こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
DazStudioは3Dソフトなので、3D素材を使って背景を作る場合が多いと思います。
しかし、「すでにイラストとして背景が決まっている」など、画像を背景としたい場合もあるはず。
今回はDazStudioで画像を背景として使う場合に役立つのではないか、という技をお話ししましょう。
フィギュアの背景に画像を置いてみよう
では、実際にフィギュアを置いて、その背景に画像をつけてみましょう。

今回背景に使用する画像は、いつもお世話になっておりますぱくたそ様より、
雲海と山々を背景にして冬枯れの木々が立ち並ぶ葛山城(かつらやまじょう)跡の無料写真素材を使用させていただきましょう。
武田・北条・今川間を巧みな外交で舵取りしていた葛山氏、かっこいいですよね(今川家ファン)。

では、まずフィギュアを呼び出しましょう。
(フィギュアの呼び出し方がわからない場合は、過去記事「3Dソフト「DazStudio」の使い方。簡単な操作方法やショップの利用まで。」をご覧ください)
次に「Plane(平面)」を作成します。

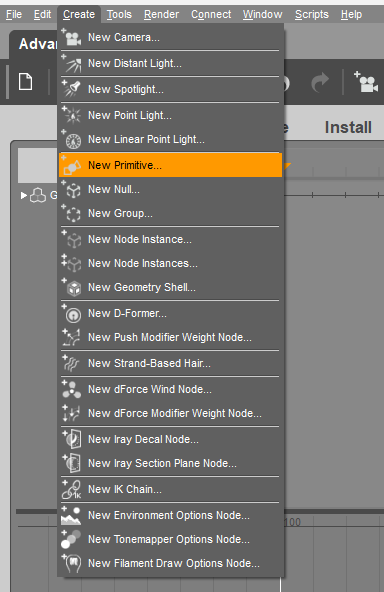
画面上のメニューから、「Create」→「New Primitive」を選択します。
「プリミティブ」って「原型」って意味なんですね。

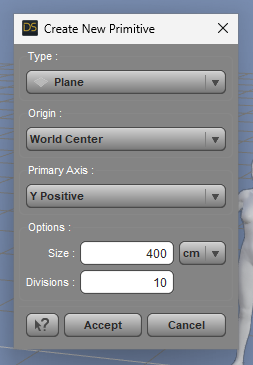
こういうウインドウが出てきます。
今回は平面を出したいので、Typeはそのまま「Plane」。
他の項目も基本的に構わなくてよいと思います。
Sizeは試した感じ、上画像のように400cmくらいが適当かなと。
Divisionsというのは「この生成物を何分割しますか」、というものみたいですが、今回3Dモデルをいじったりはしないので特に数値は気にしなくてよいです。

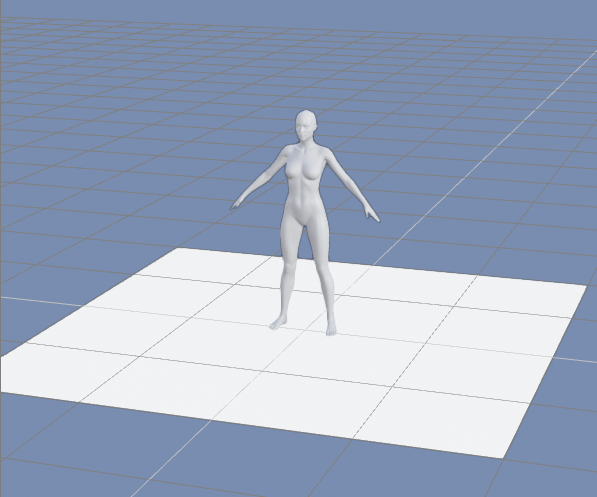
フィギュアの下に平面が出ました。
続いて、この平面を回転(Rotation)で垂直に立てます。

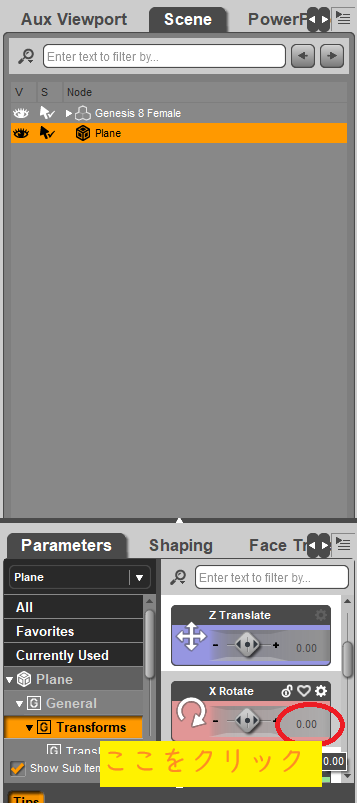
右のウインドウの「Scene」タブで「Plane」を選択します。
その状態で下部のウインドウを見て、「Parameters」タブの「Transforms」から、「X Rotate」という項目を探してみてください。
見つけたら、それの右側にある「0.00」をクリックします。

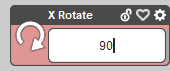
数値を入力できるので、「90」と入れて決定します。
これで選択したオブジェクトが90°回転します。

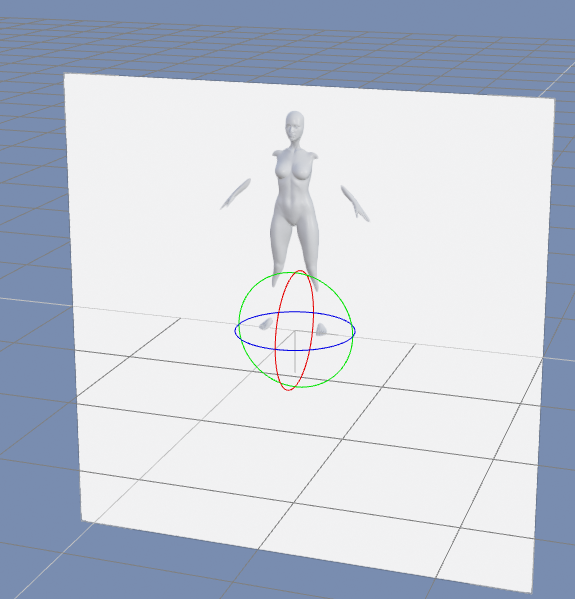
回転して、平面が直立しました。

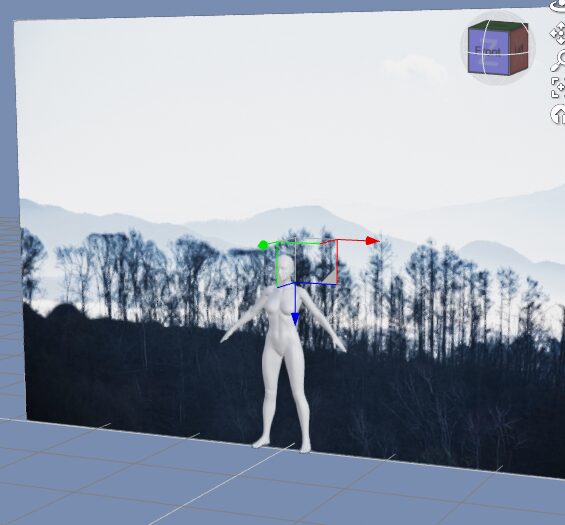
移動モードで平面を移動して、フィギュアの後ろにいい感じの位置へ移動しておきましょうか。
それではお待ちかね!
先ほどの画像を貼り付けましょう。

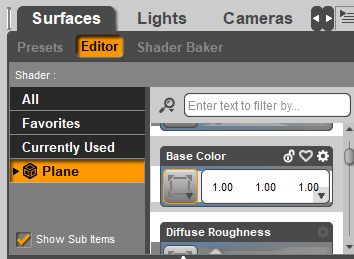
下のウインドウを「Parameters」タブから「Surfaces」タブに移動します。
そこで「Base Color」という項目を探し、それの四角が書いてあるアイコンをクリックしましょう。

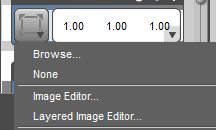
ここで「Browse」を選ぶと、PC内にある画像を選ぶことができます。
さっそく貼り付けたい画像を選んでみましょう。

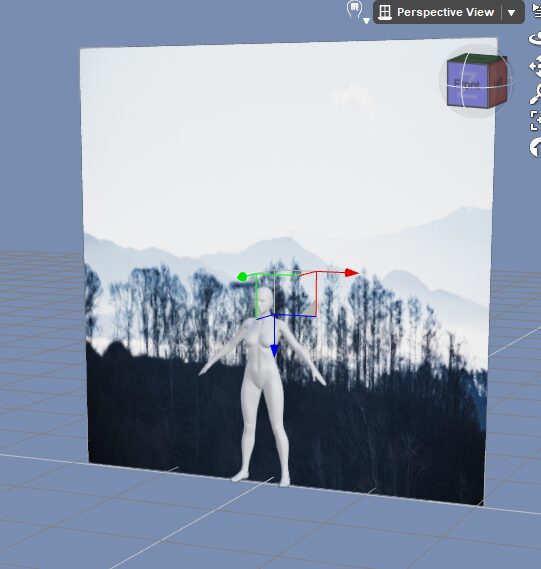
平面に画像を貼れました!
しかしながら、平面は作成時に正方形として出てくるようで、元画像が横長のため縮尺がおかしくなっています。
なのでサイズをいい感じに調整しましょう。
今回貼り付けた画像のサイズが800×533ピクセルです。
比率計算ツールで計算してもらうと、縦の533に対して横の800は約150%とのこと。
ですので、横を伸ばす場合は上画像の赤色の矢印、つまりXのスケールを大きくします。
(逆に縦を伸ばす場合は青色の矢印、Zのスケールを大きくします。)

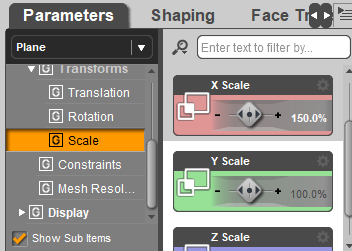
平面を回転させたときのように、今度は「X Scale」という項目を見つけます。
これも「100%」の部分をクリックして「150」にしてやりましょう。

これで、だいたい元画像と同じ感じで表示されました!

あとは全体のスケールを大きくしたり、位置の微調整などをして、イメージ通りに背景を置いてみたら完了でございます。
スクショして下地の画像にしましょう。
カメラを置いて位置メモ代わりに
これもまた小ネタ的な話ですが、「いいアングル見つけたから、とりあえずこのアングルを保存しておきたいな」という場合、カメラをセットするのが良かったりします。

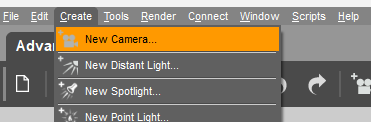
「Create」→「New Camera」を選択します。

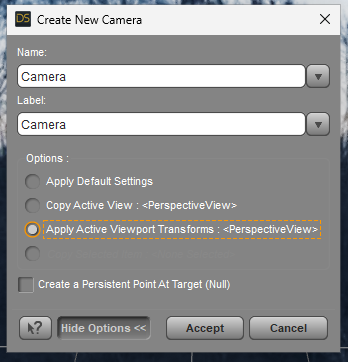
カメラを作るウインドウが出てきますので、ここでOptionの3つめ、「Apply Active Viewport Transforms」を選んでAcceptしてください。

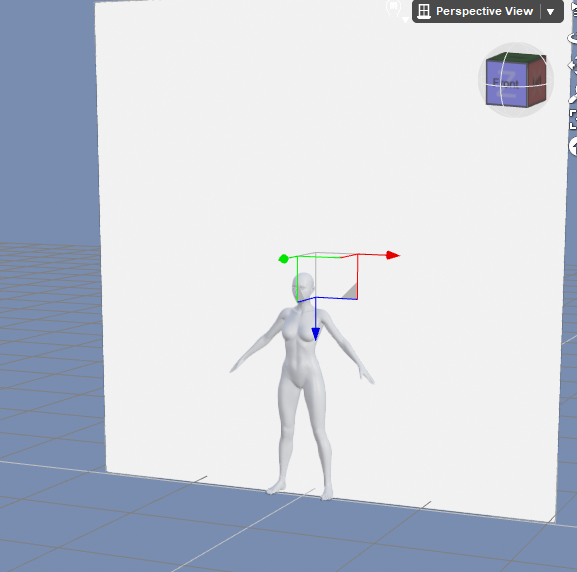
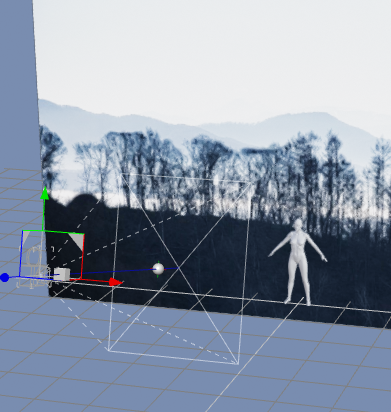
すると、ビュー画面で見ていた位置そのままの位置にカメラが作られます。
(上画像はカメラの実際の位置が確認できるように、視点を遠ざけて回転しています)

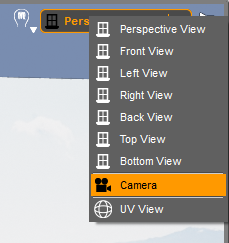
この状態なら、ビュー画面の右上にある視点操作ボタンから「Camera」を選ぶことで、いつでも置いてあるカメラの視点へと戻ることができます。
レンダリングして画像を出力する場合
おまけ。
ワタシはDazStudioでレンダリングを使ったことがないのですが、「バックドロップ」という機能でレンダリング時の背景画像を変更できるようです。
【DAZ 3D STUDIO】レンダリング画像に背景をつける(Backdrop) – 某Y家の人々3D
↑コチラの記事(外部サイトです)に詳しくまとめられていましたので、「レンダリングして下地を用意したい」というアナタには一読をお勧めします。
まとめ
今回はDazStudioの小ネタについての話でしたが、このように「平面に画像を貼り付ける」という方法はシンプルがゆえ、他の3Dソフトでも使える方法なんですよね。
ワタシはBlenderなどでもこの方法を使ったりすることもあります。
3Dソフトでイラストの下地を作る際、一つの手法として覚えておくとどこかで役立つかもしれません。
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント