こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
ドット絵作成ツールとしてワタシを始め多くのドッターがオススメしているAseprite。
ですが。
今に至って大事な話をしていなかったことに気づきます。

Asepriteで何をやってるのか伝えてねぇじゃん……
というわけで。
今回は自分の棚卸しという意味も含めて、ワタシがよく使っているAsepriteの機能をとりあえずバーッと紹介してまいろうかと思います。
2019年6月にAsepriteを購入していますので、2023年2月現在ですとどうやら3年半くらいは使用しているみたいですね。
「長く使い込んだ男が語る!」とか書きたかったけどめっちゃ中途半端。

Asepriteはよくオススメされているけど、実際どれくらい便利なの?
他のソフトから乗り換える必要性はある?
という疑問を持っているアナタには役立つ内容になるのではないかと。
基本的な機能も含めてザザッと語ってまいろうと思いますので、「ある程度イラストソフトのことはわかってるよ」という方は目次から気になる機能だけ見ていただいてもよろしいかと思います。
それでは早速まいりましょう。
- レイヤー作成(Shift+N)、レイヤーフォルダ作成(Shift+Alt+N)
- ペン(B)、直線(L)
- バケツ(G)、塗り潰し長方形(U)、塗り潰し円形(Shift+U)
- 移動(V)
- テキスト入力(T)
- 該当レイヤーへジャンプ(Ctrl)
- グラデーション(Shift+G)、混ぜ合わせ(R)、ぼかし(R)
- 投げ縄選択(Q)、矩形選択(M)
- アンドゥ(Ctrl+Z)、リドゥ(Ctrl+Y)
- HSV・HSL調整(Ctrl+U)、トーンカーブ(Ctrl+M)
- 色の置き換え(Shift+R)
- アウトライン(Shift+O)
- 画像の読み込み
- レイヤーの透明度変更(Shift+1~4)
- セル表示の拡大・縮小(Ctrl+マウスホイール)
- まとめ
レイヤー作成(Shift+N)、レイヤーフォルダ作成(Shift+Alt+N)
レイヤーを増やせます。
新規キャンバスを作った際はレイヤー1枚の状態なので、最初にいくつか作成しておくとよいでしょう。
また、レイヤーフォルダというものも作成できます。
コチラは文字通り「レイヤー用のフォルダ」。
この中にレイヤーを入れておくと、レイヤーフォルダを移動するだけで中のレイヤーもまとめて移動できます。
また、左にある目のアイコンは表示・非表示の切り替えとなっており、レイヤーフォルダのこれをクリックすることで、中のレイヤーの表示・非表示を全て変更することができます。

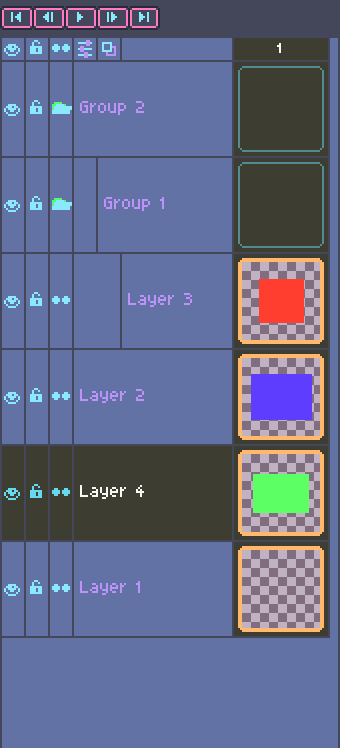
「Group1」と書いてあるフォルダのマークがついたものがレイヤーフォルダです。
また、フォルダのマークをクリックすることで中のレイヤーを出したりしまったりできます。しばらく操作しない分は一旦しまっておくとスッキリしてはかどりますね。
ペン(B)、直線(L)
描く時にはこれ。詳しい説明は不要でしょう。

上にあるこの部分を変更することで、ペンの太さや形状を変えることができます。
バケツ(G)、塗り潰し長方形(U)、塗り潰し円形(Shift+U)
塗り潰し関係。
バケツは同じ色がつながったところを一括で色変更できます。
塗り潰し~は自分で範囲を選んで、範囲内をすべて塗り潰します。
ちなみにUを押すたびに「枠のみ塗る長方形」と「塗り潰し長方形」が切り替わる仕様。
(円形も同様です)
移動(V)
ドラッグすることで、選んだレイヤーの絵を動かすことができます。
複数レイヤーを選択することでまとめて移動することも可能。
テキスト入力(T)
イラスト内に文字を入れることができる便利ツール。

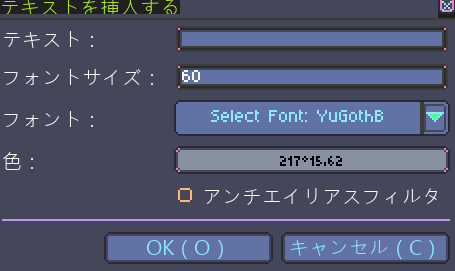
Tキーを押すとこのようなウインドウが出てきます。
「テキスト」に文字を入れ、サイズ・フォント・色を選んで「OK」を押しましょう。
フォントはPCにインストールされているものなら全て使用可能ですので、様々なフォントを用意しておくと役立ちます。
一番下の「アンチエイリアスフィルタ」にチェックが入っていると文字の周りにグラデーションが入るようになります。不要ならチェックを外しておきましょう。
該当レイヤーへジャンプ(Ctrl)
レイヤーが増えてくると絵のどこがどのレイヤーなのか把握が大変なもの。
そこで役立つのがこの機能。
Ctrlを押しながらキャンバスをクリックすると、その絵のレイヤーに移動することができます。

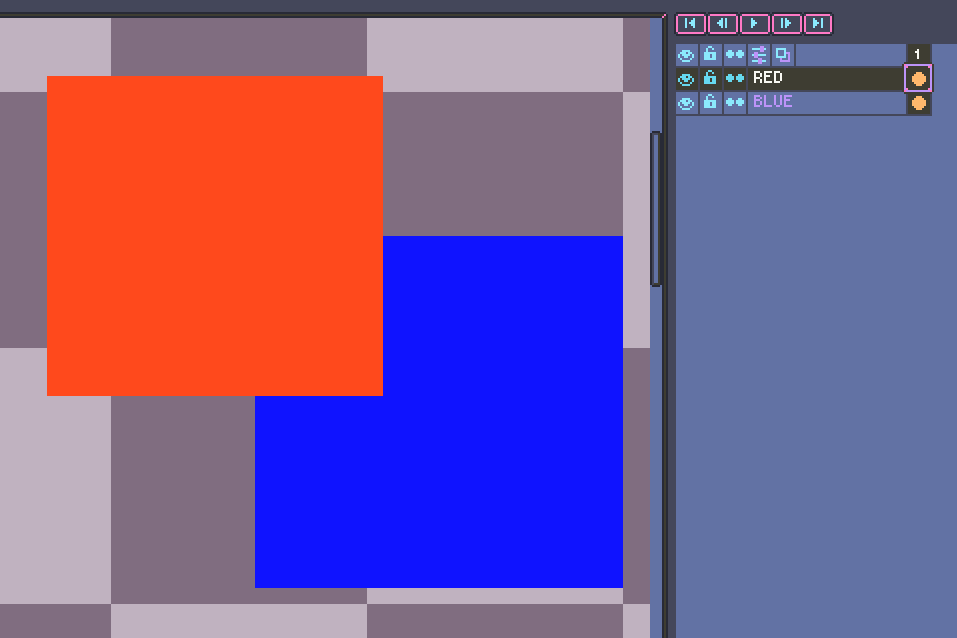
例としてRED(赤色)のレイヤーとBLUE(青色)のレイヤーを用意。
現在はREDのレイヤー。BLUEのレイヤーに移動したい場合、青色の上でCtrlを押しながらクリックすると…

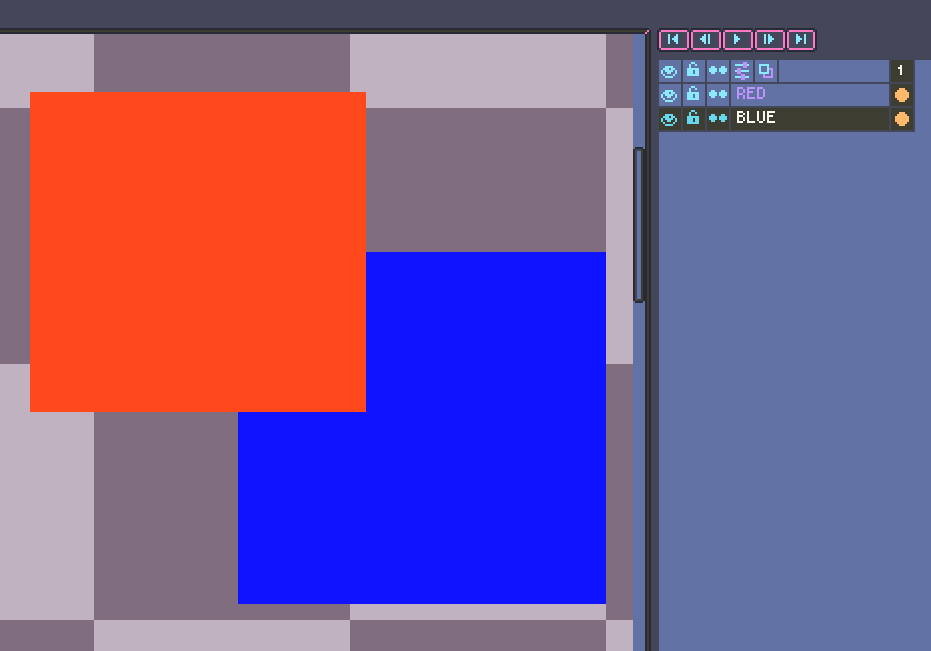
レイヤーがBLUEに移動します。
かなり便利な機能なので多用していきましょう。
グラデーション(Shift+G)、混ぜ合わせ(R)、ぼかし(R)
特にRGBモードで色を作る際に強力な機能です。
グラデーションは設定している二色で中間色を作ることができます。

具体的にはカラーパレット下にあるこの二色を使っています。
この状態でグラデーションを選び、キャンバスで左から右にドラッグしてみると…

このように自動でグラデーションを作ってくれるのです。
便利!

画面上にいろいろ設定を変更できる部分があります。
Toleranceは「許容範囲」という意味があります。
「キャンバスをクリックした際、クリックした場所からどれくらい近い色までグラデーションをかけるか?」という、効果範囲を決める数値ですね。
これが0だとクリックした場所と同じ色だけ対象、255(MAX)だとどこをクリックしても画面全体にグラデーションがかかるようになります。
他にもグラデーションが線形か円形か、ディザリング(実際に色を増やすのでなく、二色をバラバラに配置することで中間色のように見せる技法)の処理をするか、なども変更できます。いろいろ触って試してみてください(丸投げ)。


ぼかしや混ぜ合わせもグラデーション効果を出したい時に有効です。
この2つは割と似ている効果が出ますが、ぼかしはドラッグし続けて動かしても変化が少ないのに比べ、混ぜ合わせはドラッグし続けることで際限なく色をかき混ぜることができます。

用途に応じて使い分けましょう。
投げ縄選択(Q)、矩形選択(M)
範囲選択をしたい場合は主にこの2つでやっています。
投げ縄選択は自分でドラッグして範囲を自由に決められます。矩形選択はドラッグすることで四角形の範囲が作れるというもの。
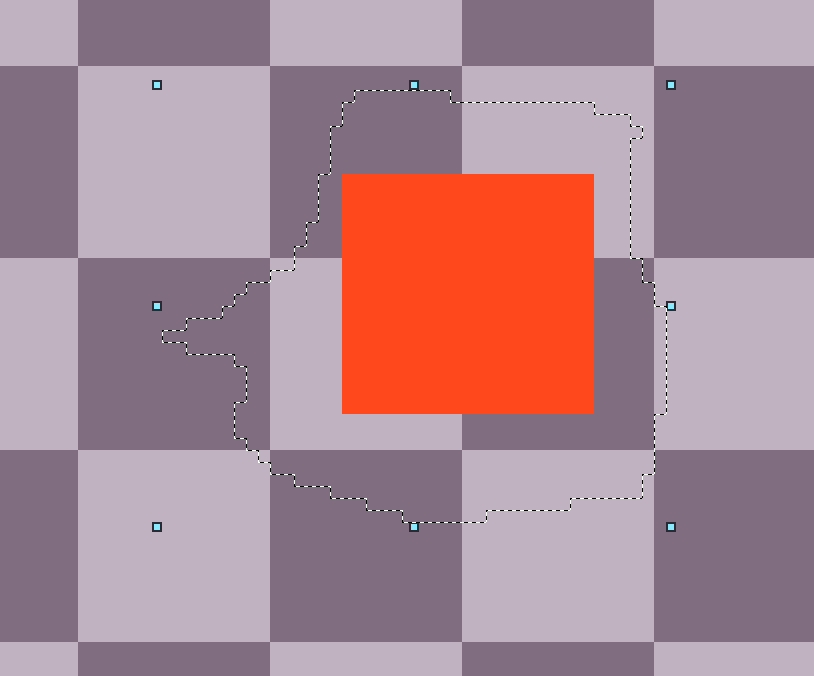
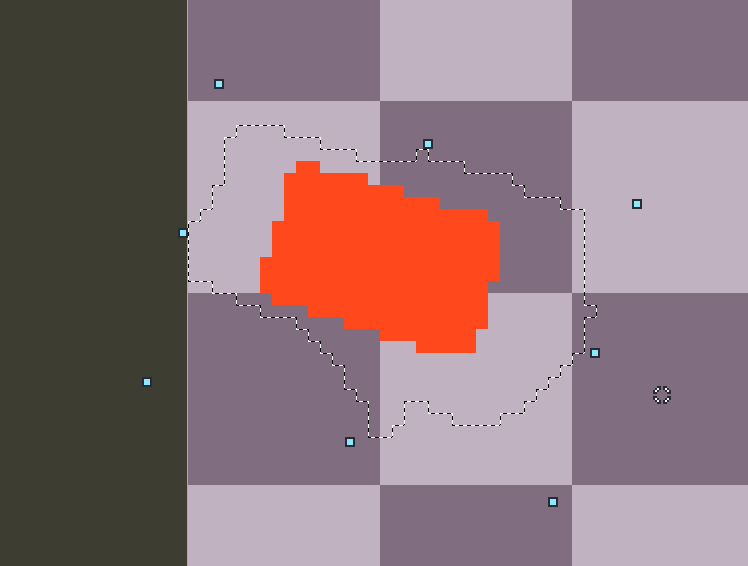
試しに投げ縄選択を使ってみましょう。
絵の四角形をフリーハンドで囲ってみます。

この状態で画面に見えている水色の四角をドラッグすることで、範囲内の絵の大きさを変形できます。

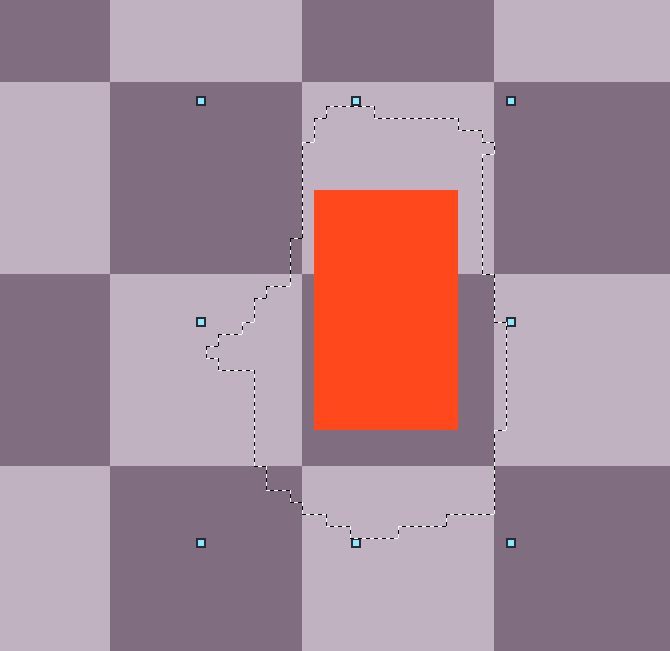
横幅を狭めてみました。
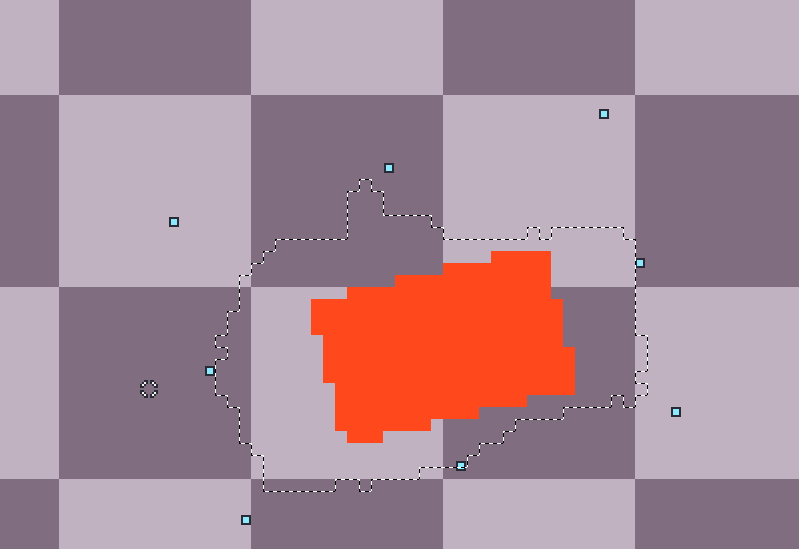
加えて、四隅の四角に近いところにカーソルを持っていくと、カーソルがL字の矢印に変化する場所があります。
この状態でドラッグすると…

画像を回転させることが可能。
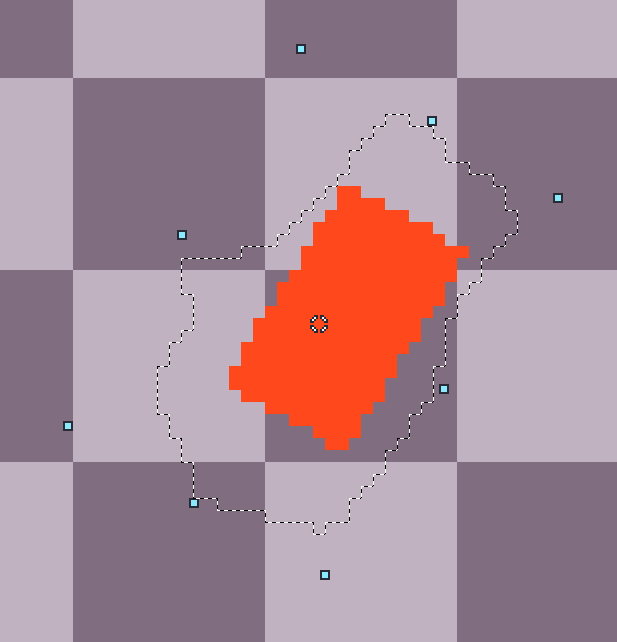
選択範囲の真ん中に丸いマークがあるのにお気づきでしょうか?
これは回転の中心を決めているマークで、このマークはドラッグして自由に動かすことができます。
これを左下に動かしてから左右に回転させてみると…


このように、四角形の位置を変えつつ回転させることもできるわけです。
例えば手を振るアニメーションを作る際、中心点を肩のあたりにすれば、肩を中心として手を回転させることもできます。
ここも意識できると非常に作成の助けになりますよ。
アンドゥ(Ctrl+Z)、リドゥ(Ctrl+Y)
工程を一回戻す(アンドゥ)、アンドゥで戻した工程をもう一度読み込む(リドゥ)。
イラストソフトのみならず多くのソフトで使える機能なので皆様もお世話になっているはず。
特筆することもありませんが、たとえばキャンバスにある色同士で中間色を作りたい場合、混ぜ合わせで中間色の候補を作り、いい色をスポイトした後にアンドゥしてキャンバスを元に戻す。
といった使い方もできます。
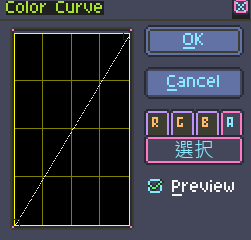
HSV・HSL調整(Ctrl+U)、トーンカーブ(Ctrl+M)
色の調整をしたいときに便利な機能。
解説すると一記事できちゃうのでここでは割愛いたしますが、理解できると「もうちょっとコントラスト強くしたいな……」とか「全体的に色合い薄めにしたいな……」とか思ったときに調整することができます。


「選択」をクリックすると「すべて」と切り替えることができます。
「選択」は選択したレイヤー・セルのみ、「すべて」は全レイヤーに適用されるようになります。
ざっくりと理解したらとりあえず触ってみるとよいかと。ワタシもそんな感じでやってます。
※RGBモードで使わないとうまく反映されませんのでご注意。
色の置き換え(Shift+R)
文字通り、色を置き換えられる機能。

置き換え前の色と置き換えたい色をそれぞれ選択して「OK」を押せば色の置き換えをしてくれます。
特にインデックスモードで作成しているときに便利で、これを使うと色違いキャラもとても簡単に作れます。
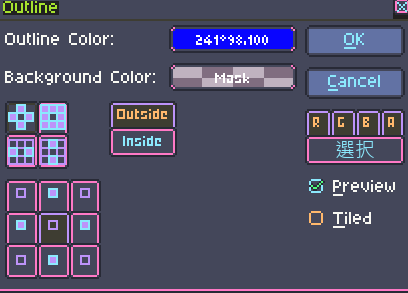
アウトライン(Shift+O)
画像の周りに線をつけられる、縁取り機能。

このようなウインドウが出てきます。
アウトラインの色(Background Colorはどこに適用されるのか理解していません……)、
ラインの付く場所(外側か内側か、周囲全部か縦・横だけか)
を決めて「OK」を押しましょう。
縁取りをするとより存在感が増しますね。強調効果の一種として役立ちます。
画像の読み込み
なんと、ドット絵でない画像をAseprite上で読み込むことも可能です。
今回は参考としてフリー素材の画像を「ぱくたそ」様からお借りしてやってみます。

考える外国人のフリー素材 より。

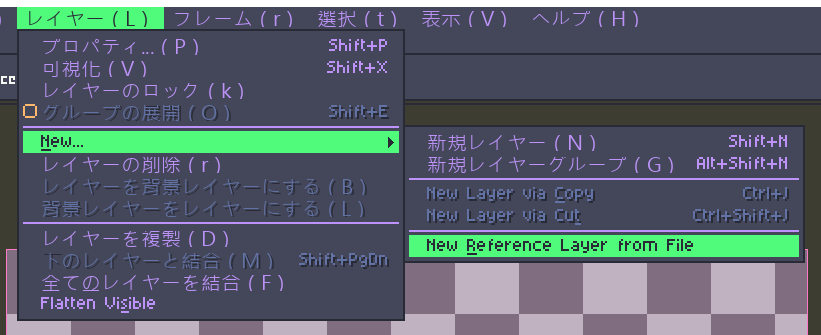
この機能を使うには、写真のように「レイヤー」→「New」→「New Reference Layer from File」を選択しましょう。
画像選択用のウインドウが出てくるので、読み込みたい画像を選ぶと…

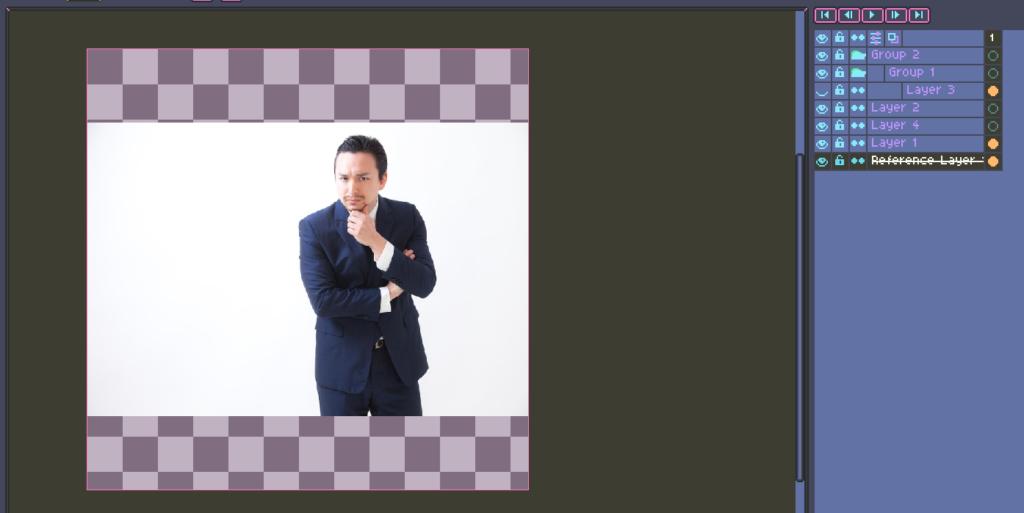
このように画像が読み込まれます。
読み込まれた画像は「Reference Layer」というレイヤーに固定されます。
ちなみにこの画像、変形させることも可能です。
まずは「移動」ツール(V)を選びます。
そして画像の右下のあたりにカーソルを移動してみてください。
カーソルが二方向に伸びた矢印のものに変化するはずです。
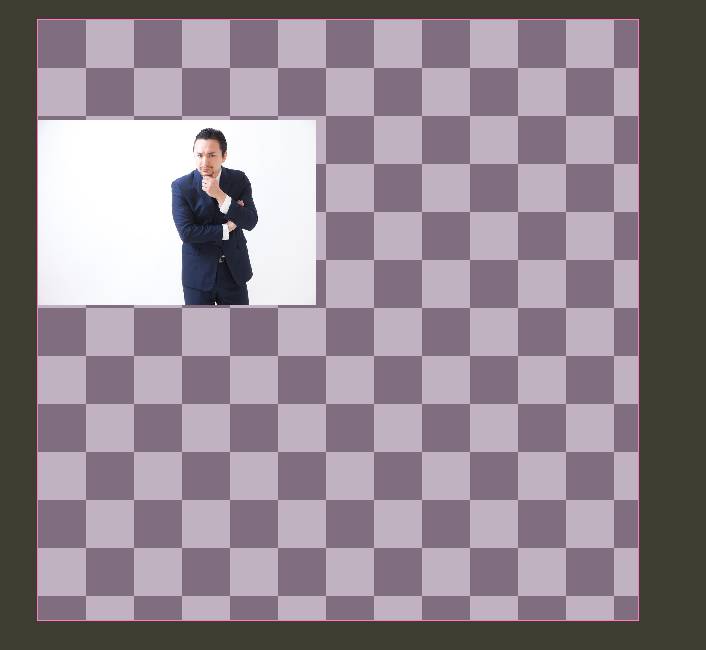
この状態で好きなようにドラッグすると…

画像の変形ができます。
「画像そのままで大きさだけ変えたい!」という場合は、同じ操作をShiftを押しながらやってみてください。

タテヨコの比率はそのままに大きさだけ変えられます。
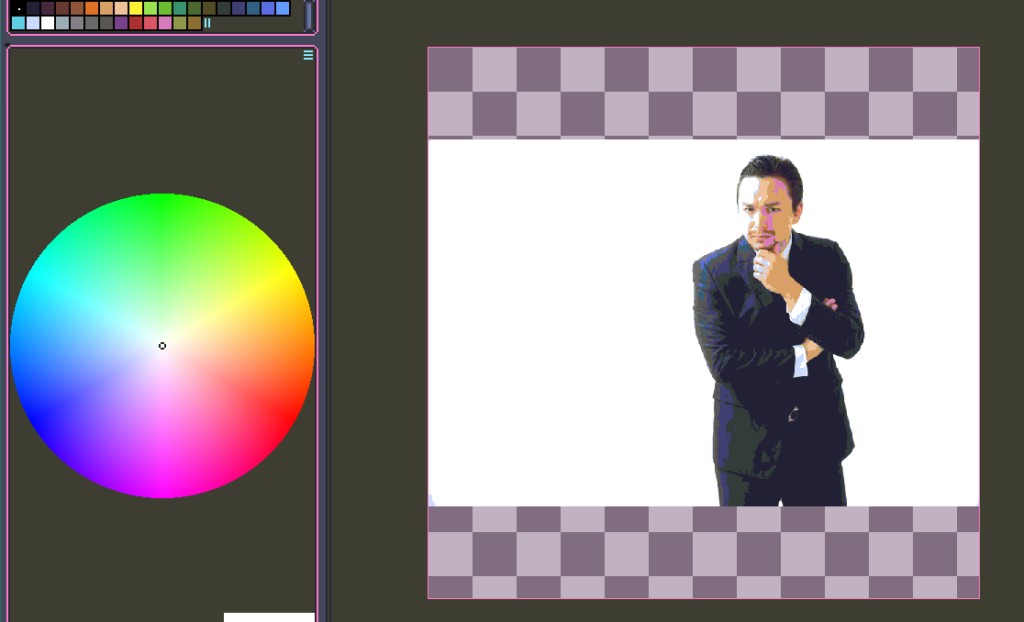
ちなみにRGBモードだとキレイに読み込まれますが、インデックスモードで画像を読み込んでみると、

キャンバスにある色だけを使って読み込まれます。
あらかじめある程度の色をキャンバスに用意しておかないと、よくわからない画像になる可能性があるので注意しておきましょう。
レイヤーの透明度変更(Shift+1~4)
選んだレイヤーの不透明度を変更する機能。

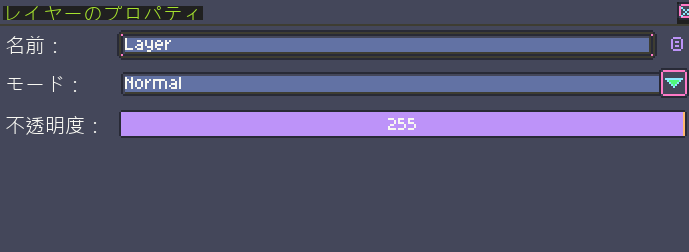
レイヤーをダブルクリックするとプロパティが出てきます。
ここの「不透明度」の部分ですね。
押す数字キーによって効果が変わります。
1キーで64(25%)
2キーで128(50%)
3キーで192(75%)
4キーで255(100%)
不透明度の数値が高いほどハッキリ見えます。通常は255です。
先の画像読み込みなどで見本となる画像を用意したとき、清書用のレイヤーを透かして見本を見たい。という時などに便利です。
セル表示の拡大・縮小(Ctrl+マウスホイール)
最後に、よく使ってるわけではないですが小ネタとして。
通常、レイヤーのセルの部分には「ここは描いたものがあるよ」と表示しているマル印がついているだけです。
この上でCtrlを押しながらマウスホイールを回してみると…

このようにレイヤーやセルの画面が拡大でき、具体的に何がこのセルに描かれているかが見えるようになります。
どこかで役立つ、かもしれません。
まとめ
以上、Asepriteの機能でよく使っているものを紹介いたしました。
多少駆け足になりましたが、「こんなことができるんだ」という雰囲気は掴んでいただけたのではないでしょうか。
役立つ機能が多い上、今なおアップデートも定期的に行われているので、将来的にさらなるパワーアップを果たしていくことも期待できるソフトです。
使うかどうか迷っている方は、使い続けるかどうかは置いておき一度触ってみることをオススメいたします。価格も良心的ですのでね。
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)





コメント