こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
皆様、甘いお菓子は好きでしょうか?
ワタシは夜、寝る前につまむことがよくあります。
おいしいですし、甘さがいい具合に眠気を引き起こしてくれて心地よい気持ちになれるのですよね。
甘いお菓子は様々ありますが、その中でも至高の一品はやはり「きのこの山」。
ビスケット部分を持てば食べる人の手が汚れないという、ユーザーファーストを突き詰めた思想には感服いたします。
チョコレートもたっぷりです。
(※ちなみに「たけのこの里」という類似商品がありますが、コチラは間違って買わないようにしておきましょう)
というわけで「きのこの山」のファンアートをドット絵ソフト・Aseprite(エースプライト)で描いてみましょう。
かわいく動くようにして、ついでに背景もぼかしてみて……
できた!gifで出力!

んん????
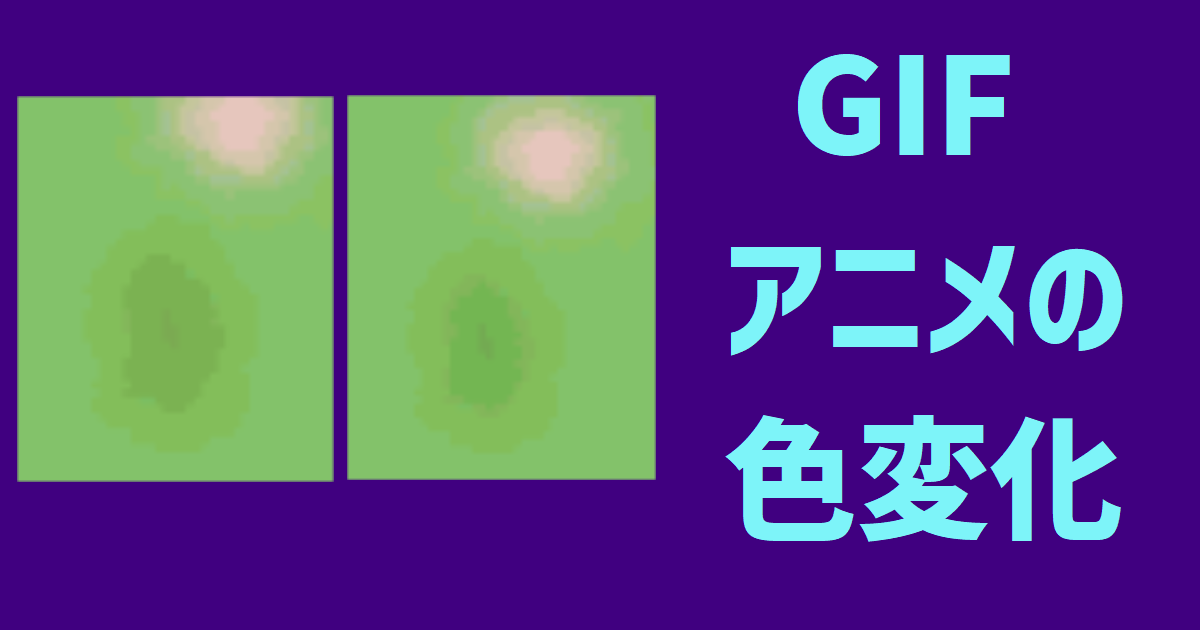
これは2枚の絵で作られているgifアニメーションです。
背景はまったく同じにしているのですが、1枚目と2枚目で背景の色がなんかおかしくなっていますね?
今回はこの現象についての解説、およびワタシなりの対策方法をお伝えしていこうと思います。
なぜ色がおかしくなるのか
そもそも、なぜこんな現象が起きるのでしょうか。
調べてみると、どうやらこれはgif画像としての仕様が大きく関係しているようです。
BMP,JPG,GIF,PNG 画像フォーマットの違いを歴史的背景から解説│パソコン実践BLOG -道すがら講堂-
コチラのサイト様にてgifなどの画像について詳しく書かれておりました。
一部引用させていただきます。
GIFの特徴ですが、まず最大ビット深度が8bitまでなので表現できる色は256色までという制限があります。
パソコン実践BLOG -道すがら講堂-
これにより、幅広い色彩のある画像では表現しきれない場合があります。
というわけで、gif画像の場合は256色までしか使うことができないわけです。
256色を超えた場合は色の置き換わり(既に使っている色の中で近い色に変化する?)などが起きてしまうと。
これを踏まえた上で先ほどのアニメーションを見てみましょう。

コチラのアニメーション、見栄えをよくするために背景にぼかしを入れています(Asepriteの機能としてぼかし機能が存在)。
ぼかし機能は色のグラデーションを作ってぼやけた印象を作る機能。グラデーションを作っているため、「元の色と近いが微妙に色の違う色」がいっぱいできるんですね。
それをいろんな色にかけてしまうとごらんの有様だよ!!
対策:フリーソフト「Giam」を使ってみよう
根本的な対策として、無駄にぼかしとか使わずに色数を抑えましょう。
以上!!

やだ!!このままにしたい!!
ですよね。
では僭越ながら、現在ワタシが取っている方法をお話ししましょう。
あ、最初に断っておきますが。
先のgifの仕様からおわかりの通り、完全に元の状態でgifを作るというのは難しいです。
あくまで「色の劣化を極力なくして、元の状態に近くする」方法としてご覧ください。
仕様上、Asepriteでgifとして出力するとその時点で色の劣化が起きるため、そのままgifで出力するのは得策ではありません。
というわけで別のツールを合わせて使ってみましょう。
具体的には「Asepriteからpngで全てのフレームを出力し、それを別のツールでgifとしてつなげる」という方法を取ります。
gifを作成するツールとしてご紹介するのは「Giam」というフリーソフト。
では、コチラをダウンロードした上で実際にどう進めるのか、手順をお話ししましょう。
まずはAsepriteの出力から。
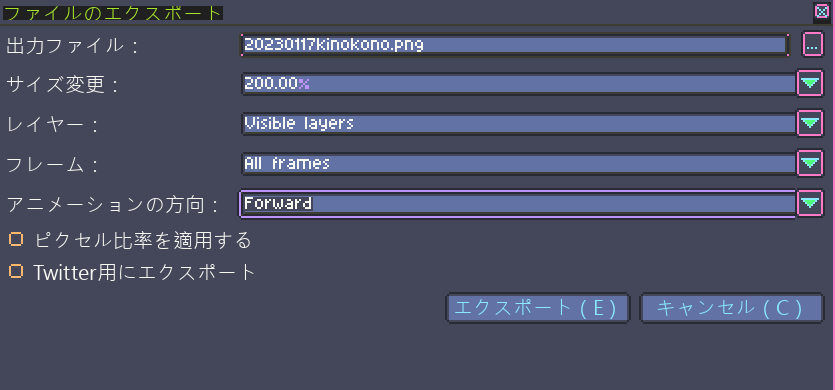
「ファイル」→「エクスポート」を選択してください。

ここで「出力ファイル」の部分、アニメーションを作った場合は最後の部分が「.gif」になっているかと思いますが、ここを「.png」に書き直しましょう。
これでpng画像として全てのフレームを出力することができます。

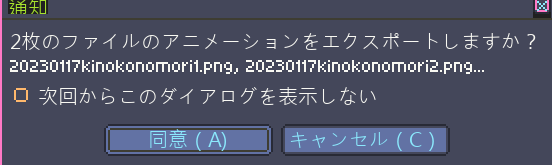
「エクスポート」を押すとこのようなウインドウが出ます。
同意すると全てのフレームを書き出してくれるんですね。便利!
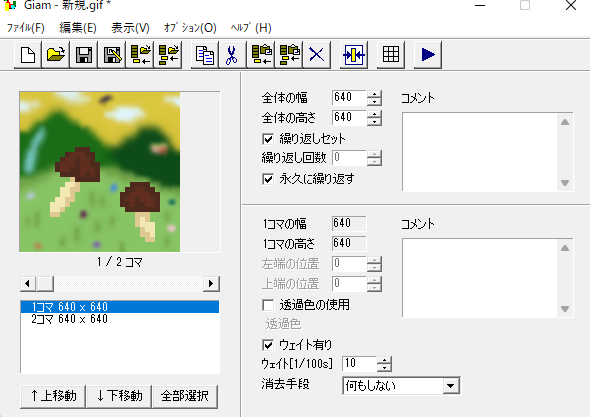
書き出したら次にGiamを起動。
書き出した画像を全てGiamの上にドラッグ&ドロップしましょう。

全ての画像が「コマ」として並べられます。

このまま右上にある「View」ボタンを押すとプレビューウインドウが出現。実際にアニメーションしている状態を確認できます。
んー、現状だと動くスピードが早すぎますね…。

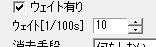
それぞれのコマの表示時間を変えるためには、下にある「ウェイト」を変更しましょう。

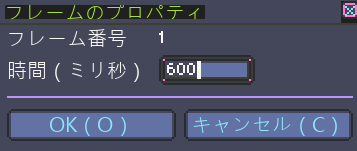
Asepriteでアニメーションの時間を調整済みの場合、基本的にそれをもとに数字を合わせていけばOKです。
が、Asepriteは「ミリ秒(1/1000秒)」、Giamは「1/100秒」となっているため、Giamに入れる数字はAsepriteの時間の1/10にしましょう。
(上写真のようにAsepriteで「600」の場合はGiamなら「60」)
また、コマをドラッグして複数選択した状態でウェイトを変更すると、選択したコマ全てを変更することができます。
プレビュー画面でアニメーションを確認し、これでよしとなったらgifとして保存しましょう。
「ファイル」→「名前を付けて保存」を選択。
ファイル名を好きな名前に変更し、末尾の「.gif」はそのまま「保存」を押します。

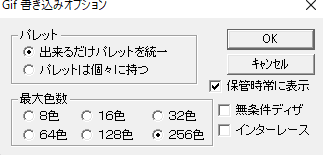
いろいろ設定を変更できますが特にいじる必要はないかと思われます。
そのまま「OK」を押すとgifでの保存が完了。
ではさっそく確認してみましょう。

んん~~~~惜しい!!
背景はほぼ問題なしですが、肝心のきのこの色がおかしくなってしまいました。
基本的にはこの方法である程度対応できると思います。
今回はテストも兼ねてだいぶ念入りにぼかしをしたのですが、あまりに色数が多いとこの方法でも対応できないのですね。
ぶっちゃけこれで対応できないの初めてなので少々戸惑っております。
だがここまで来たら引くわけにはいかぬ。
少しでも見栄えをよくするべく、妥協案とはなりますが、別の方法を編み出しました。
これでもダメなら?次善の策
Giamはgif以外にもavi形式として保存する機能がございます。
これを使って、作ったアニメーションを一度aviとして保存してみましょう。
「ファイル」→「AVI保存」を選択してください。
gif保存のときと同じく、保存場所やファイル名を決めて「保存」を押します。

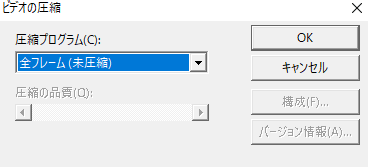
このようなウインドウが表示されます。
そのまま「OK」を押しましょう。
これでaviファイルとして保存されました。
これをさらに別の手段でgifファイルに変換してみます。
今回はオンライン変換サービスの「Convertio」を使用しました。探せばいろいろと出てきますので好きなものを使いましょう。
これでどうなるか……

表面がだいぶザラついていますが、色自体で見ればかなり再現されています。
遠目から見ればわかりづらいかな?と思いますので、gifアニメーションを使う場面に応じて「どの方法がよいか」を考えつつ選んでもらうのがベストなのかな、と。
無理している方法には違いありませんのでね。
まとめ
今回はgifアニメーションを出力した際に色がおかしくなる現象についてお話しいたしました。
・gifは使える色数が決まっている!
・使う色数を減らすのが基本的な対策!
・一度pngで出力してからgifを作るとだいぶよくなる!
Asepriteがgif以外の形式での出力に対応していたら他にも方法が取れそうですが、現状はこのような感じでうまく付き合っていくのがベターかなと。
gifの仕組みを知らずに直面するとビックリする問題(例によってワタシはビックリしてました)ですが、知っていれば対策も取れます。せっかく作り上げたアニメーション、より良い形で作品として残してまいりましょう。
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)





コメント