こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ってみる企画。
前回「GDevelopで簡単なゲームを作ろう・3 ~キャラクターの移動~」では、キーボードとタップ操作それぞれでキャラを動かせるようにしました。
GDevelopにおける座標の話やアニメーション設定の仕方なども話しましたね。
今回はショットについてのお話をしていきたいなと。
作るのはシューティングゲームですから弾をひゅんひゅん撃てないと何も面白くないわけです。
前回はボリューム過多になった分、基本的なことはだいたい語れましたので、今回からはそのあたりは省いてスピーディに進めたいなと。タイパやぞタイパ!!
※GDevelopのバージョンがアップして、バージョン5.3.192の記事となります。
フロリアンは割と頻繁にアップデートを入れてくるので、今後もたぶんバージョンが進んでいくと思います。
ショットの作成
まずはショットの元になるスプライトを準備しましょう。
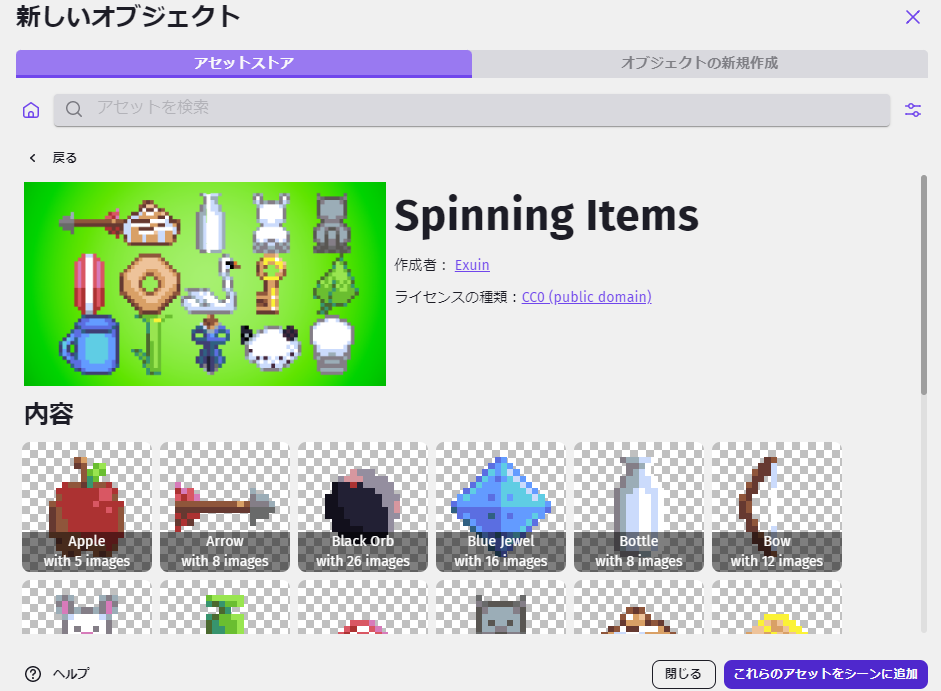
今回もアセットストアから無料のアセットを拝借します。


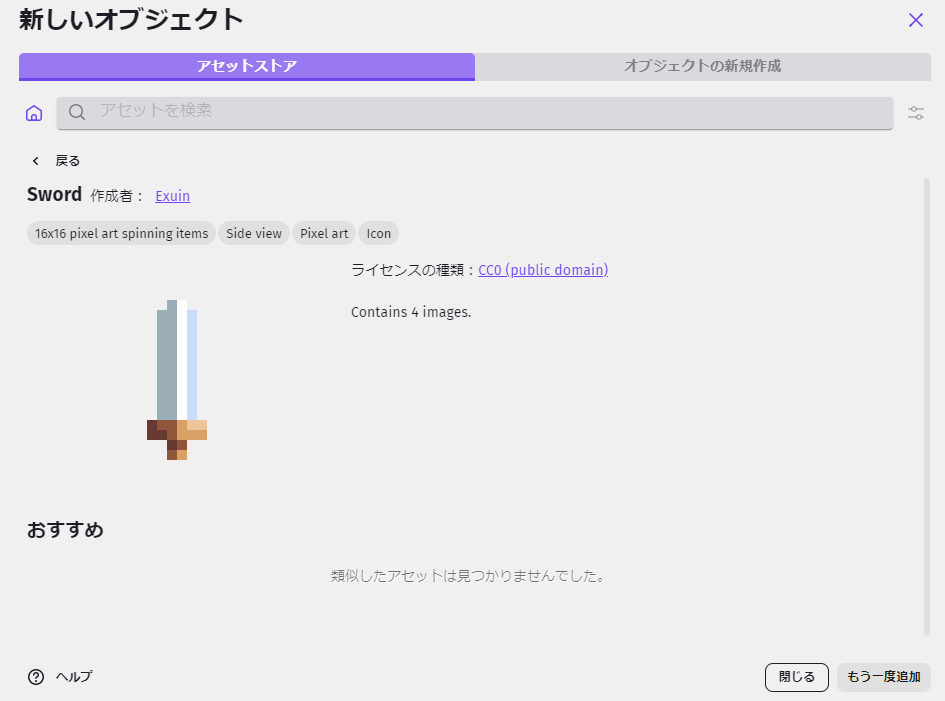
今回は「Spinning items」が提供してくれている「Sword」を使ってみましょう。
(アセットストアには武器などのアイコンも多くあって非常にありがたいのですが、ほとんどの物がナナメ向きに書いてあるので、こういう真っ直ぐに描いてあるアイテムは貴重ですな…)
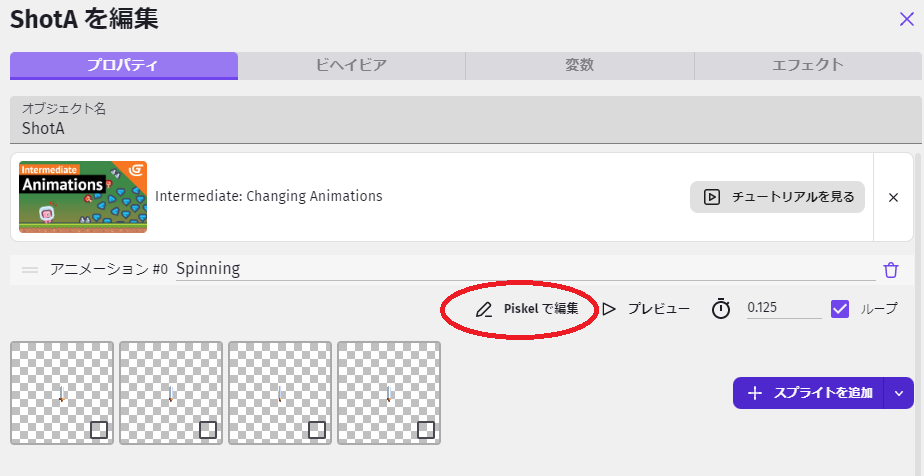
シーンに追加できたら、わかりやすいように名前を「ShotA」としておきます。今回は2種類のショットを作る予定です。
このアセットもキャラクター同様サイズが小さいです。
今回はPiskelを使ってイラストのサイズを変更してみましょうか。

まずはスプライトの編集画面を開き、「Piskelで編集」を選択。


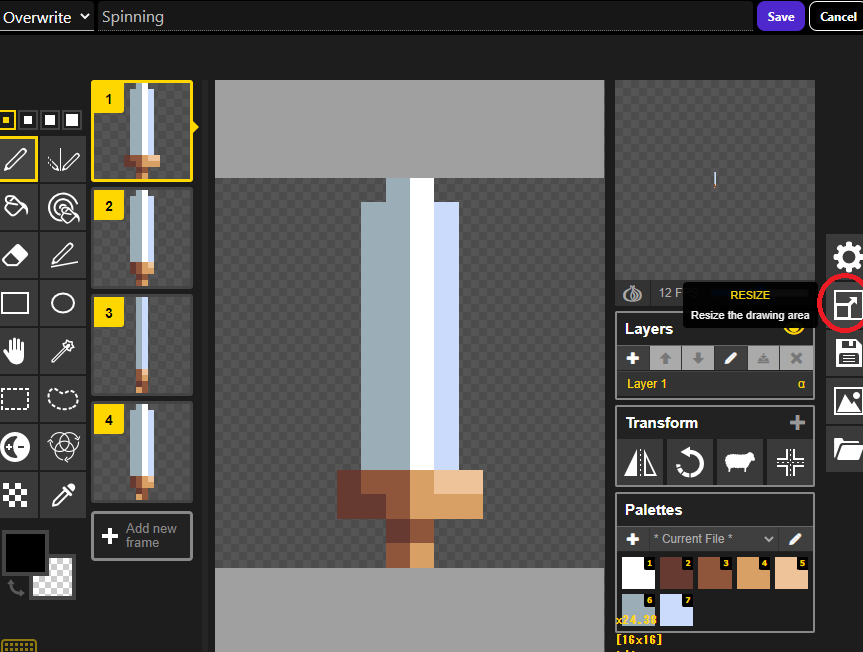
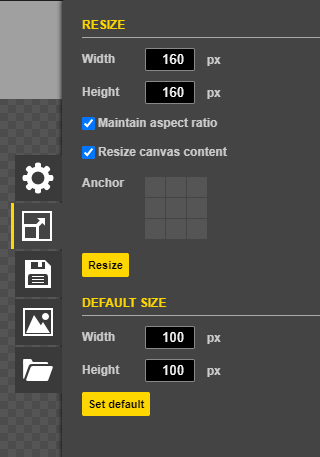
画面右側、上から2番目のアイコンがリサイズです。
これを選び、下にある項目2つにチェックを入れてから、Width(幅)とHeight(高さ)を10倍の160にしました。
これで「Resize」を押すとサイズが拡大します。Saveして戻りましょう。
(「Maintain aspect ratio」はアスペクト比を維持するかどうか。つまり「同じ比率で拡大しますか?」という項目です。ここにチェックを入れると、WidthとHeightどちらかの数字を変更するともう一方も自動的に変更されます。
「Resize canvas content」はキャンバスに合わせて絵を拡大するかどうか。今回の場合、チェックを入れないとキャンバスだけが拡大してイラストは小さいままになります。)
あともうひとつ。
このショット画像の原点の位置を変更しておきたいと思います。

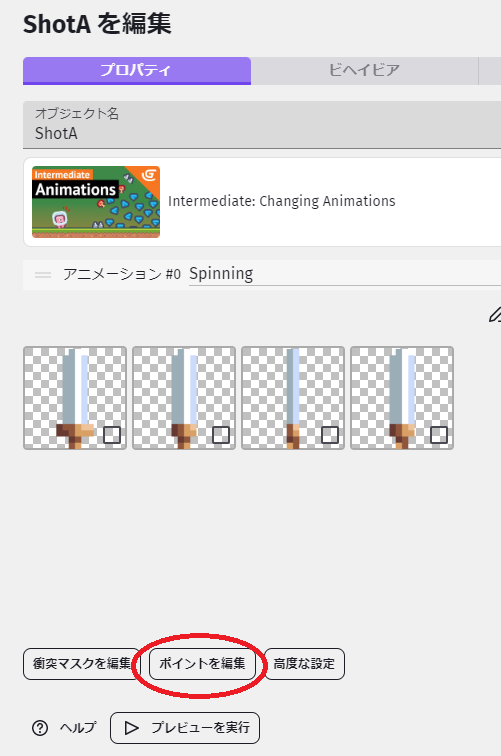
スプライトの編集画面にて、「ポイントを編集」をクリックしてください。

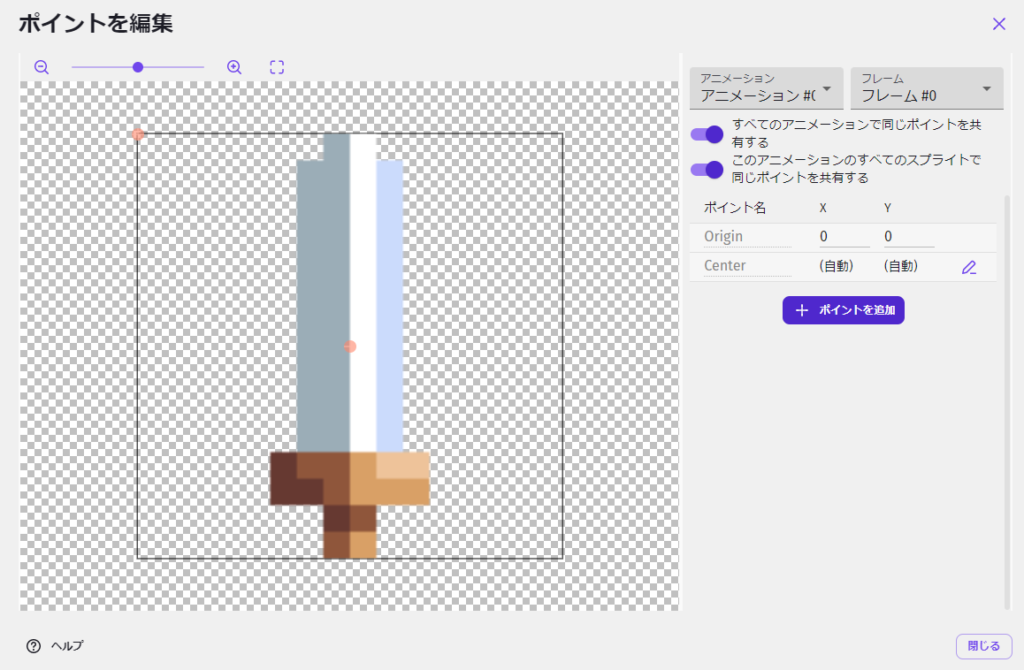
このようなウインドウが出てきます。
今回変更したいのは、右側に見えるポイント名「Origin」という場所です。
このOriginというのが先程申した「位置の原点」となります。
Originの位置は最初は画像の左上、X・Yともに0の位置にございます。
このあとショットを生成することになるのですが、Originの位置を中心にして生成を行うため、このままだと画像が右下にズレてしまうのですね。
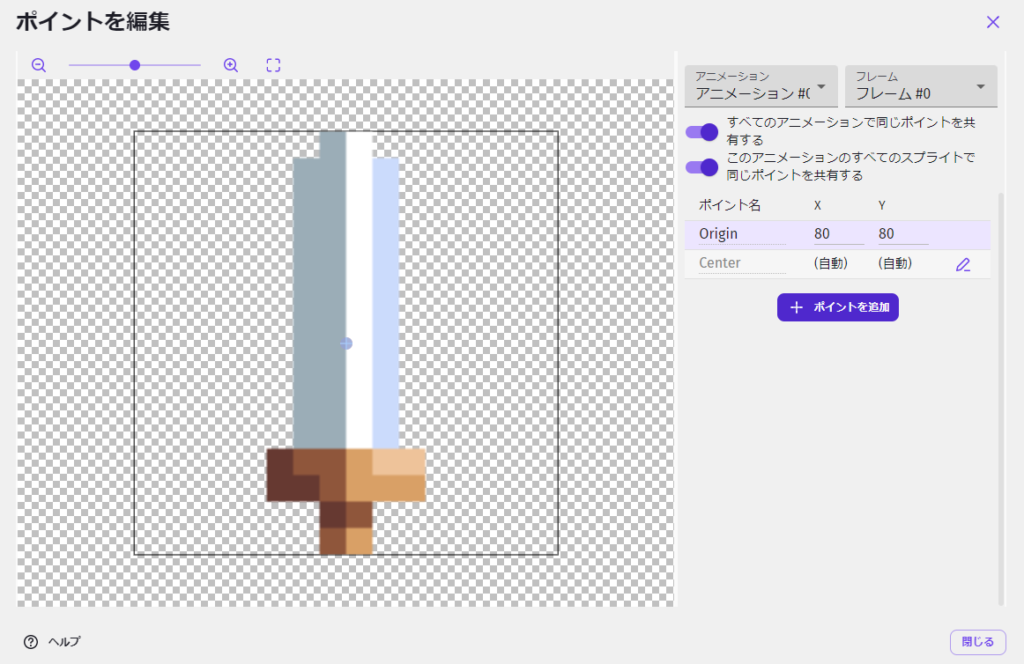
ですのでOriginの位置を画像の中心にしておきます。

OriginのXとYの数値は自分で入力できますので、それぞれ中心に来るように数値をを入力してください。
今回のワタシの例ですと、画像の幅と高さがそれぞれ160ピクセルなので80を入力します。
入力できたら右下の「閉じる」で閉じ、「適用」を押して編集画面を閉じましょう。
余談ながら、前回のタップ操作の際に使用した「Player.CenterX」という数式。
この「Center」というのがOriginの下にあるCenterの値となります。
コチラはスプライト作成時点で自動で画像の中心に来るようになっておりますので、何も変更しなくてもCenterで指定すると画像の中心になるようになっています。
これで前準備は完了です。
では、まずはコイツを発射できるようにしていきましょう。
今回もキーボード・スマホ両対応でやっていきますが、ひとまずキーボード操作から解説してまいりますね。
キーボードでショットを発射
続きまして、イベント作成画面に移動します。

前回作ったプレイヤー移動のイベントの下に、ショット用のイベントグループを作成。
今回はここにイベントをどんどんくっつけていきます。
キーボードの方はとりあえず、「Zキーを押したらShotAを発射する」ことにしましょうか。
というわけで条件は「Zキーを押している」ですね。

続きましてアクション。
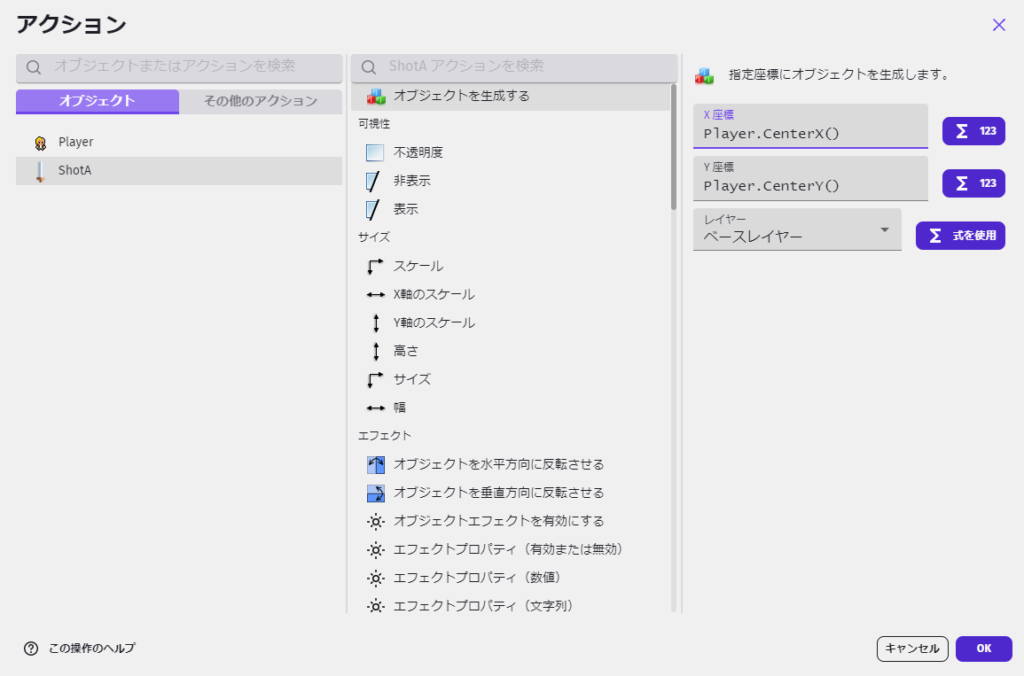
ShotAを画面上に出したいので、今回はShotAの「オブジェクトを生成する」を選択します。
プレイヤーキャラの位置からショットを出しますので、指定座標をプレイヤーのCenterの位置から出すように指示しましょう。

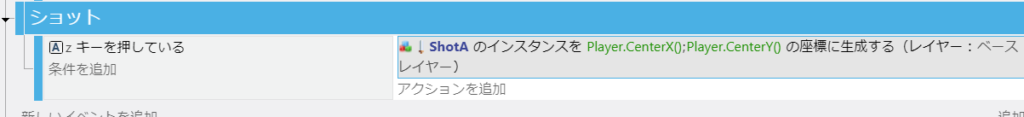
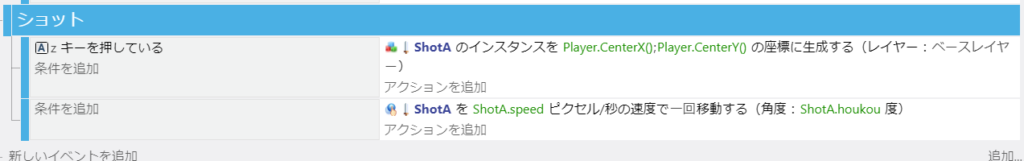
こういうイベントが組めました。
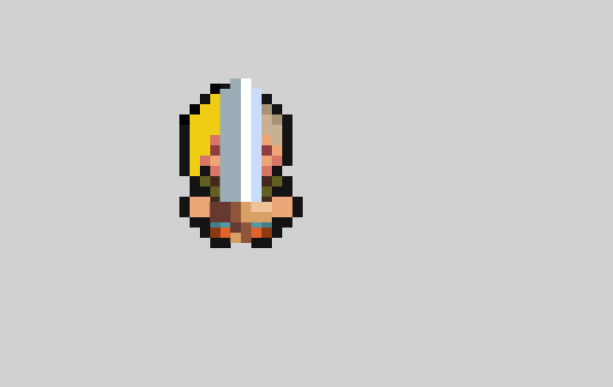
それではプレビューで確かめてみましょう。

ショットが出ました!
が、単にキャラの上に出てくるだけで飛んでいきません。このショットを飛ばす必要がございますね。
ShotAはキャラの向いている方向に真っ直ぐ飛んでいくシンプルなショットにしましょう。
作り方はいろいろありますが、とりあえずワタシが使っている方法をお話しすることにしますね。
変数を使おう
ここからは新たな要素、「変数」を使っていきましょう。
さて、またややこしそうな単語が登場してきましたね。
しかし今回も難しい話ではないのです。逃げずにここまで進めてきたアナタなら問題ない!
変数はよく「数字や文字などを入れられる箱」として解説されております。
誤解を招く言い方かもしれませんが、要は「パラメーター」なのです。
ドラクエなどのRPGには、キャラごとに「ちから」や「かしこさ」などのパラメーターがありますね。アレみたいなもんだと考えてください。
ショットの話に戻りましょう。
今回のショットの場合は、飛んでいくために「飛ぶ速さ」と「飛んでいく向き」の2つのパラメーターがあれば機能しそうです。
ですので、この2つのパラメーターを入れる2つの変数を用意しましょう。

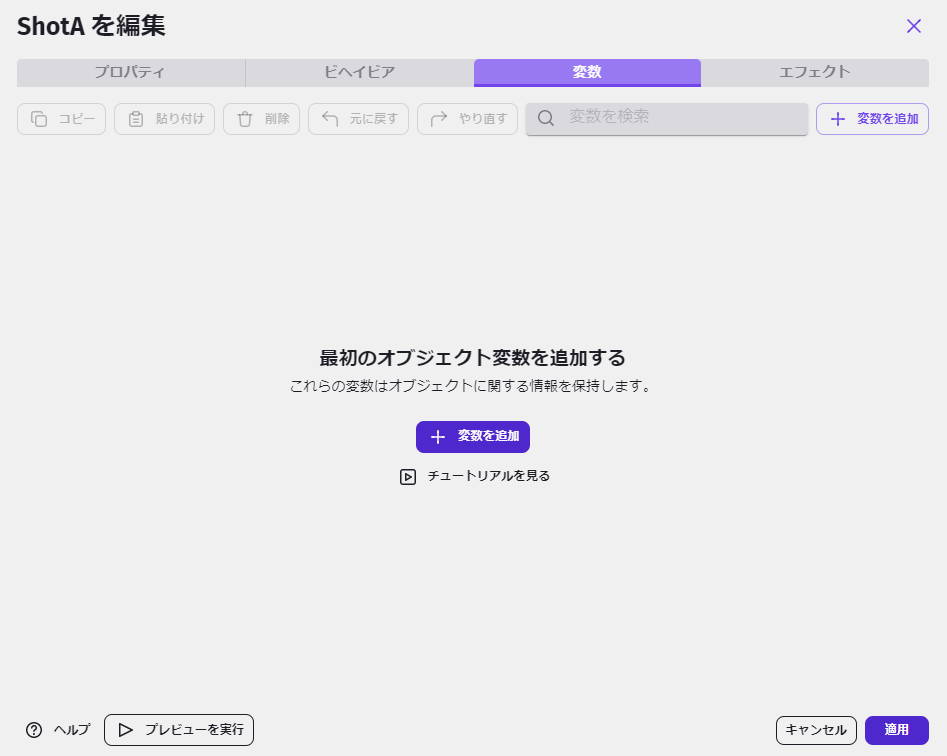
ShotAの編集画面を開き、上に並んでいるタブのうち「変数」を開きましょう。
こうすることでShotAに関する「オブジェクト変数」を設定できる画面になります。
(変数にはいろいろと種類があるのですが、今は置いておきましょう)
真ん中の「変数を追加」を押すと新しい変数を追加できます。
まずはショットの速さを決める変数を入れましょうか。

変数の名前を「speed」、真ん中の項目を「数値」、値を「1000」にしました。
(項目は5種類ありますが、それぞれ扱えるものが違います。今回は数値を使うので「数値」です。)
続いてもうひとつ変数を追加(ウインドウの右側のほうに「変数を追加」ボタンがあります)、向きを決める変数を作ります。

コチラは名前を「houkou」、項目を「数値」、値は「0」としておきます。
作成できたら「適用」を押して画面を戻しましょう。
名前入力について。
GDevelopは以前は変数やオブジェクトの名前は英数字のみ対応でした。
現在は日本語での名前入力も対応しているようですが、不具合が出るかもしれない、というアナウンスもありましたので、今回の企画では英数字のみでの名前入力としていきます。
これで必要な変数は作れましたが、これだけではショットは飛んでいきません。
ショットを動かすためのイベントも必要ですね。
今回は「フォースによる移動」で動かしてみましょうか。
ショットグループに新しいイベントを追加します。
そして今回は条件は何も入力しません。ショットが画面に出てきたら常に移動させるためですね。



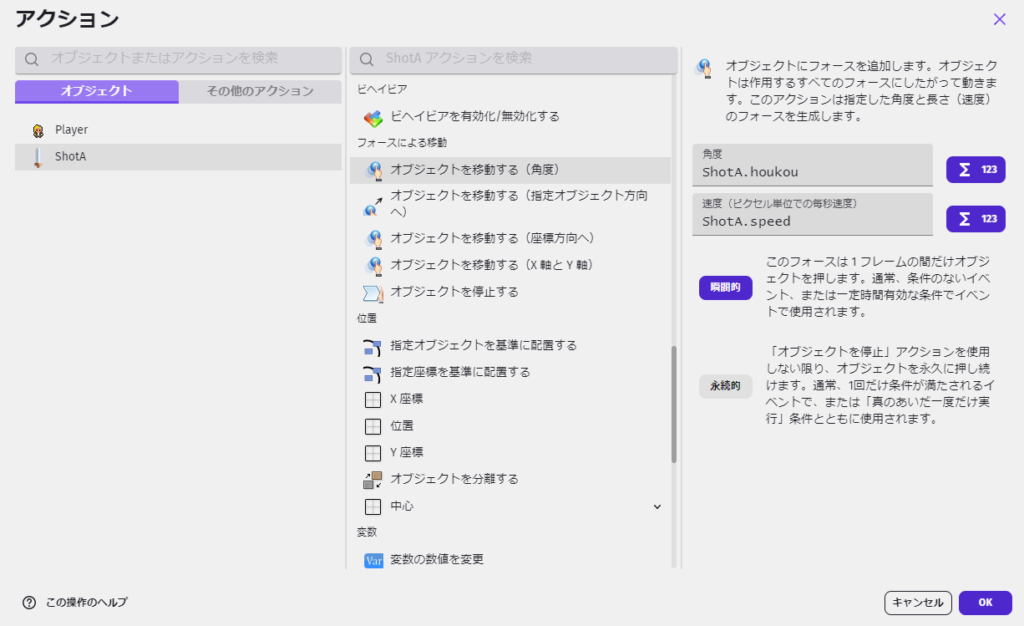
アクションにて、ShotAを選んで「フォースによる移動」の「オブジェクトを移動する(角度)」を選択しましょう。
角度と速度は先程作ったShotAの変数を入力します。
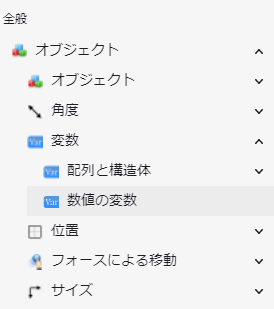
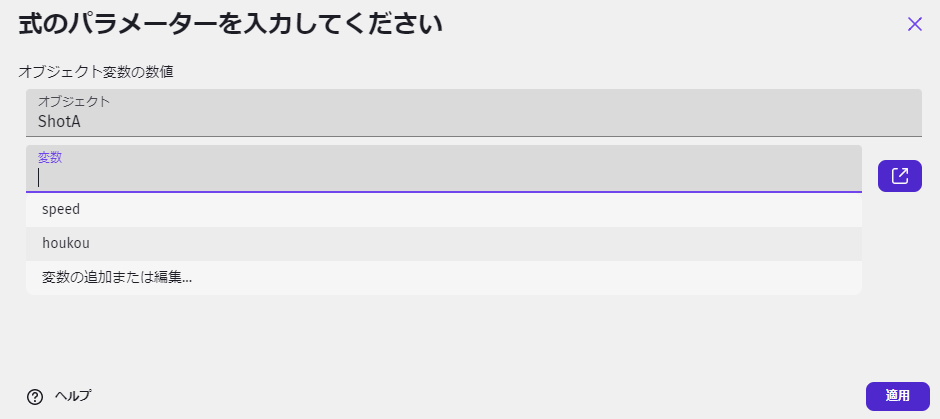
関数ボタンから「オブジェクト」→「変数」→「数値の変数」を選択すると入力ウインドウが開きます。
オブジェクトにShotAを選び、変数枠をクリックすると変数一覧が出ますので必要なものを入れていきましょう。
角度は「houkou」、速度は「speed」の変数を使います。
とやればいいのですが、入力後の書き方はご覧いただければわかるように、「(オブジェクト名).(変数名)」と非常にシンプルです。
(以前のGDevelopだと「(オブジェクト名).Variable(変数名)」と書く必要があって地味に面倒だったのですが、バージョンアップでこのような書き方でよくなりました。ありがてえ…。)
前回のキャラクター移動のときはわかりやすさを優先して移動スピードに直接数値を書いていましたが、イベントで何か数値を使う場合は今回のように、基本的に変数を使いましょう。
直接数字を書く方法は「マジックナンバー」と呼ばれ、推奨されていません。
なぜ変数を使うのか?というといろいろメリットはあるのですが、「使いまわしやすくて便利だから」というのがありますね。
例えば、シンプルなRPGを作る場合。
キャラクターの攻撃力を「キャラクターの筋力 + 装備している武器の強さ」で表す場合、キャラクターはレベルアップしてどんどん筋力が上がっていきますし、武器もどんどん入れ替えていくので、プログラムで実際に数値を書いて対応するのは不可能ですね。
この場合は「筋力」と「武器の強さ」を変数として作っておき、それぞれに今の状態に応じた数値を入れて、攻撃力はこの2つの変数を足したものだよ、としておけば毎回正しい攻撃力が計算されるわけです。
また、こうしておけば、例えば「筋力が◯◯以上あるキャラクターなら腕相撲大会に参加できる」「攻撃力◯◯以上あるキャラクターならこの岩が壊せる」など、他のイベントに使い回すこともできます。
開発が進むほどメリットがあるので、なるべく変数で数値などを管理することをオススメします。
参考サイト↓
[実装編]マジック・ナンバーを使ってはいけない | 日経クロステック(xTECH)

設定できるとこうなります。
ではプレビュー。

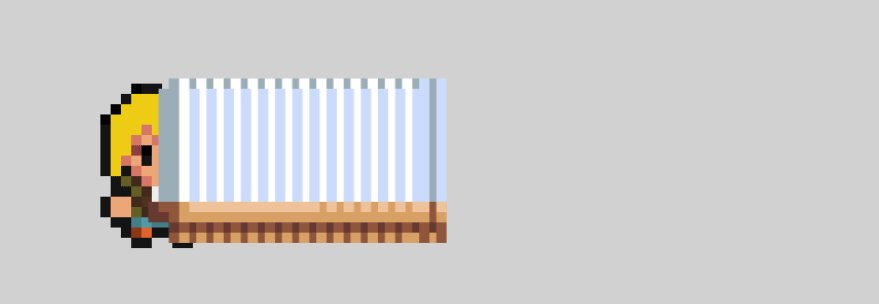
ショットが右側に飛んでいきます!
しかしながら問題が3点。
・キーを押している間中ずっとショットが出る。
・どの向きでもショットが右側にしか飛ばない。
・ショットの向きがおかしい。
では、これらの問題を解決しましょう。
……と思いましたが、今回はだいぶ話が長くなってしまいましたな。
本日はここまでにいたしましょう。続きはまた次回で。
まとめ
・ポイントの編集で原点の位置が変えられる!
・変数を使ってわかりやすくイベントを組んでいこう!
とりあえずショットが飛ばせるようになりました。
しかしながら実際にイベントを組んでテストしてみると予想外の動きをすることは日常茶飯事です。
コレをいかにしてクリアしていくか?を考えるのもなかなか楽しいものなのです。
次回は問題解決編。覚えることが増えてきましたが、少しずつ進めてまいりましょう!
次記事→「GDevelopで簡単なゲームを作ろう・5 ~ショットの作成(2・ショットの問題点を改善)~」
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント