こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ってみる企画。
前回「GDevelopで簡単なゲームを作ろう・5 ~ショットの作成(2・ショットの問題点を改善)~」では、発射できるようになったショットがいろいろとおかしかったので修正をしていきました。
おかげで理想的な形に整えられてきたのではないかなと。
今回はスマホ操作でもショットが発射できるようにイベントを追加していきます。
加えて大事なお話もしておきますね。
※GDevelopのバージョンは5.3.194に上がりました。
前回のあらすじ

とりあえずショットがショットっぽくなりましたね。
コレをスマホの操作でも発射できるようにしていきます。
スマホ用:ボタンをタップしてショットを発射
ショットが一通り完成したところで、スマホ操作についても作っていきましょう。
今回は「画面上にあるショットボタンをタップしているときにショットが発射される」ようにしてみますね。




まずはボタンの画像素材を用意します。
今回はアセットストア・小道具内にある「Controller And Input Icons」より、「Aボタン」と「Bボタン」の画像を使ってみます。
シーンに追加していきましょう。

では画面に追加……の前に。
後のために、こういったボタンなどの画面情報はレイヤーを分けておきましょうか。
画面の一番右下にある「レイヤーを追加」ボタンを押してみてください。

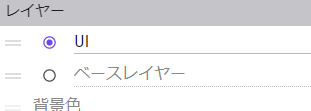
レイヤーが増えるので、コチラの名前を「UI」にしておきます。
名前の左にある◯をクリックして、UIの方が青くなるようにしておいてください。


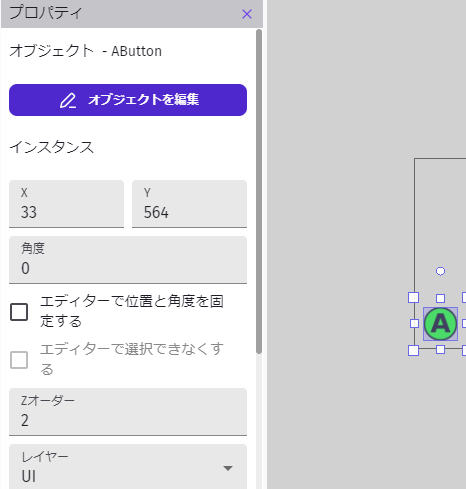
この状態で画面にスプライトを画面にドラッグして設置すると、自動で青丸のついたレイヤーに置いてくれます。
(プロパティの「レイヤー」にて好きなときにレイヤー変更はできますので、コチラで設定しても大丈夫です。)
なんでこんなことしてんの?というのは、後にカメラの設定なんかも変えようと思っているからです。
レイヤー分けしておくと後々便利だからということでご了承ください。

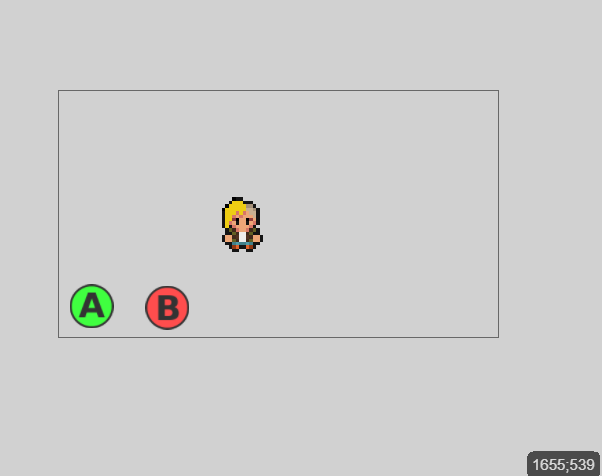
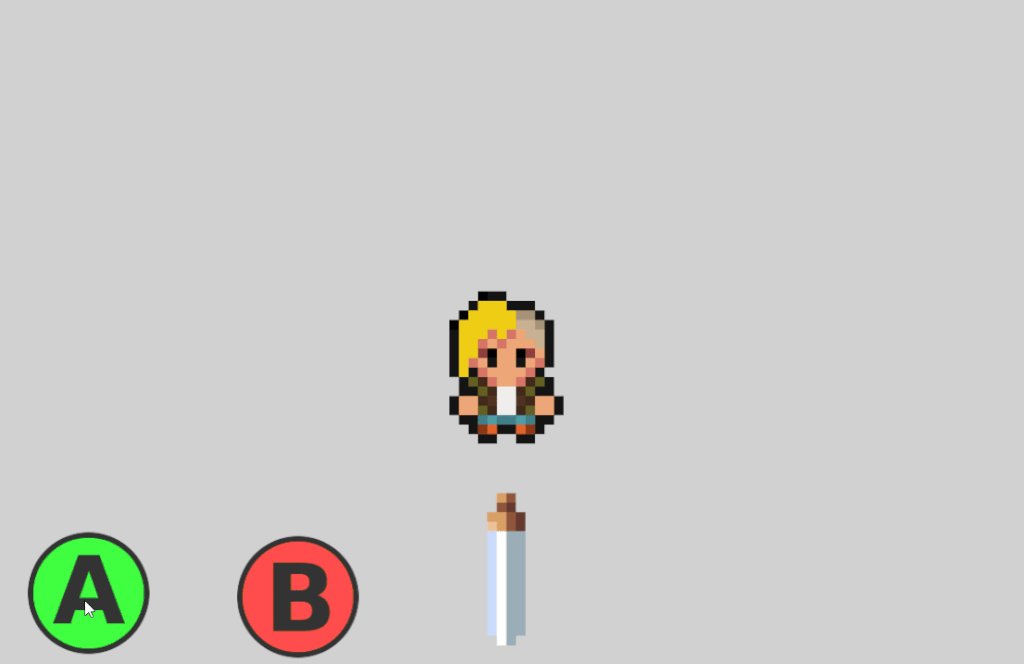
雑にA・Bボタンを置きました。
あとはこれらを押しているときにショットが出るようにイベントを作るだけですね。(Bボタンは次回用です)
ショット発射のアクションは既にできていますので、このイベントに条件を追加していきましょう。
今回作りたい動作の要素としては、「Aボタンの部分を」「タップしている」となりますので、これらの2つの要素を用意してあげればよいわけです。
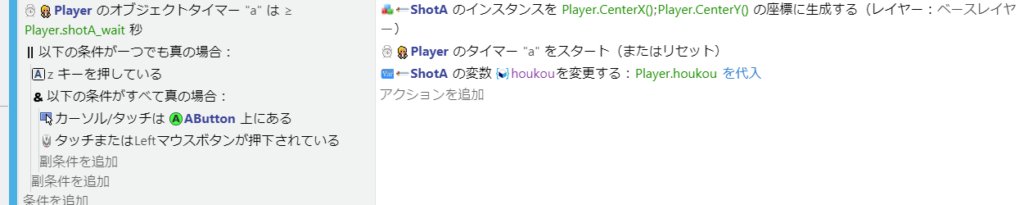
というわけでイベントの条件を作成します。

まずは前回のおさらいを兼ねて。
今回もキーボード操作の条件とタップ操作の条件を「または」でつなげます。
そして今回もまたタップ操作には2つの条件を満たす必要がありますので、「かつ」も追加しておきましょう。
この「かつ」の副条件に先の「Aボタンの部分を」「タップしている」を入れていきます。
※待ち時間(タイマー「a」)の条件についてはキーボード・タップのどちらでも必要になる条件のため、「または」の条件には入れないようにしましょう。

まずは「Aボタンの部分を」について。
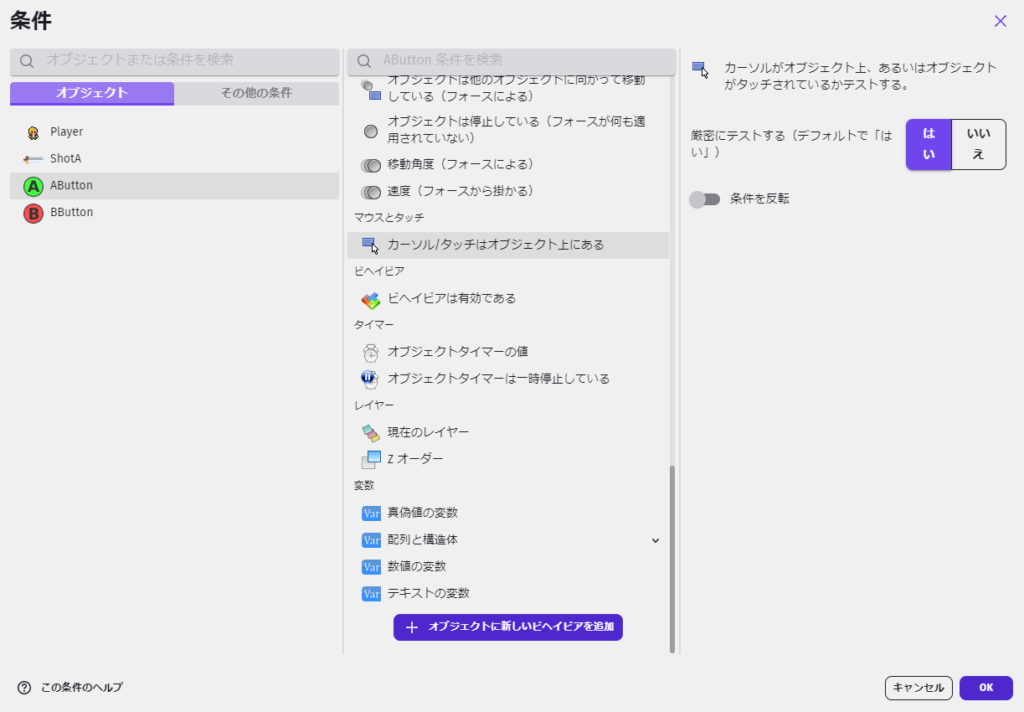
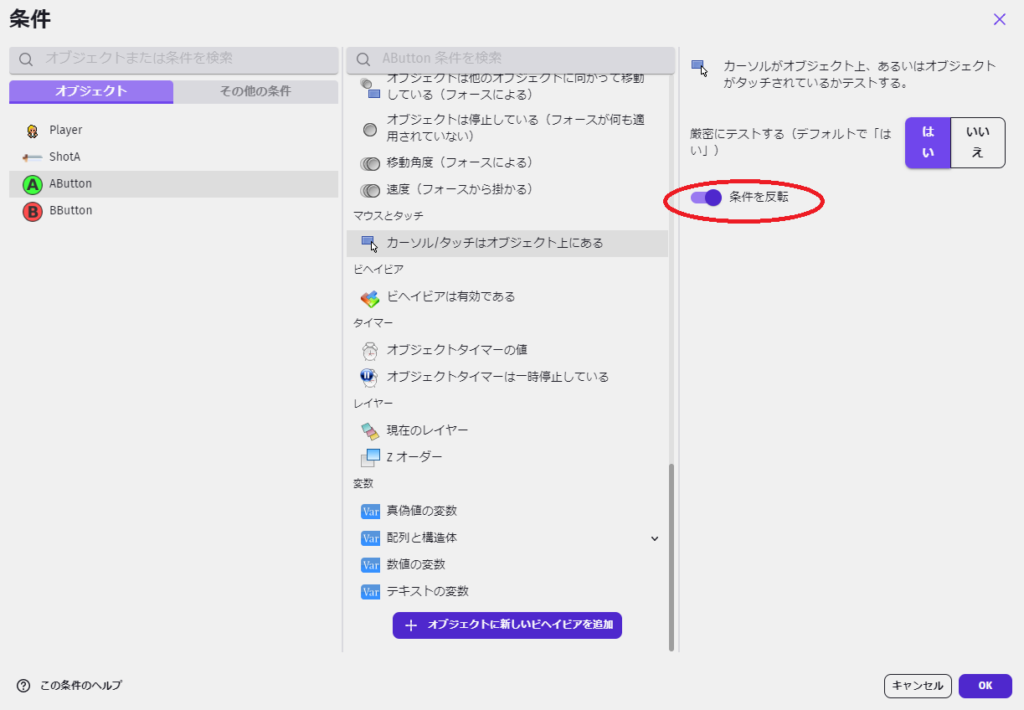
Aボタンを選択し、条件にちょうど「カーソル/タッチはオブジェクト上にある」というものがございます。コチラを使いましょう。
「厳密にテストする」はどれくらい厳密になるのかよくわかりませんが、とりあえずデフォルトの「はい」でいいんじゃないでしょうか。

そしてもうひとつの副条件を追加。
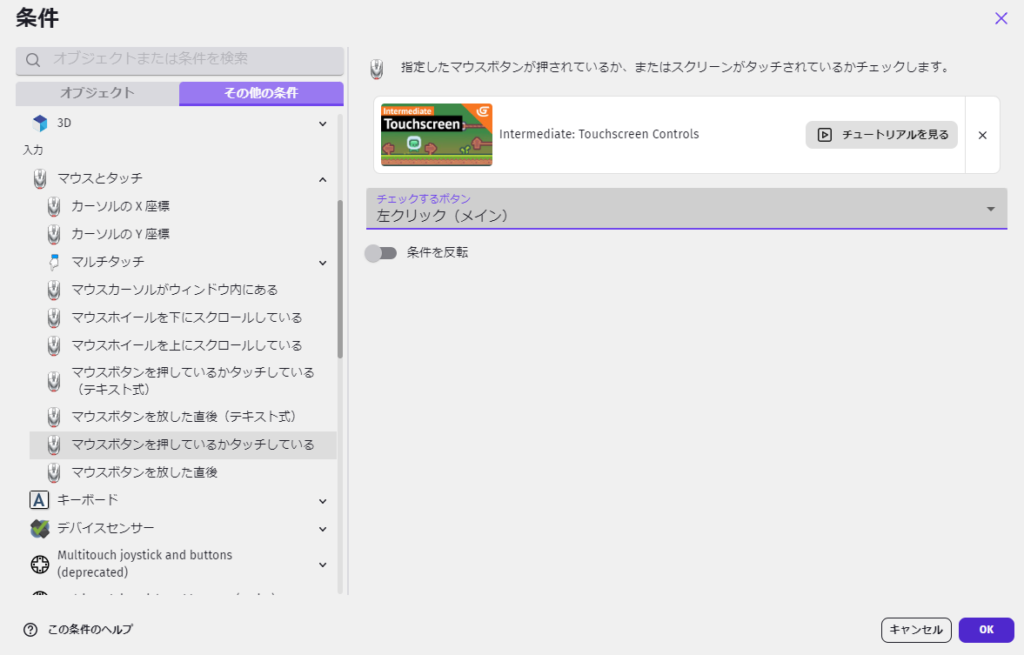
「タップしている」については前回と同様ですね。
左クリックしているときの条件を入れましょう。

こうなりますね。
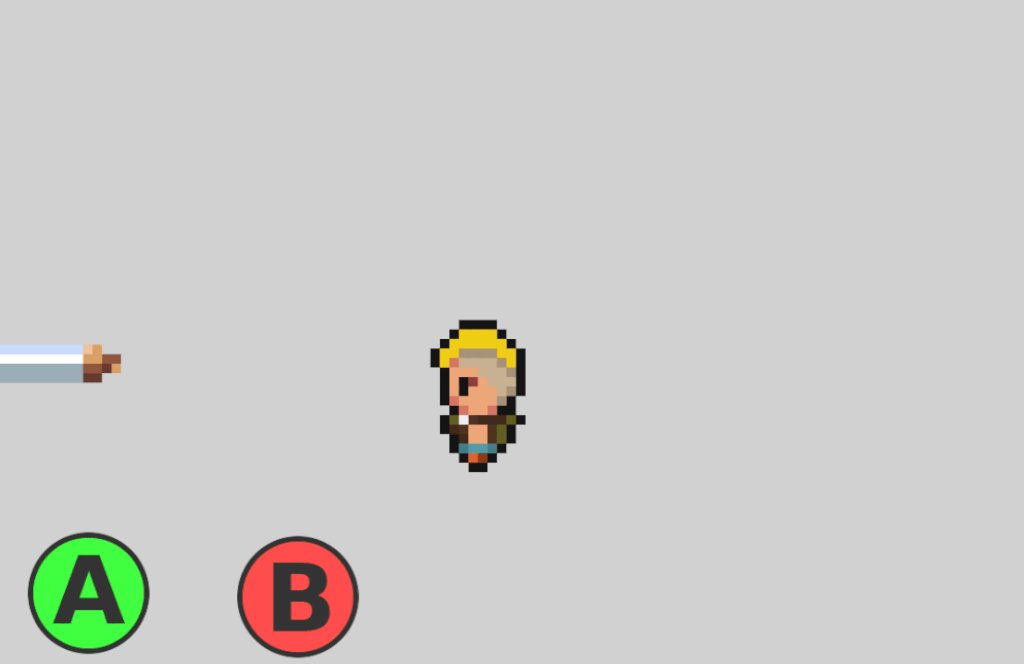
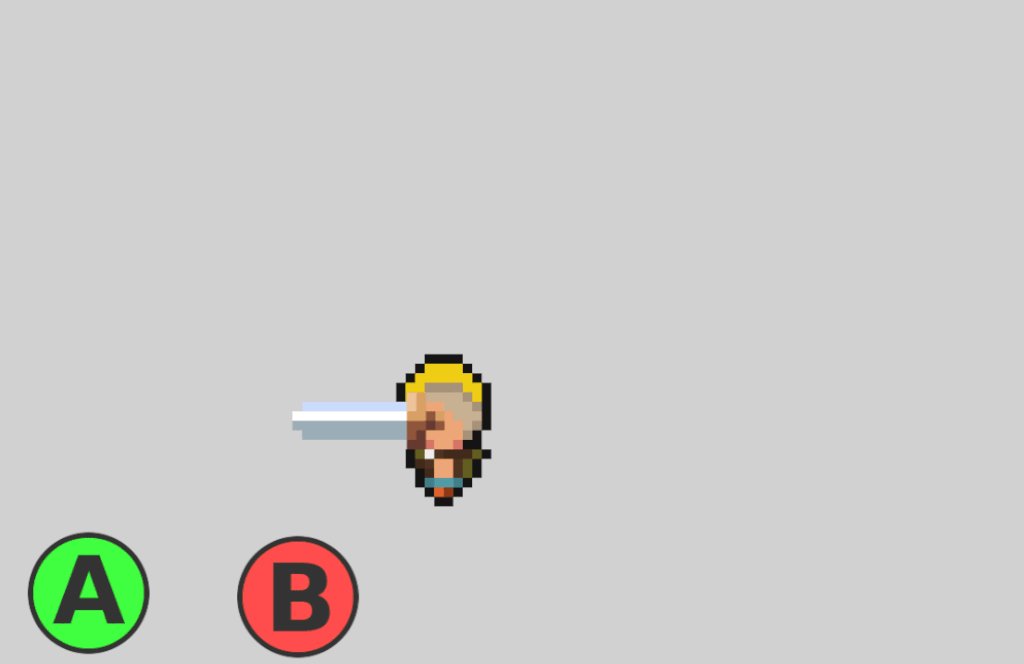
では、プレビューです。

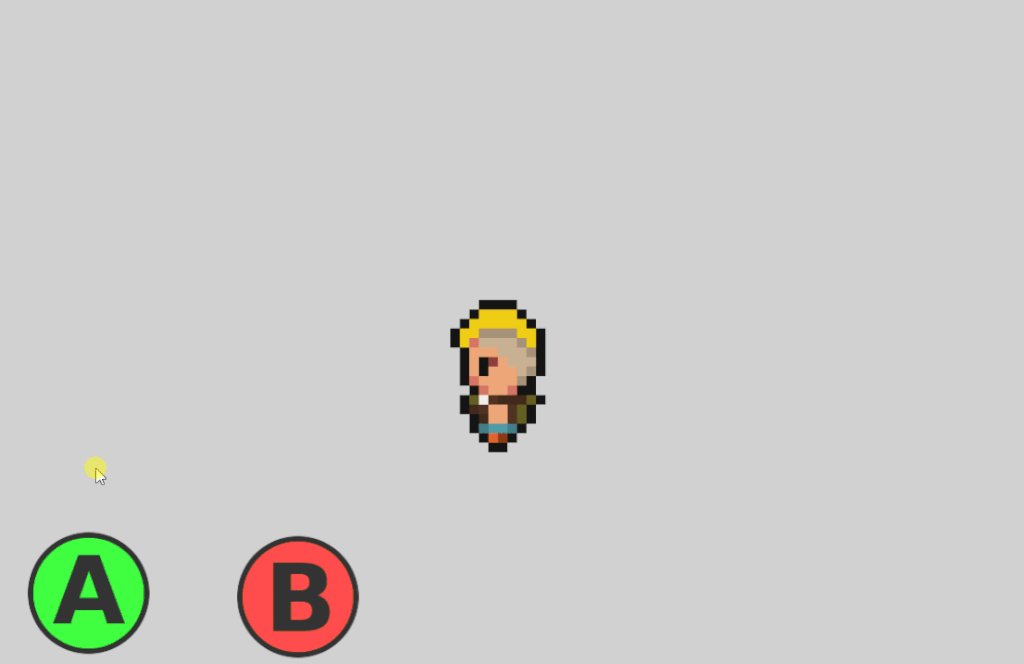
よし、ショットが出てまs
あれぇ!?
Aボタンを押してショットは出てるんですが、同時にキャラも左下に動いてしまいますね。
ボタンを押す動作をしているときはキャラは動かないようにしたいところです。
これを解決するには、移動のイベントに少し条件をプラスしてあげる必要がございますな。

四方向すべてに条件をつけていっても良いのですが手間がかかるので、少しラクをする方法を。
まず新しいイベントを作成します。
そしてそれを一番上に持っていき、このイベントに作成済みの移動するイベントを4つともくっつけてしまいましょう。
何してんのか?と言いますと、イベントの親子関係を作っております。
上にあるイベントは「親イベント」になり、その下にぶら下げたイベントは「子イベント」になります。
そして「子イベント」は「親イベント」が条件を満たさない限り動きません。
つまり、今回の場合ですと「親イベント」に「ボタンの上以外のところで」という条件をつけてやると、「ボタンの上で」の操作は全て「子イベント」が反応しない。つまりキャラが動かなくなるわけです。
文章にするとなんかややこしそうですが、やってみれば意味がわかりますよ。

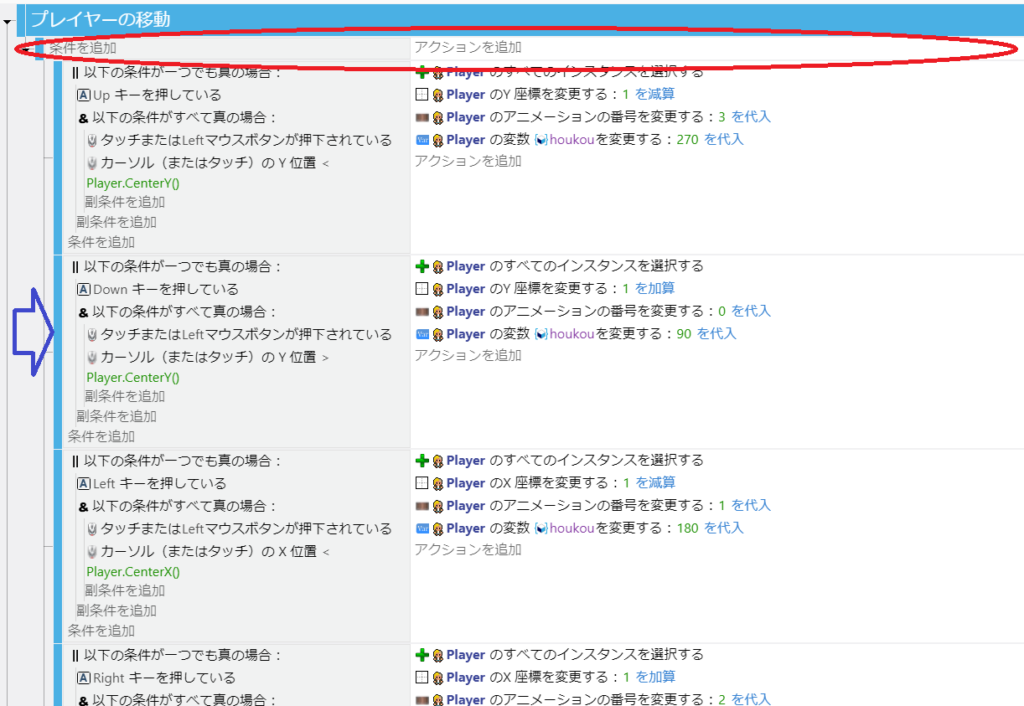
では、新しく作った「親イベント」の条件を作ります。
コチラは先程の「Aボタンの上で」という条件をコピーして持ってきます。
その上で、赤丸の部分「条件を反転」をオンにしましょう。
これがまた便利な機能で、単純に「選んだ条件「以外」のとき」は全て対象になります。
ひとつ条件を作ったら、それ以外の場合のイベントを作る時はコレで反転して作ってやると(おそらく)抜け・漏れのないプログラムが作れるでしょう。

というわけでこんな感じになりました。せっかくなので先にBボタンの分も作っておこう。
これでプレビュー。

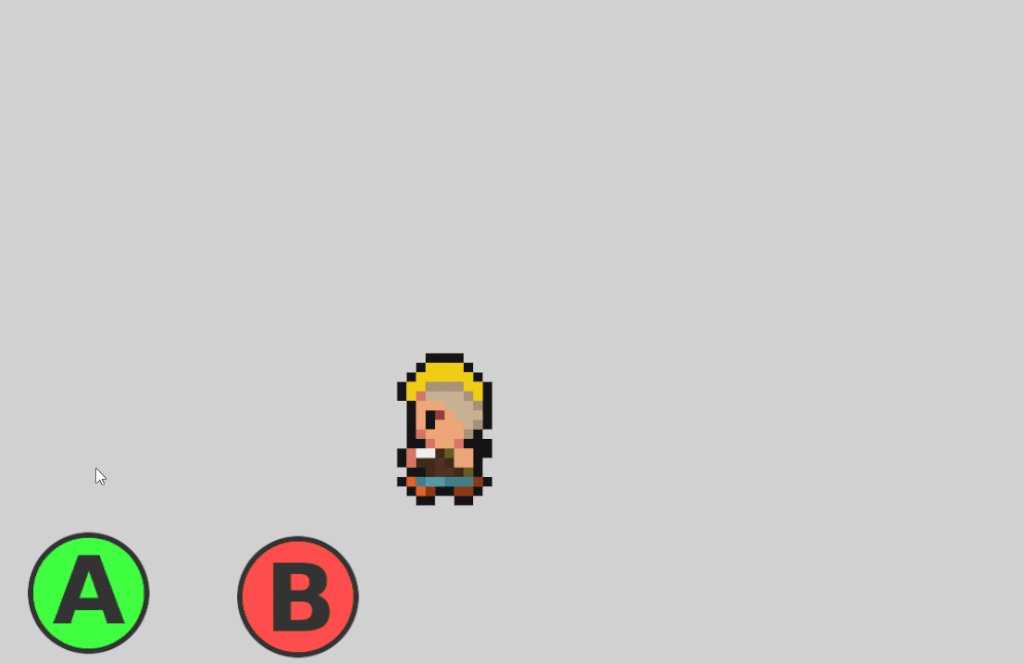
今回はわかりやすいようにマウスカーソルを表示してみました。
ちゃんとボタンを押している時は動かず、ボタンのない場所を押すと移動しています。
よいのではないでしょうか!
ショットの破壊
あとひとつ大事なお話。
これでショットはいっぱい飛ばせるようになったわけですが、実は現時点ですとこのショットは全てゲーム画面の中に残り続けています。非常にマズイです。
なぜか?
残っているショットのデータは常にゲーム側でずっと見ている必要があるから。つまり処理が続いているからです。
つまり、このままショットを出し続けているといずれゲーム側で処理ができなくなって、最悪フリーズします。
というわけで、このヤバイ状態は何とかしておく必要がございます。
一番シンプルなのがショットを適当なタイミングで削除すること。このイベントだけは忘れずに作っておきましょう。
わかりやすいのが先の「タイマー」を使って、時間経過で削除されるという方法かなと。

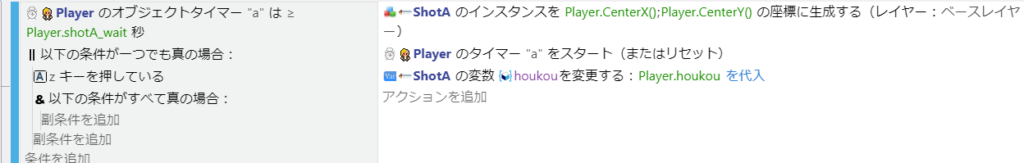
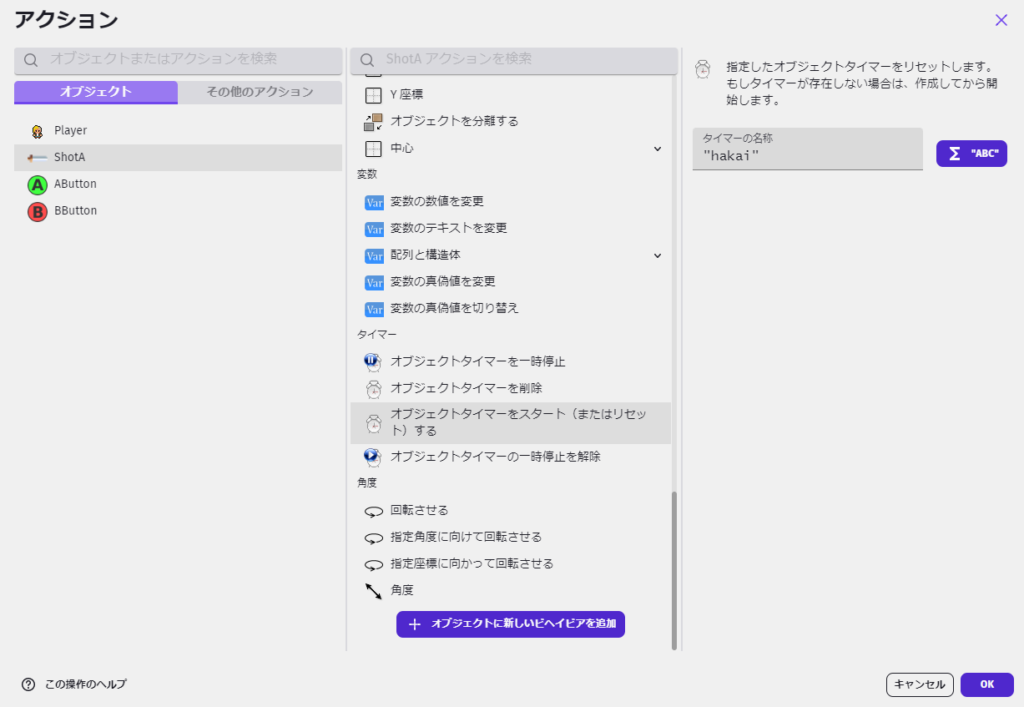
コチラもショットごとにタイマーをセットしてやりたいので、ShotAを生成したタイミングのアクションに追加しましょう。(ShotAのhoukouを変更するアクションの下ですね)
タイマーは前と同様に、ShotAに対して付けます。今回は「hakai」という名前のタイマーにしました。

そしてShotAのオブジェクト変数に削除される時間を作成しておきましょう。
変数「hakai」を作り、とりあえず「0.4」にしてみます。

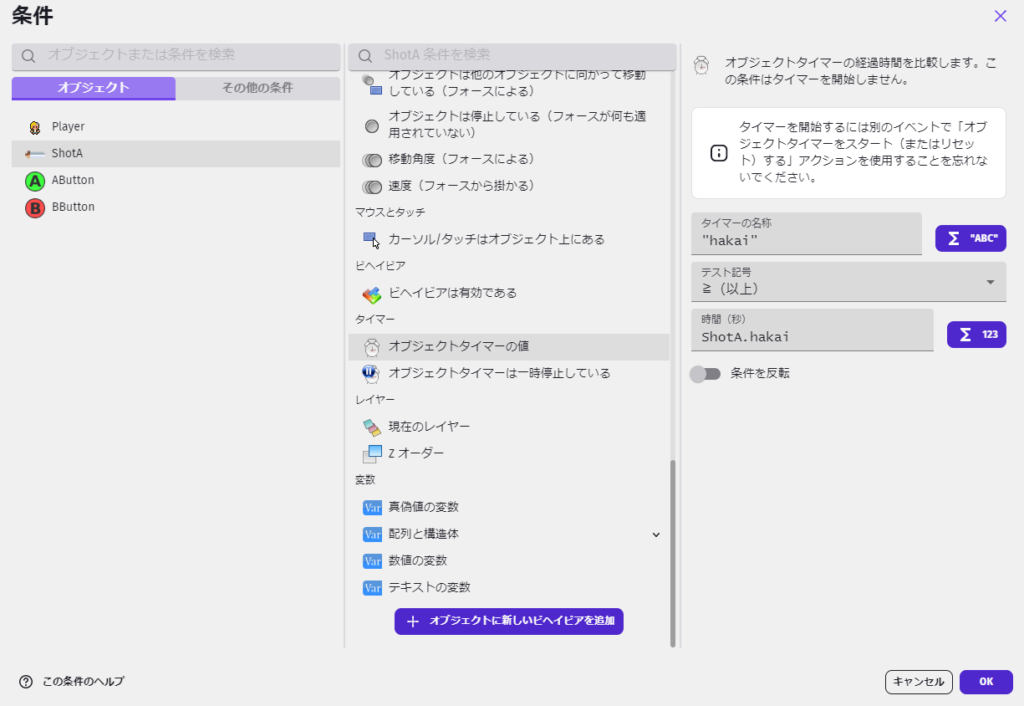
そしてショットのイベントグループに新しいイベントを作りましょう。
コチラの条件に「「hakai」のタイマーがShotAの変数「hakai」の数値以上になったとき」を入れてやります。

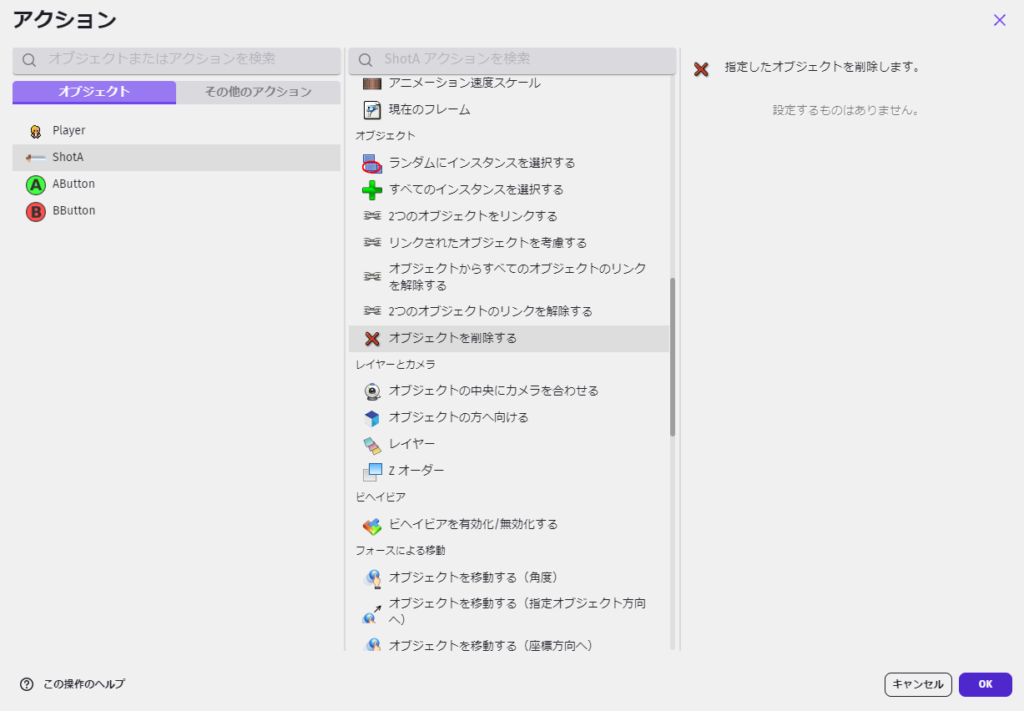
アクションの方はそのまんま「オブジェクトを削除する」というものがございますので、これだけ付けてあげればOKです。

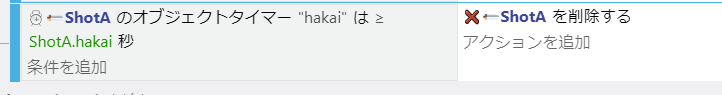
こういうイベントが追加できましたね。
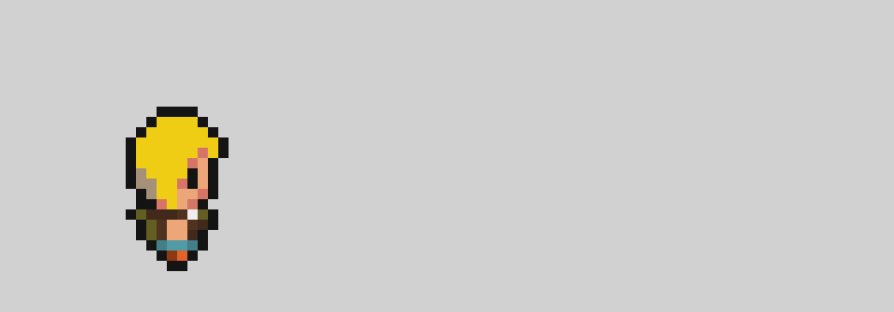
これでまたプレビュー。

これで途中でShotAが削除されるようになりました!
わかりやすくするために今回は短めにしていますが、もちろん変数hakaiの数値をもう少し多くして画面の端まで届くように設定してもよいですね。
いずれにしてもどこかで削除されるように設定しておきましょう!
今回は発射のたびにショットを生成するという方法をお話ししました。
ただ、聞く所によるとオブジェクトを生成するというイベント自体の処理がちょっと重い(容量を消費する)らしいんですね。
(ワタシの作ったゲームは全てショットを生成するようにして作りましたが特に影響はないので、バリバリ消費しているわけではないようです)
そこが気になる場合、ショットを事前にセットしておく方法もあります。
①最初に画面に映る分のショットだけを画面外(ゲームに影響しないところ)に置いておく。
②ショットを発射したときにそれをプレイヤーのところに移動させる。
③ショットが消える時間になったらまた画面外に移動する。
以後②③の繰り返し。という方法です。
自分でも使ったことはないのですが、方法のひとつとしてお伝えしますね。
まとめ
・「条件の反転」はかなり便利!
・いらないオブジェクトはしっかり削除していこう!
これでショットAが無事に完成しました!
おお、これまでの苦労が走馬灯のように駆け巡る……!!と涙がちょちょぎれそうになりますが、そういえばショットはもう一つ作りたいということを忘れておりました。
次回はこの勢いでショットBも作成していきましょう。要領は今回と同じですが、少し動きなどに変化をつけてみたいなと思います。
次記事→「GDevelopで簡単なゲームを作ろう・7 ~ショットの作成(4・ショットBを作成)~」
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント