こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ろう企画。
前回「GDevelopで簡単なゲームを作ろう・10 ~カメラの視点変更とプレイヤーの移動制限~」では、カメラをPlayer中心に合わせたり、Playerの移動を端で止まるようにできました。
これで移動についてはかなりゲームとして完成できたかなと。
今回はいよいよ敵の制作に入っていきましょう。
ここが終わればゲーム部分の大枠は完成と言えます。張り切っていきましょう!
※GDevelopのバージョンは5.3.195です。
敵の作成
それではPlayerやShotと同じように、まずは敵のオブジェクトの用意から始めましょうか。
いつものようにアセットストアへGOです。



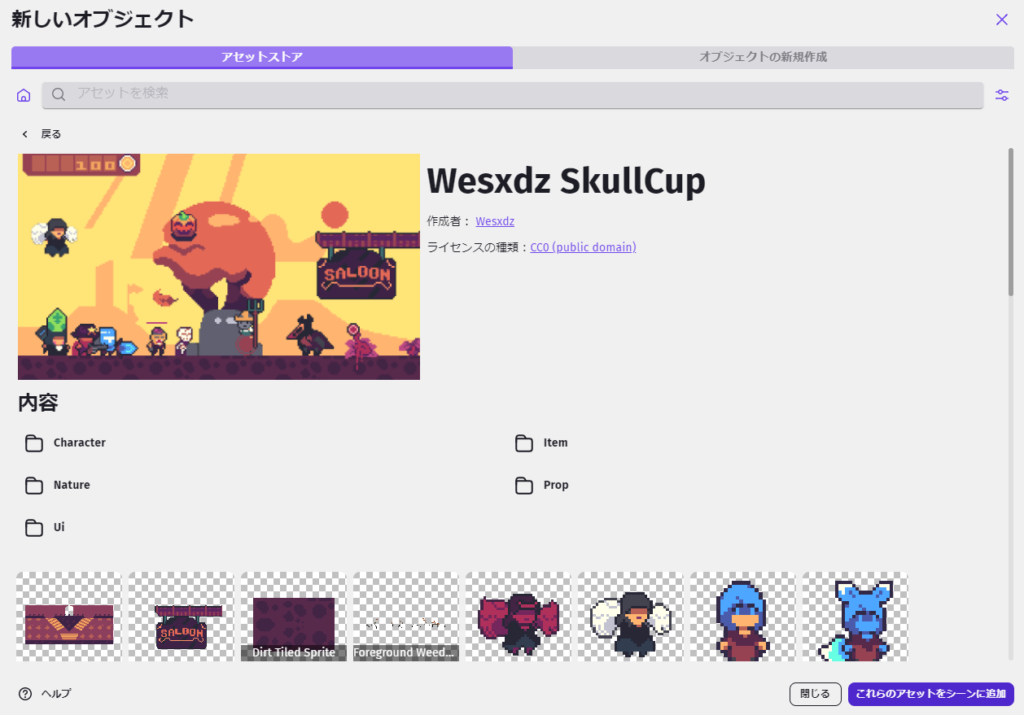
今回もどんな素材でも構いませんが、敵は2種類作りたいなと思っておりますので、「Wesxdz Skullcup」というアセットから「スケルトン」と「カボチャ」を使わせていただくことにしました。

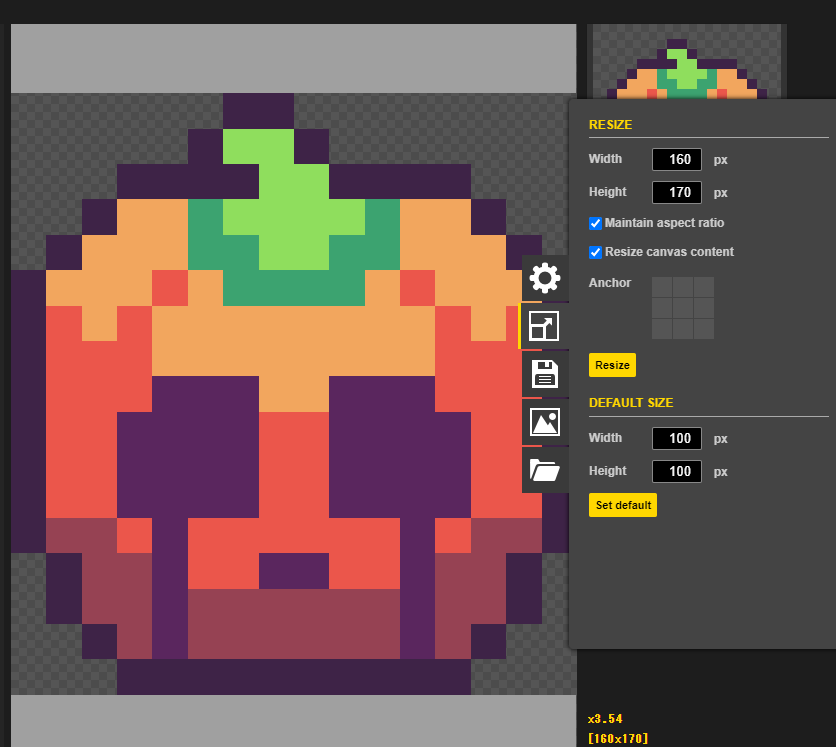
コチラの素材もやはりサイズが小さいので、PiskelのResize機能でPlayerなどと同じくらいのサイズに変更しておきましょう。
ざっくり10倍にしておきます。


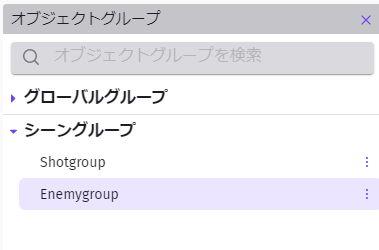
シーンに敵を追加できたら、最初の時点でオブジェクトグループを設定してしまった方がラクですね。
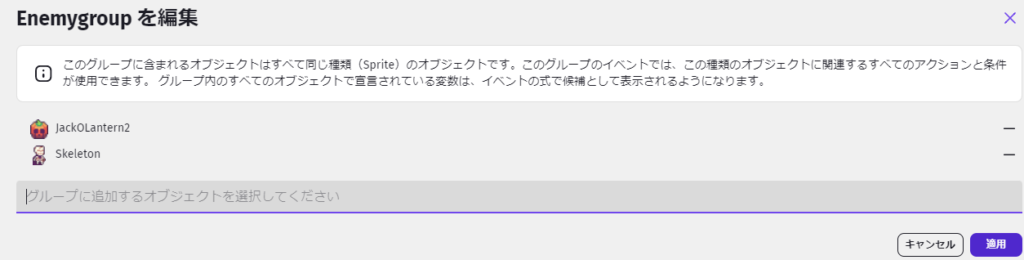
敵を表す「Enemygroup」を新たにグループとして作成し、この2体を設定しましょう。
ではまず非常にカンタンなところから作ってみますか。
「Playerのショットが敵に当たったら敵を倒す」という仕様からスタートしてみます。

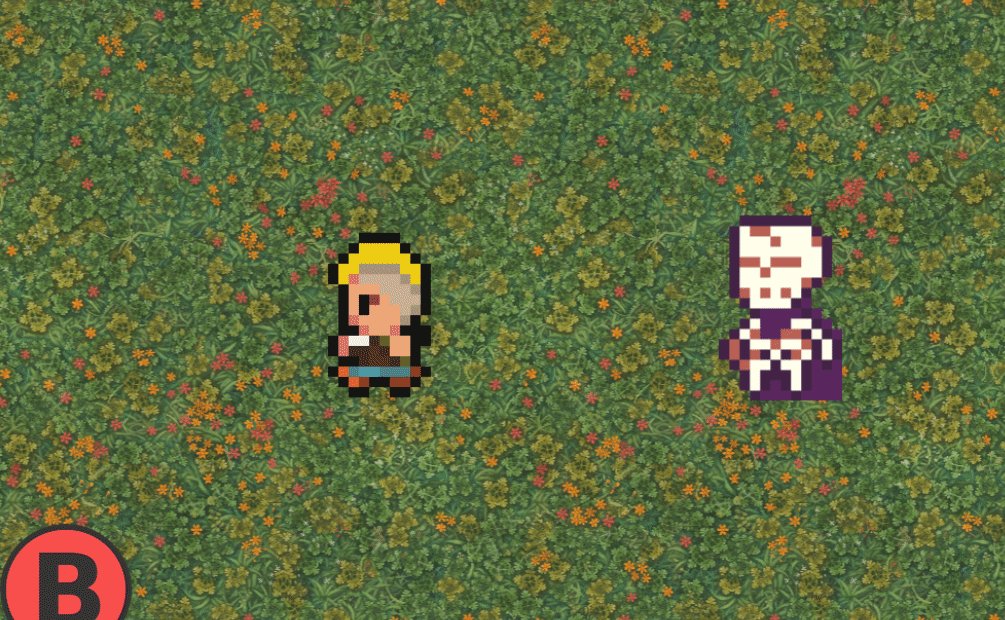
とりあえずスケルトンをPlayerの近くに置きました。
今のままでは当然何もしませんし、ショットも当たりません。
イベントを作っていきましょう。

イベント編集画面に移ります。
新しくイベントグループ「敵」を作りました。敵関連のイベントはここに入れていきましょう。

では新しいイベントを作成。
まず「ショットが敵に当たった」という条件を入れる必要がございますね。
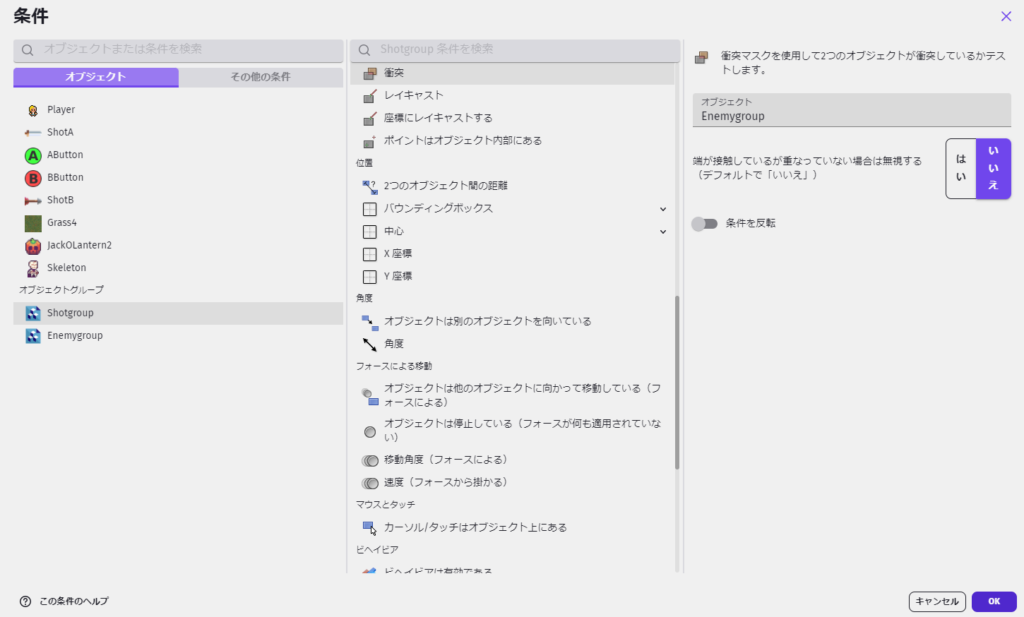
衝突した、という条件は実は非常に簡単に作れます。
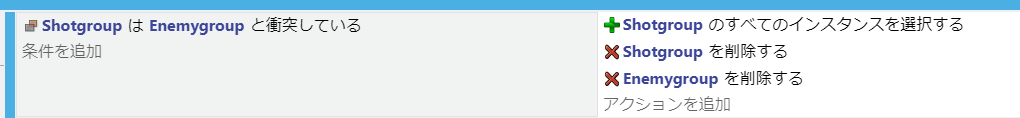
一方のオブジェクト(今回は「Shotgroup」)を選び、「衝突」を選択。
「オブジェクト」にもう一方のオブジェクト(今回は「Enemygroup」)を入れればOKです。
(「端が接触しているが~~」の部分はよくわからないのでそのまま「いいえ」でいいでしょう。)
※2つのオブジェクトが同じレイヤーに存在していないと衝突判定は起こりません。もし衝突が起きない場合は確認してみてください。

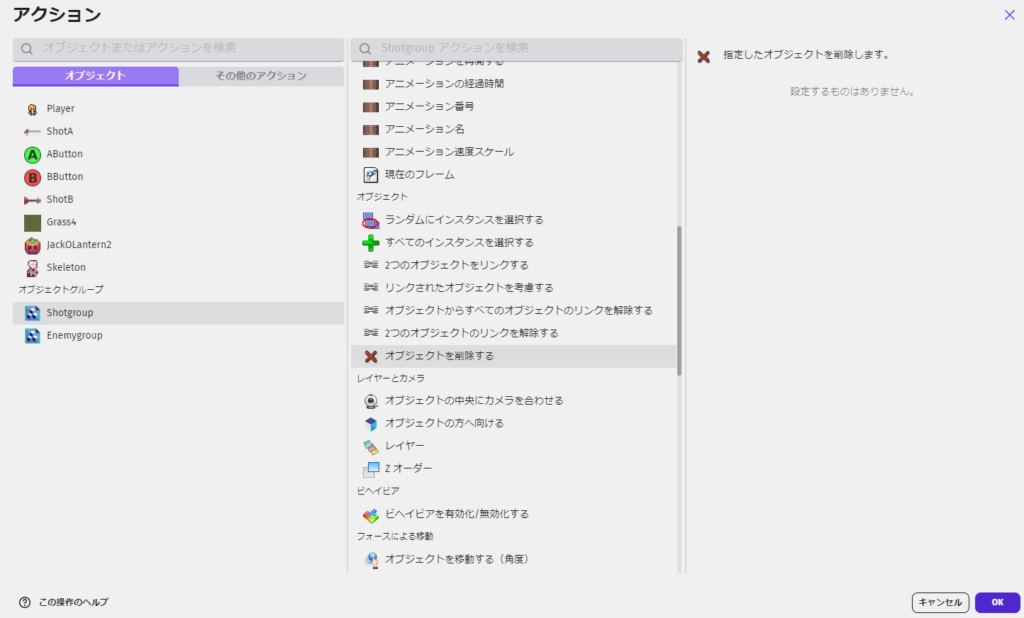
アクションの方は単に「オブジェクトを削除する」を入れていけばよいです。
「Shotgroup」「Enemygroup」両方とも削除のアクションを入れましょう。
(「Playerのショットは全部敵を貫通する」という仕様にしたい場合は、「Shotgroup」の削除は入れないようにします。)

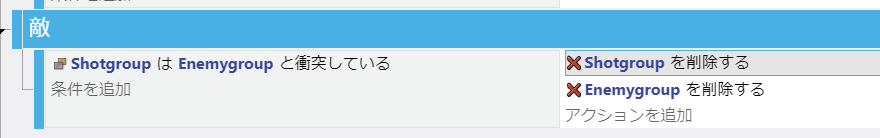
こうなりました。
ではプレビューです。

Playerの放ったショットが敵に当たって撃破!
いやあ、楽しいゲームが完成しましたね!
お疲れ様でした!!
……え?これだけでは楽しくないと?
さらなる高みに昇ろうというのですね?
さすがです。アナタの尽きぬ向上心こそ、大きな成果につながろうというもの。
ではまたしばし語らせていただくとしましょう。
敵の設計
現段階で敵を画面に設置しまくってPlayerが倒していくゲームもそれなりに楽しいです。
が、やはり敵というからには、動き攻撃してPlayerの障害となってほしいもの。
まずはそのあたりのアクションから作っていきますか。
取り掛かるにあたって、最初に「敵の設計をどのようにするか?」を具体的にしておきましょう。
・敵は全て一定時間ごとにショットを撃ってPlayerを攻撃する。
・スケルトン … Playerに向かってゆっくり近づいてくる。体力は低い。
・カボチャ … 同じ場所でグルグルと回っている。スケルトンより体力が高い。
ざっとこんな感じの設計で作っていきたいと思います。
まずはスケルトンの完成を目指していきます。
一通り作ってしまおうかと思いましたが、分量がいつものように多くなりますので、今回は「ゆっくり近づく移動」と「一定時間ごとにショットを撃つ」ところまでにしておきましょう。
少々駆け足でまいりますよ。
スケルトンの移動

スケルトンの移動イベントを作ります。
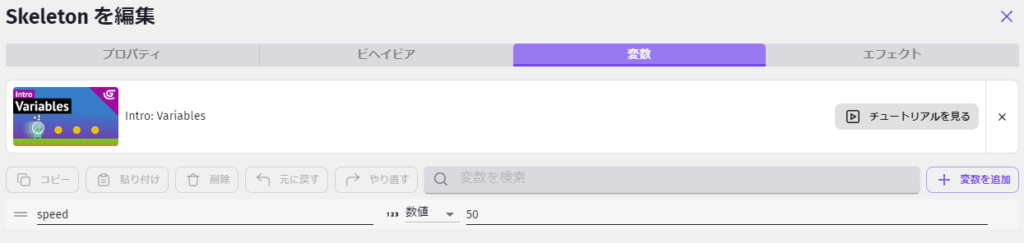
まずは移動スピードを決めておきましょう。スケルトンのオブジェクト変数に「speed」を作成し、とりあえず「50」にしておきます。

次に「敵」のイベントグループに新規イベントを作成。
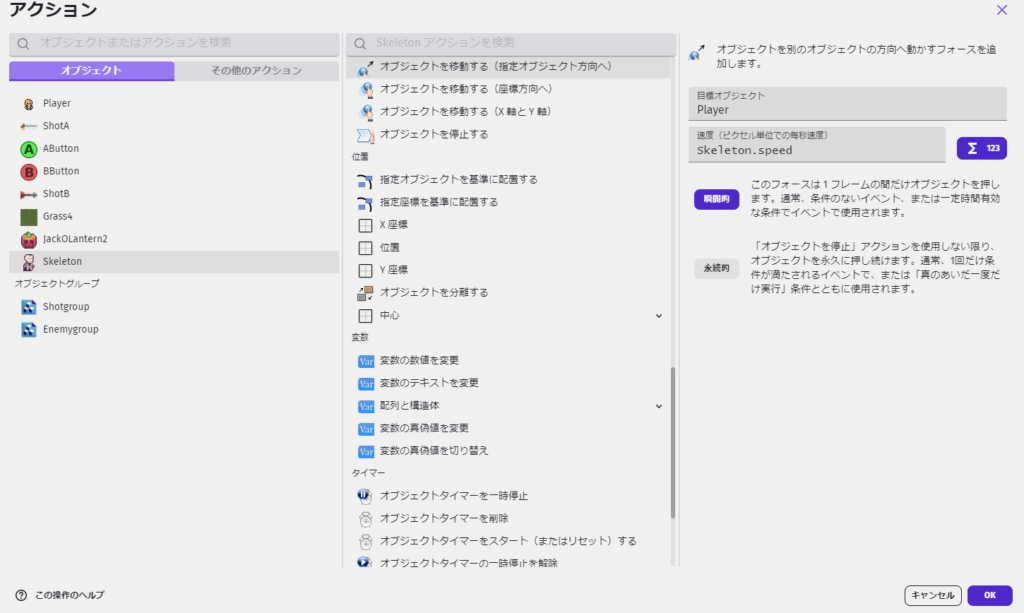
スケルトンは常にPlayerに歩いてきてほしいので条件は「何もなし」にして、アクションに「オブジェクトを移動する(指定オブジェクト方向へ)」を選びます。
これを使うと、あとはオブジェクトを指定してやるだけで勝手にその方向へ移動してくれるのです。ラク~!
目標を「Player」、速度を先ほど作ったスケルトンの変数「speed」に設定してやりましょう。


加えて、さらに新しいイベントを追加します。
スケルトンは先のイベントで動いてはくれるのですが、ずっとスプライトが同じ向きのため、Playerにそっぽを向いたまま近寄ってくるという奇妙な図になってしまうのです。
なので、座標に応じてスプライトを反転させる必要がございます。
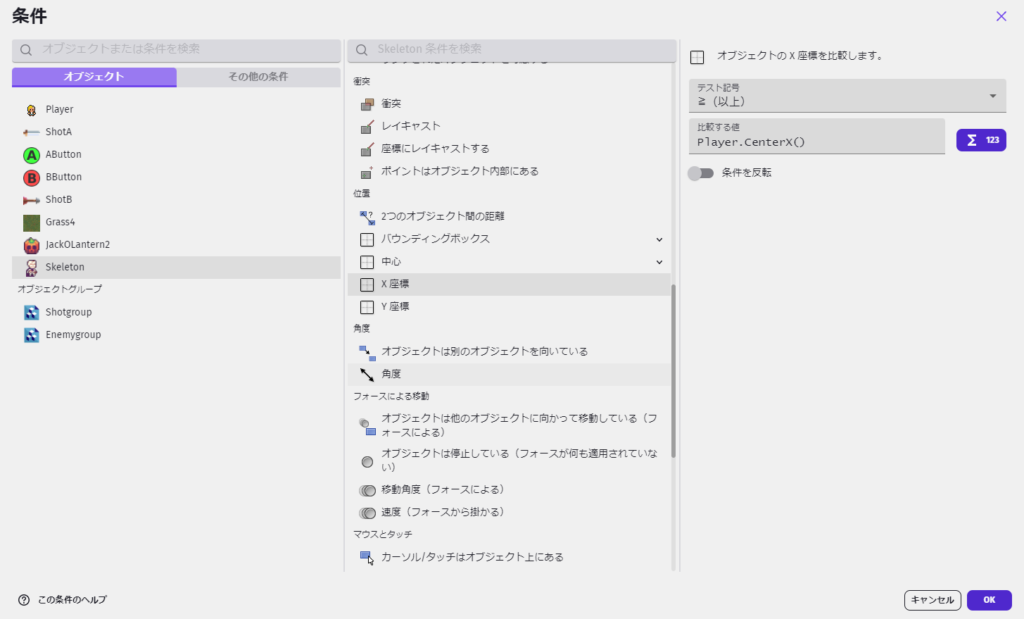
新しいイベントを作り、条件に「スケルトンのX座標がPlayerのX座標より大きい(=スケルトンのほうが右にいる)場合」を設定。
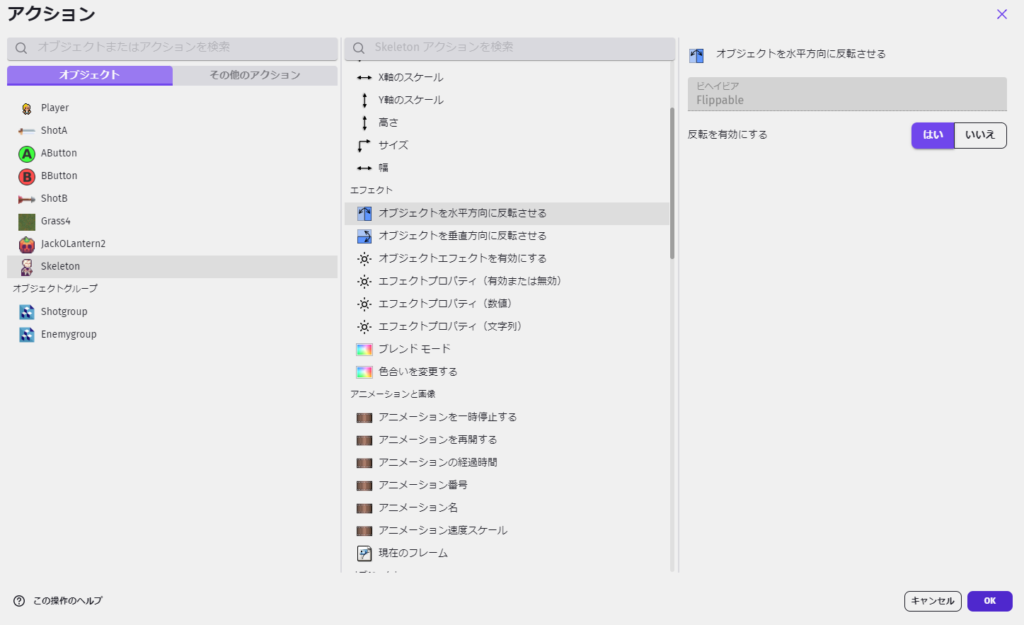
アクションに「オブジェクトを水平方向に反転させる」というものを選びます。
ここで「反転を有効にする」を「はい」にすることでスプライトが左右反転します。特に説明は不要でしょう。
(「垂直方向に反転させる」を選ぶと上下反転します)
そして、このイベントをコピーして貼り付けます。
こちらのイベントは「条件を反転」させ、アクションの方は「水平に反転する:いいえ」に設定しましょう。
コレがないと、一度反転してからまたX軸の位置が逆になった場合にスプライトが元の向きに戻らなくなりますので。

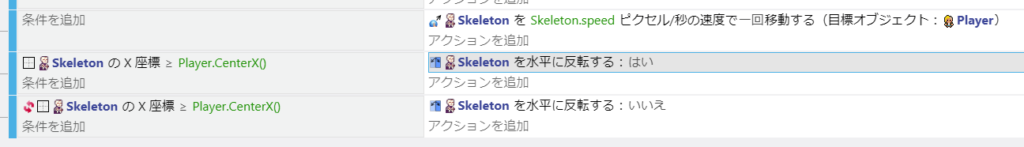
バーッと説明しましたが、以上3つのイベントができるとこうなります。
ここまでご覧いただけたアナタならば、さして問題なく理解できることでしょう。

これで、スケルトンがPlayerにゆっくり近づいてくる仕様ができました!
向きも位置に応じて変わっていますね。
スケルトンの攻撃
では続いて、敵の攻撃ショットを作りましょうか。



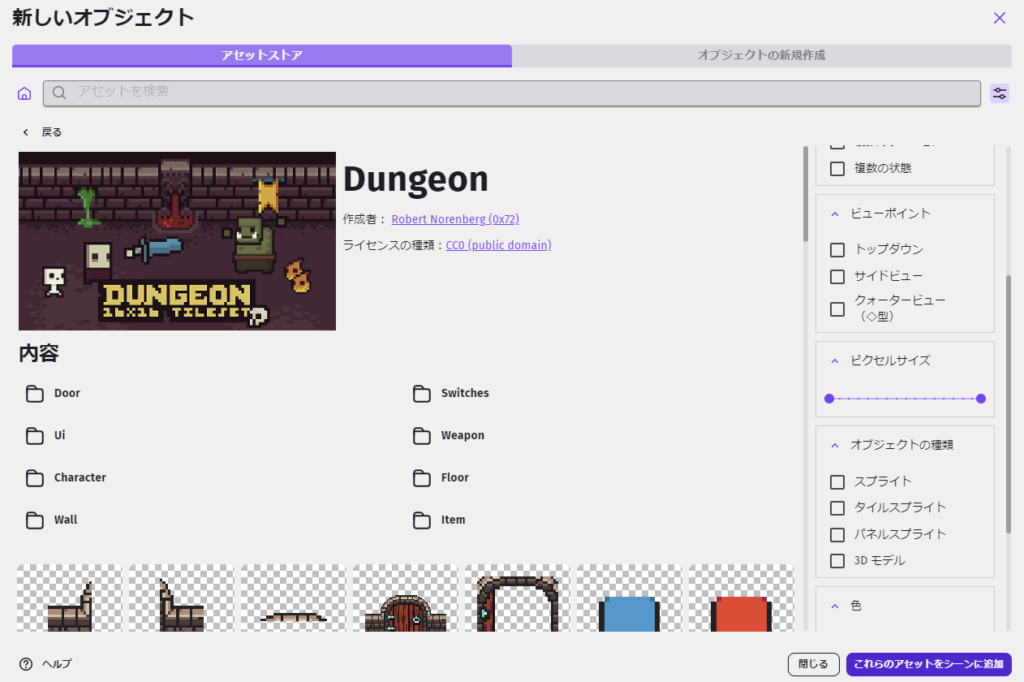
アセットストアにて、今回は「Dungeon」の「Cleaver」「Crate」を追加しました。
スケルトンが包丁を、カボチャが木箱を投げつけてくる、ということにしますね。わかりゃなんでもいいんだよ。(暴論)


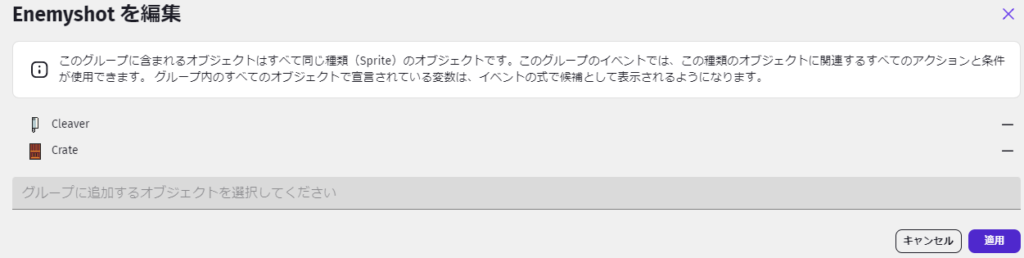
そしてまた敵を追加したときと同様、オブジェクトグループ「Enemyshot」を新しく作って、ここに今の2つのオブジェクトを入れておきます。
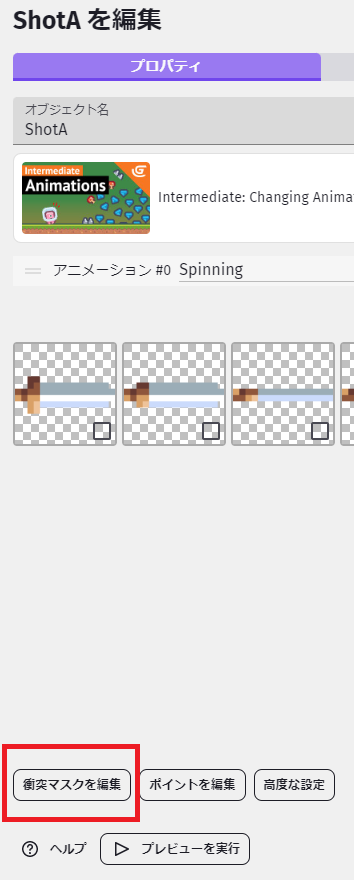
Piskelでスプライトのサイズ拡大と、「ポイントの編集」にて「Origin」を中央に持ってくるのも合わせて行っておきましょう。
(なにそれ?って場合は「GDevelopで簡単なゲームを作ろう・4 ~ショットの作成(1・真っ直ぐ飛ぶショット)~」の「ショットの作成」をご覧くださいね)

事前準備として、スケルトンにショットを撃つまでの時間を設定しておきましょう。
スケルトンのオブジェクト変数で「shot_time」を追加します。とりあえず「2」にしておきますか。

このあたりはおさらい的な話ですのでサクッといきますね。
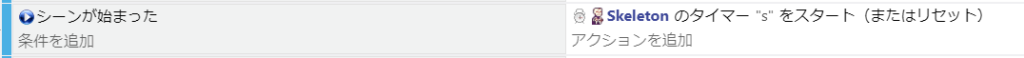
まずは新しいイベントにて、「シーンが始まったら、スケルトンのタイマー”s”をスタート」するようにしました。

加えてもう一つイベントを作成。
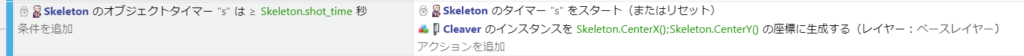
「スケルトンのタイマー”s”がshot_timeを過ぎたとき、包丁を出してタイマーをリセットする」というイベントです。

スケルトンが包丁を置くようになりました。
あとは包丁がPlayerに飛んでいけば完成ですね。


コチラも下準備として変数を作っておきます。
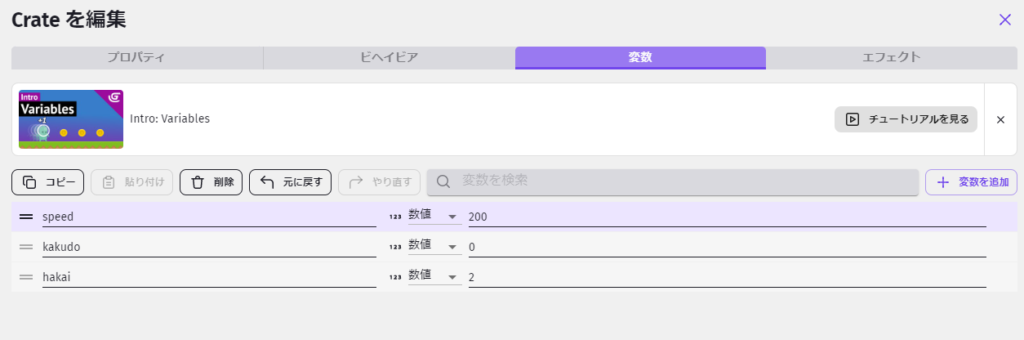
包丁と木箱の両方とも、「speed」「kakudo」「hakai」の3つの変数を作成。
値はとりあえずこのようにしてみました。包丁の方がスピードが速いけどすぐに消える、というイメージです。
「kakudo」は発射時に変更されるため0のままでよいです。


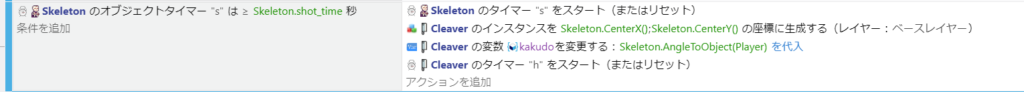
それではまず、包丁を生成したアクションの下に追加で、変数を入力するアクションを作りましょう。
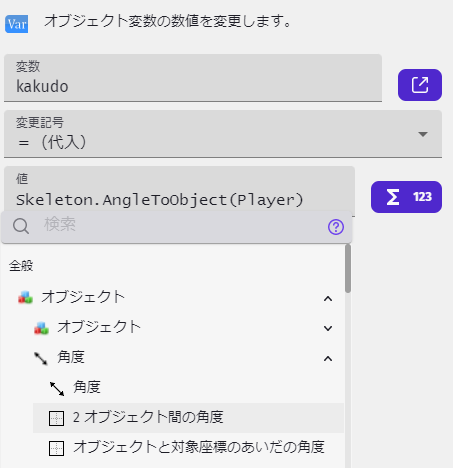
Playerのときと同様、ショットを生成した直後に変数「kakudo」を変更します。
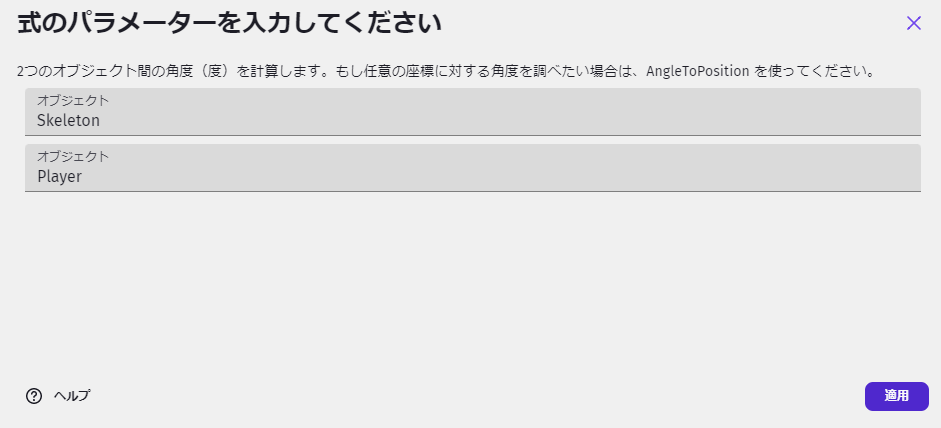
どの値にするか?というと、今回は数式にて「2オブジェクト間の角度」というものを使いましょう。
コチラを選択し、開いたウインドウにてオブジェクトを2つ選んでやると、そのオブジェクト間の角度を自動で計算して出してくれます。
(「◯◯.AngleToObject(△△)」という書き方になります。)
加えて、もう一つアクションを追加。
これもショットのときにやりましたが、包丁に破壊用のタイマーをスタートさせておきます。
コチラは「タイマー”h”」にしました。

ここまでできるとこうなりますね。

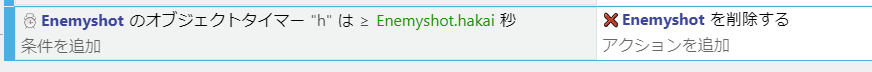
そして新しいイベントにて、「Enemyshotのタイマー”h”が変数「hakai」の数値以上になったら、Enemyshotを削除」というイベントを作っておきましょう。
これは「GDevelopで簡単なゲームを作ろう・6 ~ショットの作成(3・スマホ用にショットボタンの作成)~」でもお話しておりますが、不要なオブジェクトはどんどん削除(破壊)していかないと大変なことになりますので。忘れずに消しましょうね。

あと、常に起きてほしい処理として「ショットはずっと「kakudo」の方向に移動し続ける」。
ついでに「ショットの向きが「kakudo」の向きに変わる」というアクションも欲しいところです。
これら2つのアクションを「条件なし」のイベントに追加しておきましょうか。
Playerのショットの作成時と同じですので詳細は割愛します。
(回転のアクションにて「90」をプラスしているのは、ショットのスプライトが真上を向いているのをPiskelで編集するのがめんどかったので横着しています!)

ちゃんと一定時間ごとにPlayerに向けて包丁を発射するようになりました!
まとめ
・オブジェクト同士の衝突は割とカンタンに作れる!
・以前の作り方を流用しながら実装を進めよう!
敵が登場してくることで俄然ゲーム感が増してきました。
もし今後多種多様な敵を作ることになっても、今回の部分で基本的な仕様がだいたいできているので、増やしていくのもそこまで苦労はしないでしょう。
オブジェクトグループや変数などの管理的な要素は、ゲーム開発が進めば進むほどより効力を感じるようになるものです。後で泣きを見ないようにきっちり使っていきましょうね。(遠い目)
次記事→GDevelopで簡単なゲームを作ろう・12 ~敵の作成(2・カボチャの回転移動)~
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)








コメント