こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
Smack Studioの使い方紹介企画その3でございます。
前回「Smack Studioでアニメーション作成。~2・ボーンの作成、スプライトとの紐付け~ 」では、スプライト(絵)を動かすために必要なボーンについて、作り方やスプライトとの関連づけをする方法をお伝えいたしました。
ここまで完成すると3Dモデルが完成し、プレビューで見られるようになります。嬉しいですね。
本日はその3Dモデルの完成度を上げるため、深度を変更していっておかしな部分を修正していきましょう。
Depth(深度)設定をしよう
それでは始めてまいります。
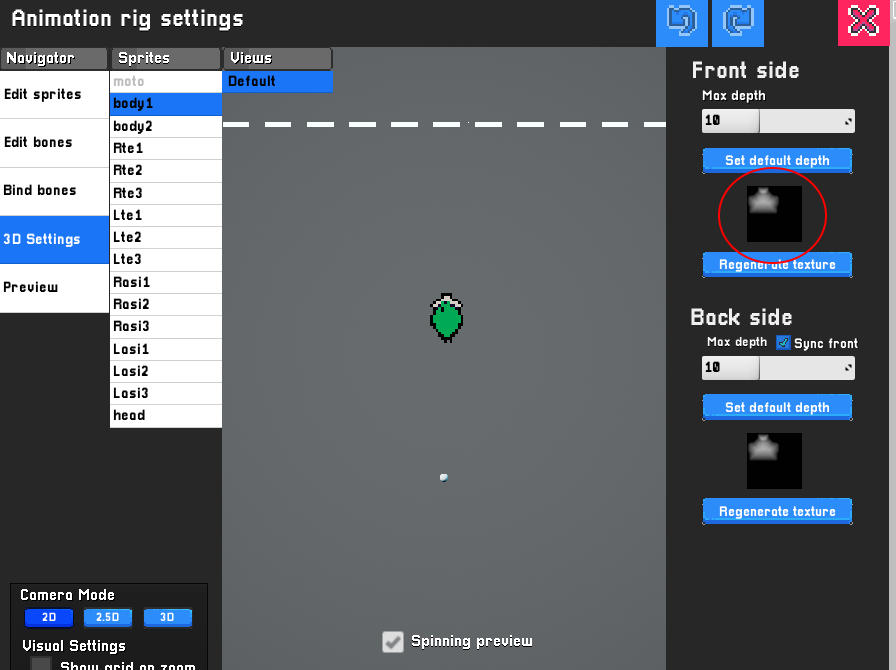
まずアニメーションリグ設定の画面に移り、「3D Setting」のボタンを押してください。

「3D Setting」画面です。
モデルを綺麗にするためには、この画面で「Depth(深度)」の設定をしていく必要がございます。
画面右側の赤丸で囲った部分をクリックしてみてください。

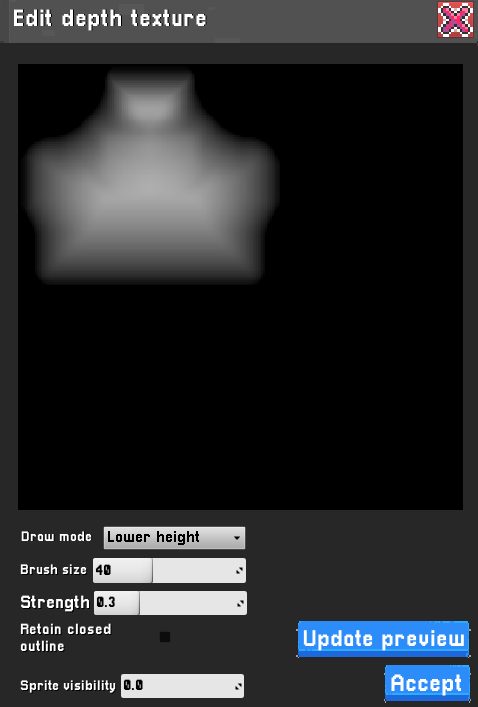
深度を設定できるウインドウが開きます。レントゲン写真みたいな画像が表示されていますね。
この画像の白い部分が出っ張る部分、黒い部分はへこむ部分と考えてください。
この画像の上でマウスのクリックをしながら動かすことで、深度の変更をすることができます。それぞれの項目の意味については、下にある情報欄でご確認ください。
ここでの作業はCtrl + Zキーで戻すことができません。大々的に修正をしたい場合は慎重に行いましょう。(ミスした場合は保存せずに最初の画面に戻り、データをロードすれば大丈夫かもしれません。)
ちなみにここの作業、お持ちでしたらペンタブレットを使って作業した方がおそらくやりやすいです。ワタシは普段はトラックボールマウスで操作をしていますが、 これだとなかなか細かい部分の操作がしづらくて大変です…。ペンタブだと微調整もしやすいですね。

下の方の深度を高くして、腰との繋ぎ目を合わせるように調整してみました。
これはFront sideですが、Back sideの方も同じように調整してみましょう。
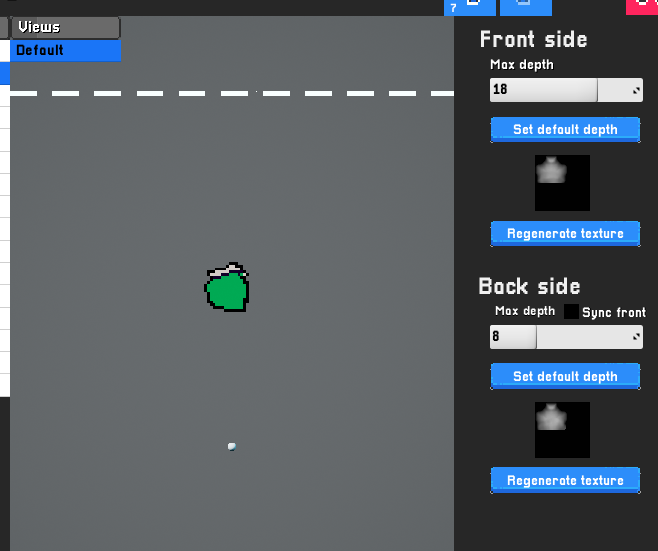
加えて、今の深度ウインドウを開く部分の上にある「Max Depth」の値を変えてみます。
この項目の数値を高くすることで、白い部分の出っ張りがより強調されるようになります。より膨らみを持たせたいパーツの場合はこの数値をどんどん高くしましょう。

このBodyではわかりづらいですね…。
ともかく、FrontとBackの深度を変更することで、胸の部分をより前に、背中の部分をよりひっこめるように調整ができます。
よりわかりやすいように、顔の部分の調整も紹介しておきましょうか。
顔パーツを深度設定してみる

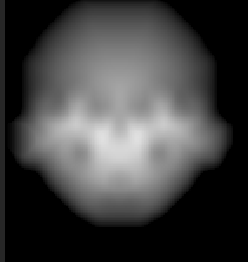
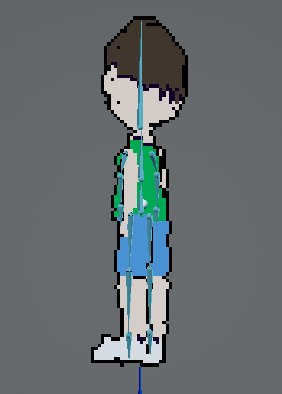
現在の顔パーツはこのようになっております。
後頭部もヘンですが、何より顔を横から見たときの強烈な突き出しが気になって仕方がありません。
この顔パーツをまともな形に見られるように修正してみましょう。

現時点での深度はこうなっております。
SmackStudioの親切設計?として、スプライトの色に応じてそれなりに最初の段階から深度を分けてくれているのですね。
しかし基本的にはスプライトの中央部分が盛り上がり、端が低い。という感じになっているようです。この基本設定に加えて、MaxDepthが最大の値になっております。そのため、このようなおかしな形になってしまっているわけですね。

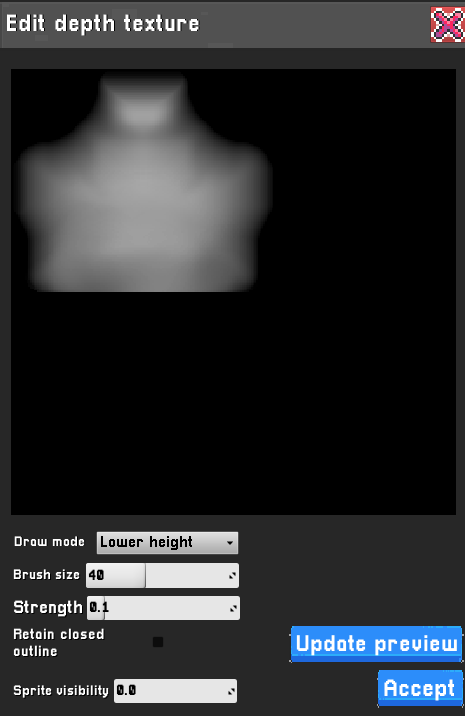
「Sprite visibility」を上げていくとこのようにイラストを確認することができます。
適度に上げてみて、位置関係を把握しながら作業していくとよいでしょう。


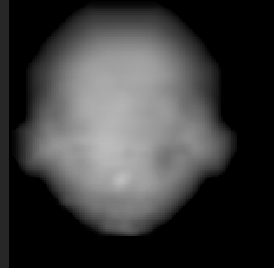
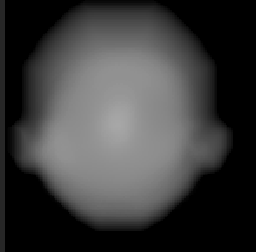
Front・Backの深度をそれぞれこんな感じにしてみました。
基本的には平らな感じにしながら、鼻や口の辺りはやや盛り上げる形です。最後に「Smooth」で慣らしておくと、より綺麗に見えますね。
Max Depthも下げて15くらいにしておきます。

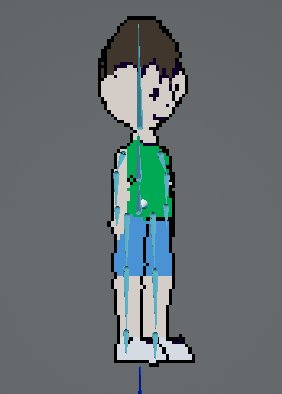
バッチリ、とは言い難いですが、とりあえずかなり調整できたのではないでしょうか。
Previewを確認しながら、各パーツを納得いくまで深度設定していきましょう。
ちなみに時折エラーで強制終了する恐れがございますので、画面を戻しながらセーブはこまめにしておいてくださいね。マジで。

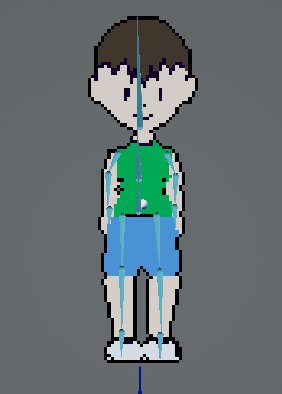
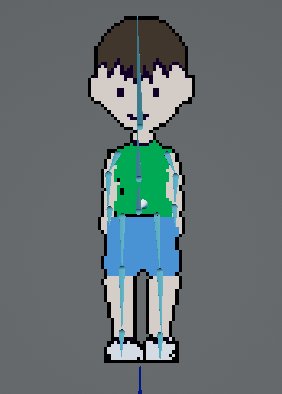
一通り調整をしてみました。
手に関してはそのままにしております。
足はだいぶおかしかったので、それぞれ上下の中央部分を盛り上げて接続部が同じくらいの高さになるように。
またクツの部分はFrontの初期のMax Depthが4だったため14まで引き上げ、先端部分の深度をガンガン上げました。
これでモデリングが完成でございます。やったね。
今回はここまでにしておきましょう。次回でおそらく最終回。この3Dモデルを実際に動かしてみましょう。
合わせて、このモデルをスプライトシートとして出力する方法までお伝えしたいと思います。
まとめ
今回は3Dモデルの深度設定についてお話しいたしました。
2枚のイラストからこうして3 Dモデルができるのを見ると、なかなか感慨深いですね。前回のモデルはさすがにお粗末でしたが、今回深度調整をすることによってかなり見栄えは良くなったと思います。
きっちり調整するのはなかなか大変ですが、 アナタが満足するまで調整を繰り返してみてくださいね。
次記事→「Smack Studioでアニメーション作成。~4・アニメーションを作って画像を出力しよう~ 」
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント