こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
当ブログでも語らせていただいております、無料のゲームエンジン「GDevelop」。
そのGDevelopでは公式でドキュメントが存在しておりまして、ゲーム開発初心者の方でも取り組みやすいよう、様々なリファレンスが用意してあります。
これらを見ているのもなかなか楽しくてですね。ちょいと覗いておりましたわけですが。
Resources – GDevelop documentation
コチラのページでは「リソース」と称しまして、開発者のために必要なリソース(素材)が使えるサイトを紹介してくれているのですね。
実に良心的ですな。
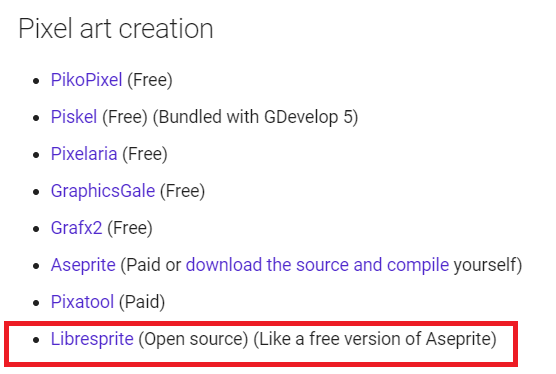
この中に「Pixel art creation」という項目がございまして。「ドット絵を描くためのツール」としてもいろいろなものが紹介されております。
半分くらいがワタシの知らないものでして、世の中いろんなツールが出ているものだなぁ、とまた面白く思っておりましたところ。

この欄の一番下。
「Libresprite(Asepriteのフリーバージョンのようなもの)」とありますね…?

なにこれ??
どうにも気になってしまいましたので一度調べてみたのですが、これがまた情報が少ない。
とりわけ日本語の情報となると皆無レベルです。
じゃあ自分で試してみた方が早いのでは?
情報が足りていない分野であればこそワタシが突撃していくべきでしょう!
というわけで本日はこのちょっと怪しげなソフト、「Libresprite」の使用感について語ってまいります。
Libresprite(リブレスプライト)とは
ではさっそく、まずはこのLibresprite(リブレスプライト)って何なのか?について見てみましょうか。
コチラからLibrespriteの公式ページ?に飛ぶことができます。
「ABOUT」のページにて、このソフトがどういったものなのかが簡潔ながら書かれておりました。

このような文言がございますね。
要は「Asepriteのフォーク」とのことです。
(「Aseprite(エースプライト)」をご存じなければ、過去記事「ドット絵イラストをPCで作成したいときのオススメソフト、厳選して2つ紹介。 – ピクセル独房」をご覧ください。)
フォークって食べる時の三叉のアレしか思い浮かばないのですが、コチラの用語集↓の解説によりますと「既存ソフトのコピーで、元のソフトのライセンスが許せば独自のソフトとして開発ができるもの」らしいです。
Fork (フォーク) – MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
オープンソースの話などはほとんど知らない世界なのですが、この文にもライセンスが云々とありますので、おそらくこのあたりの問題はクリアしているソフトなのでしょう。
(そもそもGDevelopのドキュメントに記載されているものですので、怪しいリスキーなものは掲載しないでしょうね。)
Asepriteに対しての感謝も大々的に掲載されておりますので、本家に対してリスペクトを持って制作したソフトなのだと思われます。
Librespriteを使ってみた
Librespriteの概要がわかったところで、試しに一度使ってみることにしましょう。
というのも、本家Asepriteとの差異については触れているページが見つかりませんので、自分で試してみないと何もわからんのですね。うおォン。

入手に関しては特に難しいところはないでしょう。
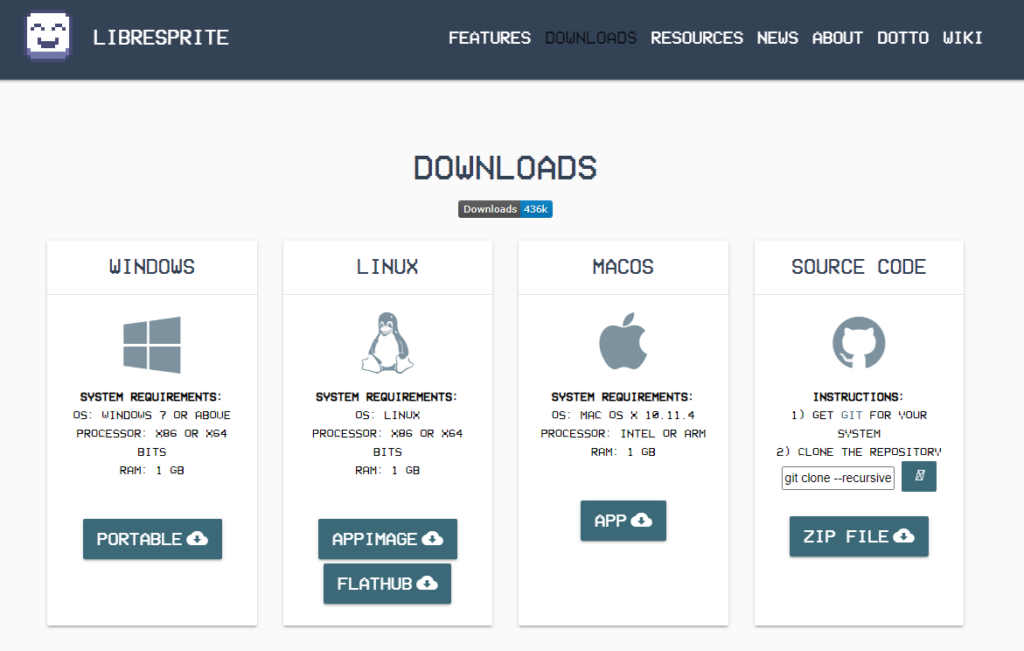
先の公式ページにて「DOWNLOADS」のページがございますので、コチラからお使いのPCに合わせた形式のものをダウンロードしましょう。
そのZIPファイルを解凍(今は展開と言うらしいですね)して、中のファイルから「libresprite.exe」を起動してください。

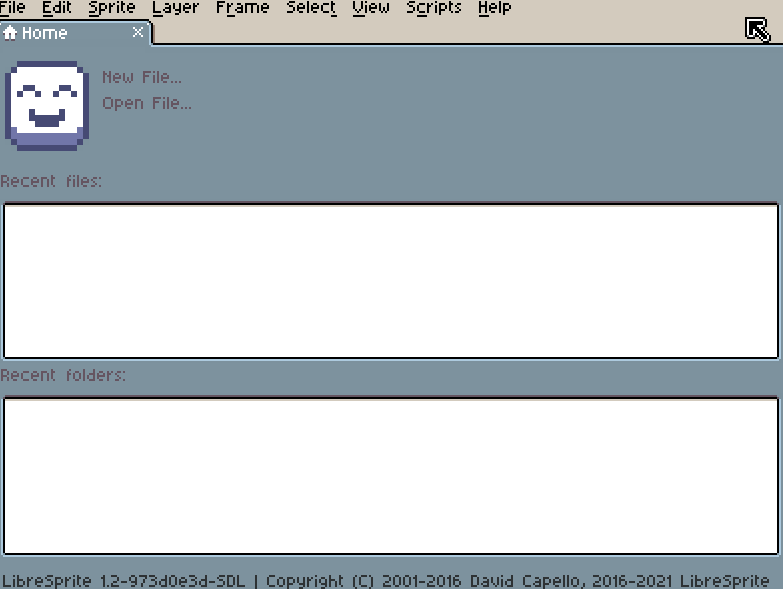
起動した直後のホーム画面です。
うん。まんまだね。
そしてめっちゃニッコニコですね。

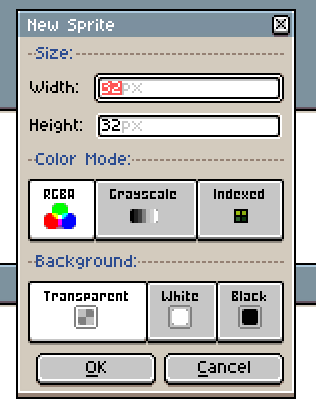
新規ファイルを作ってみるとこういう画面に。
こちらもまんま……だと思いましたが、ひとつ相違が出てきました。

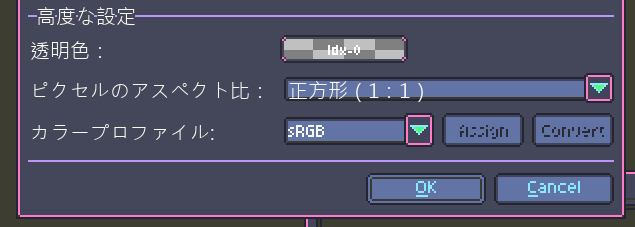
Librespriteの方ではキャンバスの「高度な設定」ができないようです。
これにより、コモドール64スタイルで描いてみたい場合などは結構大変になりそうですね。
(「コモドール64」については過去記事「ドット絵から知る、海外ゲーム機の昔と今。 ~コモドール64・ZXスペクトラム~ – ピクセル独房」をご覧ください。)

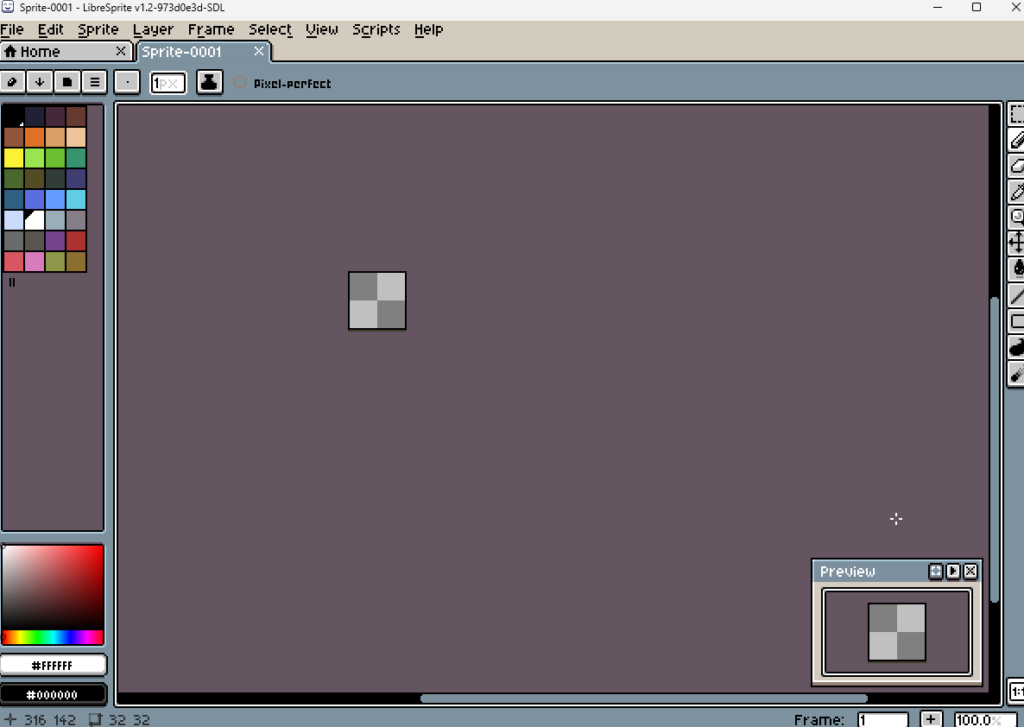
ファイルを開いた画面はこんな感じ。
右側のアイコンや上部のメニューを見てもらえばおわかりかと思いますが、Asepriteの基本的な機能はほぼほぼ揃えてあるようです。

このままですとキャンバスのドットが少々わかりづらいので、まずはグリッドを付けてみますか。
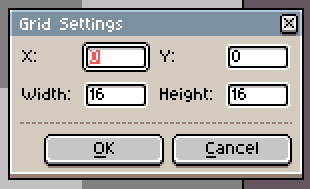
Asepriteと同様、「View」の「Grid Setting」を選ぶことでグリッドの設定も同じ形式でできそうですね。
WidthとHeightをそれぞれ「1」に変更して適用してみますと。

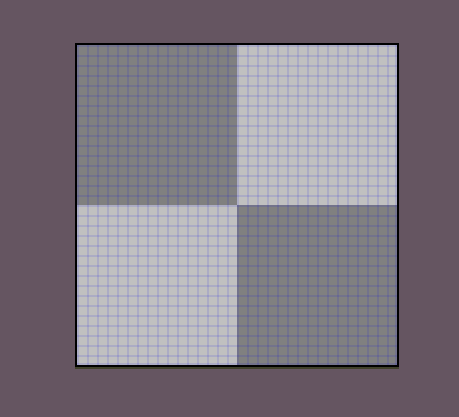
グリッドが表示されます。
このあたりの機能はまったく問題がなさそうです。

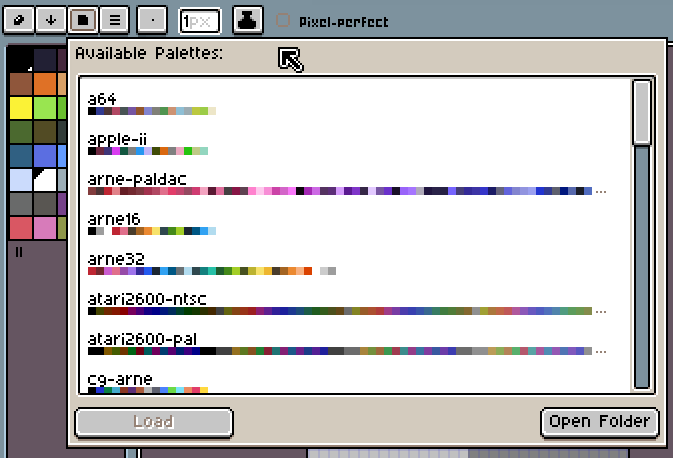
カラーパレットのプリセットもおそらく本家と同様のものを備えております。

最初はタイムラインが表示されておりませんが、Tabキーを押せば見慣れたタイムラインのバーが表示されます。
アニメーションにもしっかり対応しておりますね。


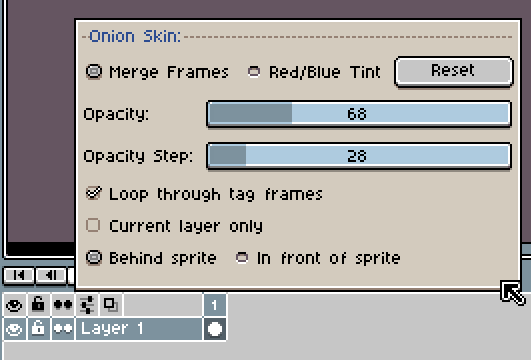
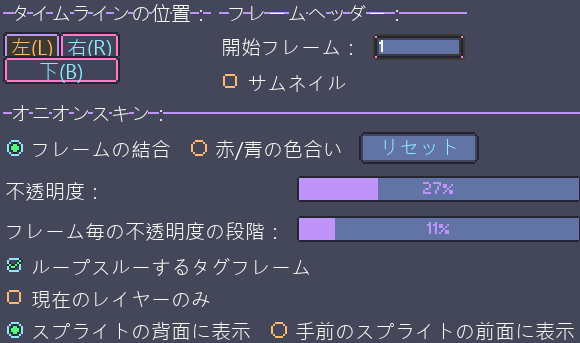
ただ、Asepriteでは「タイムラインの位置」を三か所から変更できるのですが、Librespriteの方ではおそらく下固定となっております。
ワタシは左に置いているので、細かいながら多少作業性に支障が出る部分かも。

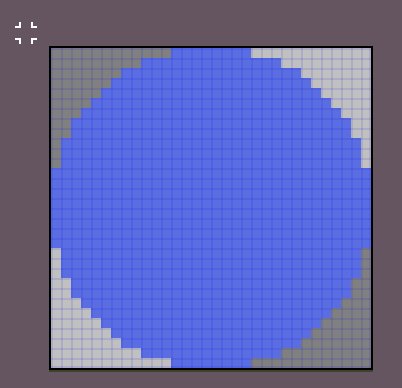
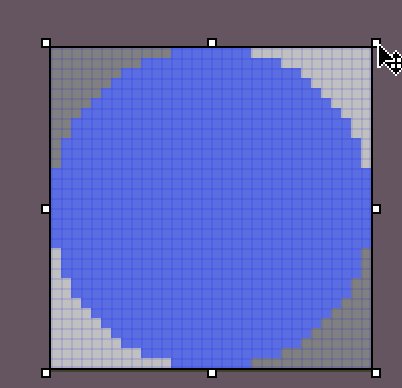
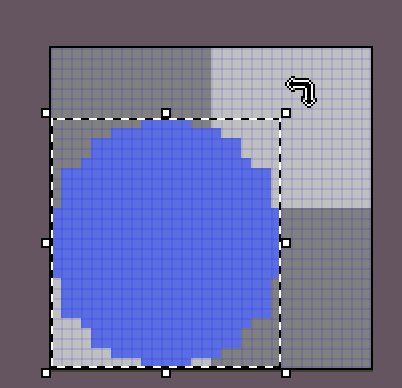
Asepriteでの強力な機能である「拡大縮小、回転」も可能です。
これが使えるだけでもアニメーション制作では相当な助けになりますね!
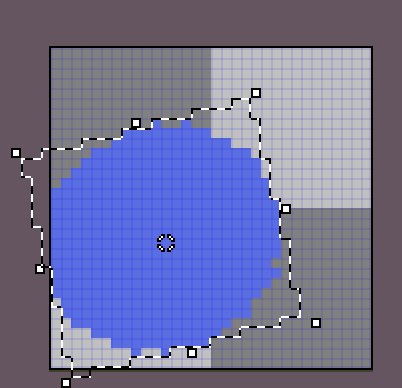
コチラも一つ注意点がございまして。
Asepriteだと範囲選択をした後に複数のセルを選択してから変形させると、選択したセルの画像全てが変形されます。
しかしLibreSpriteだと最後に選んだセルのみ変形されるようです。
GitHub – LibreSprite/LibreSprite: アニメーション スプライト エディター & ピクセル アート ツール
コチラのGitHubページによると複数のスプライトも一度に編集できるようなのですが。
何かしら方法があるのかもしれません。

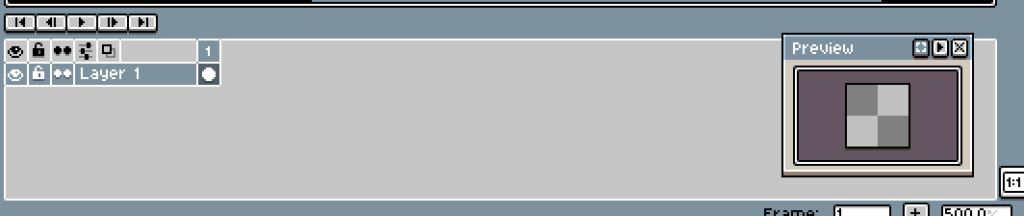
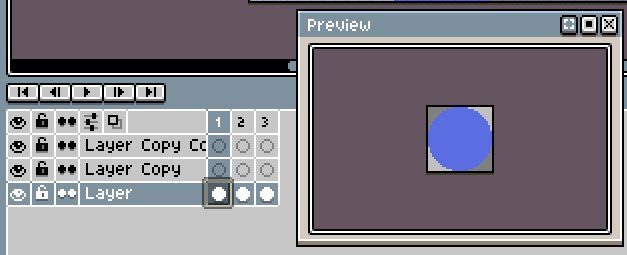
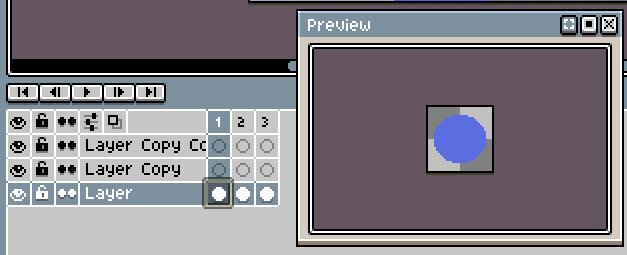
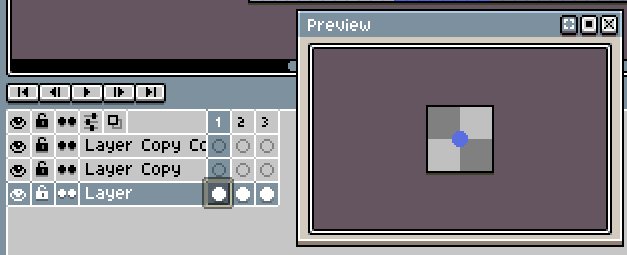
試しに大きさの違う青丸を3フレーム分描いて、簡素なアニメーションを作ってみました。
プレビューも問題なく使えておりますね。

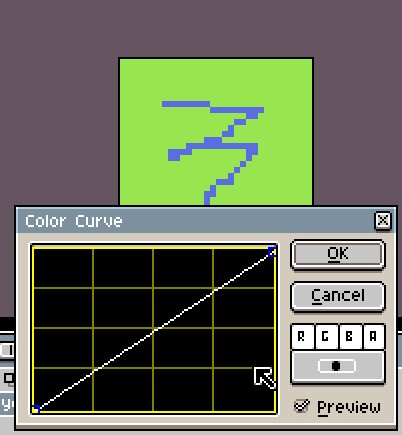
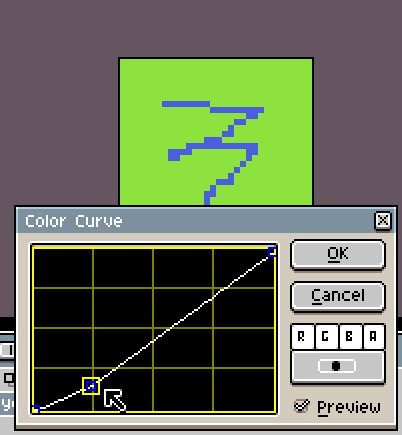
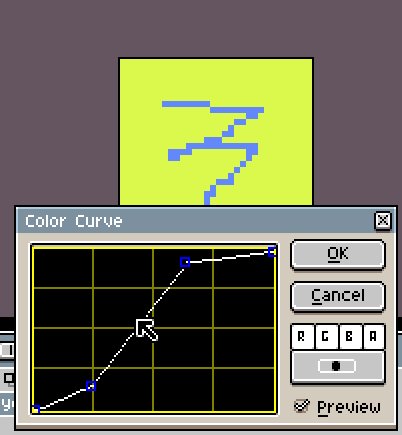
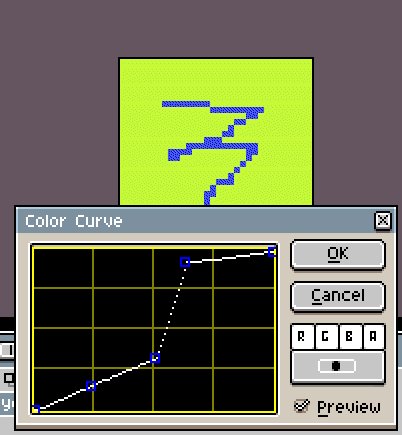
そのほか、カラーカーブ(Ctrl + Mキー)での色の修正などもしっかり対応しております。
Asepriteの方ではカーブを変更した際にパッとすぐに全体が変更されますが、LibreSpriteの方では上から徐々に修正が行われますね。
ちゃんと使えているので問題はないのですが見た目がちょっとおもしろい。
ではファイルのセーブもしておきますか。
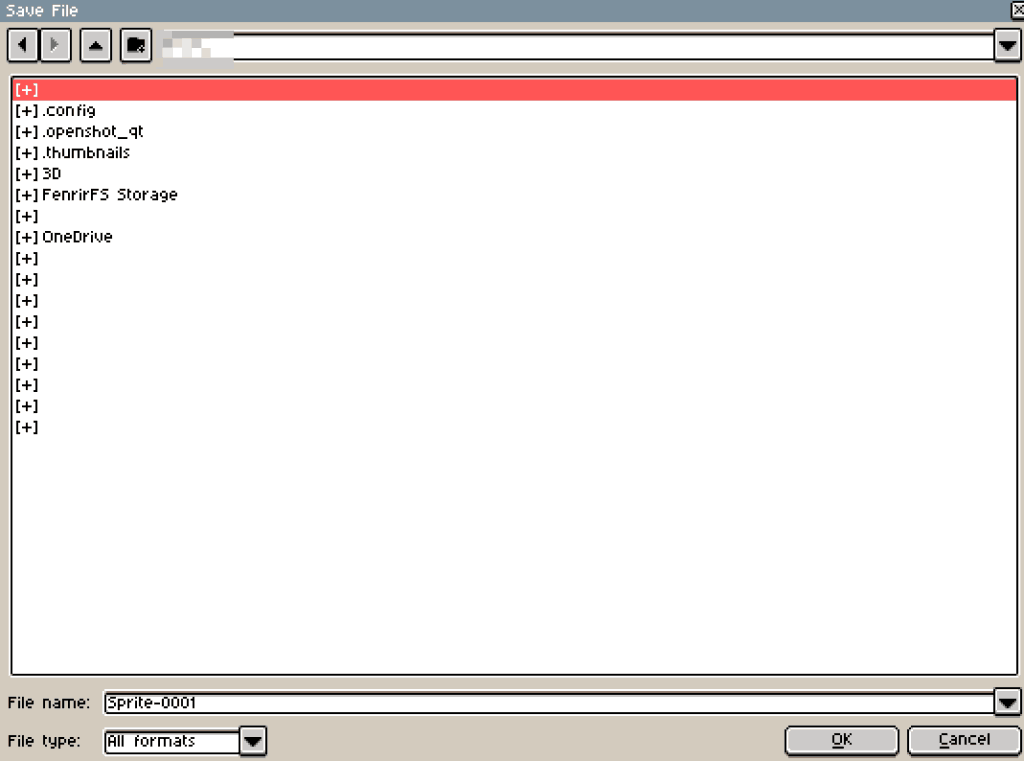
他のソフトと同様にCtrl + Sキーで保存ができますね。どこに保存しようかな………

わからん。
何となくお察しかと思われますが、LibreSpriteは日本語には未対応です。
Asepriteは有志の方が日本語化パッチを作ってくださっているおかげで日本語で使えますが、コチラはそこまで期待するのは酷というものですな…。
というわけで、PC上のデータを英数字で管理されている方でない限り、このように文字が表示されません。とりあえずフォルダを開いていってみて場所を推察しましょう。
デスクトップらしき場所が見つかったので、コチラに保存してみましょうね。

んん!?!?!?
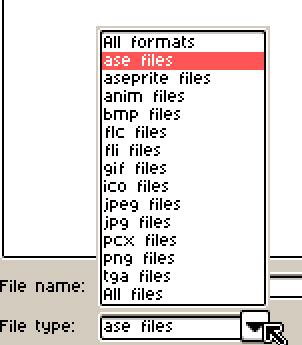
ワタシの知る限り、これはAsepriteのファイル形式に見えるのですが……???


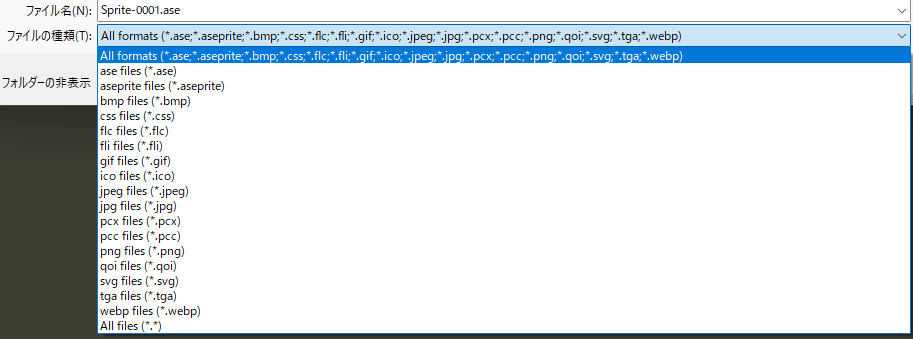
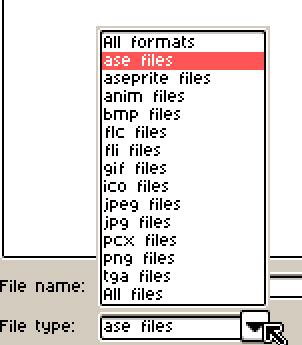
保存形式に関して確認してみますと、なるほど確かに保存形式はaseファイルとありますね。
ですのでAsepriteと実質データ共有ができることになります。
この点はユーザー側としてはわかりやすくて良いかもしれませんね。
見比べてみますと「animファイル」というものがLibreSprite独自の形式としてあるので、Asepriteとは共有させたくないデータの場合はこのanimファイルで保存し、LibreSprite用として設定しておくのもアリかもしれません。
LibreSpriteとAsepriteの差異
というわけでLibreSpriteを検証してみますと、少々の差異はあるものの、実はかなり本家と近い性能を誇っていることが判明してきました。
無料ソフトとしてかなりの能力があることがおわかりかと思いますが、最後にワタシがざっと使ってみて気になったAsepriteとの差異について簡単にまとめてみましょうか。
キャンバスの「高度な設定」ができない
タイムラインバーの位置が変更できない
複数の絵の一括処理ができない(?)
日本語対応していない
これらは先の項目で書いておいた部分ですね。
タグは使えるが、エクスポート時に制限がある
LibreSpriteでもタイムラインのフレームの上で右クリック→「New Tag」を押すことで、Asepriteと同様にタグをつけてフレームの管理ができます。
で、それを出力する際の話なのですが。


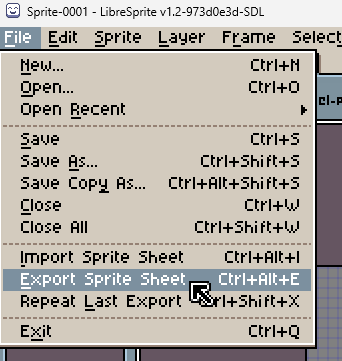
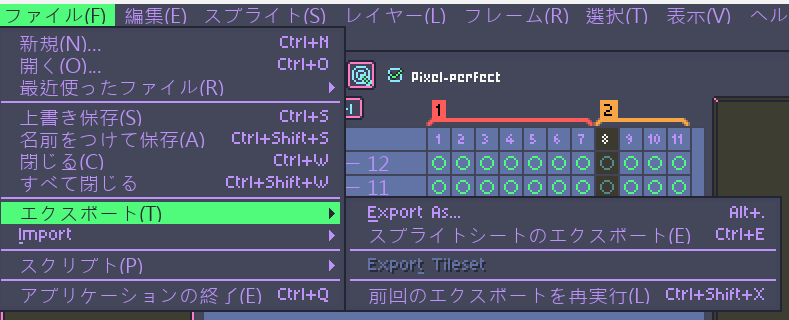
エクスポートの項目についてご覧いただきましょう。
LibreSpriteの方は項目が「Export Sprite Sheet」、すなわち「スプライトシート」形式でのエクスポートが基本となっているようです。

スプライトシートというのはこの絵(一枚の絵です)のように、全てのフレームの絵が全部一枚の絵としてつながっているものとなります。
このような形式であればタグを指定し、そのフレームだけをエクスポートすることができるようです。

スプライトシートではなくバラバラの画像やgifアニメとしてエクスポートしたいよ、という場合は「Save As」を選び、ファイル形式をここで変更して保存していく、という必要がございます。
ただし、コチラの方法ですとタグの指定ができないようです。
つまりキャンバスに入っている全ての絵をまとめて全部エクスポートする、ということになりますね。
※スプライトシートから画像を切り分けたり、スプライトシートからgifアニメを作成したりするツールも検索すると出てきますので、自己責任となりますがそれらを使用してみるのもよいかもしれません。
画像の読み込みができない


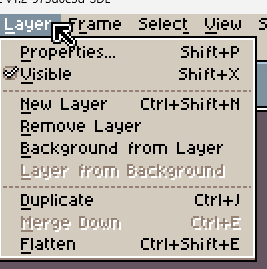
Asepriteの方ではこの「ファイルから新規参照レイヤー」を選ぶことで画像を取り込むことが可能です。
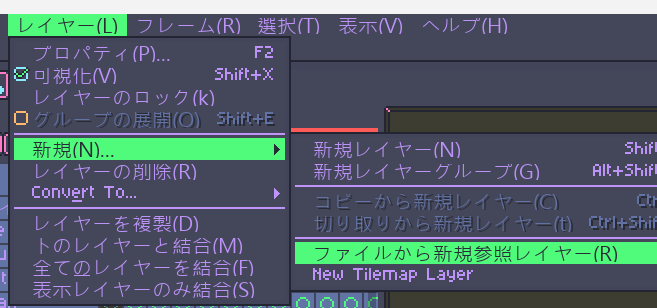
しかしLibreSpriteだと項目自体が存在せず、画像の読み込みができないようです。
ここも個人的にはかなり強力な機能だと思っておりますのでなかなかに痛いところ。

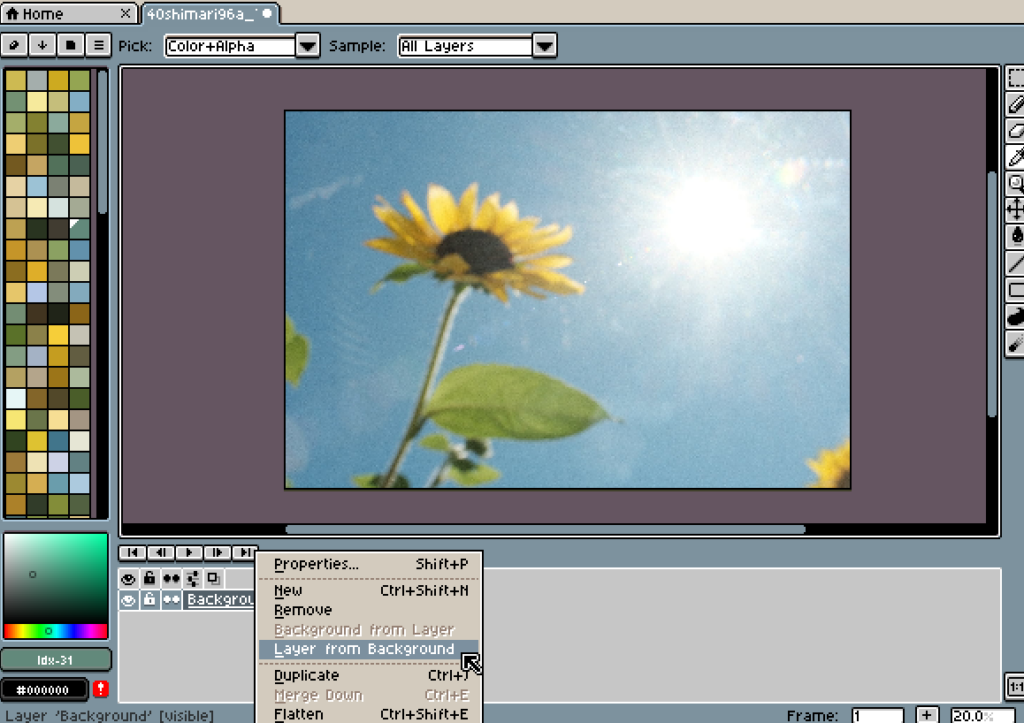
しかし、画像をそのままLibreSpriteにドラッグしてやると画像を読み込ませること自体は可能でした。
ここでレイヤーを右クリック→「Layer from Background」を選んでやると通常のレイヤーに戻せるので、これを駆使すれば画像を取り入れて作業ができるかもしれません。
(以前の企画で使用したぱくたそ様のヒマワリのフリー画像を使っております。)
というわけで、気になった部分を一通りまとめてみました。
おそらく他の部分でもいろいろと本家と異なる部分があるのだと思います。
ですが、それらを差し引いてもかなり強力な機能を備えている印象であり、無料ソフトの中ではかなりオススメできるレベルのソフトなのではないか。と思っております。
(詳細な調査はできておりませんので、もし情報の間違いなどございましたらコメントいただけると助かります。)
まとめ
本日はオープンソースのドット絵制作ツール、LibreSpriteについてお話しいたしました。
先に記載したとおり、LibreSpriteでの保存形式はAsepriteと同じ「aseファイル」が使えます。
言うてAsepriteもすごく高いソフトというわけでもありません(2024年7月現在は2050円)ので、「Aseprite持ってないけど気になるな…!」という場合にはまずはコチラのLibreSpriteを試してみる。
そして気に入った場合は先ほどの差異を確認しつつ、Asepriteの購入も視野に入れてみる。
というステップを踏んでみるのもよさそうです。
LibreSpriteで作成したデータはAsepriteにそのまま引き継げますからね。
冒頭でご紹介したGDevelopのリソースを見るに他にも有力なソフトがさまざま存在しておるようですので、それらとも比べながらアナタに合うソフトを探してみるのも面白いと思いますよ。
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント