こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
GDevelopで簡単なゲームを一通り作ってみよう、という企画。
前回は「GDevelopで簡単なゲームを作ろう・1 ~まずはプロジェクトを作る~」にて、まずはプロジェクトを作成するところまでお話ししました。
本日は第二回、キャラクターの作成とアニメーションについてのお話をば。
シューティングゲームには操作できるプレイヤーのキャラクターが必要。まずはここから作っていってみましょう。
※GDevelopのバージョンは5.3.189です。
スプライトを作る

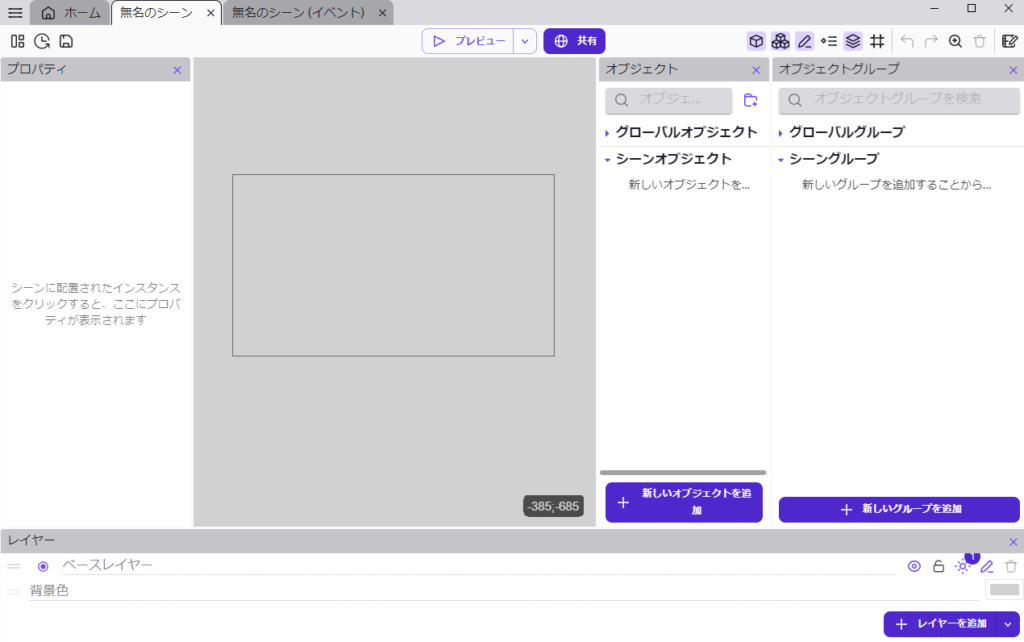
さて、これが前回の最後、プロジェクトを新規で始めたばかりの画面です。
それではまず最初に「スプライト」を作りましょう。
スプライトとは何か?
平たく言うと「画面上で動くモノ」ですね。動かなくても物体として存在しているものはだいたいスプライトと言ってよいでしょう。
プレイヤーキャラクターもこのスプライトであることがほとんどです。(FPS(一人称のシューティングゲーム)なんかは主人公の姿が画面に映ってなかったりしますね)

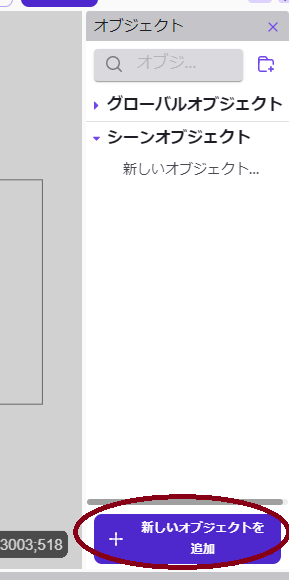
まずはココ。
「新しいオブジェクトを追加」を押します。

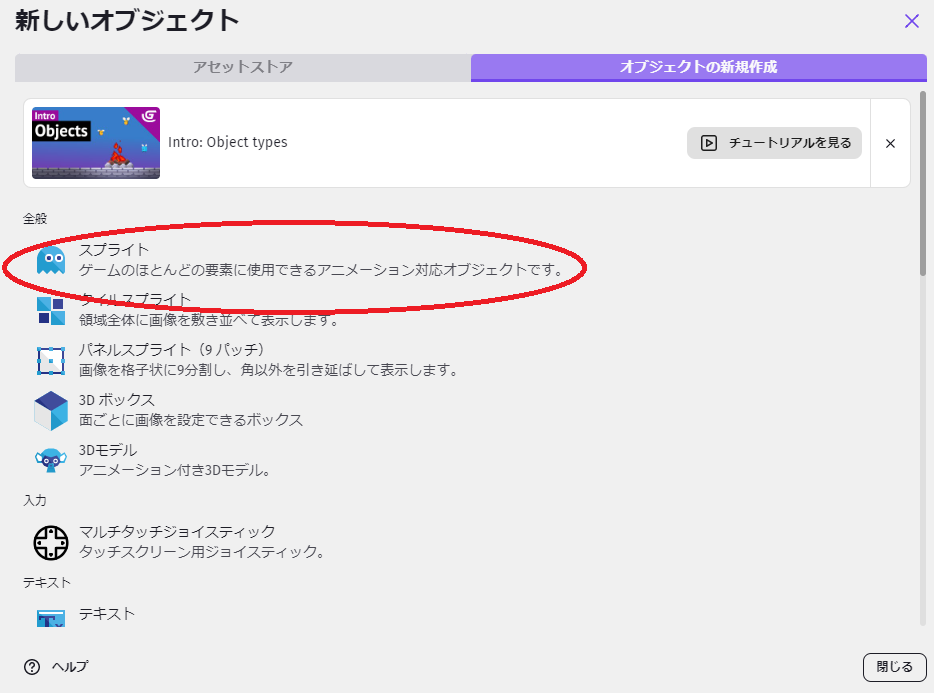
一番上にスプライトがありますね。
これをクリックしてください。

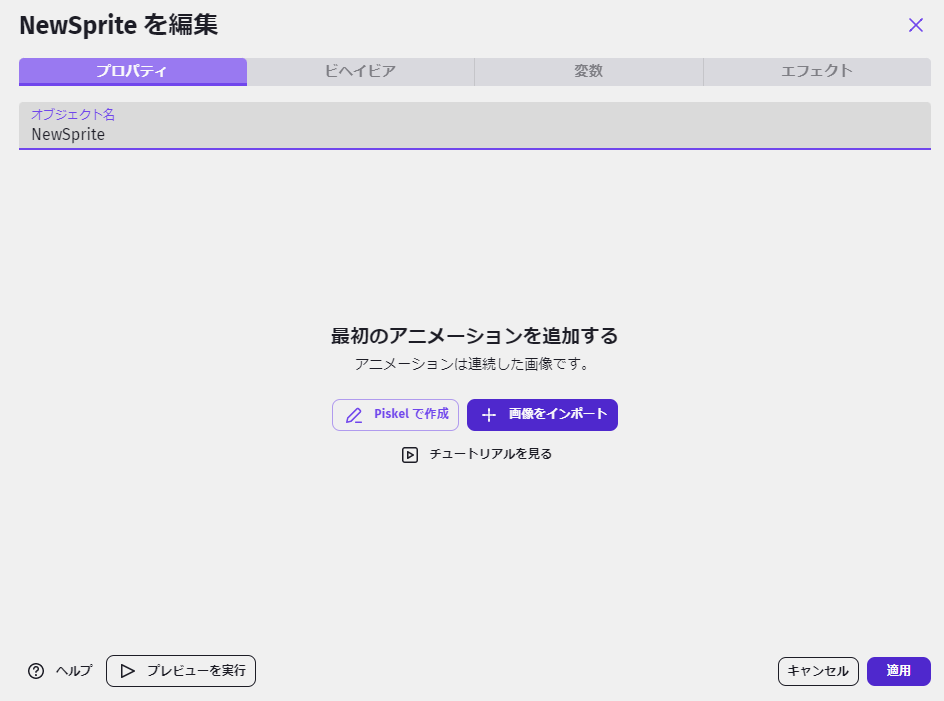
このような画面が出てきます。
ここで「画像をインポート」でPCにある画像を選択すると、その画像をスプライトにできる
……んですが、解説するにはサンプルを使うほうが手っ取り早いですね。
一度、下にある「キャンセル」を押して画面を戻しましょう。

「キャンセル」を押してもシーンオブジェクトの欄に今のスプライトは作成されます。
これは消しておきましょう。
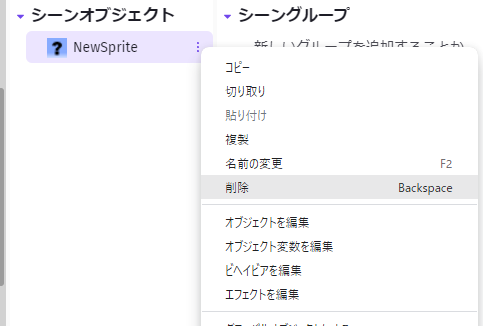
NewSpriteの右にある三点の部分を押し、「削除」を選んでください。

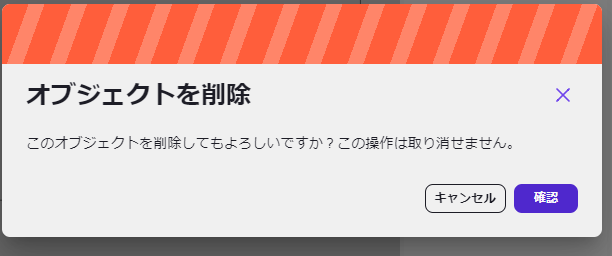
削除するとそのスプライトは元に戻せない重大な操作なので、重大な感じのウインドウが出てきます。
以前はもっとシンプルなウインドウでしたがカッコよくなりましたねえ
「確認」を押しましょう。
次いで「グループやイベントからこのオブジェクトへの参照をすべて削除しますか?」というメッセージも出ますが、今は何もイベントを作成していない(何も影響はない)ので「はい」でOKです。
これでスプライトを削除できました。
では、次は「アセット」を使ってみましょうか。
もう一度「新しいオブジェクトを追加」ボタンを押してください。

今度は左上にある「アセットストア」を押してみてください。

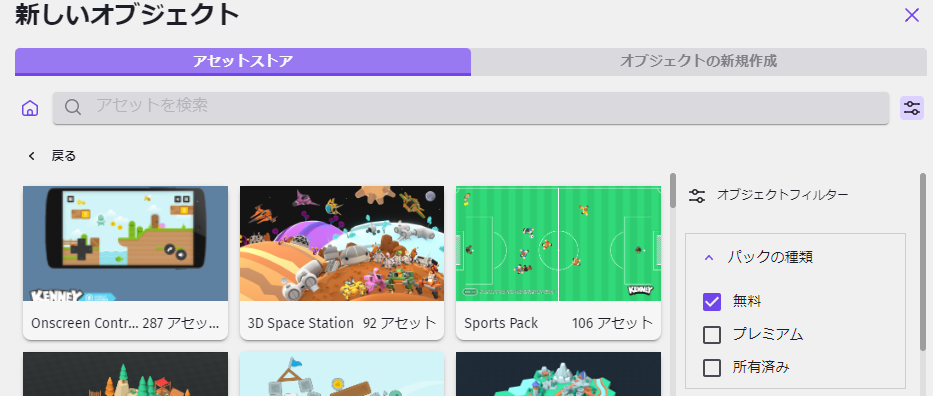
なんか賑やかな画面が出てきます。
これがGDevelopのメリットのひとつ、アセットストア!
有志がゲーム開発に役立つ素材などを無償・有償にて提供してくれている、ありがたい場所なのです。
(他のゲームエンジンは詳しくありませんが、Unityなどもアセットストアは持っていますね)
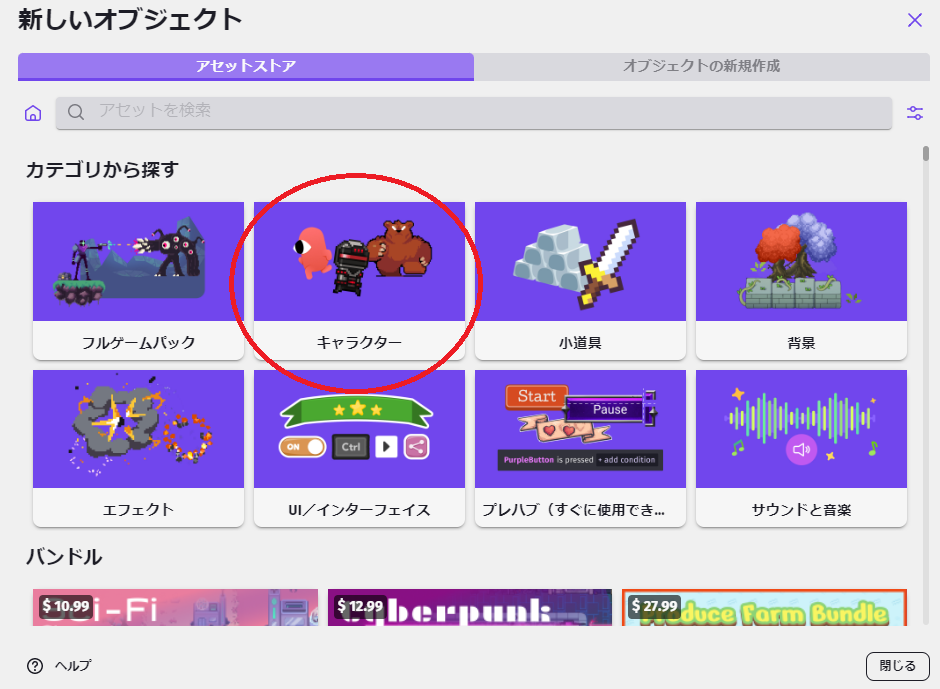
今回はキャラクターの絵が欲しいので、「キャラクター」に飛びましょう。

検索窓の右にあるボタンを押すとフィルター設定ができます。
「無料」にチェックを入れると無料で使用できる素材だけが表示されます。
無料分でも結構な種類がございますので、このキャラを主人公にしたい!という素材を使わせてもらいましょう。

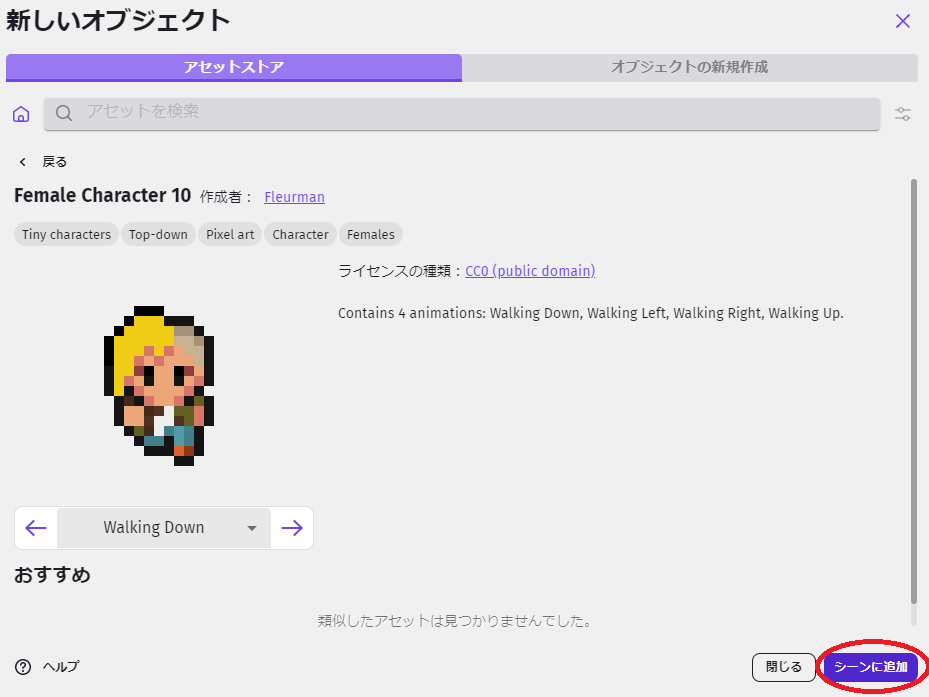
ワタシは「Tiny Characters」のパンクレディが良いなと思いましたので、主人公はこの女性に決定です。
決まったら右下の「シーンに追加」を押しましょう。
データが送られたら、右上の✕ボタンでウインドウを閉じます。
アニメーションについて

先程のアセットがシーンオブジェクトの欄に増えました!
このスプライトをダブルクリックしてみましょう。

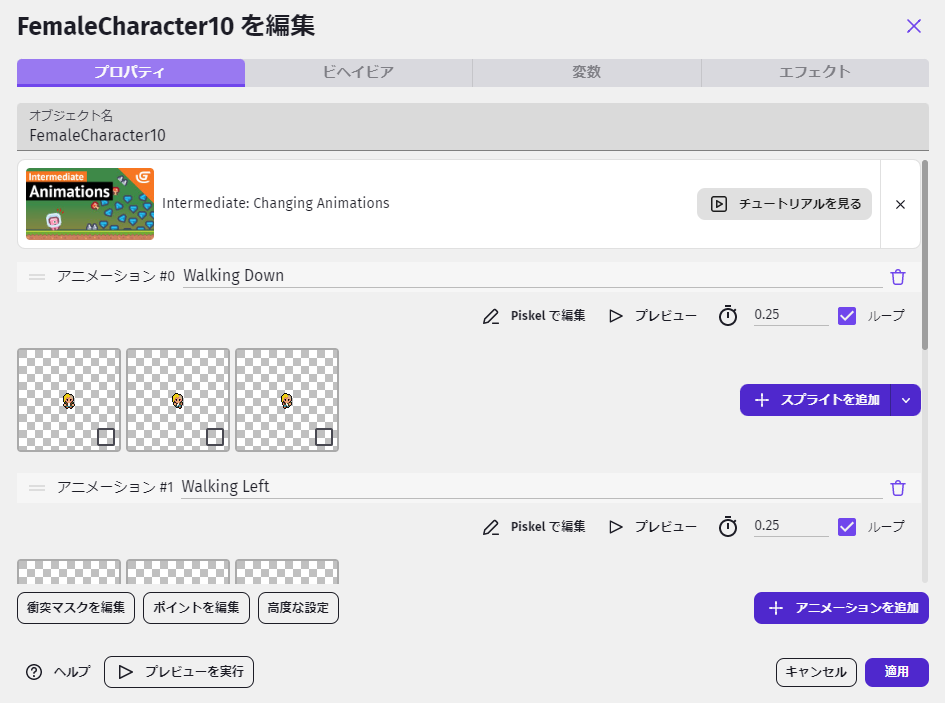
スプライトの編集画面が出てきます。
このキャラクターは「アニメーション#0」から「アニメーション#3」までのアニメーションが設定されています。
このアセットは下向き・左向き・右向き・上向きで、合計4つのアニメーションを持っているんですね。
「アニメーションを追加」ボタンを押すと、さらに別のアニメーション欄を追加していけます。
そして、ひとつのアニメーションの中には絵が3つ並んでいるのがご覧いただけるかと思います。
今回の場合、それぞれのアニメーションは3枚の絵でできているわけです。
「スプライトを追加」ボタンを押すと、PC内の画像を選択してさらに長いアニメーションをさせることもできます。
「ループ」にチェックを入れておけば、アニメーションが最後のフレームまで進んだらまた最初のフレームに戻りループし続けるようになります。

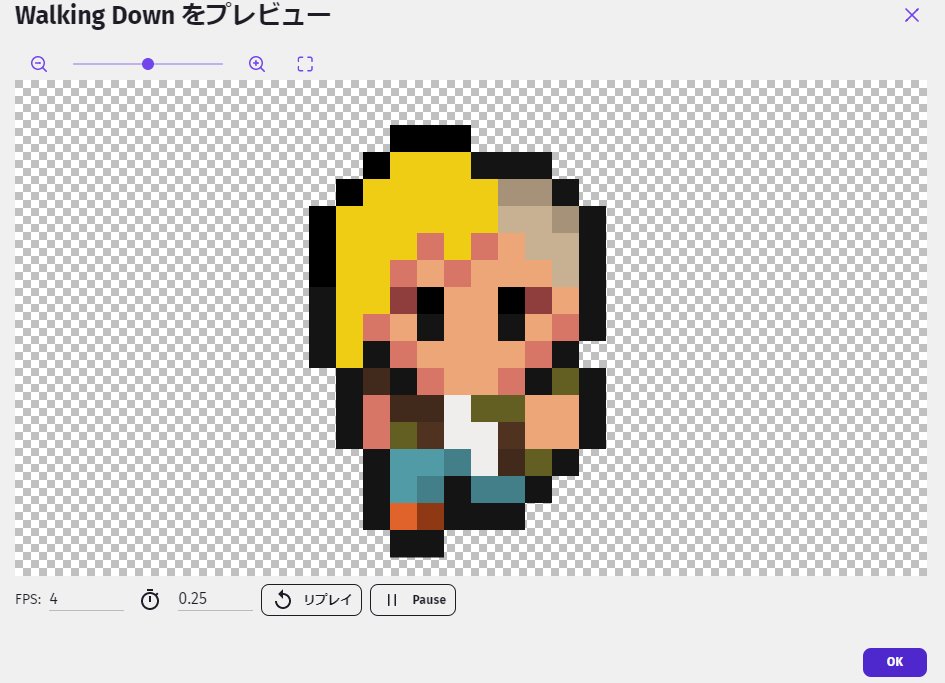
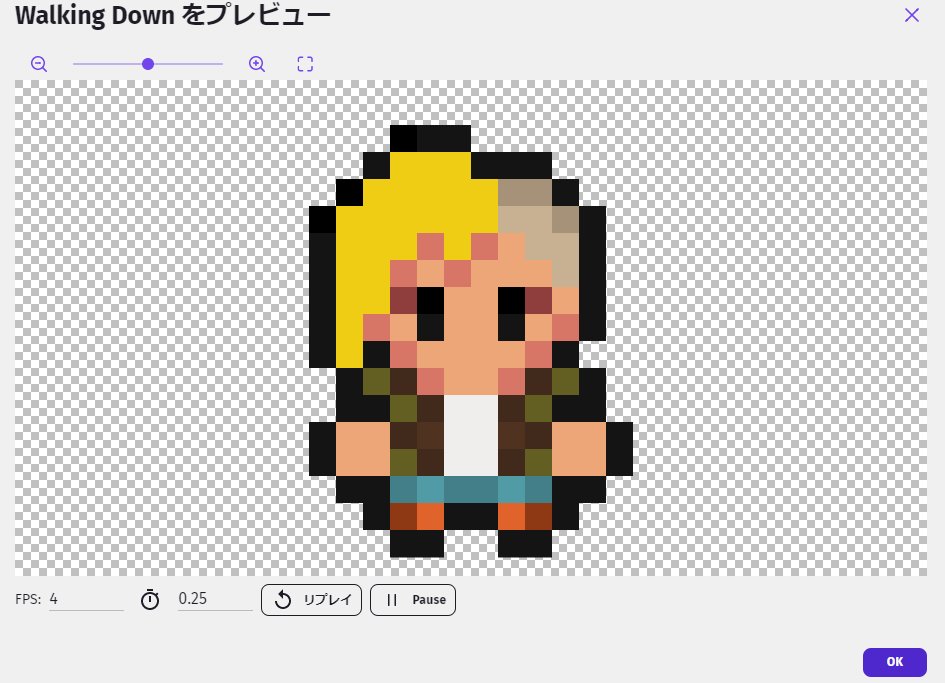
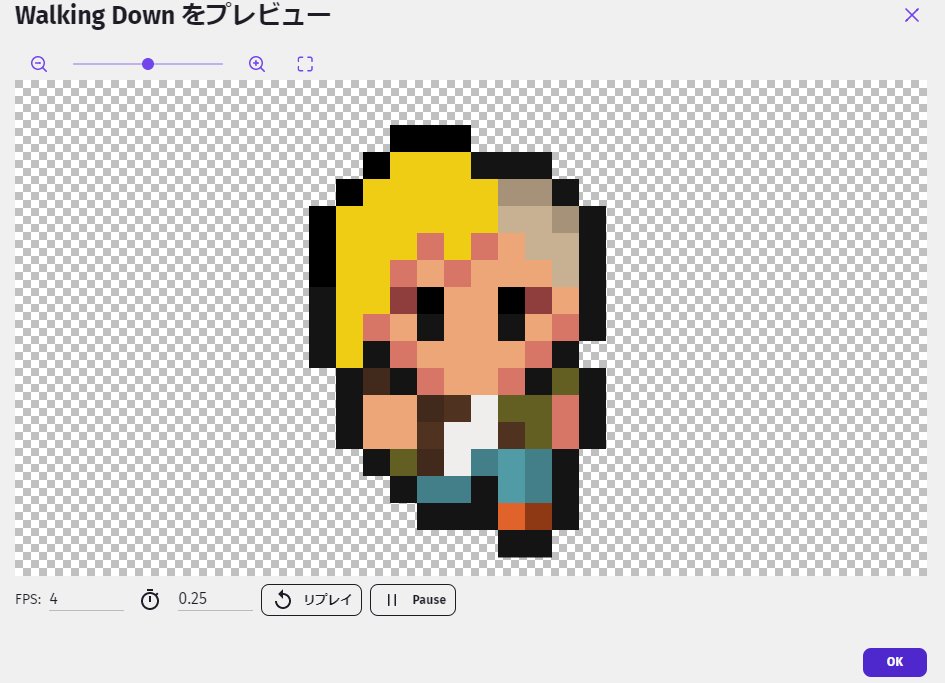
「プレビュー」を押すことで、アニメーションの動き方を実際に見ることができます。
下にある「FPS」や、時計マークの数値を変更することで動きの速さを変化させられます。
Piskelについて
「Piskel(ピスケル)」についてもちょっとだけ触れておきましょうか。
Piskelとは、GDevelopでドット絵のお絵かきができる機能のことです。
アニメーションの「プレビュー」の左側にある「Piskelで編集」を押すと、Piskelのウインドウが開きます。

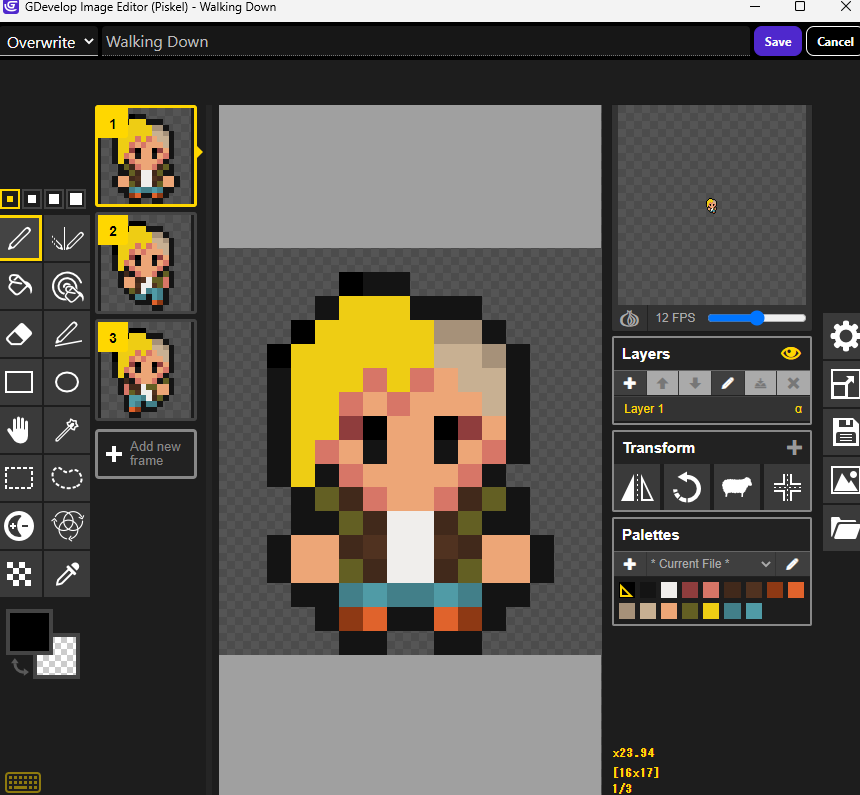
これがPiskelのウインドウ。
左側にドット絵を描くためのツールがいっぱい並んでおります。
右側はレイヤーをつけたり、絵の回転、サイズ拡大などができる編集機能がいろいろと。
おそらくそれなりに使える機能なのだとは思います……が、ワタシの場合は基本的にドット絵はAseprite(ドット絵ソフト)で描きますので、あいにくあまり語ることはできません。
しかし。
絵を描く以外にPiskelが役立つ場面があるのです。

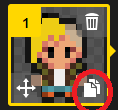
スプライトにカーソルを合わせると、隅っこにいろいろとアイコンが出てきます。
このうち右下のアイコンをクリックすると、そのスプライトを複製できるのです。
これが何に役立つのか?
GDevelopのアニメーションは速度の変更ができますが、あくまで全体の速度を一括でしか変更できません。
例えば、「剣を振りかぶってから振り下ろす」というアニメーションの場合。
剣を振りかぶったときだけ少しだけアニメーションを止めて力強さを表現したいな、と思っても、GDevelopの機能だけだとそういう融通が利かないわけですね。
ここでスプライト複製。
剣を振りかぶったときの同じスプライトを何枚もつなげてやることで、結果的にその次の絵が現れるまでの時間が伸びて、タメの時間を作ることができるんですね。
アニメーション時間の微調整には結構役立ちます。
Piskelの画面の右上にはずっとアニメーションのプレビューが流れ続けているので、それを参考にしてアニメーション全体をいい感じに整えていきましょう。

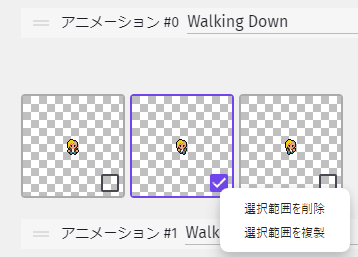
スプライトの複製は編集画面にて、スプライトの右下をクリックし、チェックを付けた上で右クリック→「選択範囲を複製」という項目でもできます。
ただ、コチラの方法ですと同じ絵を何度も複製するのにいちいちチェックを入れる必要があって割と手間です。
絵の複製にはPiskelの機能を使うのが個人的にはオススメでございます。
まとめ
・キャラクターや物体などは基本的にはすべてスプライト!
・自作画像などでアニメーションを作ろう!
・アセットストアから素材を使うのもイイ!
第二回はアニメーション関連のお話をしていたら少々長くなってしまいましたので、本日はここまでといたしましょう。
ご自身でアニメーションをするキャラクターの画像をお持ちであれば、ぜひスプライトにセットして生き生きと動かしてあげてください。
無料で使えるアセットストアも充実してきているので、今後の開発においても足りないアイテムは有志に感謝しつつ、どんどん使わせてもらいましょう。
次記事 → GDevelopで簡単なゲームを作ろう・3 ~キャラクターの移動~
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント