こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ってみる企画。
前回「GDevelopで簡単なゲームを作ろう・4 ~ショットの作成(1・真っ直ぐ飛ぶショット)~」では、シューティングゲームでとても大切な攻撃手段、ショットの作成をしました。
キーボードのキーを押してショットが出るようにはなりましたが、いろいろと問題点が出てきましたので、それらの改善をしていくためのお話をしてまいりますね。
※GDevelopのバージョンは5.3.192となります。
前回のあらすじ

Zキーを押すとショットが右側に飛んでいきます。
しかしながら問題が3点。
・キーを押している間中ずっとショットが出る。
・どの向きでもショットが右側にしか飛ばない。
・ショットの向きがおかしい。
では、一つずつ解決していきましょうか。
問題点の解決
キーを押している間中ずっとショットが出る。
いろいろと解決策がありますが、それなりにシューティングゲームっぽくするため、「キーを押している間中、一度ショットを発射してから少しだけ間隔を置いて次のショットを発射する」ようにしてみます。
こういう場合は「タイマー」を使うのがよいでしょう。
タイマーは文字通り、時間をカウントしてくれる便利機能です。

まず最初にタイマーを開始するイベントを用意しておきましょう。
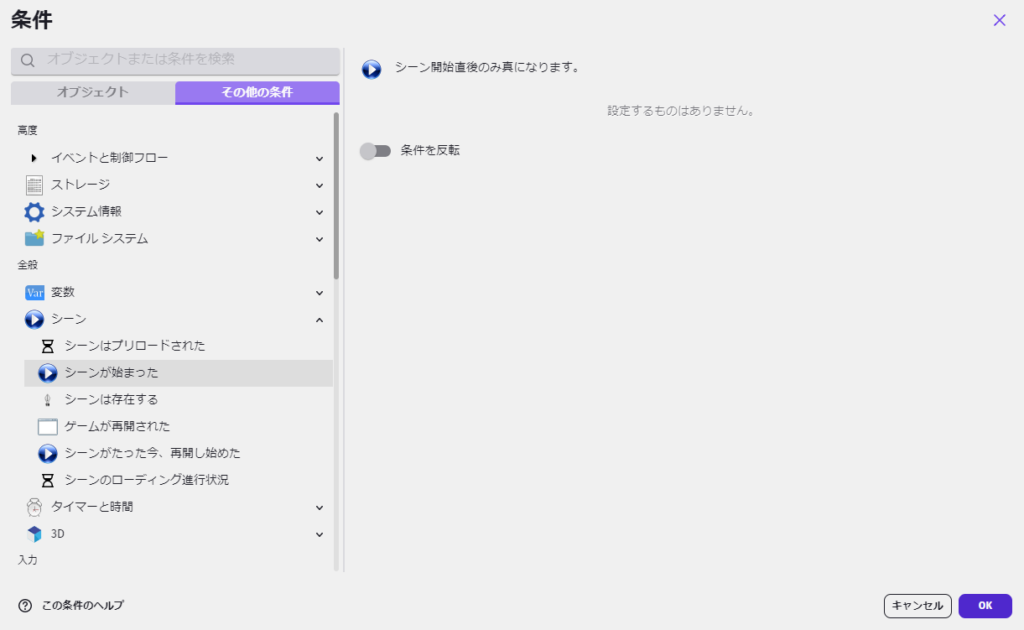
新しいイベントを作り、条件に「その他の条件」→「全般」の「シーン」に入っている「シーンが始まった」を入れます。
シーン開始時の一回だけ機能させる、結構大事な条件です。
現在はシーンは一つしかありませんので、実質ゲーム開始した直後に一回だけ使われるイベント、と見てもらえばよろしいかと。

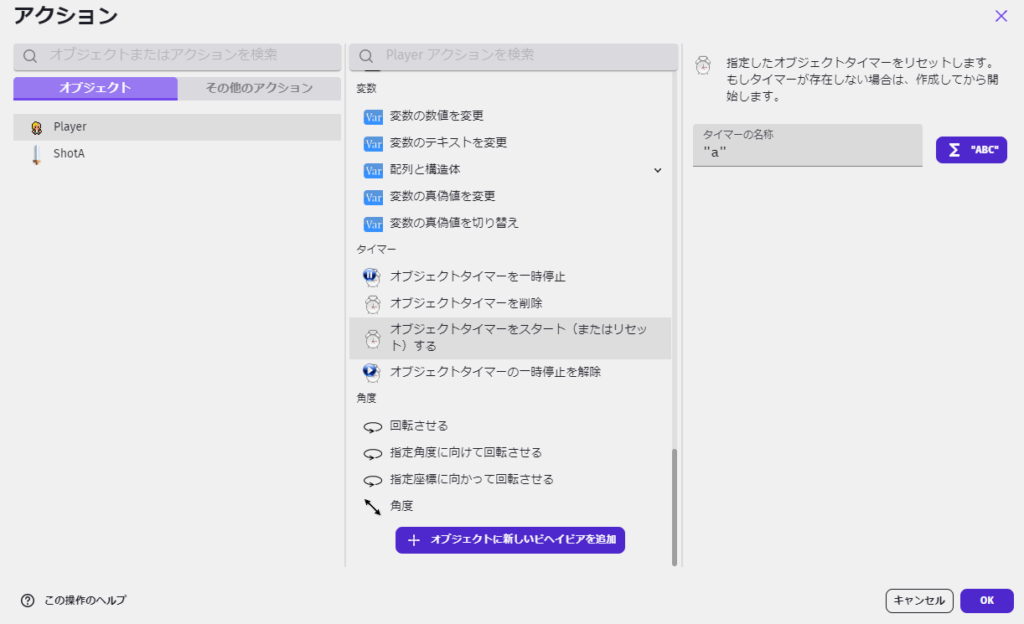
アクションはこちら。
プレイヤーキャラにタイマーをセットしますので、Playerの「オブジェクトタイマーをスタートする」から、タイマーに名前をつけます。
何でもいいのですが、わかりやすくするためにShotA用の「a」にしますね。

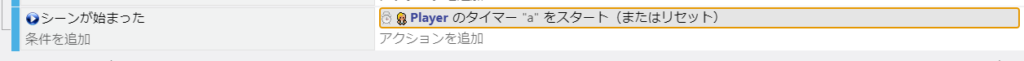
こういうイベントができましたね。
続いて、ショット部分のイベントにタイマーの設定を追加していきます。

Playerのオブジェクト変数で、「shotA_wait」という変数を作っておきます。
これがショット間の待ち時間になります。そのまま秒数に換算しましょう。
今回は「0.5」にしておきますね。1秒間に2発ショットが出る時間です。

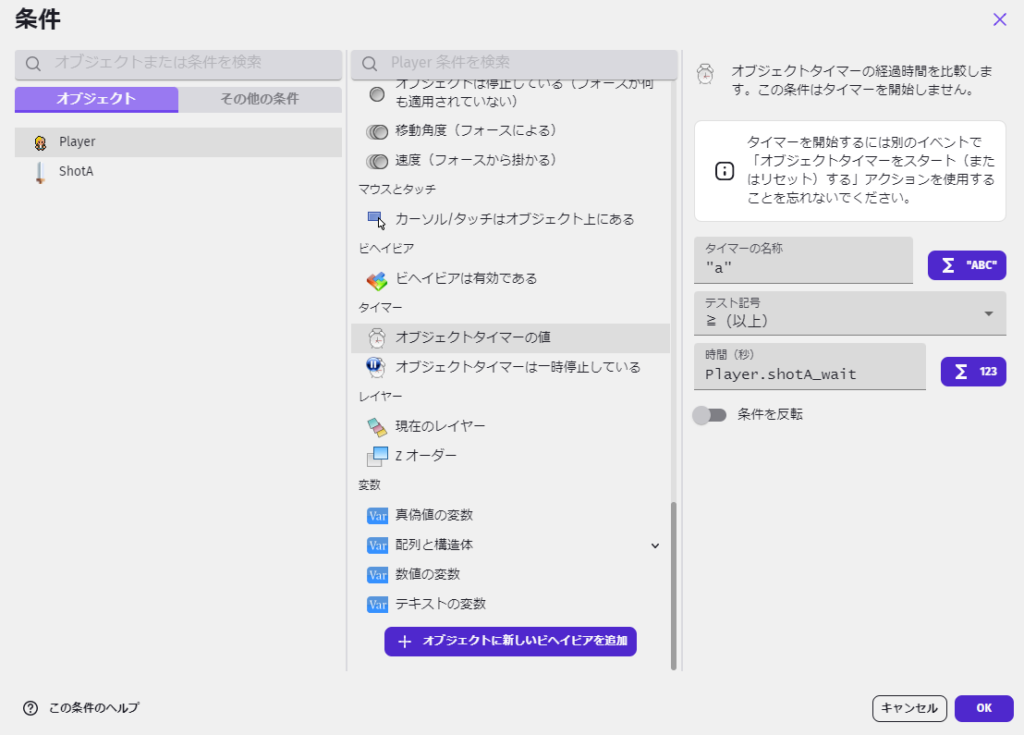
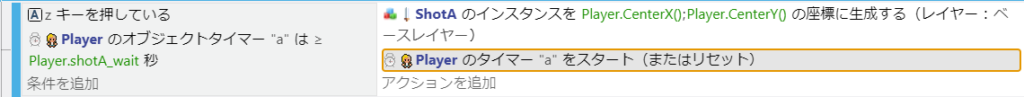
続いてショットを発射するイベントに移ります。
Playerの「オブジェクトタイマーの値」を、タイマー名をさきほど作成した「a」に、記号は「≧(以上)」、時間を「shotA_waitの変数」にしましょう。
これだけだとタイマーが0.5秒以上ある場合なら変わらずずっとショットが出てしまうので、アクションに「タイマーのリセット」が必要です。
「シーンが始まった」のアクションで使用した「タイマーをスタート」というアクションがリセットも兼ねますので、コチラのアクションをコピーして貼り付けておきましょう。

こうなりました。
これでプレビューしましょう。

なかなかいい感じですね。
Zキーを押している間、少し間隔を置いてショットが出ています。
余談ながら、「変数をタイマーとして使う」という方法もあります。
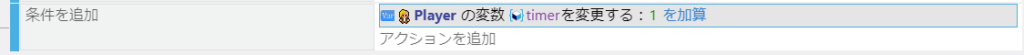
タイマー用の変数(最初の値は0)を用意し、イベントでこの変数の数値に「1」を「+(足す)」をし続けます。

こうすると、「この変数が60になると1秒」としてカウントできるようになります。
(GDevelopが60fpsで動いているから、という話だと思われますが、あまり深く気にしないでください。)

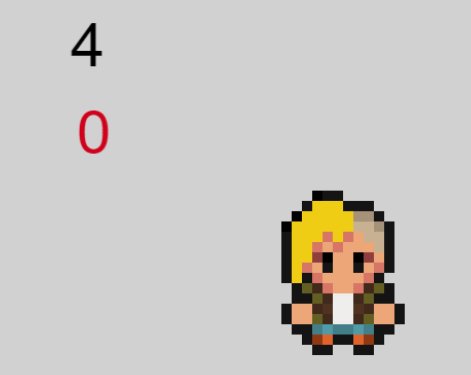
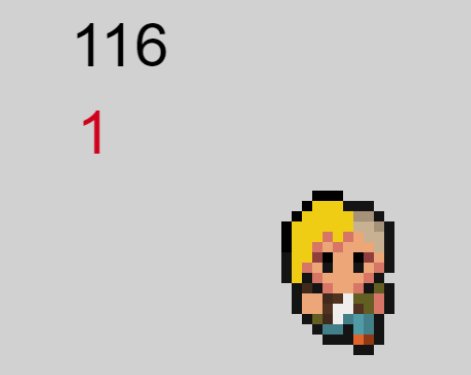
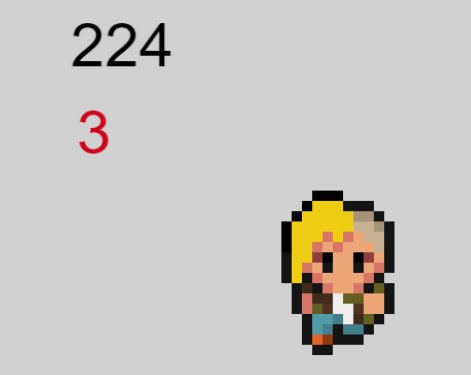
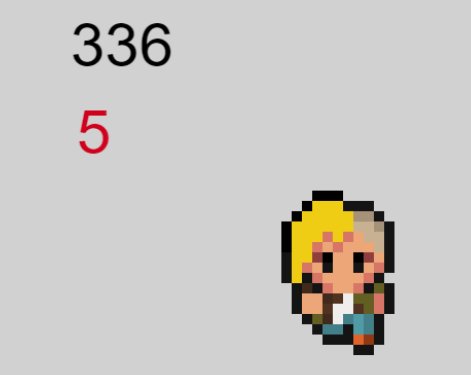
↑検証用動画。
黒字は先の変数、赤字は今回使用しているタイマー”a”の数値をテキストで表示しています。タイマー”a”はシーンの開始時にスタートするので、この場合は「開始から何秒経ったか」をカウントしています。
黒字が60になったら赤字が1(秒)、黒字が120になったら赤字が2(秒)……となっていることがわかるかなと。
これはワタシがCF2.5を使用しているときに学んだ術で、CF2.5には純粋なタイマー機能がないんですね。
ですので苦肉の策として記憶しております。
個人的にはこのために変数増やすのはよろしくないなと思っている……のですが。

公式が「高度な話題」としてコレを紹介しておりました。
知らぬ間に高度な技術を習得させられていたようです。マジかぁ。
どの向きでもショットが右側にしか飛ばない
ShotAを生成したとき、速さと角度の指定をしております。
今回の場合は角度にShotAの変数(houkou)を指定していますね。コレをいい具合に変更してやれば飛ぶ方向も変化します。

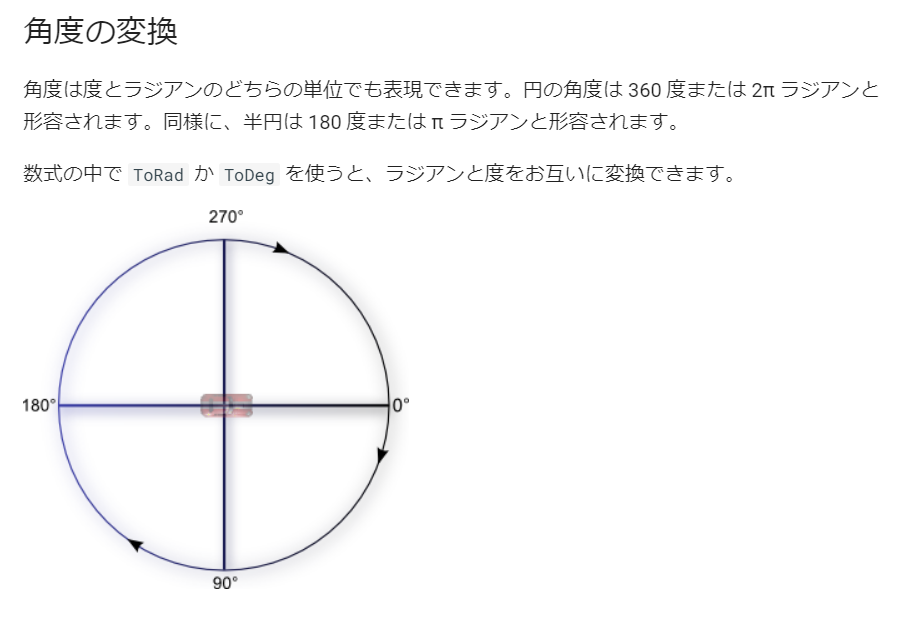
GDevelop公式にて、角度の図が公開されています。(ラジアンが云々というのはとりあえず置いておいてください)
この図によると最初にhoukouに入れた値「0」は右方向に当たります。そのためずっと右に飛んでいたワケですね。
で、良いやり方かはわかりませんが、ワタシはこうやって対応しました。

Playerのオブジェクト変数を追加して、コチラにも「houkou」という変数を作ります。
一番最初はプレイヤーは下を向いているので、それに合わせて値を「90」にしています。(先のGDevelopの図を参照ください)


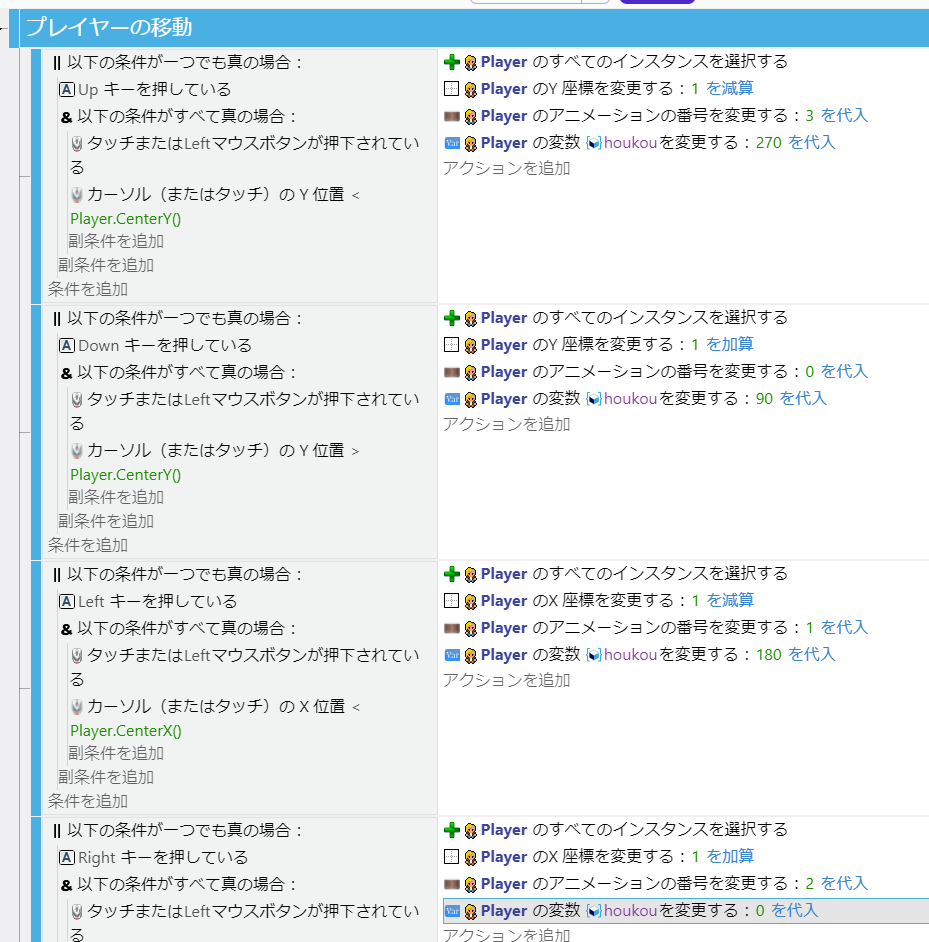
んで、「プレイヤーの移動」イベントにて、4方向すべてにこのPlayerの変数を変更するアクションを追加します。
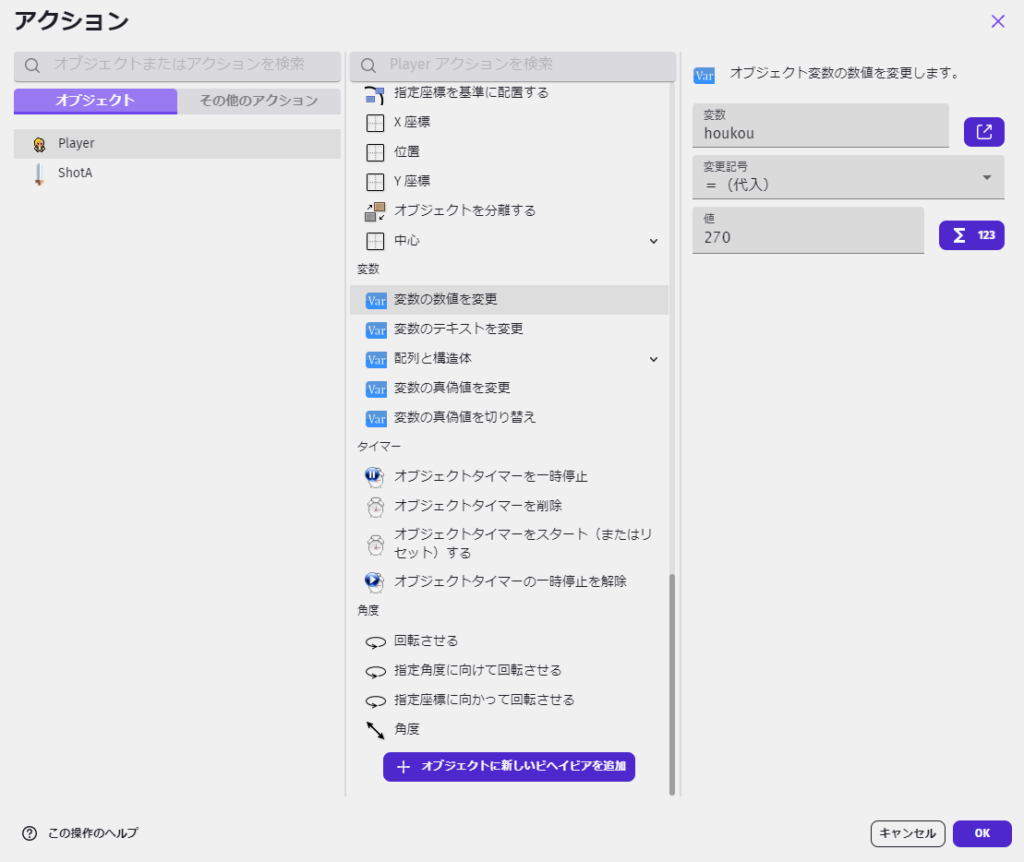
Playerを選択し、アクションの中に「変数の数値を変更」がございますので、変数を「houkou」、記号は「=(代入)」、そして対応した値を入れます。
コチラもまた先の図を見ながら、上移動のときは「270」、下移動のときは「90」、左移動のときは「180」、右移動のときは「0」、になりますね。

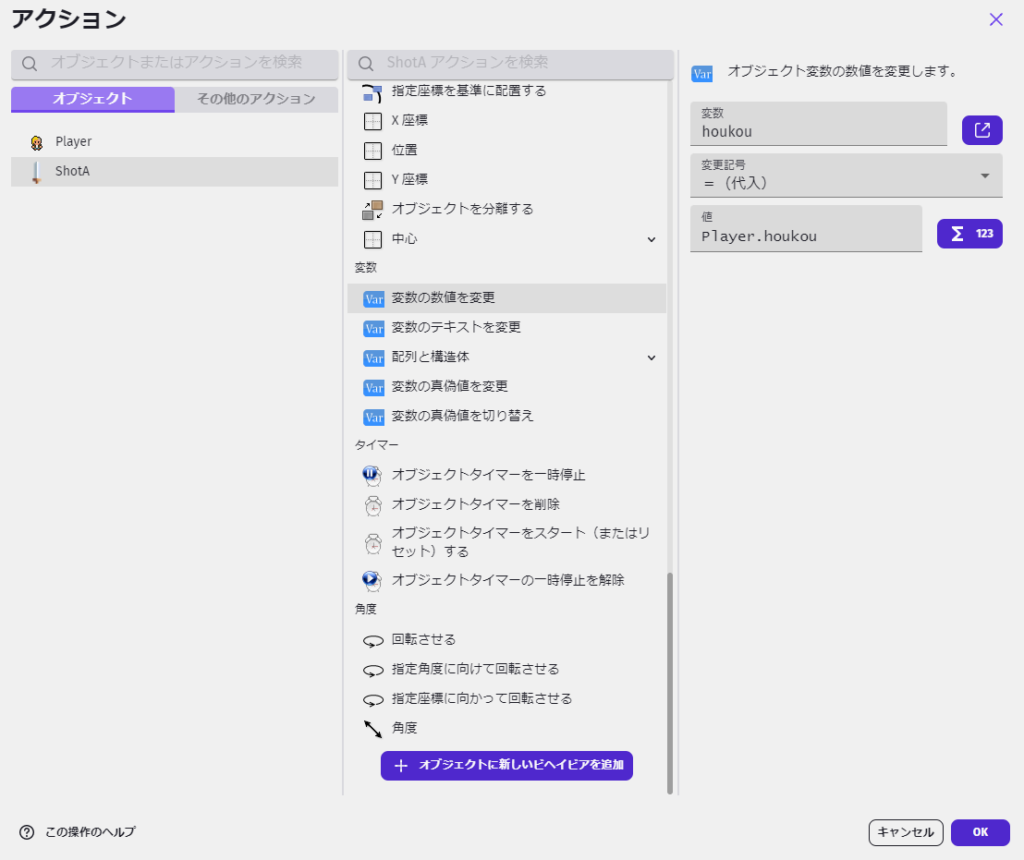
そしてShotAを生成した瞬間に、この「Playerのhoukou」を「ShotAのhoukou」に代入してやります。
難しい話ではありません。
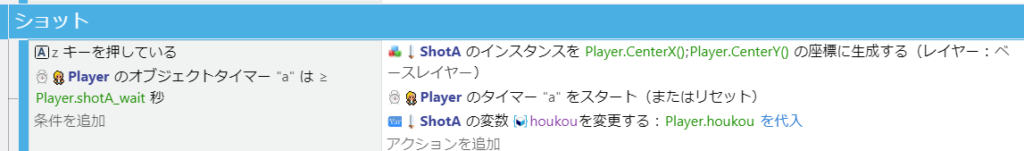
ショットを生成するイベントに、ShotAの変数「houkou」に「Player.houkou」を「=(代入)」するアクションを追加するだけです。

ショットのイベントがこうなればOK。
ではプレビューです。

コチラもこれでよさそうですね。
ちなみに、ShotAを生成したイベントと一緒のタイミングで変数を変更するイベントを書いていますよね。
こうした場合は生成したオブジェクトのみにこのイベントが適用される仕様のようです。そのため既に発射済みのショットが途中で向きを変えることはございません。
途中で曲げられるショットというのも作れますが、少々込み入った話になりますのでまたの機会に。
ショットの向きがおかしい
最後にこの問題。
コチラに関してはイベントでスプライトを回転させることで対応してみましょう。
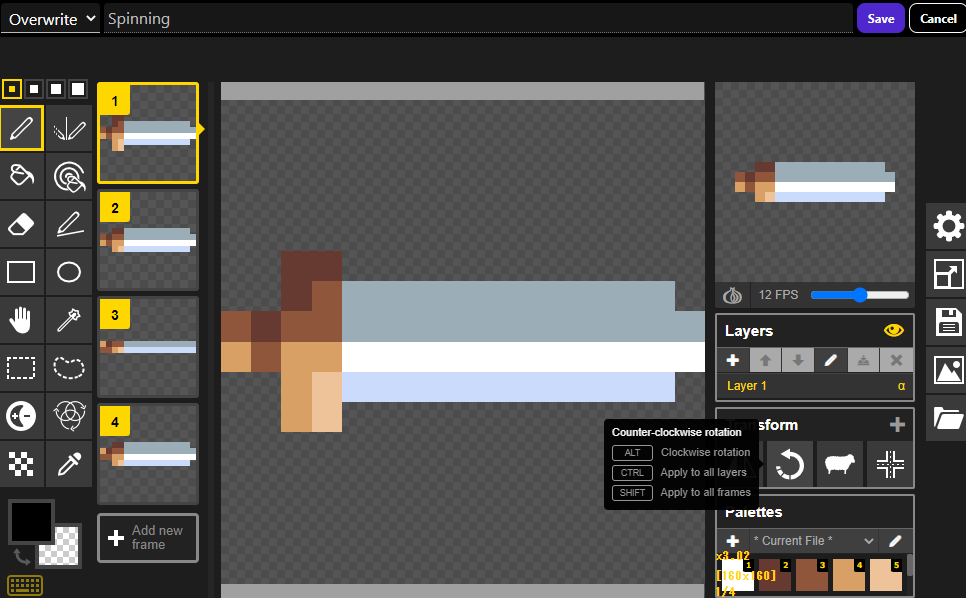
まず最初にShotAの編集画面を開き、「Piskelで編集」を押します。

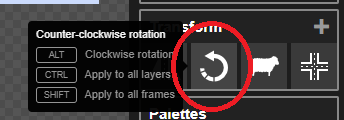
Piskel画面の右側にある「Transform」という項目の中に、グルっと回る矢印のアイコンがございますね。
コイツが回転ボタンになっています。
今回は全てのフレームを回転させる必要がありますので、Shiftキーを押しながら絵を回転させましょう。
回転させて全てのショットが右を向くようにします。(0度の状態=右を開始地点としたいため)

こうなったらOKです。
「Save」して画面を戻しましょう。
続いてイベント編集画面に行きます。
ショットが画面上にある限りずっと向きを変えていてほしいので、今回のアクションは「ショットが移動するイベント(条件になにも書いていないイベント)」の下に追加しましょう。

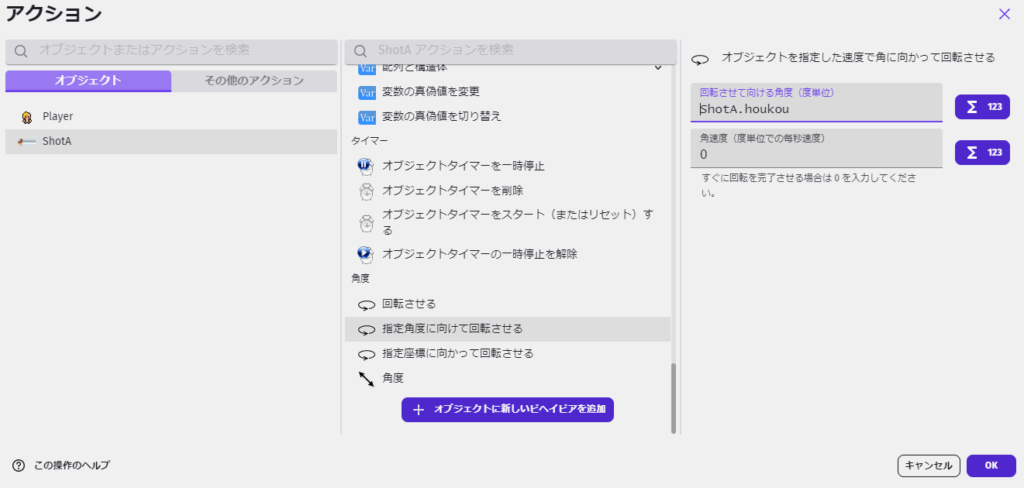
ShotAの「指定角度に向けて回転させる」を選択。
「回転させて向ける角度」に「ShotA.houkou(自分の変数ですね)」を入れます。
角速度は回転させる速度となります。下に書いてあるように、すぐに回転を完了させたいので今回は「0」にします。

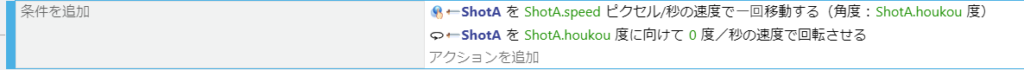
こうなりました。
ではプレビューしましょう。

向きが変わりました!
とりあえずここまでやればショットの体をなせているのではないでしょうか。
少しずつゲームっぽさを上げていきましょう!
では次にスマホ用にタップでの操作を追加……といきたいところですが、今回もそれなりにお話をしておりますからね。
次回のお話でショット完結編といたしましょう。
まとめ
・問題点を分解して、一つ一つ解決していこう!
・便利機能のタイマーでイベントの時間を管理しよう!
・GDevelop特有の角度の指定に気をつけよう!
今回でショットらしいショットを発射できるようになりました。
今後も何か機能を実装するごとに不具合が出てくると思われますが、「最終的にどこがどうなったらいいのか?」を明確にし、「そのためにはまずどこをどう直していくべきか?」を細かく分けて見ていくとよいでしょう。
ルロイ修道士の「困難は分割せよ」の教えがプログラミングでも活きるわけです。
ありがとうルロイ!!
次記事→GDevelopで簡単なゲームを作ろう・6 ~ショットの作成(3・スマホ用にショットボタンの作成)~
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント