こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作る企画。
前回「GDevelopで簡単なゲームを作ろう・8 ~ショットの作成(5・ショットB完成編)~」では、ShotBの動き方に変化をつけて完成させるところまでお話ししました。
繰り返し処理についてもなるべくわかりやすく解説した(と思います)ので、覚えておくと今後の開発でも役立つこと間違いなし。
ショット編が終わりましたので、今回からは背景についてのお話をしていきましょうか。
※GDevelopのバージョンは5.3.195です。
背景のタイルの準備
では、まずは背景の準備をしていきましょう。
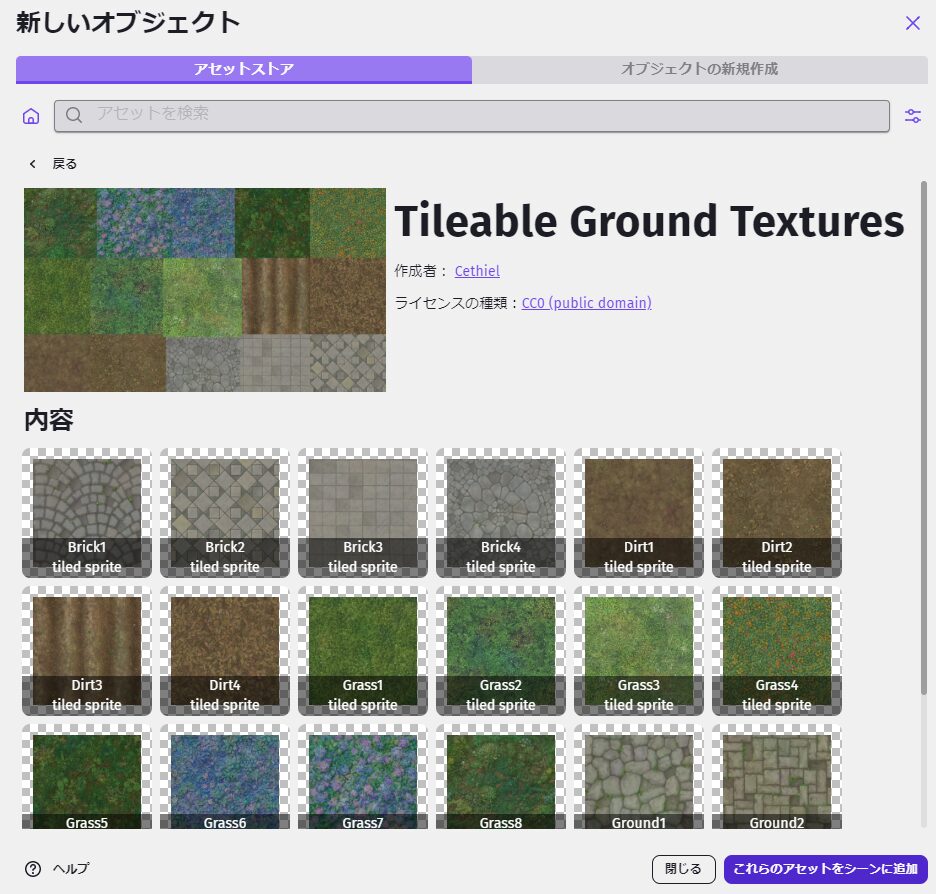
今回もまたアセットストアに頼っていくことにします。いつものように「新しいオブジェクトを追加」から「アセットストア」のタブを選びましょう。



アセットストアのカテゴリには「背景」というものがございますので、ここから探すのがよいかと。
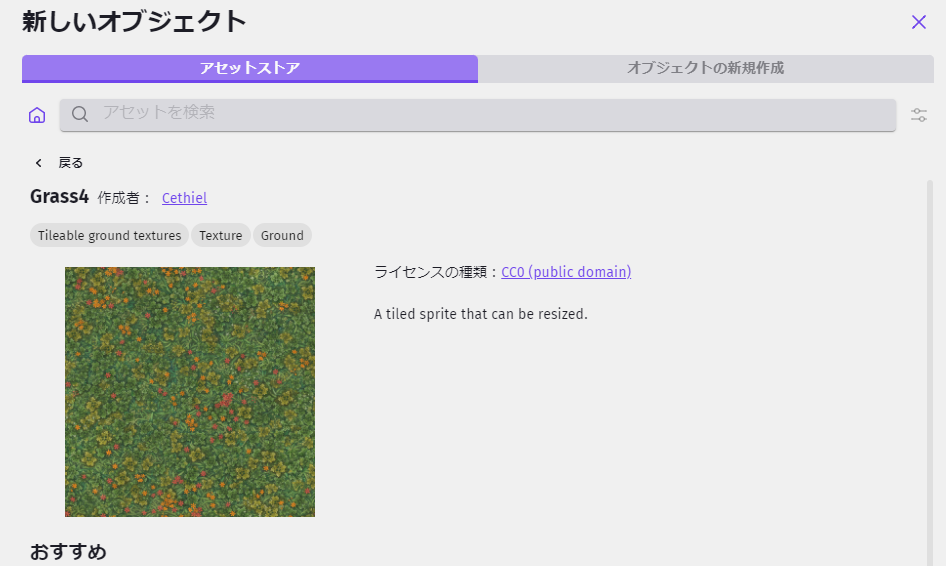
ワタシは「Tileable Ground Textures」の「Grass4」というアイテムを使うことにしました。
さっそくシーンに追加です。

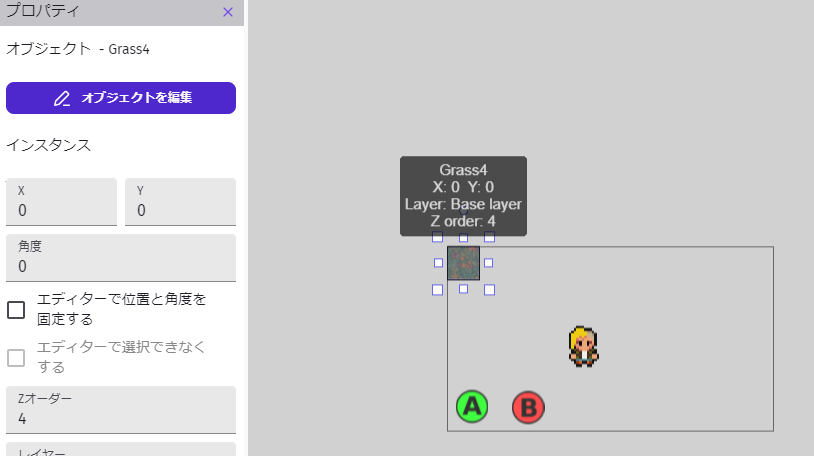
そしてこれをゲーム画面にドラッグ。
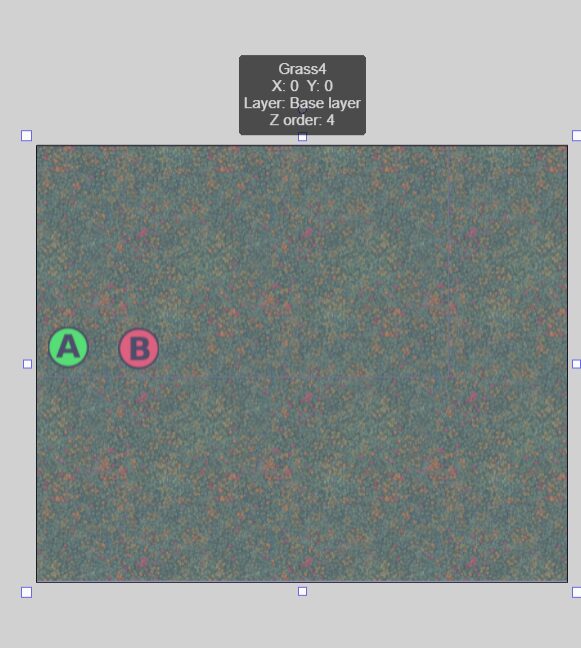
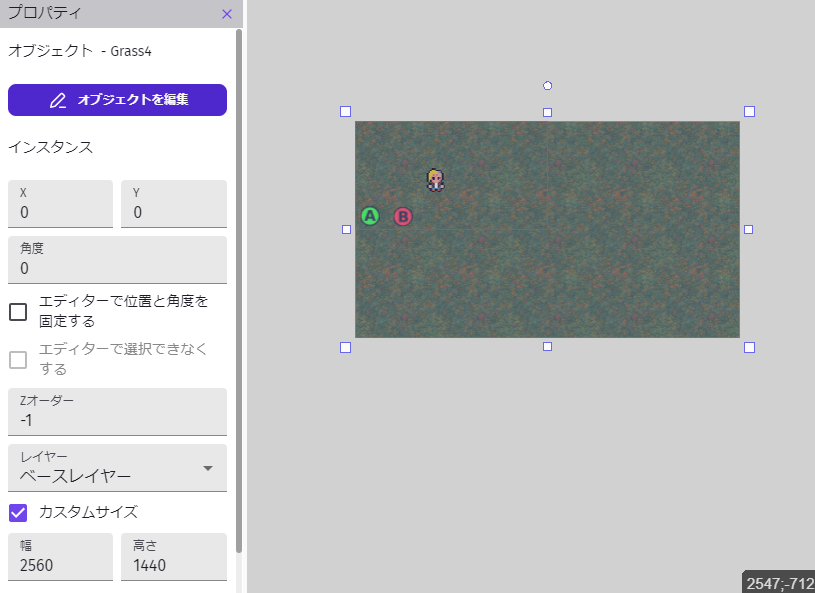
インスタンスにて、XとYの位置を「0」にしておきましょうか。
ご覧のように、これだけでは左上の一部しか背景が表示されませんね。
というわけで置いた背景の右下を引っ張って拡大してやりましょう。

うわあ。
ボタンは表示されていますが、プレイヤーが見えなくなってしまいましたね。
まずはこの問題から解決しましょう。
レイヤーとZオーダー
なぜこのような状態になっているのか?
そのカギは「レイヤー」と「Zオーダー」にございます。
レイヤーの意味
まずはレイヤーのお話から。
注意深いアナタならば覚えておいでかと思いますが、現在見えている「Aボタン」「Bボタン」はともに「UI」というレイヤーに置いております。
このレイヤーは最初からある「ベースレイヤー」の上に置いてあるレイヤーです。
そして、今回の背景は「ベースレイヤー」に置きました。
この「レイヤーの上下関係」は非常に大切な部分で。
上に置いてあるレイヤーのオブジェクトは、常に下のレイヤーのオブジェクトよりも優先して表示されるようになっております。
もしアナタがイラストを描いていたりしたら、ここはよく理解できるでしょう。
このレイヤーというものは「透明な紙」に例えるとわかりやすいです。
透明な紙が二枚重なっているのを想像してみてください。この紙にそれぞれシールをいっぱい貼っていくことにします。
下の紙にどれだけシールをぺたぺた貼っていったとしても、上の紙に貼ってあるシールが見えなくなることはありませんね。逆に下の紙のシールは上の紙のシールに被さっていると見えなくなってしまいます。
これとまったく同じです。
ですので、上のレイヤーである「UI」にあるボタン2つは常に下の「ベースレイヤー」に影響されずに表示されているわけですね。
このように、重要になるオブジェクトはレイヤーを分けておいて上に置いておくのは非常に有効な手段といえます。
Zオーダーの意味
さて。
そうなると気になるのは「同じレイヤーの中だったら、表示の優先順位はどうなるんだろう?」という部分ではないかと思います。
そこで重要になるのが「Zオーダー」です。
これも難しい話ではなく、単に「Zオーダーの数値が大きい方が優先して表示される」というだけの話です。
今回の例で確認してみましょう。

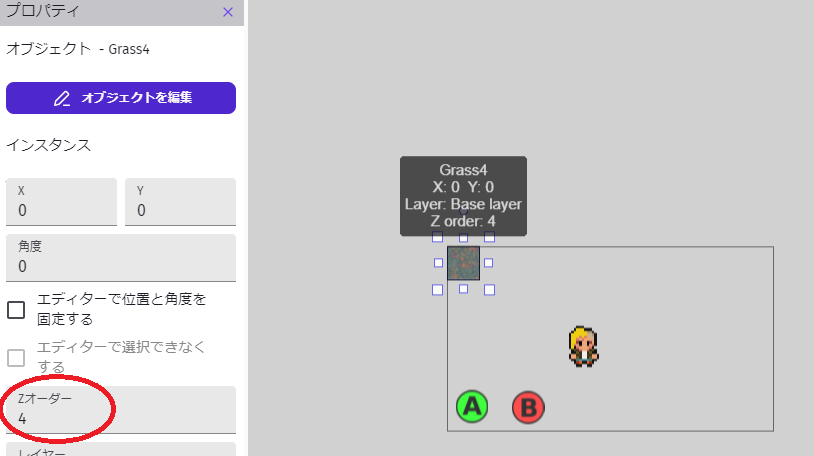
今回の背景の画像は置いた時点でZオーダーが「4」になっていますね。

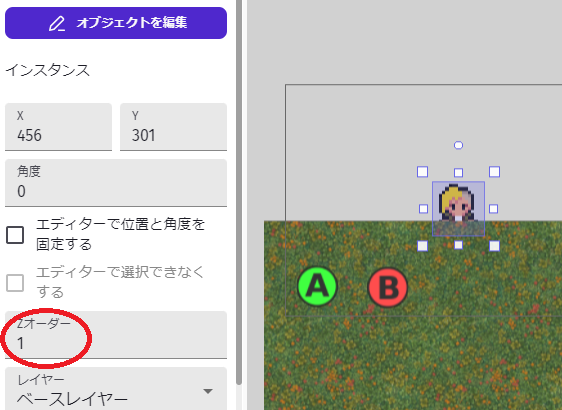
そして、プレイヤーのZオーダーを確認してみると「1」になっております。
何となくお察しいただけるかと思いますが、GDevelopでは先に置いたオブジェクトから順番にZオーダーの番号が増えていく仕様になっております。
(ちなみにAボタンがZオーダー「2」、Bボタンが「3」になっています。)
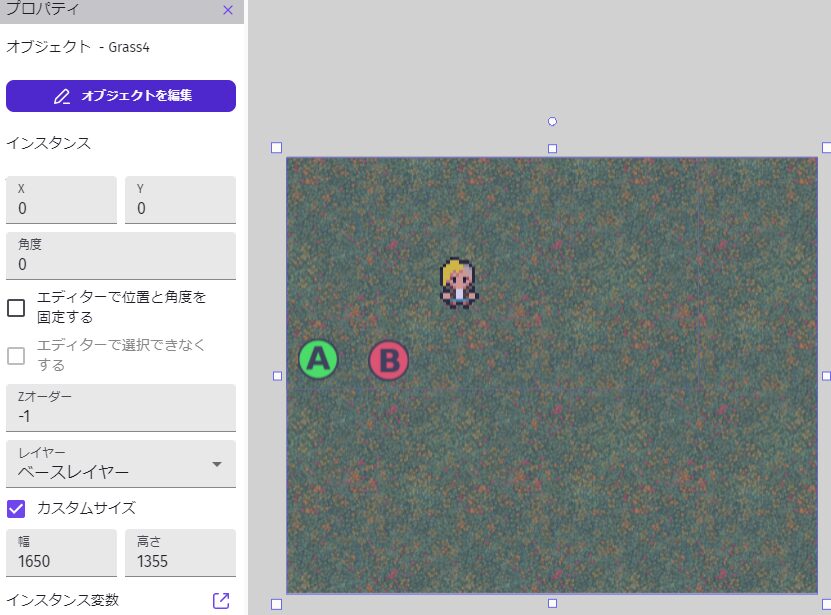
というわけで、背景画像のZオーダーを「-1」にしておきましょうか。

これでプレイヤーが見えるようになりました!
このようにZオーダーは負の数でも問題なく使えます。(「0」でも同じようになります。)
負の数を使うことが推奨されているかはわかりませんが、とりあえず動いているのでヨシ!👉🏽
解決法として、もちろんレイヤーを「ベースレイヤー」の下に新しく作って、そこに背景を置いてもよいですね。
レイヤーもZオーダーも「プロパティ」からいつでも変更できるので、ご都合のよい方法で進めていきましょう。
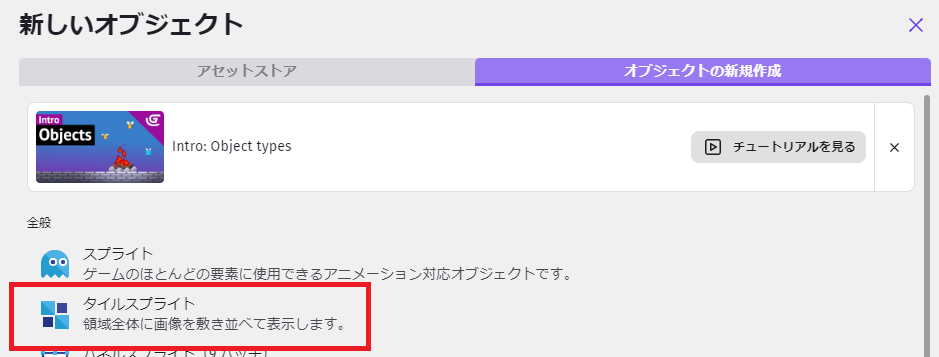
タイルスプライトについて

あれ、オブジェクトを拡大してるのに画像のサイズが大きくなってない…?
ここに気づいたアナタ、鋭い。
そう。
このアセット、実は「タイルスプライト」というちょっと特殊なスプライトになっているのです。
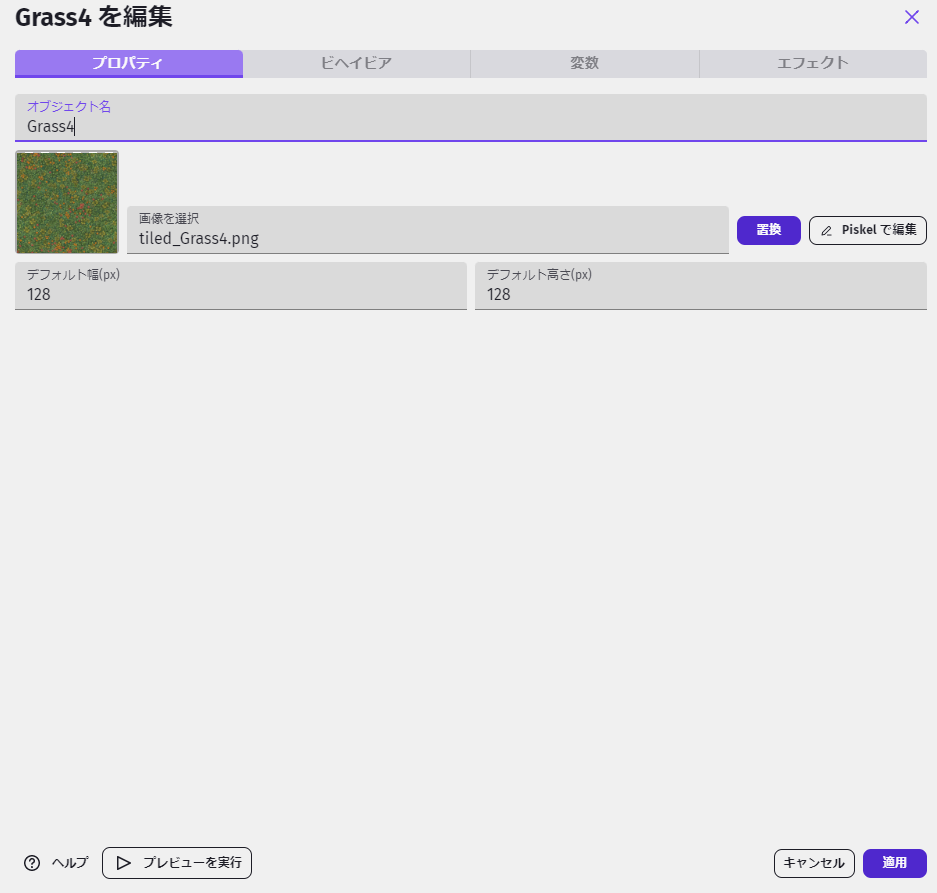
試しにこの「Grass4」の編集画面を見てみましょう。

このようになっております。
よく見ていたアニメーションの欄がないし、画像も一つしか選べないように見えますね。
ざっと解説いたしますと、これは「選択した画像を連続して表示しますよ」というスプライトなのです。
(アセットストアの画面にも「a tiled sprite that can be resized(サイズ変更可能なタイル状のスプライト)」と書いてあったりします。)
基準となる画像をセットして、その画像のサイズに合わせて「デフォルト幅」と「デフォルト高さ」を入力します。
すると、先ほどのようにオブジェクトを拡大した際、デフォルト幅・高さを越えた部分は同じ画像をループさせるようになるのですね。
(先の拡大した画像をよくご覧いただければ、同じ画像が何個もつながっていることがおわかりかと。)
今回のように背景画像の表示をしたいときなどには非常に便利なスプライトとなります。

このタイルスプライトは新規作成のとき、スプライトの下にございます。
設定自体も「画像・幅・高さを入れるだけ」、とカンタンですのでどんどん活用していきましょう。



あと、背景サイズをゲームで使うサイズまで拡大しておきましょうか。
どれだけ広げてもよいのですが、わかりやすいように幅と高さはゲーム画面のそれぞれ2倍にしてみました。
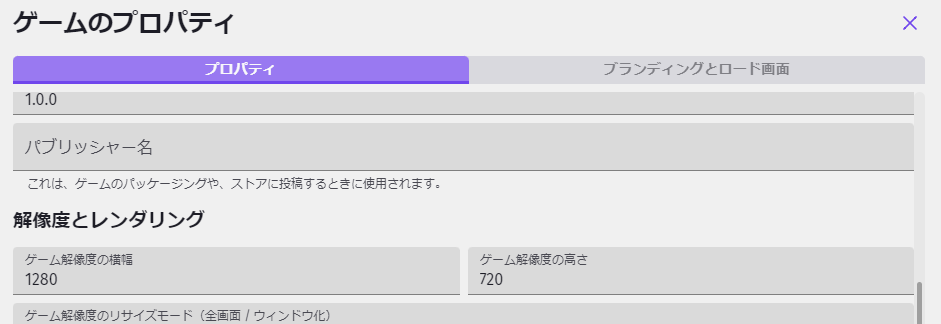
ゲーム画面のサイズは左上にある四角形が並んだアイコン(プロジェクトマネージャー)を押し、「プロパティ」→「ゲーム解像度」というところの値を見るとわかります。
解像度が「1280×720」ですので、2倍すると「2560×1440」ですね。
これでプレイヤーが歩ける範囲が作れました。
もう少し続きますが、本日はここまでにしておきましょう。
まとめ
・レイヤーとZオーダーで表示するものを管理しよう!
・背景などにはタイルスプライトを使うと便利!
今回は背景の用意までをお話いたしました。
表示の優先順位についてはシンプルなことながら間違えると大変なことになりますので、どういう情報が大切か?というのをあらかじめ考えておくとよいでしょう。
タイルスプライトも便利なものですので、必要な場面で役立てていきましょうね。
次記事→「GDevelopで簡単なゲームを作ろう・10 ~カメラの視点変更とプレイヤーの移動制限~」
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント