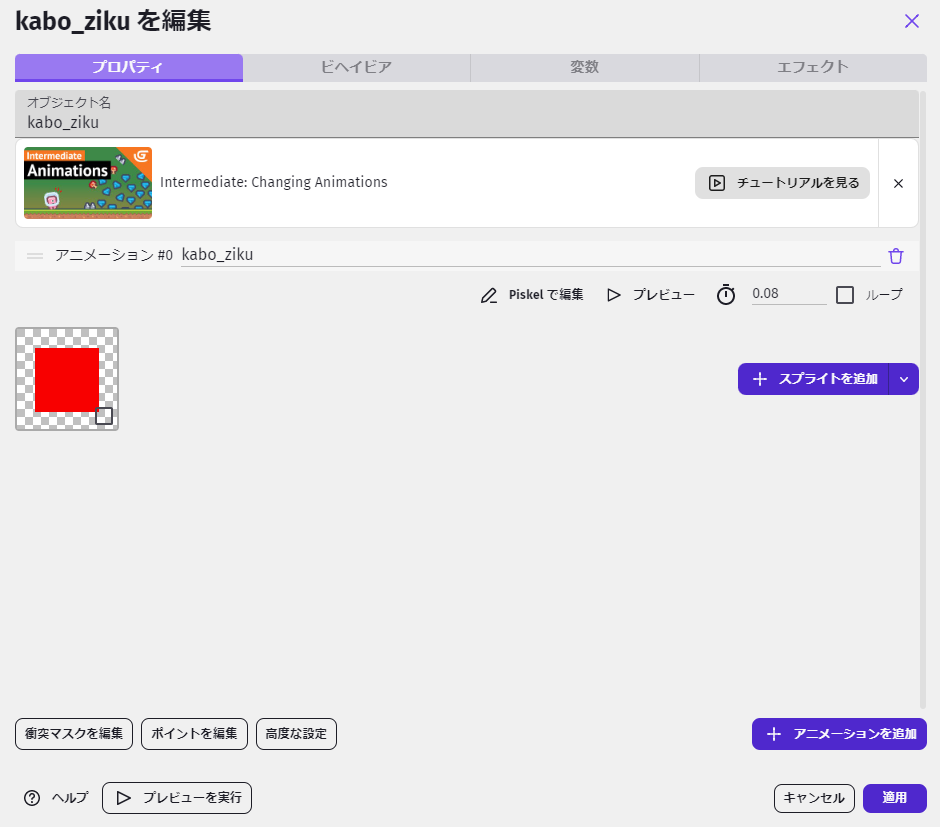
最初に軸が必要になりますので、「新しいオブジェクトを追加」でスプライトを新しく作成。カボチャの軸なので「kabo_ziku」という名前にしております。
(「アニメーションを追加」でアニメーションを増やせますので、わかりやすいようにPiskelで赤色に塗りつぶしました。)

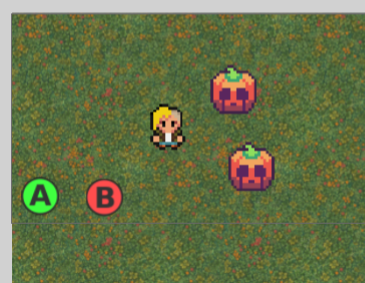
ゲーム画面にもカボチャを2つ置きました。
スケルトンは今は不要なのでいったん削除しておいた方がいいですね。



ついでに今回必要になる変数をババっと作ってしまいましょう。
・一枚目はカボチャの変数。
・二枚目は軸の変数。
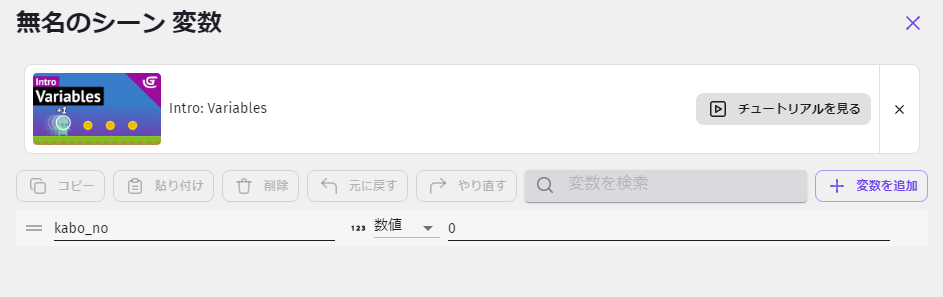
・そして三枚目は「シーン変数」というものになります。
その名の通り、オブジェクトの有り無しに関わらず、シーン全体でいつでも使うことができるという変数なのです。
Vキーを押すとシーン変数ウインドウが出てきますので、オブジェクト変数と同じように作成しましょう。
解説は随時していきますので、まずはこれだけの変数を先に用意しておいてくださいませ。
軽く話しておきますと、「no」はカボチャと軸をペアにするための識別番号。
「kyori」はカボチャと軸との距離。
「speed」は回転スピード。
「kakudo」はカボチャの位置する角度。となります。覚えなくて大丈夫です。
変数の種類について(グローバル変数、シーン変数、オブジェクト変数)
カボチャと軸をペアにする(紐づけ)
さて、ここからは少々難しい部分になっていきます。
なるべくわかりやすく話していきますので、一つずつじっくりお聞きいただけますとありがたいですな。

それではイベント作成です。
シーンが開始した直後に「カボチャの位置を元に軸を作る」ようにイベントを作ります。
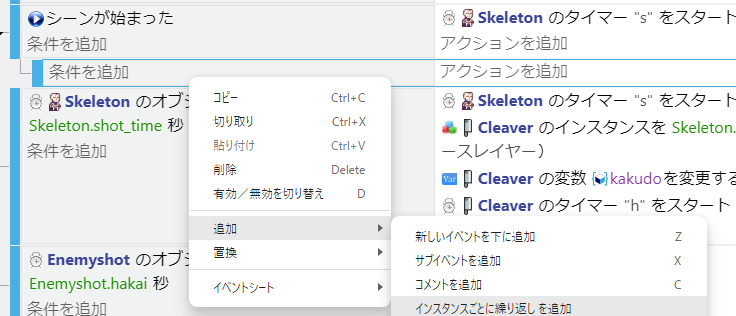
以前の「シーンが始まった」イベントの下にサブイベントを作成。
そして右クリックし、「追加」→「インスタンスごとに繰り返しを追加」を選びましょう。

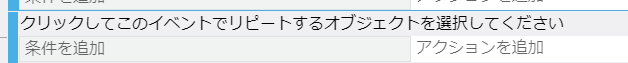
このようなイベントが出てきます。
「クリックして~~」の部分をクリックすることでオブジェクトを選択できます。
カボチャの数だけ軸を作りたいので、今回はカボチャ(JackOLantern2)を選びましょう。
他の条件は不要です。

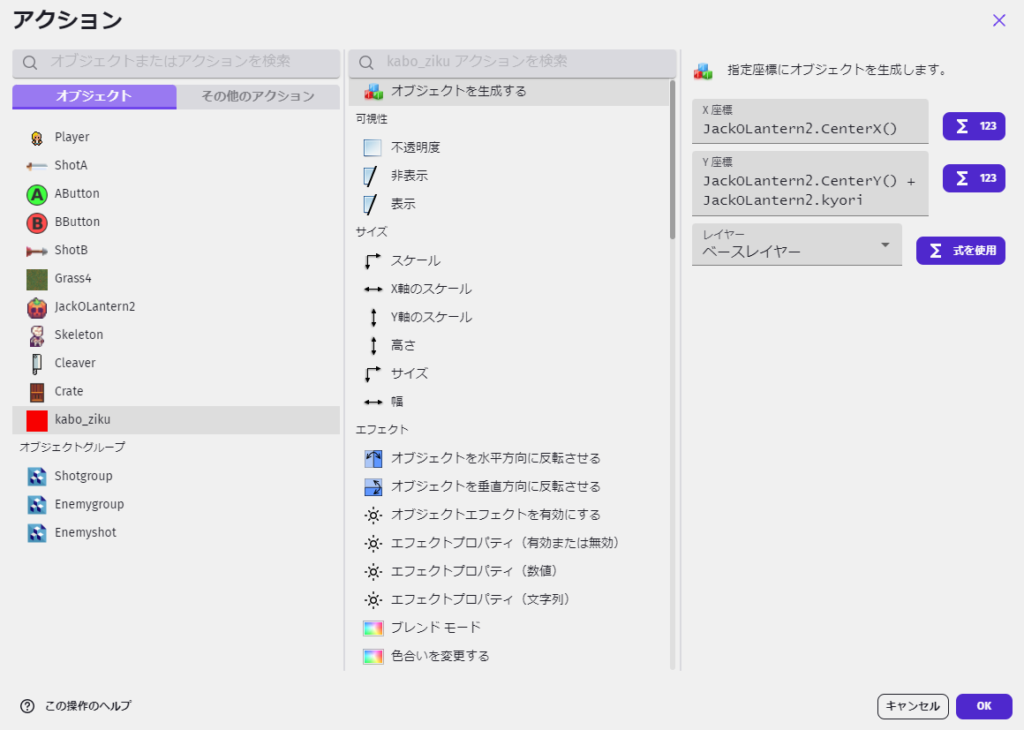
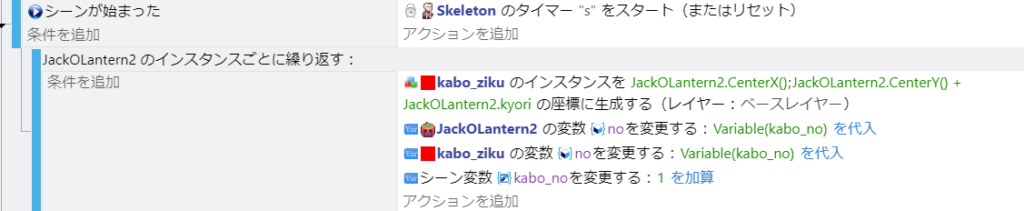
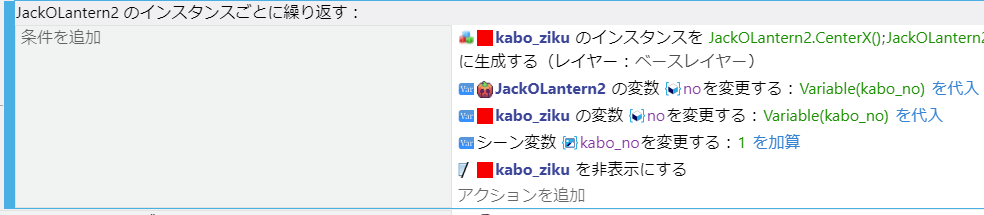
アクションの部分に移ります。
軸を選び、「カボチャのセンターのX軸・Y軸の位置に生成する」ようにします。
(Y軸は「kyori」の分だけ最初から離すためにプラスしてますが、特になくてもいいです)



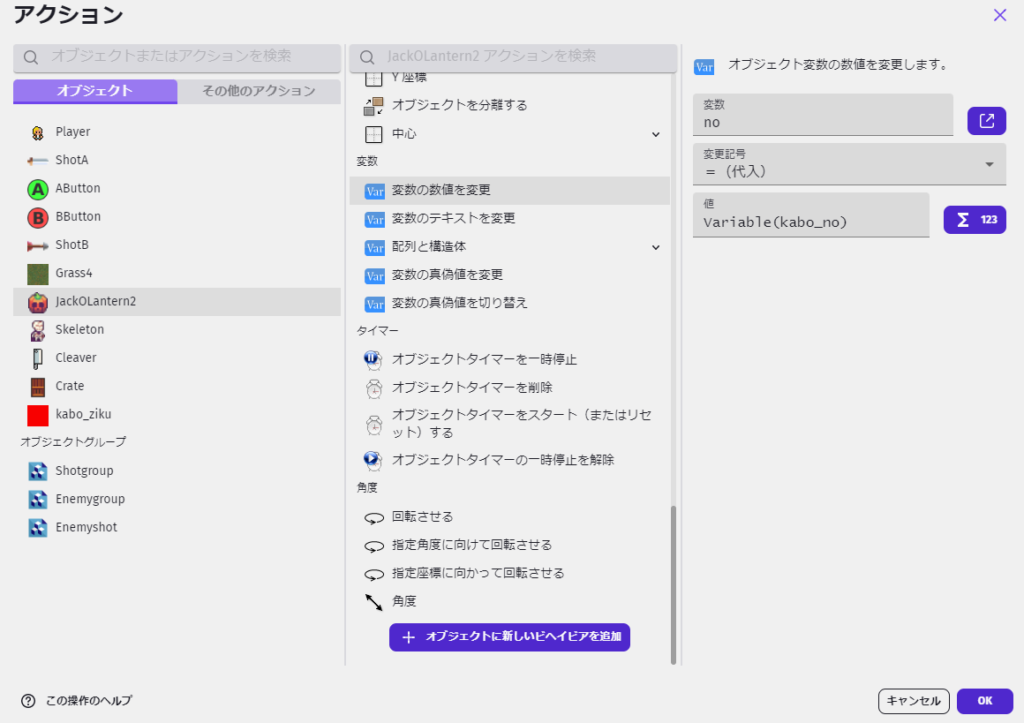
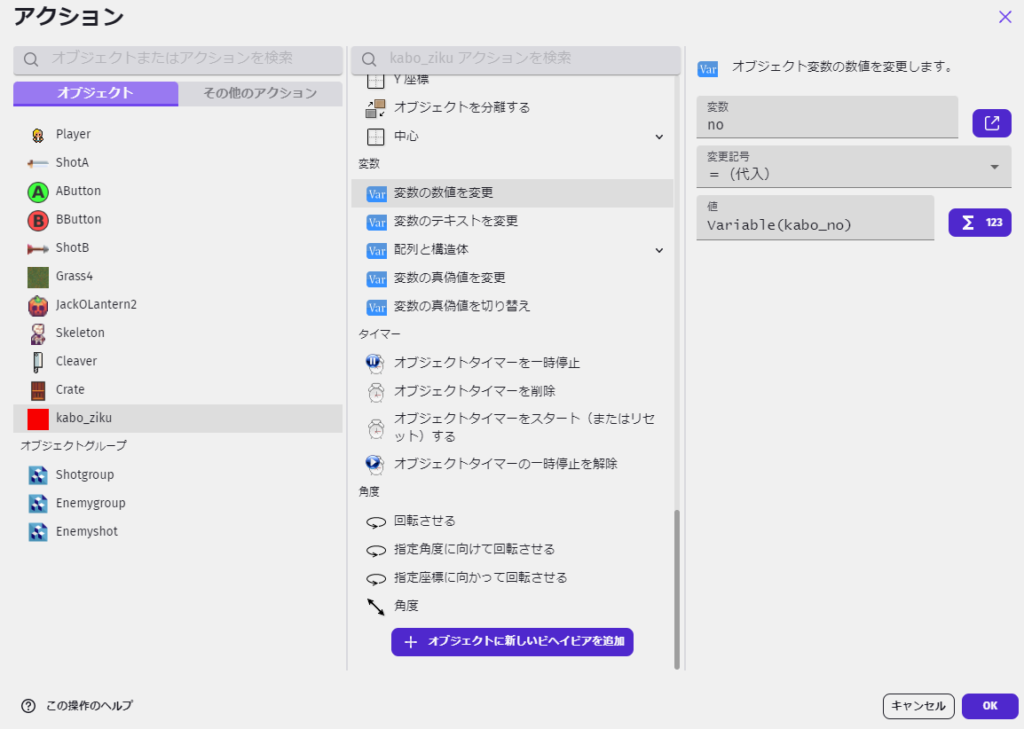
さらに紐づけ処理3連弾ーーーっ!!!
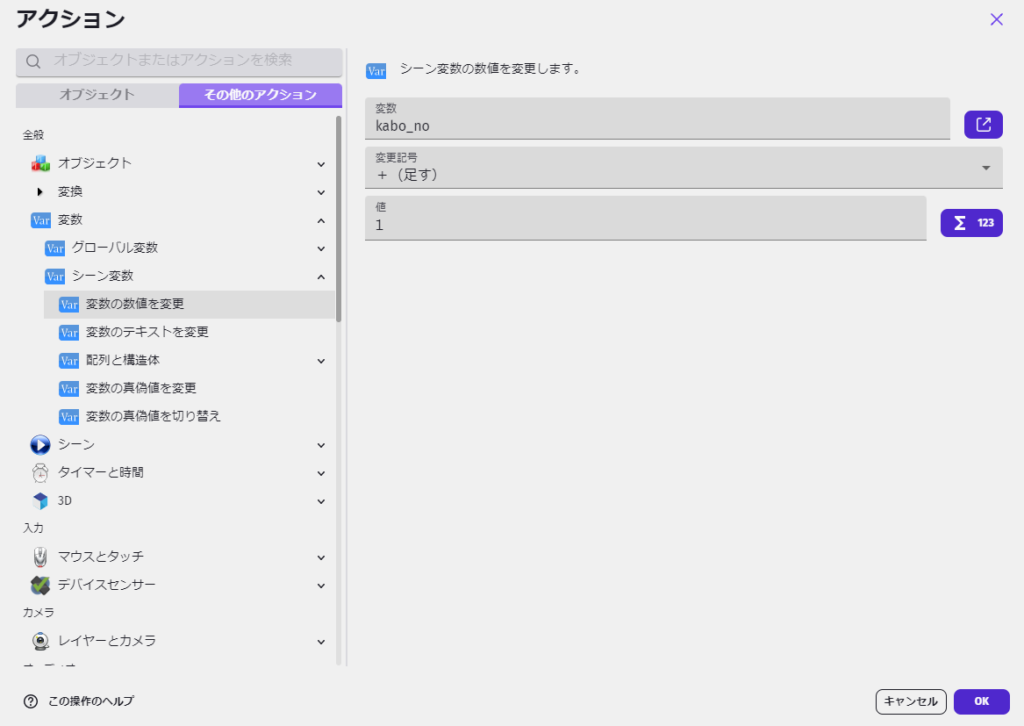
上から「カボチャの変数「no」をシーン変数「kabo_no」に変更」、
「軸の変数「no」をシーン変数「kabo_no」に変更」、
「シーン変数「kabo_no」の数値に1をプラス」、
というアクションになっております。
何してんのか?と申しますと、カボチャと軸に識別番号をつけているのですね。
シーン変数「kabo_no」というのが実際の識別番号。
これを軸を生成した直後に、元にしたカボチャとセットで番号づけをしております。
そして最後に識別番号「kabo_no」の数値を変更したことで、次のカボチャと軸には別の識別番号が振られることになります。
この紐づけ処理をしていないとどうなるか?というと。
いざ回転移動のイベントを作ったとしても、カボチャが複数存在しているのに1つの特定の軸に全部のカボチャが集まってしまう、という事態に陥ります。
これはGDevelopの仕様上仕方がないものです。そのため、それぞれの軸を活用させるためにそれぞれをペアにしてあげる必要があるのですね。
(ちなみにGDevelopには「リンクオブジェクト」という機能があるようで。
ワタシは旧来のCF2.5仕込みの方法を使っておりますが、こういった機能を使ってみてもよいかもしれません。
我らがパンダコ先生が徹底解説!している記事を貼っておきますね。
【GDevelop】リンクオブジェクトの使い方)

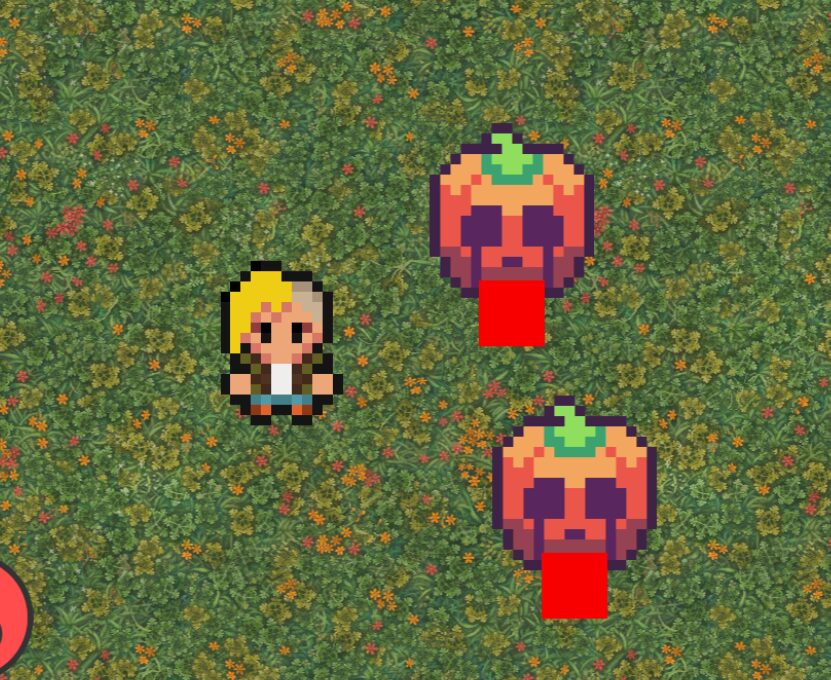
こうなりますね。ではプレビューです。

それぞれのカボチャの下に赤い四角が出ております。
デバッガーでの確認

確かにちゃんと軸が作られてるけど、番号の変数がちゃんと合ってるかわかるの?
そう、ここが大事なポイント。
画面上に見える部分ならばプレビューで確認ができますが、見えない部分はどうやって確認するのか?
これについては強力な武器が備わっております。「デバッガー」です。

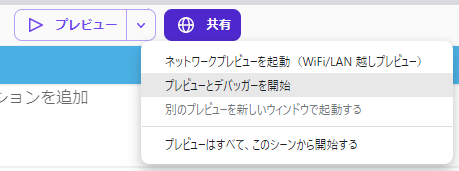
イベント編集画面の上部に「プレビュー」ボタンがございますね。
これの右側のプルダウンを押し、「プレビューとデバッガー」を選びましょう。

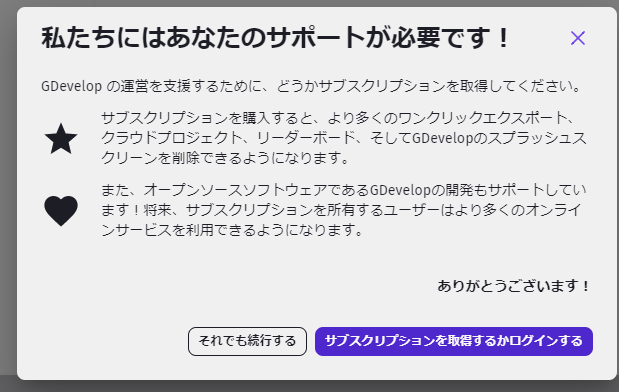
有料プランに入っていないとこういう画面が出てきます。
「サブスクしてね!」というお願いなので、「私はGDevelopを続けるよ!」という場合は「サブスクリプションを取得するかログインする」を押して加入してあげてください。(今と料金体系が異なりますが、ワタシも自作ゲームを開発しているときはサブスク契約しておりました。)
「それでも続行する」を押せばウインドウが消えます。

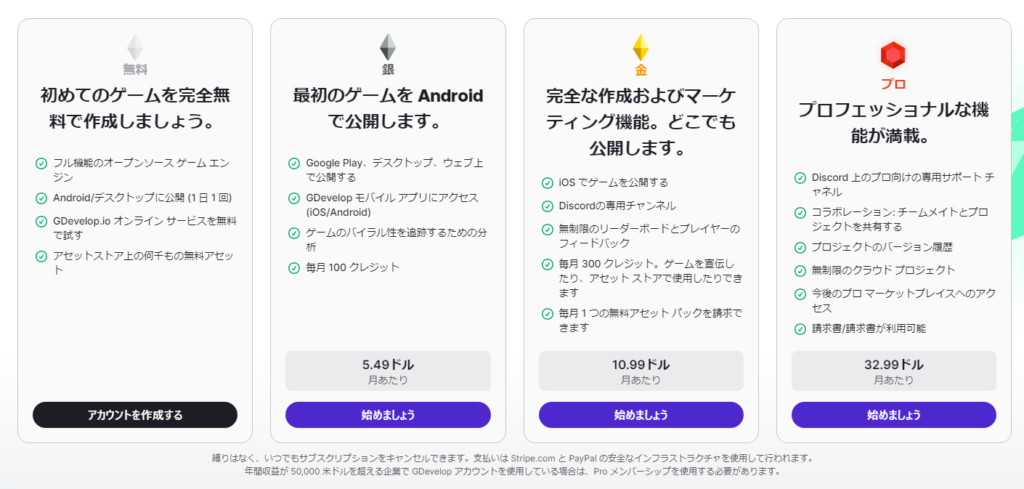
(2024年4月現在ではプランはこうなってるらしいので一応お伝えしておきますね)

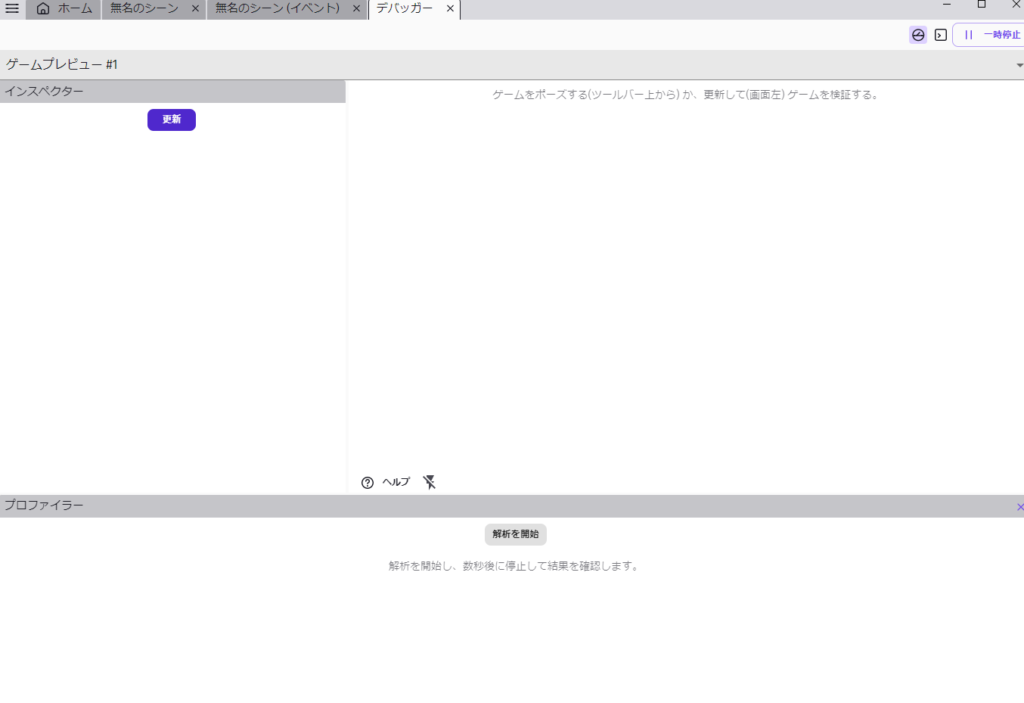
ウインドウを消すとデバッガーの画面が現れます。画面上部のタブが新しく増えた「デバッガー」というタブになっておりますね。
これだと何もわからないので、「更新」を押しましょう。

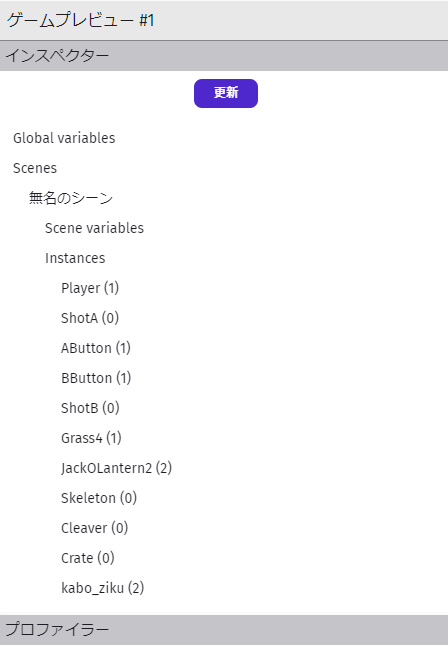
インスペクターという欄にいろいろ表示が出てきました。
よく見ると、「Instances(インスタンス)」という欄に書いてあるのはこのゲームで使用しているオブジェクトの名前ばかりですね。そしてそれぞれにカッコで数字がついております。
このカッコ内の数字が「現在画面上にそのオブジェクトが存在している数」なのです。
Player、操作用のボタン、背景は1つずつ。カボチャと軸は2つ。ゲーム画面とマッチしていますね。
今回調べたいのはカボチャと軸の変数です。まずはカボチャの名前をクリックしてみましょう。

下に「シャープと数字が書かれた項目」が出てきます。
これはオブジェクトに仮の番号をつけて管理してあるものです。カボチャは2つあるので、それぞれ「#5」「#6」という名前が勝手につけられていると考えてください。
では、「#5」の方をクリックしましょう。

出ましたね。ザ・プログラミング!みたいな画面。
これが右側の欄に表示されます。
ちょっと怯みますが脅えることはありません。
我々にとって有益な情報を提供してくれる強力な味方ですので。
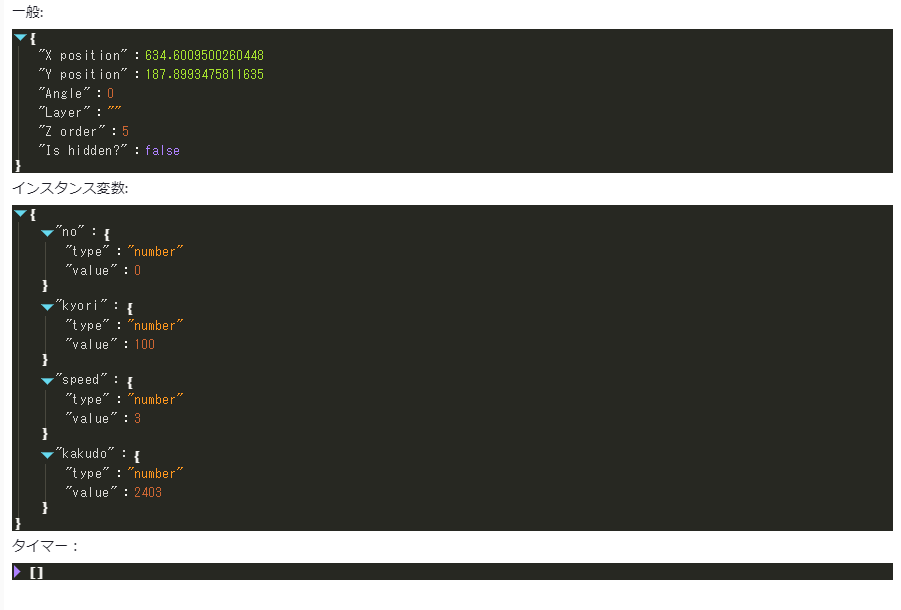
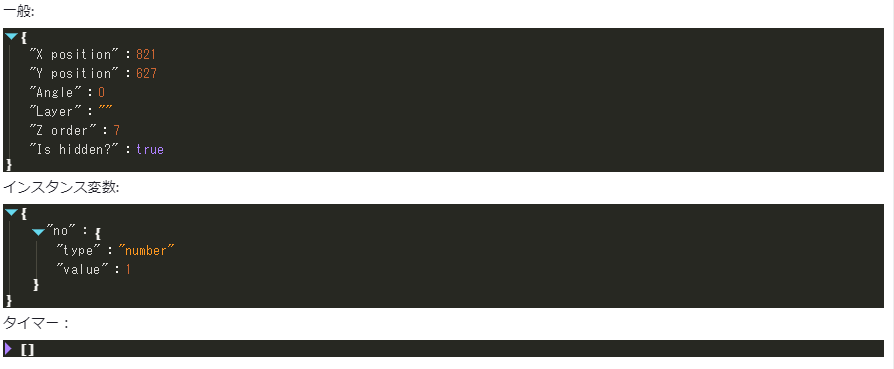
“一般”の欄には、このオブジェクトのX軸・Y軸の位置、角度、レイヤー(メインレイヤーは特に名前がないです)、Zオーダー、表示or非表示、といった情報が並んでおります。
今回注目したいのは“インスタンス変数”の欄。
ここに変数名と、変数の型式(「数字」とか「文字列」とかですね)、実際の値が表示されております。
今回は認識番号、つまり変数「no」を見ていきます。
「#5」のカボチャには変数「no」に「0」がついていますね。
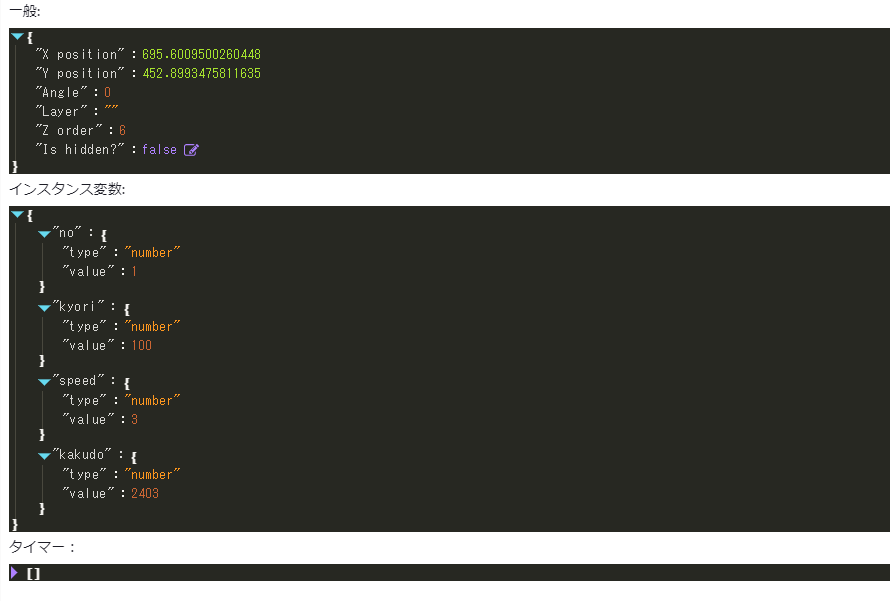
続いて「#6」の方も見てみると……

変数「no」が「1」になっております!
これでそれぞれに別の番号がついていることが確認できました。
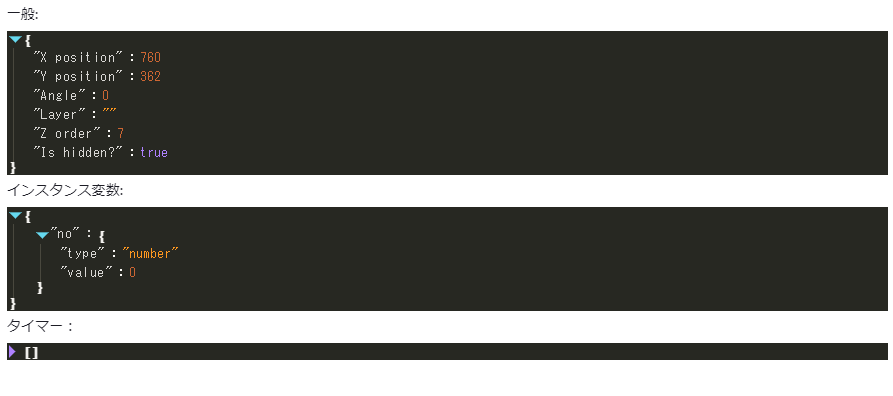
ついでに軸の方も2つとも確認しておきますか。
コチラは「#7」「#8」の2つが存在しておりますので、同様に変数を確認します。


上画像が「#7」、下画像が「#8」です。
変数がそれぞれしっかり「0」と「1」になっておりますね!

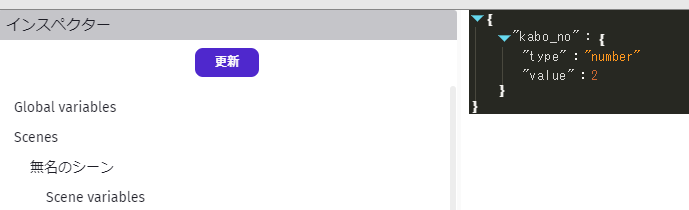
ちなみに「Scene variables」を押すことでシーン変数も確認できます。
コチラの「kabo_no」は「2」になっておりますね。
2つめの軸を生成した最後に数値が+1されているため2になっております。正しく処理されていますね。
というわけで、画面で見えない部分もこのデバッガーを使うと確認することができます。
大事な機能ですので、「サブスクしてね!」広告と戦いながらガンガン使っていきましょう!
カボチャの回転移動
続いて、カボチャが回転移動するイベントも作っていきます。
まずは新しいイベントを作り、先ほどのように「インスタンスごとに繰り返し」にします。
今回は軸ごとに回転処理をさせたいので、インスタンスは「軸」を選択しましょう。

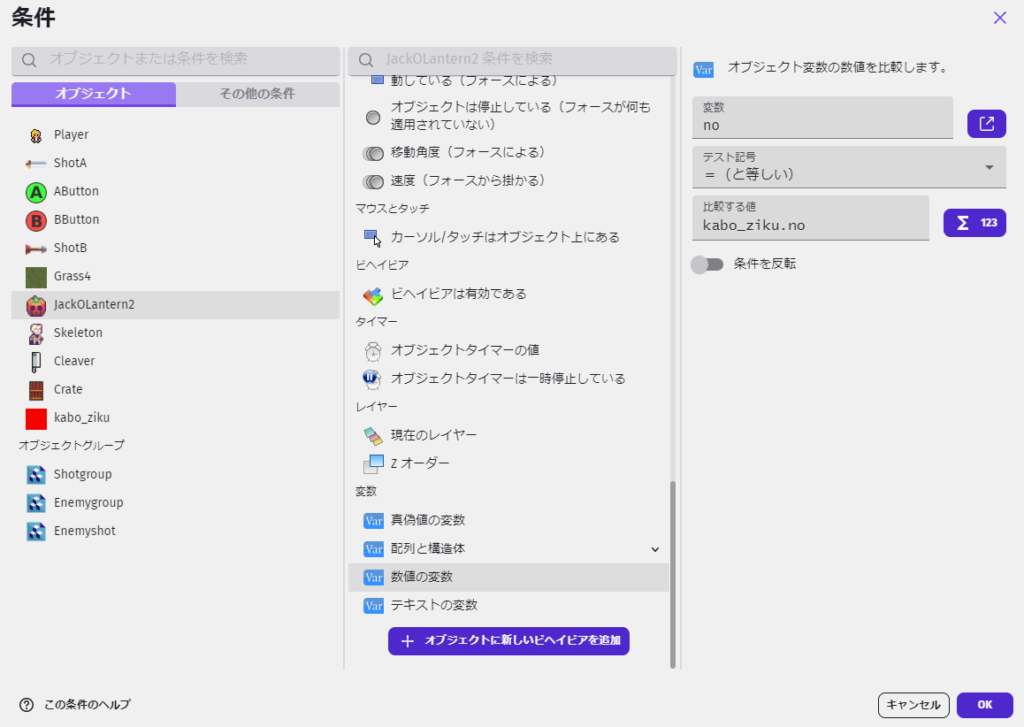
そして条件に、「カボチャの変数「no」(認識番号)が軸の「no」と同じとき」というものを付けておきます。
これにより、ペアにしたい軸とカボチャを正しくペアにすることができるのです。
※カボチャと軸を選ぶ順番が逆だとうまく機能しません。
この順番がどうやって決まっているのか、ぶっちゃけワタシはよくわかっていないです。「動かしたいもの」を最初に選ぶのが大事なのかな?

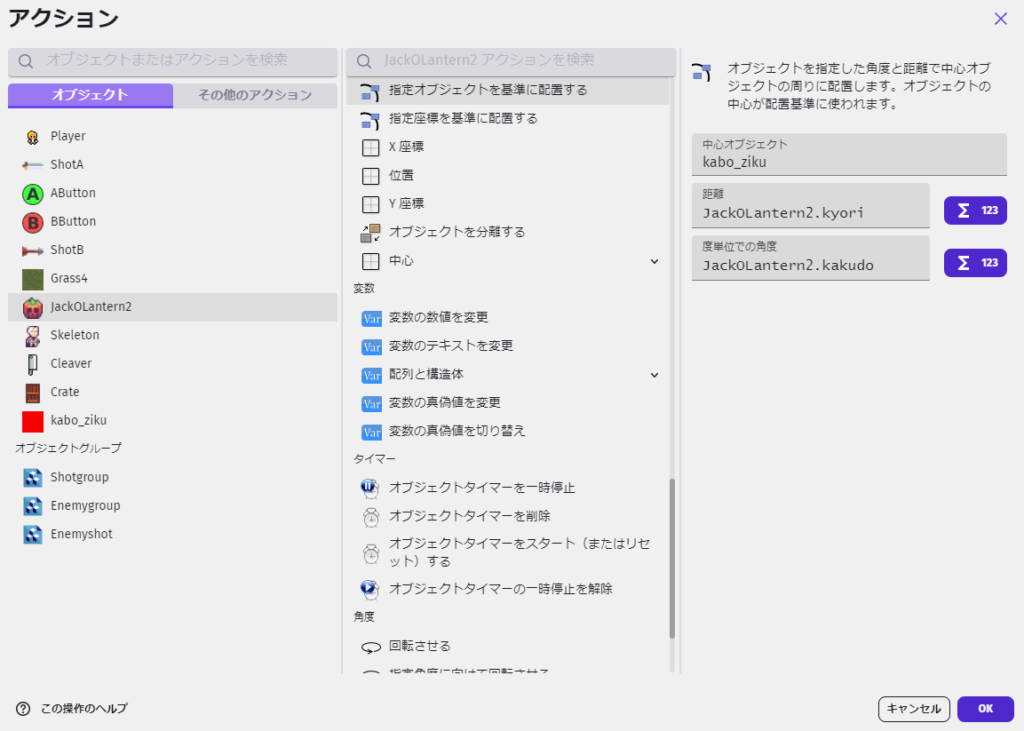
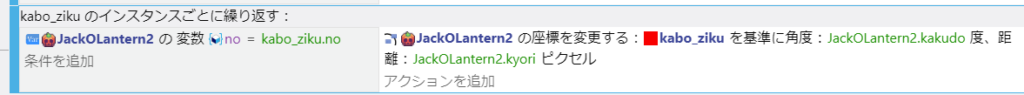
そして肝心の回転アクション。今回はこのようにアクションを作っております。
カボチャを選んで「指定オブジェクトを基準に配置する」を選択。
「中心オブジェクト」に「軸」を指定。距離と角度はそれぞれカボチャの変数「kyori」「kakudo」を選んでもらえればよいです。

こうなればOKです。
ざっと解説しますと、このアクションで「指定したオブジェクトから「どの角度に」「どれだけの距離を取って」設置するか」を決めることができます。
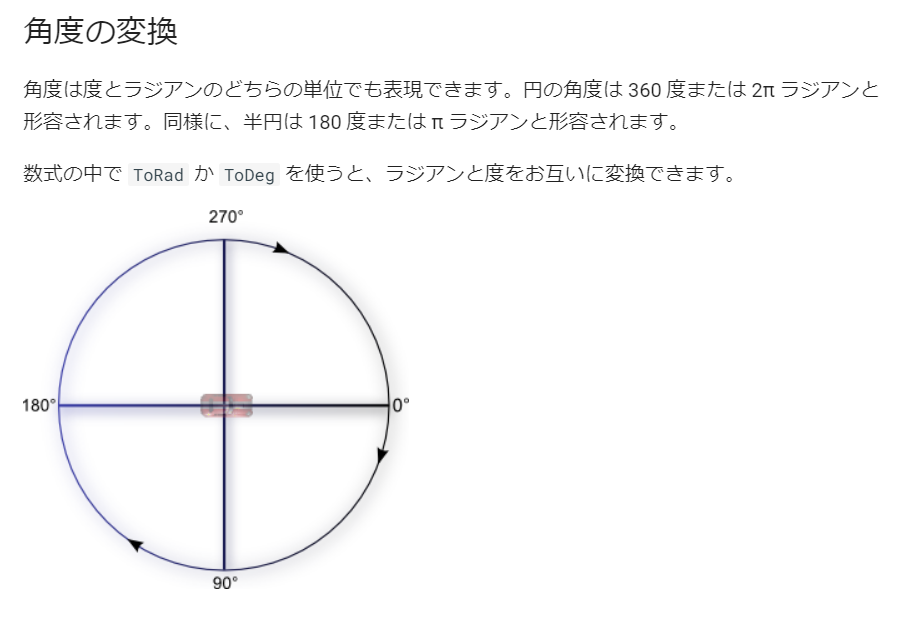
もう一度、GDevelopの角度表をご覧いただくとわかりやすいかもしれません。

この図ですと真ん中に車がありますが、これを軸だと考えてください。そしてタテヨコの線が距離にあたります。
角度が増えるごとに時計回りに円を描いているのがおわかりになるでしょう。
ですので、あとは時間とともに変数「kakudo」の数値を増やしていけばよいということになります。

常時使うイベントの中に、「カボチャの変数「kakudo」を「speed」の分だけ加算する」というアクションを追加しました。
これでカボチャが回転移動してくれるはずです。見てみましょう。

いつもより余計に回っております!

赤い四角は見える必要はございませんので、軸はアクションで非表示にしてしまうか、軸のスプライトの画像自体を消してしまうかするとよいでしょうね。
カボチャの攻撃の話もしたいのですが、今回も結構なボリュームとなってしまいました。
コチラは次回とさせていただきましょう。
まとめ
・ペアを作る紐づけ処理を活用しよう!
・デバッガーでも確認をしていこう!
・回転移動は軸になるオブジェクトを用意すると作りやすい!
今回はなかなか実装が難しそうに見える回転移動もGDevelopなら(それなりに)簡単に実装できるよ、というお話でした。
Luaでコード書いていたときは三角関数のsinとcosを使って実装をしておりました。正直あまり覚えてないのですが
あれに比べればかなりシンプルに作れて多い日も安心ですね。
次回はカボチャの攻撃について。
アナタはきっとこう言うはずです。「あれ?もうスケルトンで攻撃の処理は作れてるから、ほとんど終わってるんじゃないの?」と。
その通り。”だからこそ”話しておきたいことがあるのですよ。
次記事→GDevelopで簡単なゲームを作ろう・13 ~敵の作成(3・敵の攻撃イベントを関数にする)~
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)





コメント