こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
描きたいポーズを取らせて、イラストを描く際の助けになってくれる「デッサン人形」。
昔は実物のフィギュアしかありませんでしたが、現代では画面上で好きに動かせる3Dデッサン人形も登場。
手で直接動かせるわけではないので多少直感的ではありませんが、それでもかなり使いやすく、こちらもまた絵描きの強力なアシストツールでございます。

3Dデッサン人形って便利なの?カンタンに使えるんなら使ってみたい!
というアナタのために、本日は非常に役立つ3Dデッサン人形ツール、「DesignDoll」(デザインドール)のご紹介をいたします。
今回のお話をお聞きいただければ、DesignDollのザッとした使い方を手早く理解していただけるかと。
それではさっそく参りましょう。
DesignDollとは
DesignDollはTerawellが提供している3Dデッサン人形ソフトです。
このTerawellという会社についてググってみたんですが、詳細な情報が出てこないんですよね。
ただ、有志が作成した「デザインドール @ wiki」によると「Terawell(個人)で開発販売している」とありますので、個人開発らしいんですよね……。マジすか。
※Windows専用のソフトとなっております。あらかじめご了承ください。
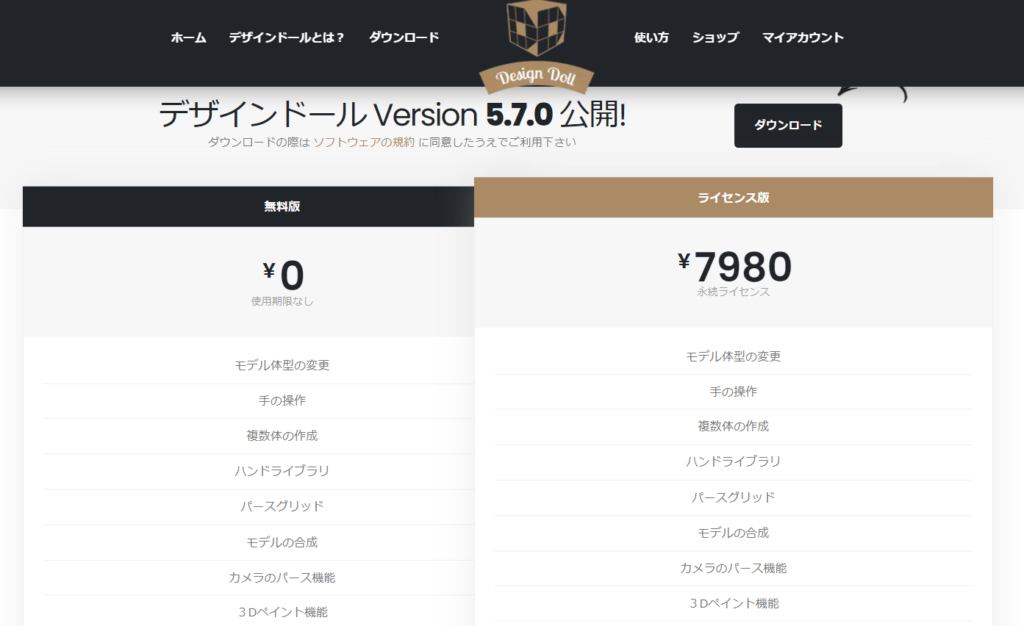
https://terawell.net/ja/index.php
上記をクリックしてDesignDollの公式サイトに飛び、画面上部の「ダウンロード」を押して、無料版の「ダウンロード」を押すとセットアップ用のexeファイルが入手できます。

あとは指示に従ってインストールをしましょう。
DesignDollの使い方
インストール後、「DesignDollLauncher.exe」を開くことで、DesignDollのランチャーが出てきます。
(ワタシはこのexeファイルをショートカット作ってデスクトップに置いています)

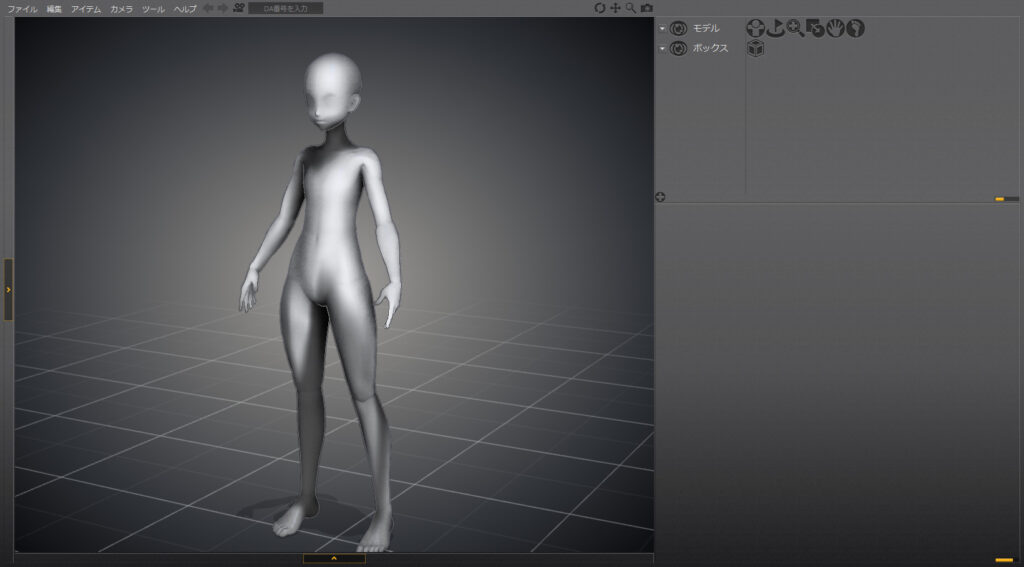
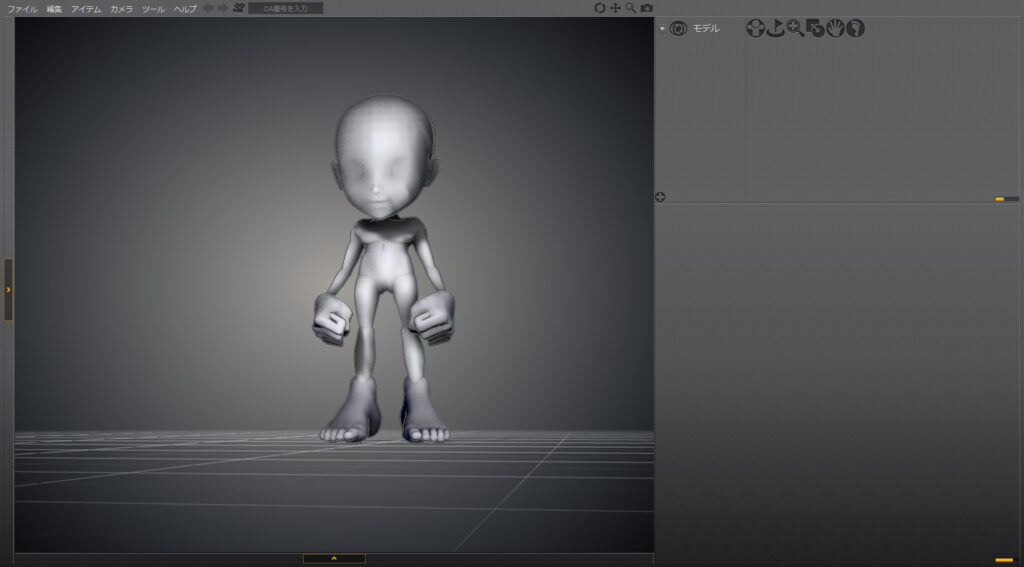
右下の「起動」を押すことでDesignDollの画面が出ます。

大胆にそびえ立つ3Dフィギュアくん 登場。
このフィギュアを動かして好きなポーズを取るのは……アナタだ!
では、実際に動かしてみます。
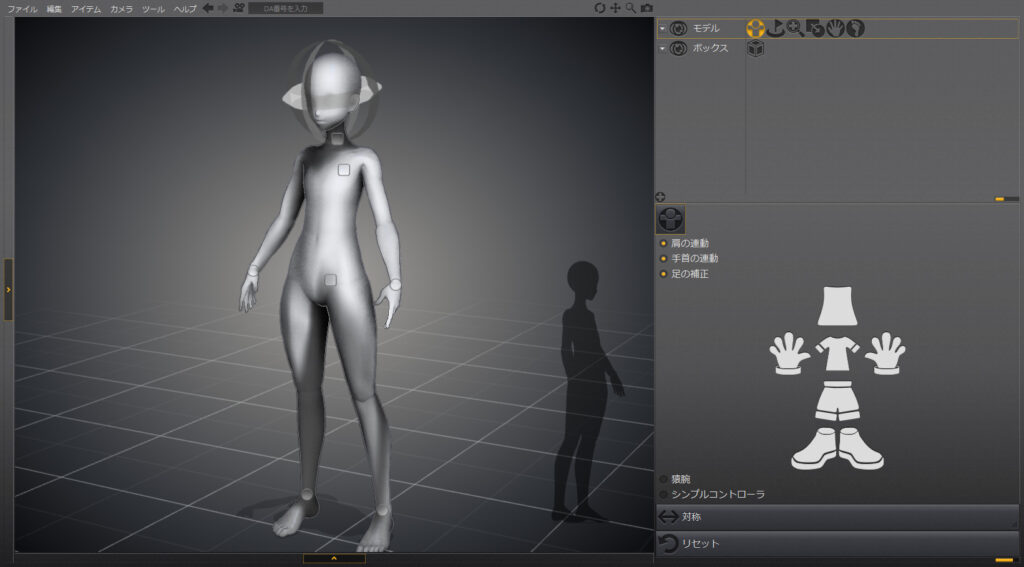
試しに頭をクリックしてみますと。

この丸いのをクリックしながら動かすことで頭の回転ができます。
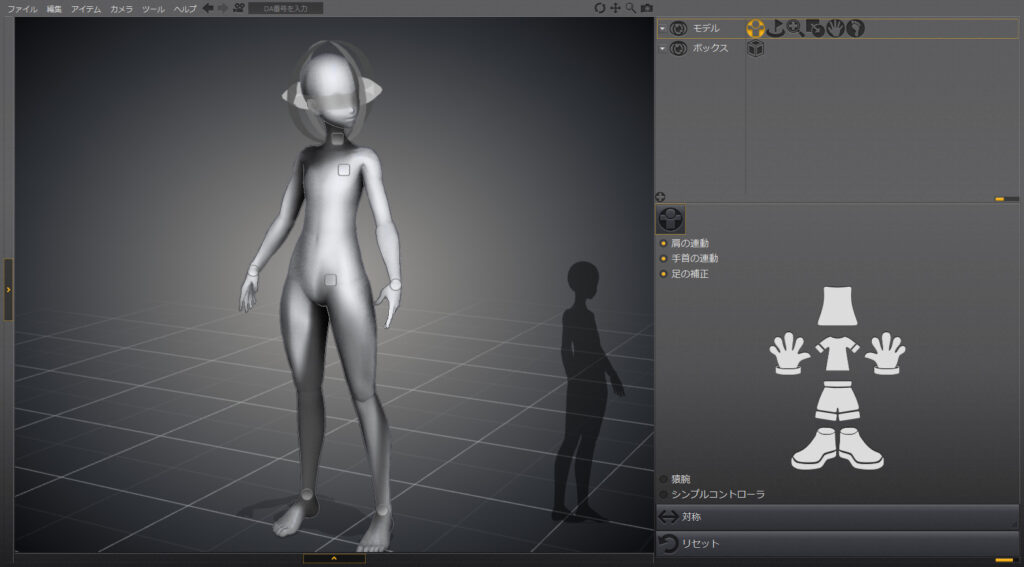
試しに目のあたりを横にグルっと囲んでいるマルをクリックしながら右側にやってみましょう。

このように顔が(コチラから見て)右に回りました。カンタンですね。
で、手足の先端(手首・足首のへん)にあるマルをドラッグしてみると、手足もひゅんひゅん動かせます。
IK(インバース キネマティクス)で動くのでだいたい思った通りに体を動かすことができ、かなり操作性が快適なのです。

◎IKとFKについて
やや専門的な話なので読み飛ばしてもらっても構いません。自分のためにも覚え書き。
IKというのは「Inverse Kinematics(インバース キネマティクス)」の略。
まず手や足の先端の位置を決めて、その位置をもとに関節などの適切であろう位置を計算して動かす、という方式。
これに対して「Forward Kinematics(フォワード キネマティクス)」の略であるFKという方式もあります。
コチラは基本的に手や足の根本の部分(肩や太ももなど)を回していって少しずつ目当てのポーズを作っていく、みたいな方式。
IKの方がかなりラクで、基本的にはIKを搭載したソフトを使ったほうがいいよね。というのはあるんですが、別のソフトでFKを使う機会があったのでコチラも慣れておくと何かで役立つかもね。というお話でございました。
まあ詳しい操作は先に書いた「デザインドール @ wiki」を見ていただくのがわかりやすくていいなあ と思います。
以上!!
……で終わるのも味気ないですので、せっかくだから「こんなことできますよ」という機能をいくつか画像付きで書いていこうかと。

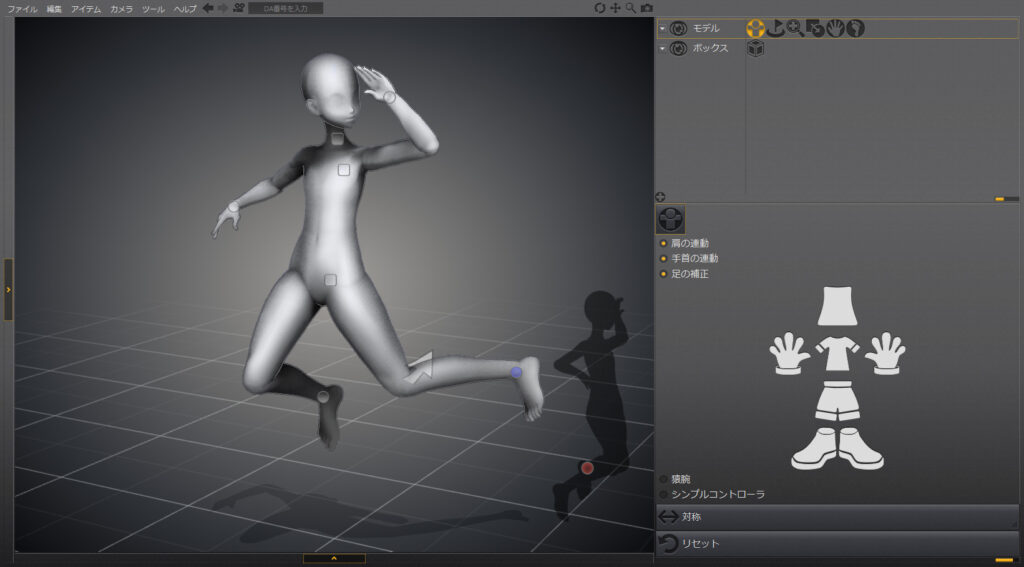
モデルのパーツサイズ変更ももちろん可能。
ワタシがよく使っているデフォルメ体型の紹介です。

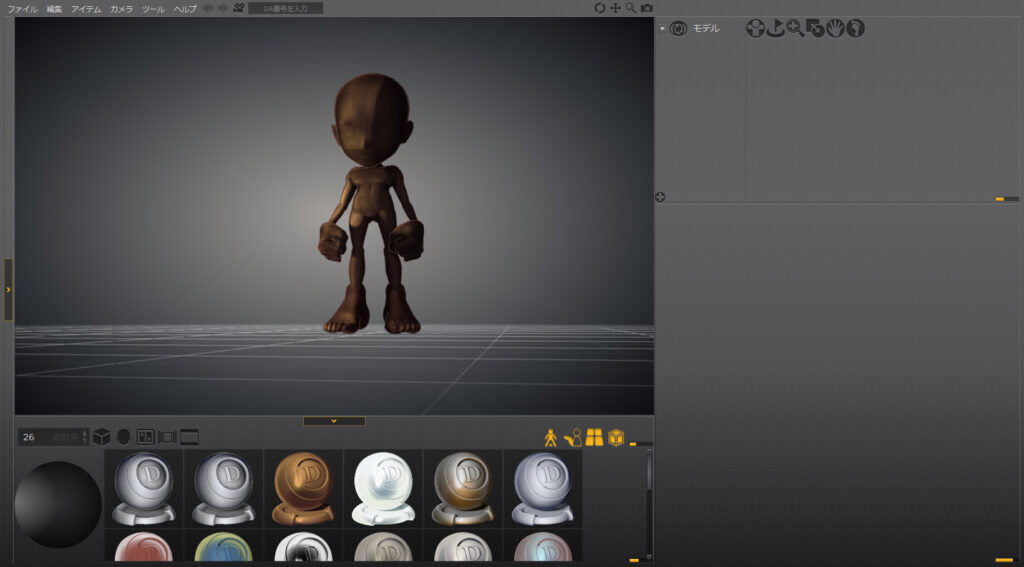
画面下にある矢印の書いてあるボタンを押すと。

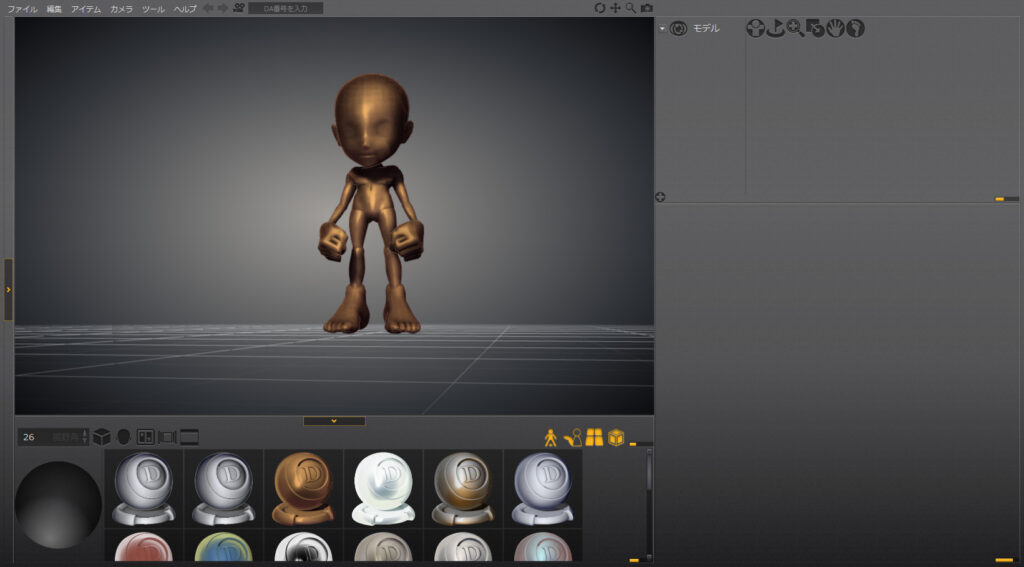
外観を変えられるウインドウが出てきます。
「D」と書かれたアイコンを押すと、モデルのテクスチャを変更できます。自分でマイテクスチャを作成することもできるというこだわりぶり。

また、左側にある円の中でドラッグをすると光源の位置を変えられます。
服がないので本当に人間の体だけなのですが、それでも影の付け方の参考として大いに役立つ便利機能です。

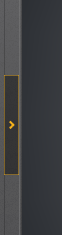
このようなウインドウは左側にもありまして。

コチラはカメラやパースなどの変更ができるウインドウとなっております。

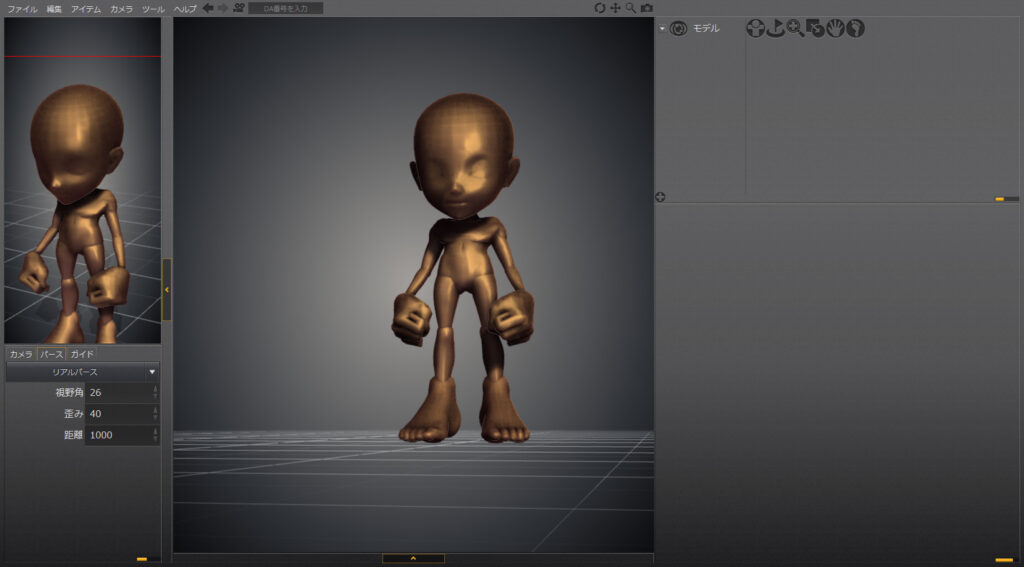
パースの中でも「嘘パース」というものはとりわけ強烈にパースがかかり、迫力のあるイラストを描く際にピッタリの機能となっておりますね。

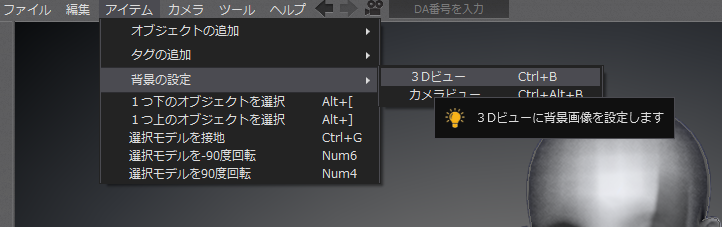
さらに、背景に画像を設定することもできます。
画面上部の「アイテム」から「背景の設定」→「3Dビュー」を選び。

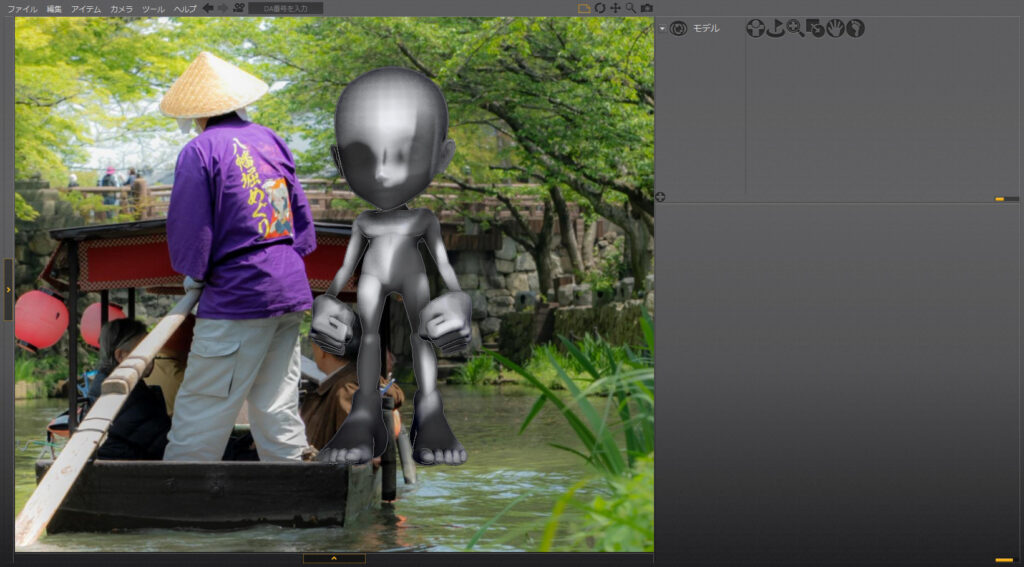
入れたい画像を選ぶことでこのとおり。
参考にしたい背景画像があれば読み込んでおくことで、下絵のイメージをより明確にできるのではないでしょうか。
(コチラの画像はフリー素材提供サイト「ぱくたそ」様より、「八幡堀めぐりの魅力」の画像を使用しております)

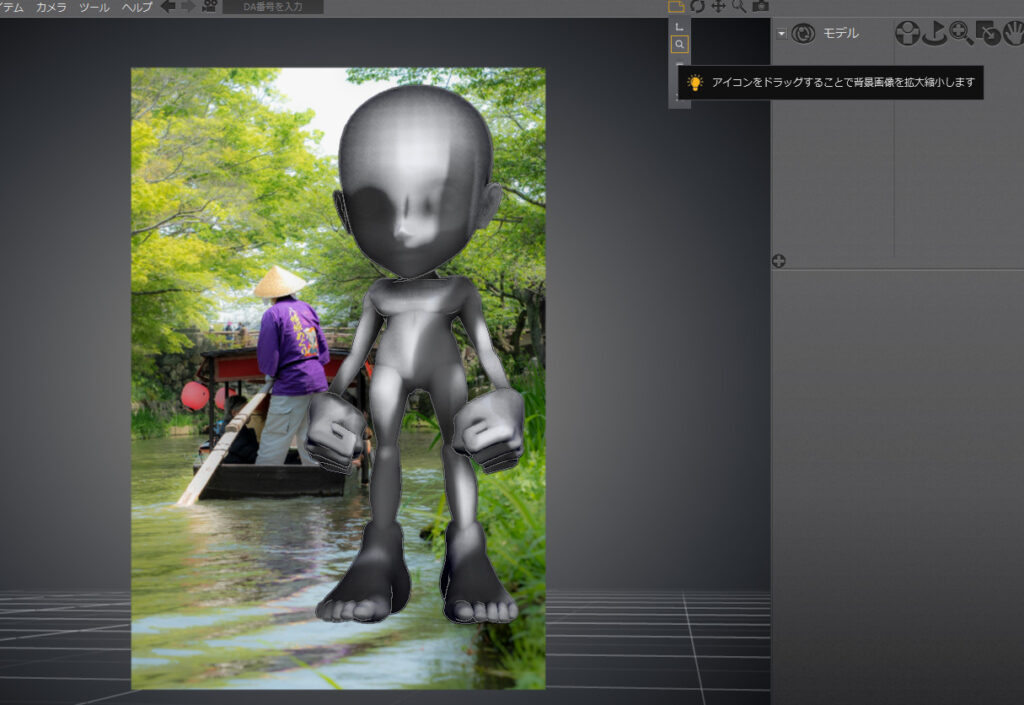
背景画像をつけると右上に角が折れた四角のアイコンが出てきます。
コレを押すと画像の拡縮、画像の削除などができますので、背景の調整用に活用していくとよいでしょう。
ひとつ注意点なのですが、DesignDollの無料版ではデータの保存ができません。厳密に言えば保存はできるんですが、その保存した「twdファイル」の読み込みができないんですね。
「じゃあ電源消すたびに作るのかよ!」となるのですが、イラストの参考にするためであれば「スクリーンショットを撮っておく」という対策がございます。
Windowsの標準機能として、「Shiftキー + Windowsキー + Sキー」を押すことでスクリーンショットを撮ることができます。撮ったスクリーンショットはペイントソフトなどを開いて貼り付け(Ctrl + V)して保存しておきましょう。
これでイイと思ったポーズを撮影して画像保存しておけば、イラスト作成の助けとして使っていけると思います。
有料版ですとこの「twdファイルの読み込み」の他に、「objファイルの書き出し」「ドールのアトリエ(他の人とモデルを共有できるサービス)使用可能」というメリットもございます。
DesignDollを他の3Dソフトと連携させようと思ったり、他の方が作ったモデルを使いたい場合は、ライセンスの購入を検討してもよいかと。
ワタシは書き出し目的で有料版を購入しましたが、なんだかんだでデータ保存できるのはやはり便利ですね。
まとめ
というわけで、3Dデッサン人形ソフト「DesignDoll」の紹介でございました。
実はワタシはこういう3Dソフトをあまり使ったことがないのですが、それは裏を返せばこのDesignDollのクオリティが高く、他のソフトを使う必要性があまりないということの証明でもあるかと。
操作性の良さでこのソフトに適うものはそうそうないと思うので、まずは無料版から試してみてはいかがでしょうか?
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント