こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを作ってみる企画。
前回「GDevelopで簡単なゲームを作ろう・2 ~スプライトとアニメーション~」では、スプライトの作り方と、ゲーム内で表示されるイラストやアニメーションについてのお話をしております。
アセット(有志が提供している、誰でも使用できる素材)を使う方がわかりやすいと思いましたので、アセットストアについても併せて話しましたね。
本日は第三回。
今回はプレイヤーのキャラクターを操作できるようにしてみましょう。だいぶゲーム開発っぽくなってきましたね!(※ゲーム開発です)
※GDevelopのバージョンは5.3.189です。
プレイヤーキャラを画面にセット
さて。
まずは何はなくとも、プレイヤーキャラが画面に映っていないと何も始まりません。
キャラを画面に置いてみましょう。
とはいえ難しいことは何もございません。
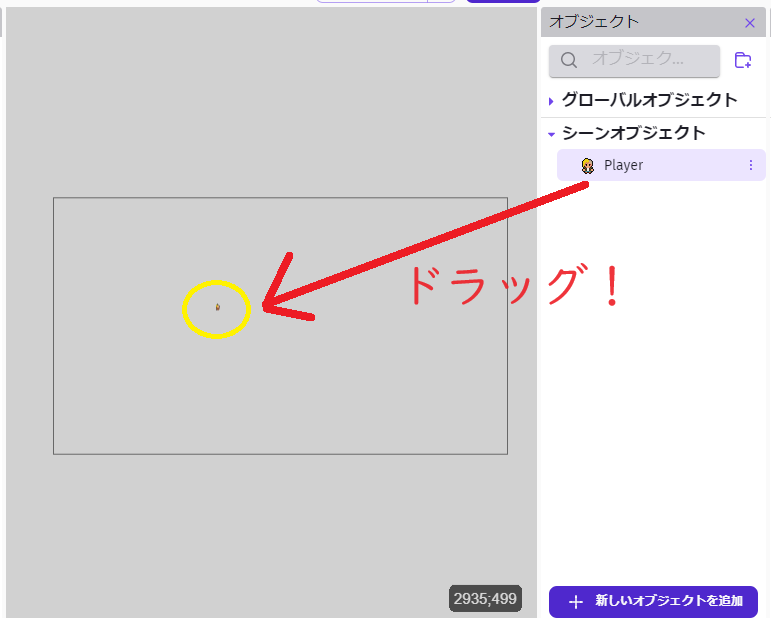
以前作ったスプライト(わかりやすくするため、名前を「Player」に変更してあります)を、左にある画面にドラッグしてみてください。
すると……

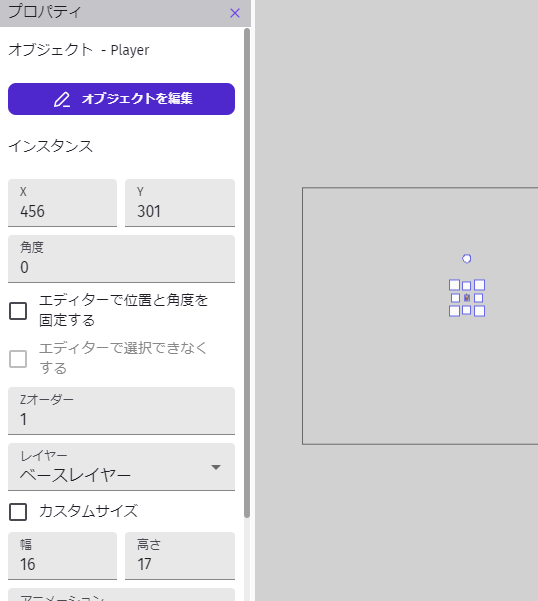
ほら、これだけでゲーム画面に
いや小っさ!!!!!!
……失礼、アセットなのでサイズの確認を全くしていませんでした。
取り急ぎ、サイズを拡大してみましょうか。

ゲーム画面に移したオブジェクトをクリックすると、左側のプロパティにそのオブジェクトのデータが表示されます。
この画面で「幅」と「高さ」が表示されているので、ここをクリックして好きな数値を入力してみましょう。
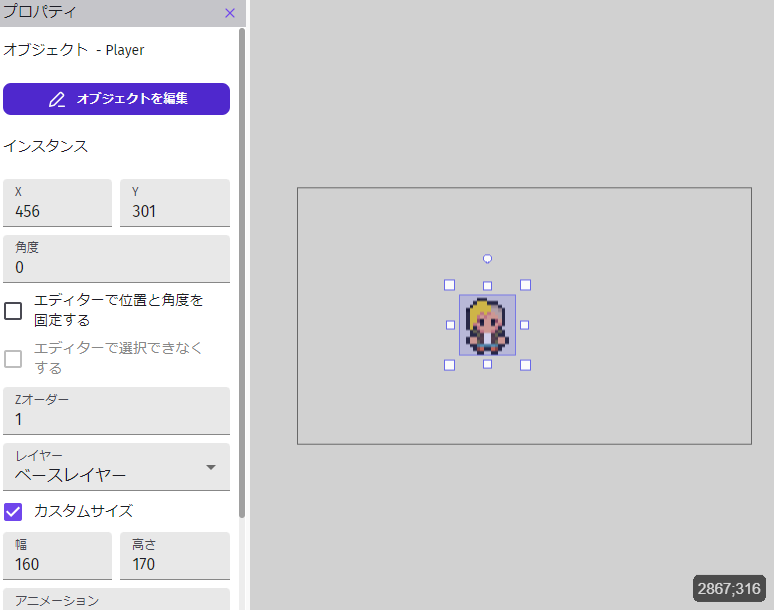
とりあえず10倍してみたらよさそうな感じなので、幅を160、高さを170で入力してみます。

いい感じな気がします。とりあえずこれで進めてみましょう。
ちなみに、オブジェクトの周りについている白い四角をドラッグすることでもサイズ変更ができます。
この方法だと正確に決まったサイズを合わせることは難しいので、それで問題ない素材でしたらやってみてください。ドット絵だとオススメはし難いです…。


画面上のプレビューを押すとゲームのプレビュー用のウインドウが開きます。
ちゃんとキャラが映っておりますね。


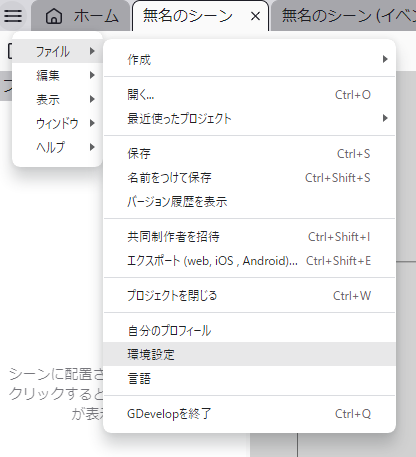
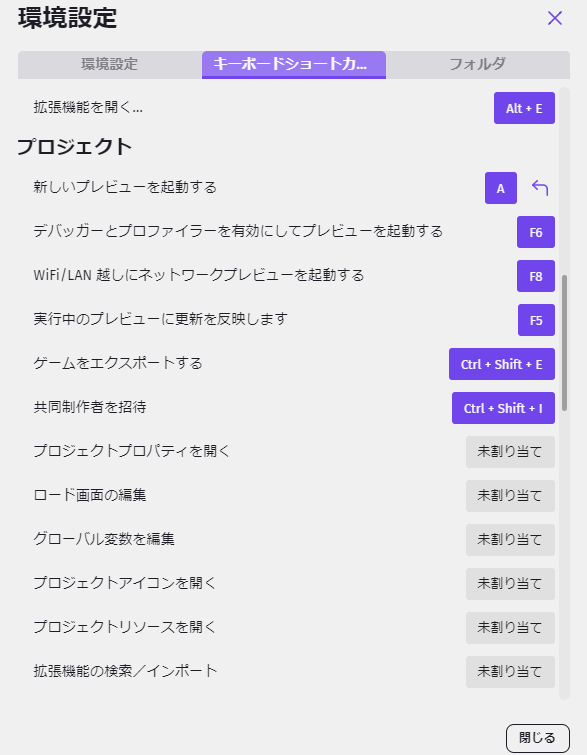
左上にあるハンバーガーボタンから「ファイル」→「環境設定」を押し、キーボードショートカットのタブを選ぶと、キーボードでアレコレと操作する設定ができます。
今後プレビューは何百回と起動することになりますので、「新しいプレビューを起動する」にボタンを割り当ててワンボタンで起動するようにしておくと結構ラクです。
ワタシはAキーにしました。
キーボードでキャラクターの移動
ふう。
少々余分な工程が入りましたが、いよいよキャラクターの移動をさせてみましょう!
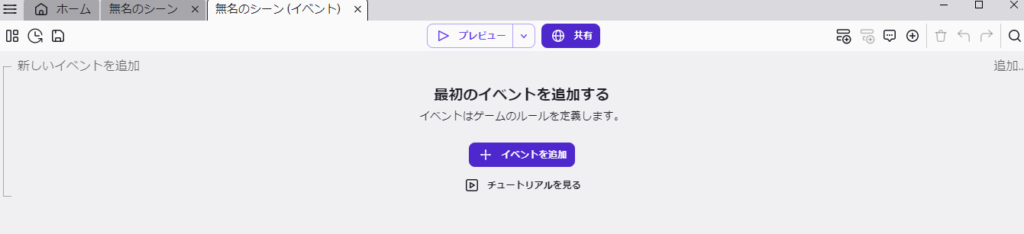
移動させるために「イベント」を作ってみます。画面上にある「無名のシーン(イベント)」というタブをクリックしてみてください。

こういう画面が出ますね。
ここでゲームにおける様々な指示を出すことができます。
そう、つまり実質プログラミングです。
大丈夫大丈夫!
やってみると結構楽しいんですよ!ホント!!
逃げんな!!!
ささ。ものは試し。とりあえずやってみましょう。
まずは「イベントを追加」を押します。

なんか一列できました。
これが「イベント」ですね。
ここに書いてあるように、「条件」と「アクション」の2つを追加してやることで、ゲーム内で様々な動きを起こすことができるのです。
の前に!!

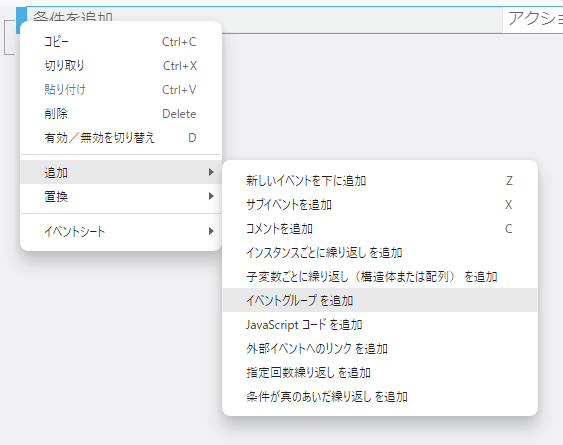
細かい話なのですが、最初にイベントの列で右クリックをして、「追加」→「イベントグループを追加」をしておいていただきたいのです。

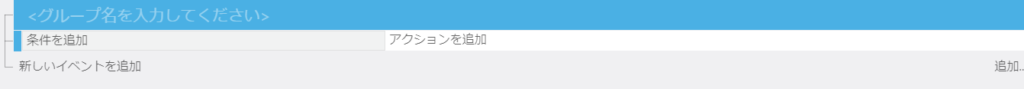
青色のブロックが登場します。
そして、このブロックにイベントをくっつけておきます。
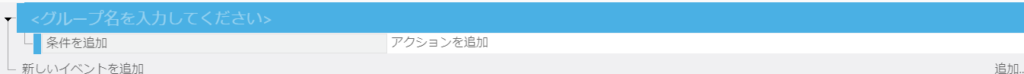
イベントの一番左にある青い部分をドラッグして、少しだけ右に移動させてみてください。

うまくいくと青色ブロックよりも少し右にイベントの列が動いているはずです。
そして、青色ブロックとイベントがつながっているようなマークが頭についていますね。

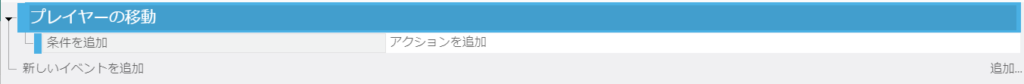
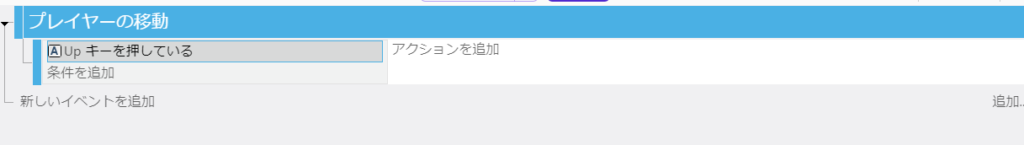
あとは青色ブロックをクリックして、ここについているイベントは何をするものなのかがわかる名前をつけておきましょう。
とりあえず「プレイヤーの移動」にしておきました。
このイベントグループでイベントをまとめておくと、視覚的にわかりやすいという大きなメリットもあるのですが、実は後に非常に大事な要素にもなったりします。
それはまた、時が来たらお話しましょう……
それでは、プレイヤーを移動させる話に戻りましょうか。
今回はPC・スマホと両対応できるよう、キーボードのキーによる移動と、画面をタップして動かす方法の2種類を作ってみましょう。
最初にキーボードで移動させる方法から。
イベントの「条件を追加」を押してみてください。

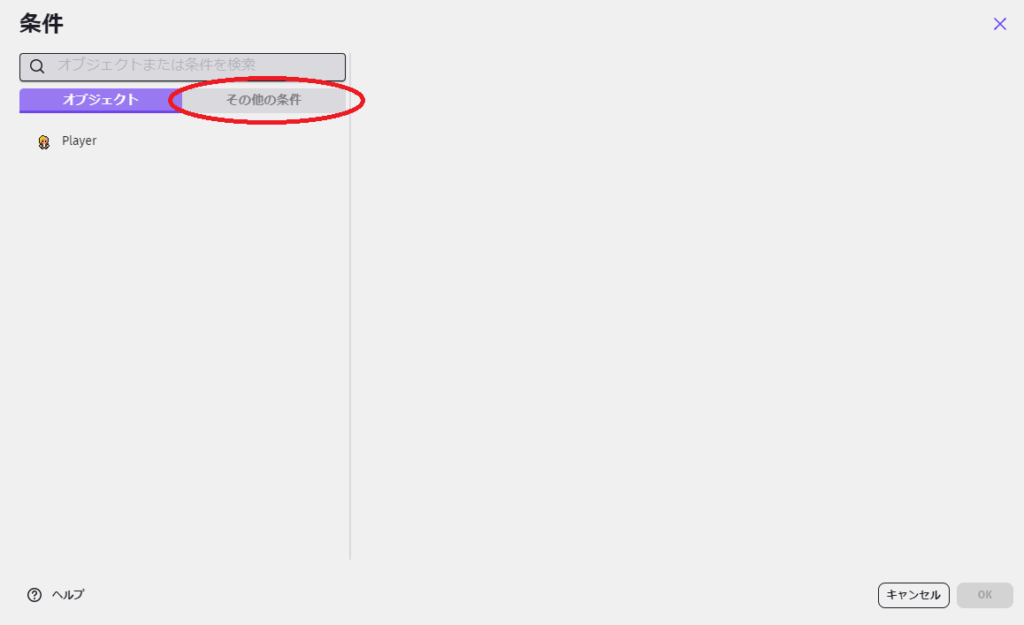
条件設定のウインドウが出てきます。
今回はキーボードを使うため、「その他の条件」をクリックしましょう。

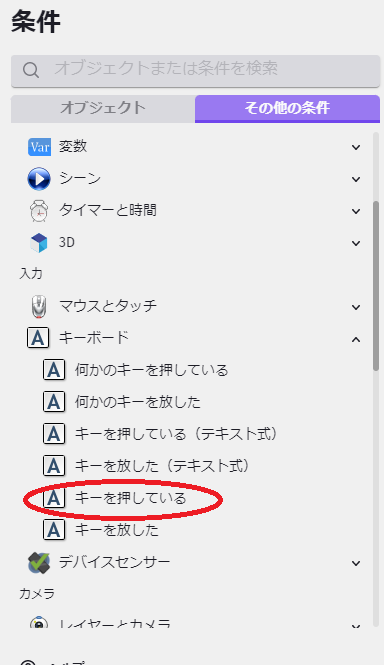
ここにいろいろな項目がバーっと出てくるのですが、その中に「キーボード」というのがございます。
コチラを一回クリックするとメニューが開くので、「キーを押している」を選択してください。

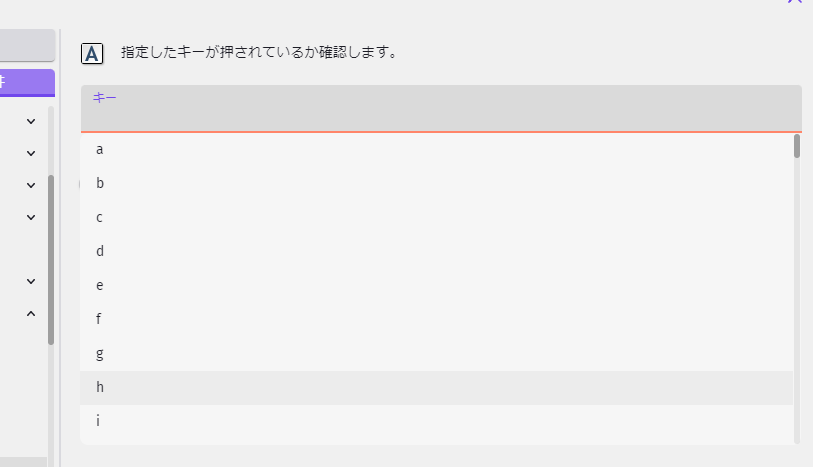
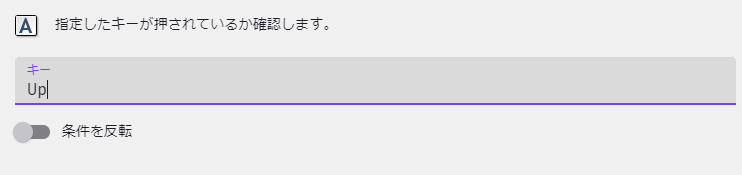
ウインドウの右側に、どのキーを押した時か?を入力する欄が表示されます。
操作したいキーを打ち込んでやりましょう。
入力欄をクリックすると上画像のように入力候補がグワッと表示されるので、ここからマウスホイールで選んでもらってもいいです。

今回はキーボードの矢印の↑キーを使ってキャラを動かすようにしてみます。
この場合は「Up」キーを使用します。
同様に、↓キーは「Down」、→キーは「Right」、←キーは「Left」という名前となっております。
入力したら画面右下の「OK」を押します。

これで条件を入力することができました!
まだ下に「条件を追加」が出ているのがご覧いただけるかと思いますが、さらに条件を増やして特定の状況でだけ機能するイベントを作ったりもできます。
今はコレで進めましょう。
では次に右側の「アクションを追加」に移ります。
やることは今と同じようなものです。

今回はスプライトを動かすので、動かしたい「Player」を選択。
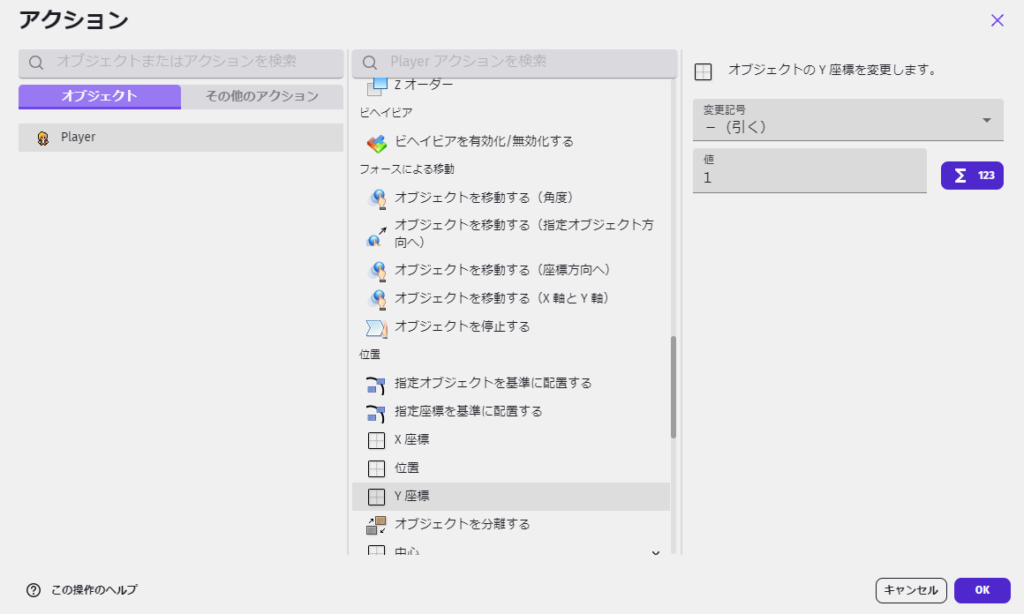
するとまたいろんな項目が出てまいりますね。
移動というと「フォースによる移動」という某SF映画みたいな項目が目に止まりますが、今回はその下にある「位置」というアクションを使用します。
この中の「Y座標」を選択し、変更記号を「-」に、値に「1」を入力します。
何してるのか?についてカンタンに話しておきましょうか。

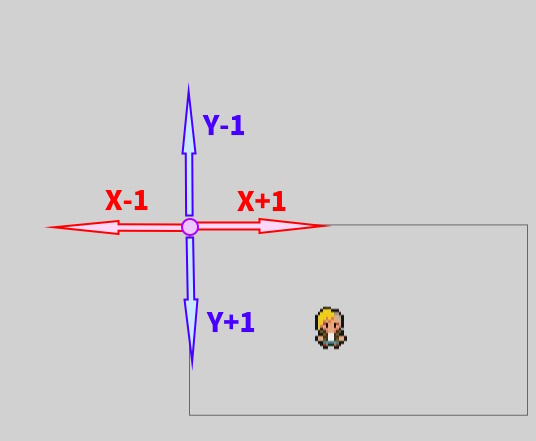
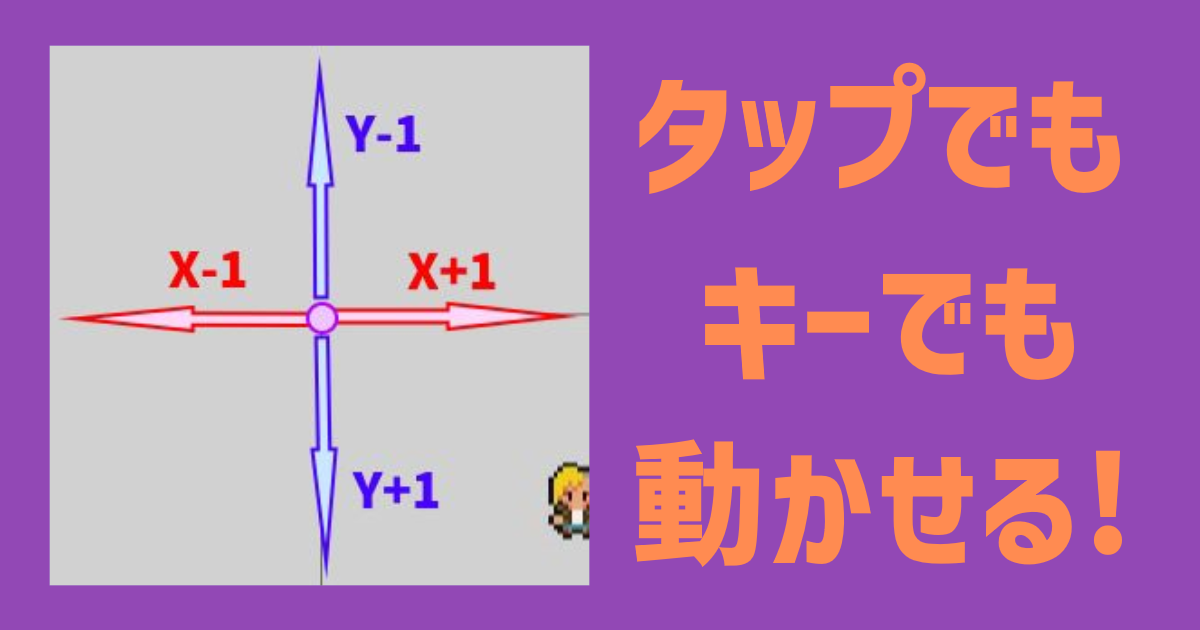
ざっくりと、GDevelopの座標についての図を作りました。
GDevelopにおける原点の座標、すなわちX座標とY座標が0である位置は画面の左上の隅っこになります。上の図だと紫色の丸の位置ですね。
ここから右に行くごとにX座標がプラスに、左に行くごとにX座標がマイナスになります。
同様に下に行くごとにY座標がプラスに、上に行くごとにY座標がマイナスになります。
学校の数学でよく使っていたグラフとはY座標の考え方が逆なので注意してください。
だから、キャラを上に動かしたい場合はY座標をマイナスしていく必要があるのですね。

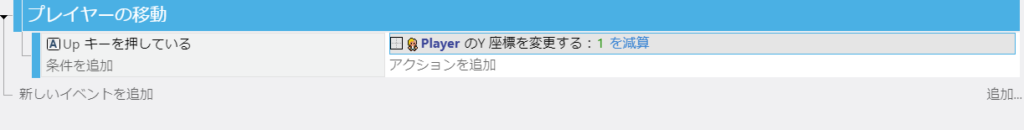
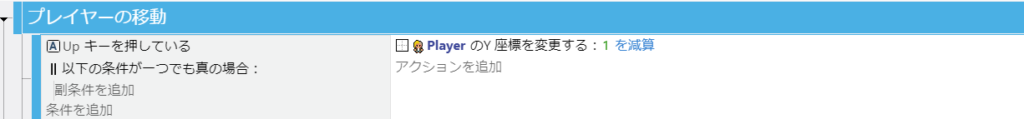
これで、「↑キーを押している間はPlayerのY座標を減らしていくよ」というイベントが完成しました!
さっそくプレビューで操作してみましょう。

動きました!
↑キーを押している間だけキャラが上に動いています。
カンタンですね。

同様に他の矢印キーについても設定してやると、キャラが上下左右に移動できるようになります。
ついでにナナメ移動もこれでできるようになっています。キーを2つ同時に押すとナナメに動いてくれます。実質8方向移動がもうできるワケですね。
もっと速く移動させたい場合は変更する座標の数値を大きくしてやればどんどん速くなりますよ。
余談ながら、純粋に4方向だけの移動をさせたい!という場合。
この場合は移動用のフラグとなる変数を用意すると実装できるのですが、そのへんはまた込み入った話になってきますので、変数のお話をした際に触れることにしましょう。
タップ(マウス)でキャラクターの移動
続いて、スマホアプリ向けに「画面をタップしたら、その位置に向けてキャラクターが動く」という動作を実装してみましょう。
ちなみに「画面をタップする」という動作は「マウスで左ボタンをクリックする」という動作と同じです。
大事なポイントですので覚えておいてください。
ここでは「条件分岐」を使ってみましょう。
また難しそうな言葉が出てきましたが、コチラも大して難しい話ではございません。
日本語でいう、「もし~~のときは◯◯する」「◯◯かつ✕✕のときはこれを実行する」といったものです。
要はこういう状況のときだけはこれをやるよ、という条件づけですね。
キャラクターの動き方自体は先にお話したX・Y座標を変更する動き方とまったく同じです。
ですので、先程の「キーボードのキーが押されている」か、「画面がタップされている」ときに「キャラクターが動く」ということになりますね。

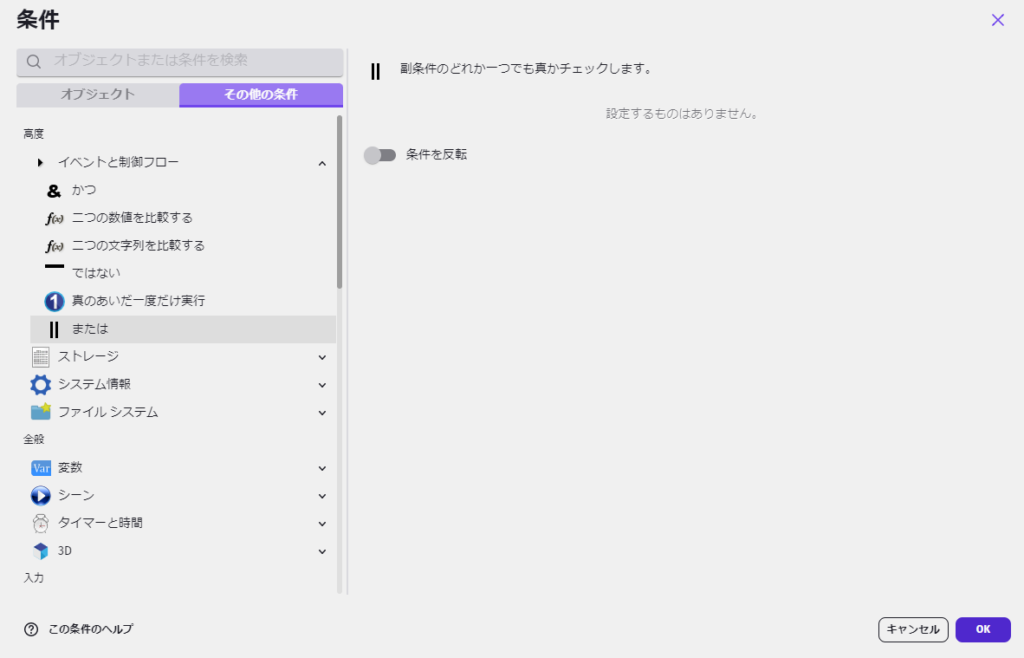
ここで使いたいのが「または」です。
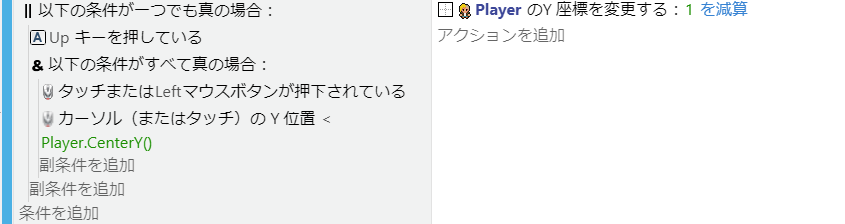
まずは上移動から作っていきましょう。
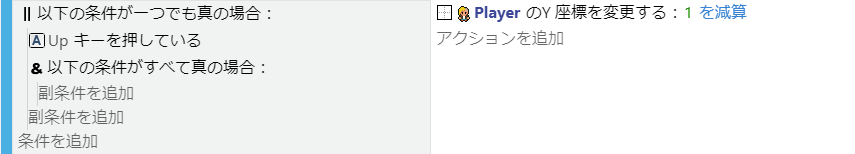
Upキーを押す条件の下にある「条件を追加」を押し、「その他の条件」から「イベントと制御フロー」、その中にある「または」を選んでOKします。

このように「または」が追加されます。
ここに書いてあるように「以下の条件が~」とありますので、Upキーを押す条件が「または」の下に入らないといけません。(「または」の副条件と呼ぶっぽいです)
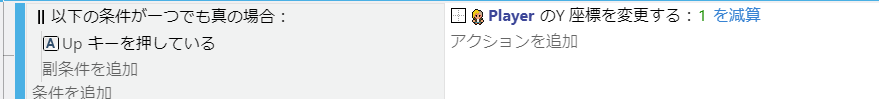
「Upキーを押している」の条件をドラッグして、「または」の下に移動してみましょう。

こうなったらOKです。
続いてタップ動作に関して作りましょう。
今回はシンプルに、「キャラクターのY座標よりも高い位置(GDevelopのY座標だと「低い」になります)でタップされた場合に、キャラクターが上に移動する」というイベントを作ります。
ここで必要になるのは「画面がタップされている」かつ「タップの位置が高い場合」という条件。
ですので、今度は「かつ」を準備しましょう。

「または」の下にある「副条件を追加」を押します。
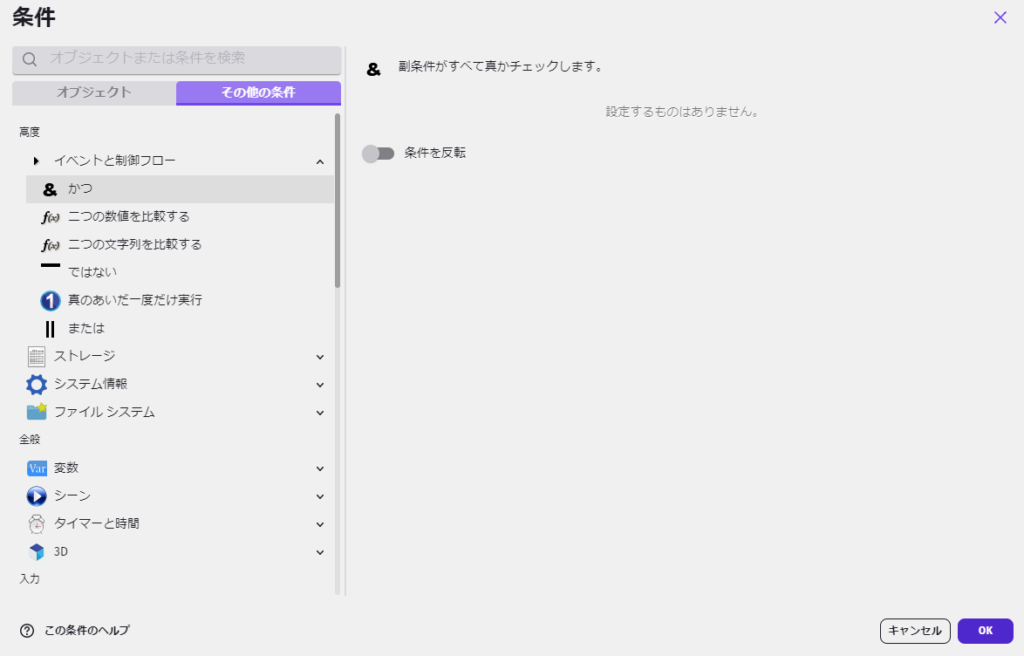
先程と同じように「その他の条件」の「イベントと制御フロー」から、今度は「かつ」を選んで追加します。

少々見た目がややこしくなってきますが、今までの流れを追っていれば意味合いは理解できるはずです。
次に「かつ」の副条件を追加していきます。(「または」の副条件を選ばないよう注意!)

まずは「画面をタップしているかどうか」の条件から。
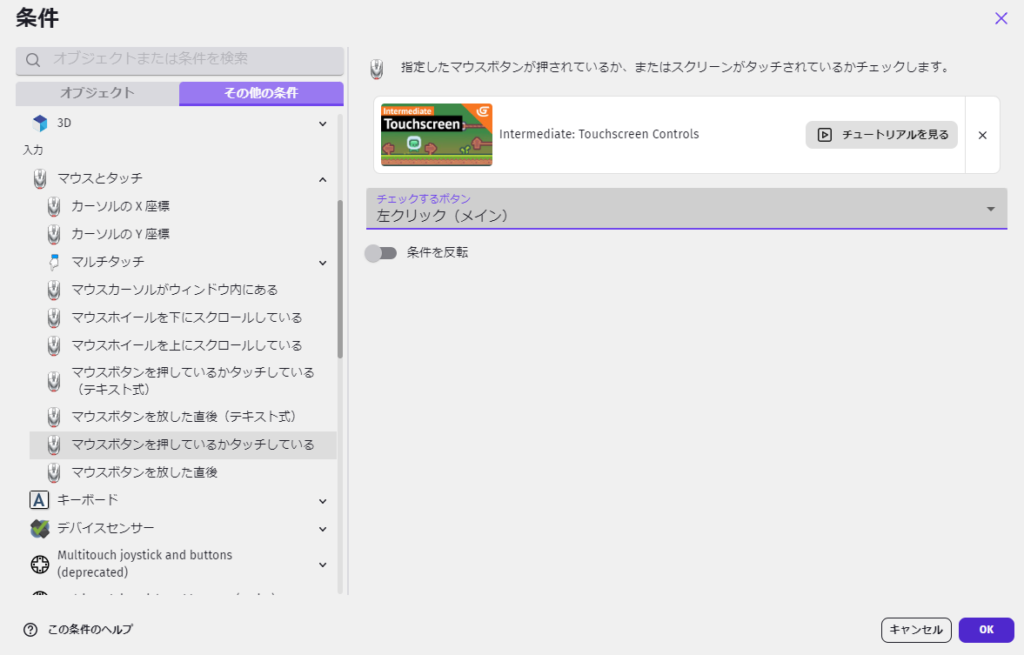
「その他の条件」に「マウスとタッチ」という、まさしくピッタリな項目がございます。
この中の「マウスボタンを押しているかタッチしている」という条件が今回必要になりますね。
チェックするボタンを選ぶ必要があるため、先にお話したように「左クリック(これが画面のタップとも同じものになります)」を選びましょう。

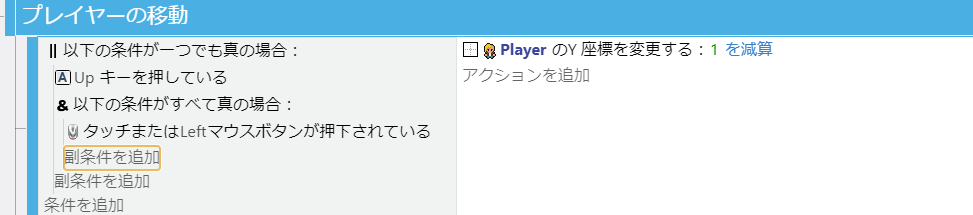
追加するとこのようになります。
あとは「タップの位置がキャラクターよりも高い」という条件を入れましょうか。

これもまた先の「マウスとタッチ」を使います。
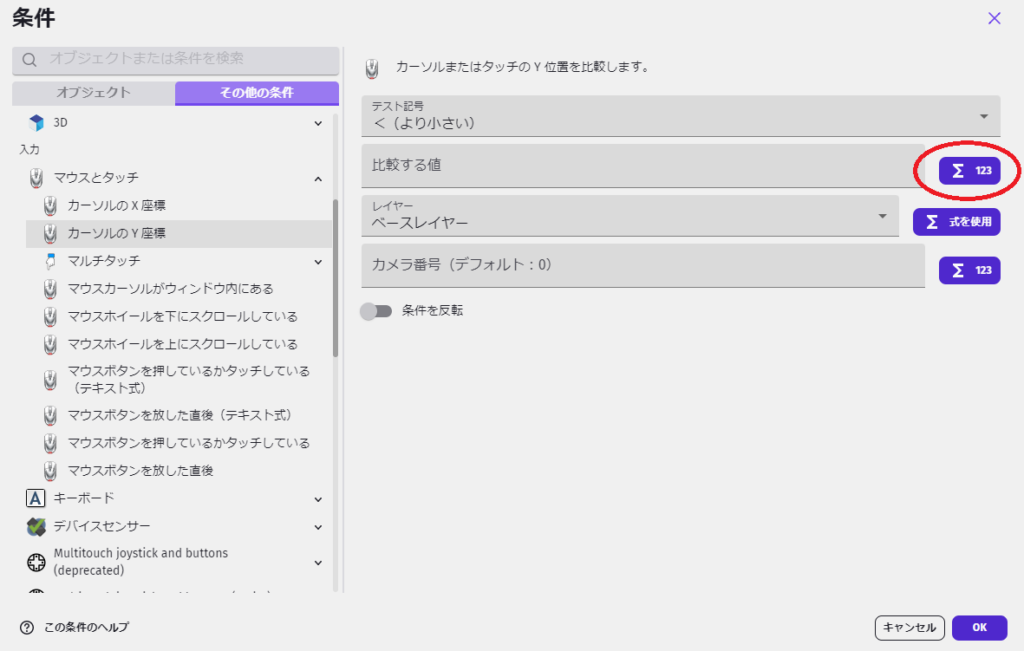
今回は座標を見るので「カーソルのY座標」を選択。タップした位置がキャラクターよりも低い必要があるので、「テスト記号」を「<(より小さい)」にしましょう。
で、キャラクターのY座標ってどうやって指定するの?という話ですが、今回は「数式」を使っていきます。
大丈夫大丈夫!!これも選択していくだけなので!!
逃げんな!!!!
……では、「比較する値」の右側にある、上画像の赤丸で囲ったボタンを押してみてください。

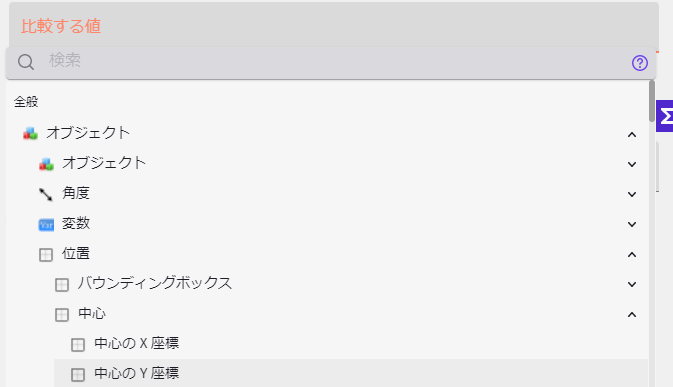
これもまたプルダウンで選べるものがバーッと出てきます。
今回はオブジェクトの中心のY座標を選択しましょう。
「オブジェクト」→「位置」→「中心」→「中心のY座標」となります。

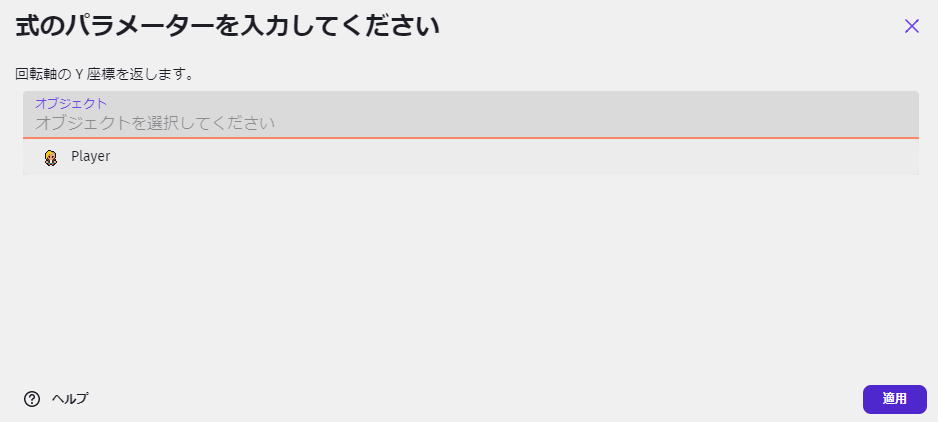
すると「どのオブジェクトにしますか?」というウインドウが出ます。
欄をクリックするとオブジェクトの一覧が出ますので、プレイヤーのキャラクターを選びましょう。
そして適用で完了です。

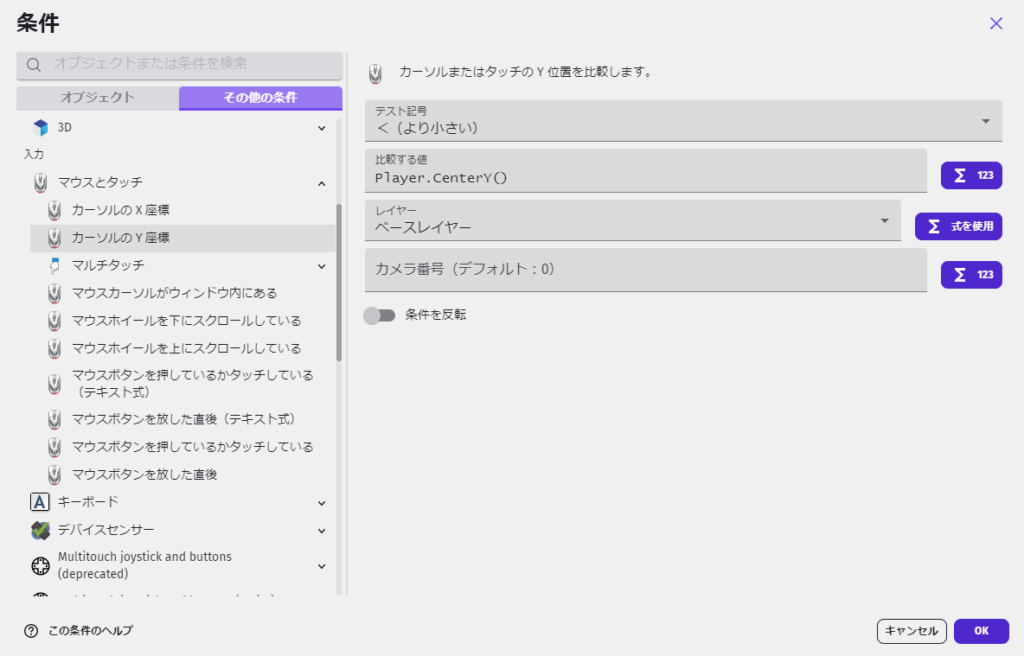
このようになりますね。
今のように数式で毎回選んでいけば問題ないのですが、式の書き方が覚えられたら直接自分で書いていってもよいです。
完璧に覚えなくても頭の2文字くらいを入力すると入力候補が表示されますので、難しくはないですよ。

これでタップでもキャラクターが上に動くようになりました!
プレビューで実際に操作していただくとよいでしょう。この単純な動作だけでもなかなかに感慨深いものがあります。

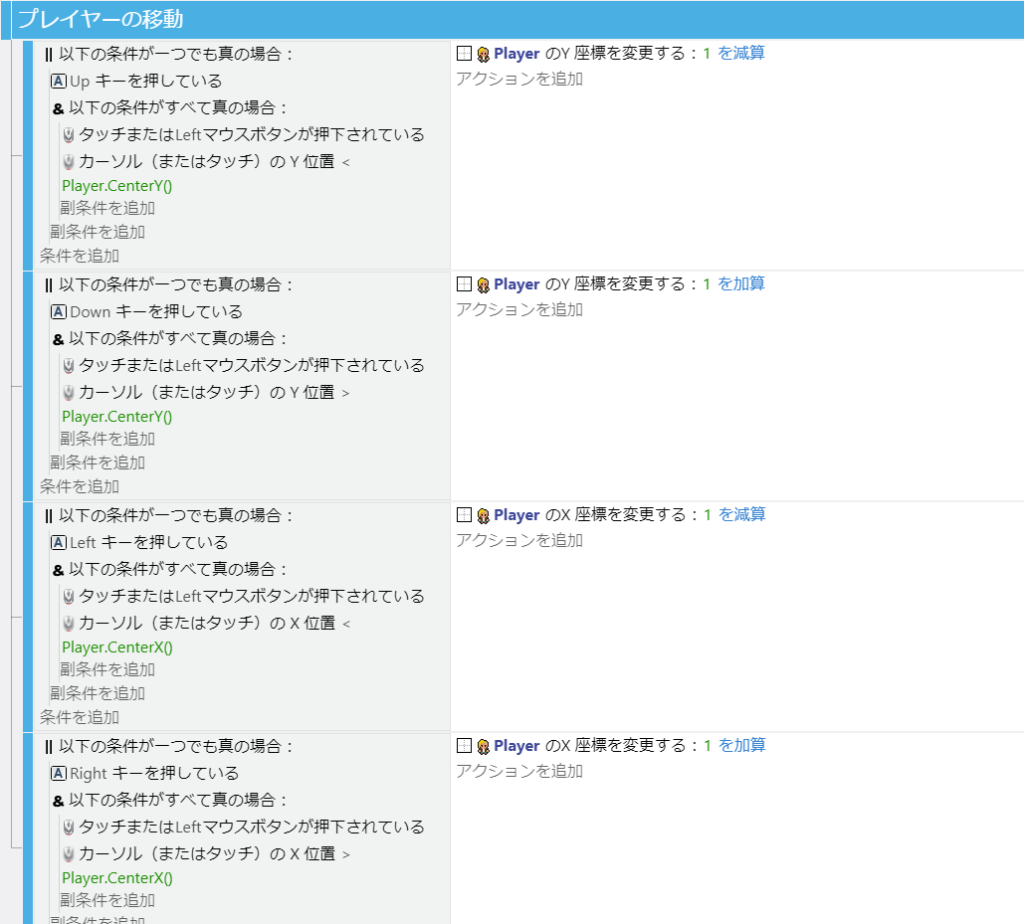
これを他の方向にも適用するとこんな感じ。
条件やアクションはコピー(Ctrl + C)と貼り付け(Ctrl + V)が可能ですので、「または」の部分をコピー
して貼り付けてからキーやカーソルの位置の部分を手直ししていくとラクかなと。
訂正
というわけでPCとスマホでキャラクターを操作できるようにしてみたわけですが。
このイベントで動作を試してみると、タップ操作なら問題なく動きますが、キーボード操作が効かなくなってしまいました。
何だこれは?ということで、GDevelop公式の情報を読んでみたところ。
「または」条件は、GDevelop のオブジェクトフィルタリングロジックに関して特殊な振る舞いをします。条件判定の対象になったオブジェクトは、条件に合致しない場合は選択されません。そのため、これらのオブジェクトを対象にしたアクションは動作しないことがあります。状況によっては、「すべてのインスタンスを選択する」アクションを併用することで問題が解決するかもしれません。そうでなければ、「または」条件を置き換える必要があります。
GDevelop documentation
とのこと。
平たく言うと「『または』はちょっと特別な動きをしているので、もし不具合あったら『すべてのインスタンスを選択する』ってやつを追加してね!」ということらしいです。
(インスタンスについてはまたどこかで書こうかと思います。今はオブジェクトと同じような意味で読んでくださいまし)


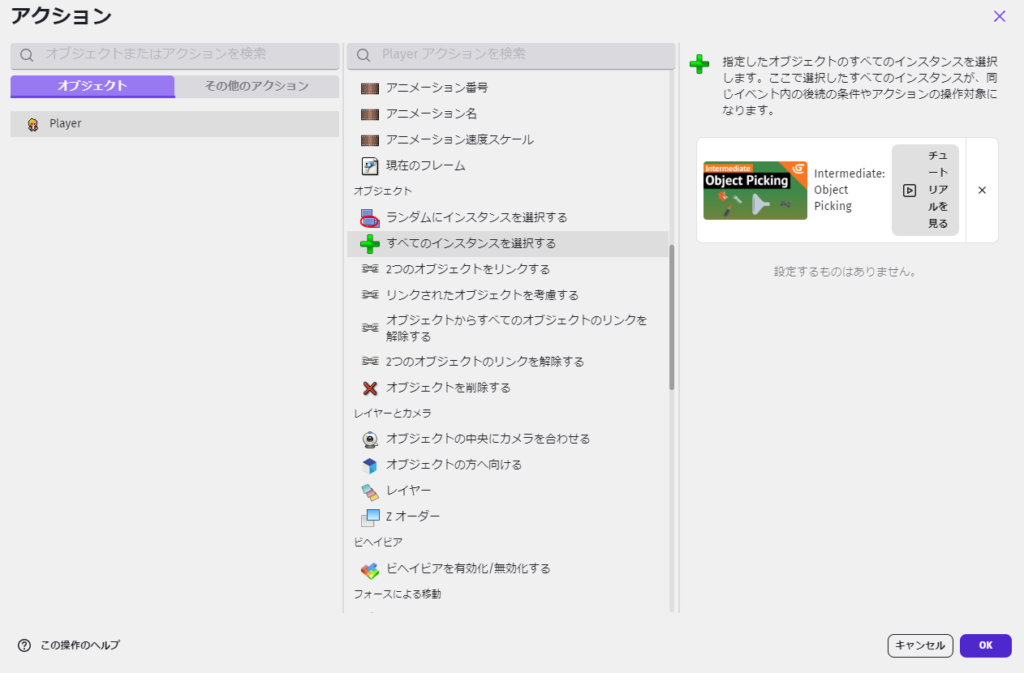
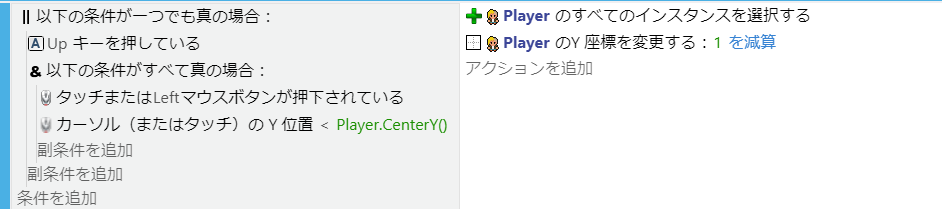
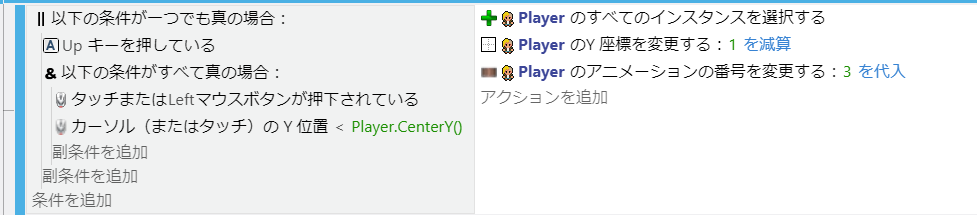
というわけで、アクションにて「オブジェクト」の「すべてのインスタンスを選択する」を追加してやってください。
コレでテストしてみたらちゃんと動作します。よかった!
ゲームエンジンに頼る以上、どのゲームエンジンにしろそれぞれの仕様(や不具合)というものが必ずつきまとうので、一個一個調べながら地道にやっていきましょう。だいたいググれば何とかなる!
アニメーションの変更
やったー動き方完成!!当記事完ッ!!
と思ったら素で忘れてました。
最後にキャラクターのアニメーションを変更する方法についてもお話する必要がございますね。
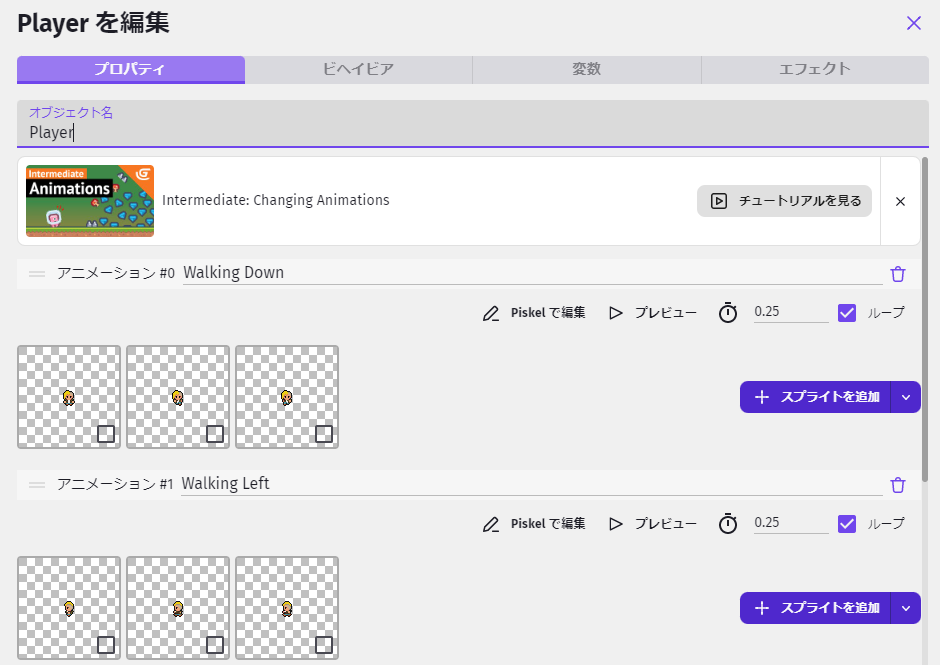
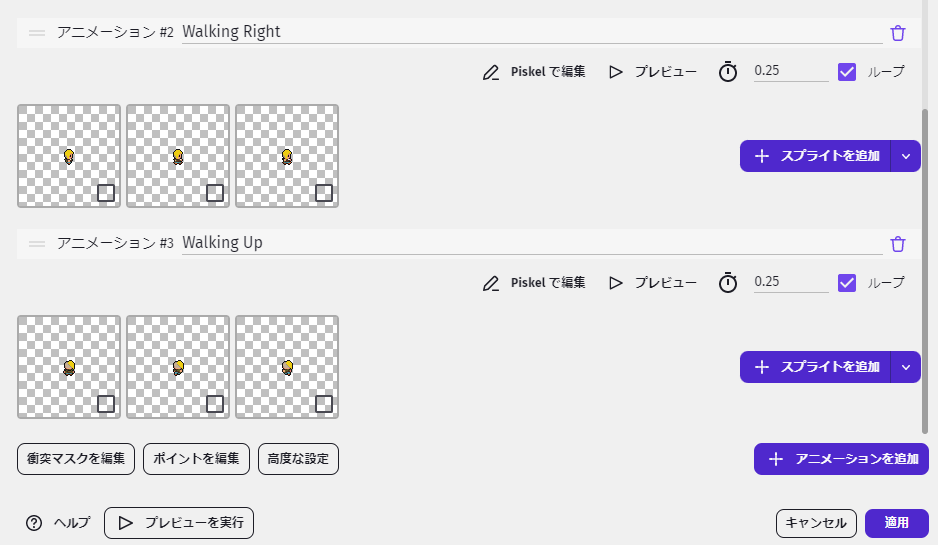
一度「無名のシーン」タブを押して画面を戻し、スプライトの編集画面を開きましょう。


このアセットに使われているアニメーションは4つあります。
それぞれ「アニメーション #◯」という番号がついていますね。0・1・2・3の4種類です。
この数字が大事になってきます。
ここを確認したらイベントの作成画面にまた戻ります。
では最初に上移動のイベントから。
上に移動しているときは、コチラから見てキャラが後ろ向きの状態になってほしいですね。
今回のスプライトで言うと「アニメーション #3」になってほしい。
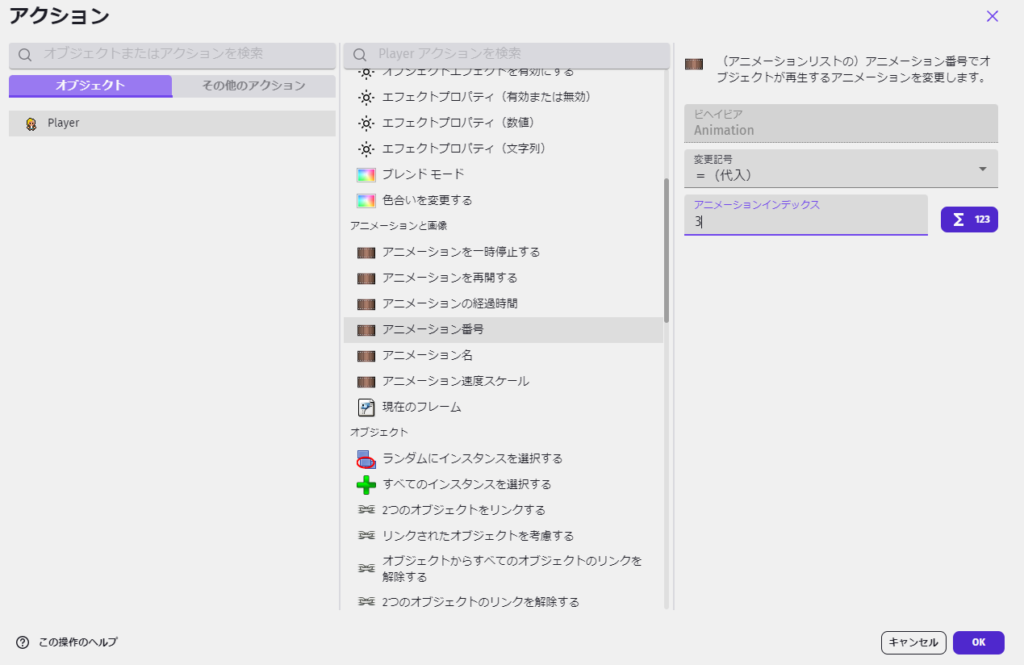
ですので、上移動するアクション(「Y座標を減算」のところですね)の下にある「アクションを追加」を押します。

そしてキャラクターの「アニメーションと画像」という項目に行きます。
この中に「アニメーション番号」というものがあるので、記号は「=」のまま、インデックスを「3」に指定してください。
これでOKです。
(「アニメーション名」で名前を入力して指定してもよいのですが、単純に入力する手間がかかる上に、数字の方が他のイベントを作るときに都合がいい場合が多いので、推奨はしません。)

入力するとこんな感じに。

これまでと同様、四方向すべてにアニメーションの変更を追加していきましょう。

これで動いたときにキャラクターの向きを変えることができました!
だいぶ見栄えがよくなりましたね。
まとめ
・ゲーム内で指示を出すときはイベントを作ろう!
・キーボード操作でもタップ(マウス)操作でもイベントを作れる!
・アニメーションを指定していい感じに切り替えよう!
だいぶボリューミーになってしまいました…。
しかし今回でGDevelopのイベントの基本的な部分も語れましたので、今後の話はもっと簡潔に話せる分、ある程度短くなるかなと思います。思いたい。
今回の話でキャラクターをグリグリ動かして遊ぶことができるようになりました。
これはこれで楽しいのですが、もっとゲーム要素が欲しいですね。
どんどん要素を増やしていきましょう!
次記事→「GDevelopで簡単なゲームを作ろう・4 ~ショットの作成(1・真っ直ぐ飛ぶショット)~」
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント