こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。

エモい絵を描きたい!!!
※エモい……感情(エモーション)の変化があったときに使われる言葉。
イラスト界隈に携わる方ならば、きっと多くの方が思っておられる悩みでしょう。
ああ、見た人の胸を打つイラストを描けるようになれたら……。
ワタシ自身もエモい絵描きたい欲を常に巡らせながらドット絵と向き合っております。
というわけで、今回はそんなエモい絵を描く際にその助けとなる機能のお話をしてまいりましょう。
それがAseprite(エースプライト)についている「レイヤーモード」機能でございます。
実は他のイラストソフトなどでも取り扱っているソフトは多いのですが、ことドット絵オンリーで絵を描いていて、Asepriteのこの機能についてよく知らない方もいるのではないかと。(というかワタシがそうでした…)
そして2022/12現在(というか年越し寸前なのですが)、Asepriteのレイヤーモードについて書かれている記事が他であまり見受けられないんですよね。
初心者さんがどうこうというよりワタシが困る。
以上の理由により、ワタシ自身の学習も兼ねて、ひとつこの「レイヤーモード」についていろいろと調べることにいたしました。
とりあえずで使っていっても面白い機能ですが、詳しく知っているとどこかでドヤ顔できるでしょう。たぶん。
レイヤーモードを使用することで、イラストの見栄えをさらに良くすることも可能です。
ご存知ない方はざっとこのお話を聞いたのち、ぜひ一度試してみてください。
レイヤーモードとは
まずは簡単な解説から。
デジタルイラストは基本的に「レイヤー」を複数枚使用して描いていくことになると思います。
さて、このレイヤー。
実は「モード」を変更することで、「そのレイヤーよりも下にあるレイヤー」に対して特殊な効果を与えられるようになるのです。
その「モード」というのが、今回のテーマとなる「レイヤーモード」であります。

何言ってるかわからん……
というアナタ。
ご安心ください。
百聞は一見にしかず。この後に実際の例を見せながら解説してまいりましょう。
レイヤーモードの変更方法
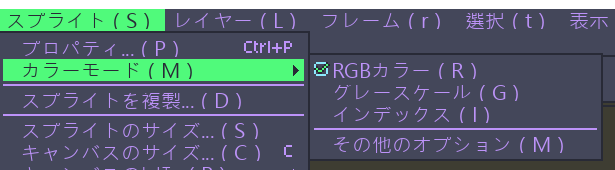
それでは、Asepriteでレイヤーモードを変更する方法をお話ししましょう。

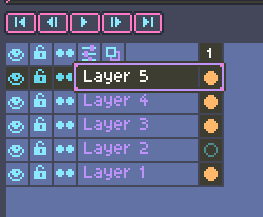
Asepriteの「レイヤー名(上の写真ですと「Layer 5」のところ)」をダブルクリックしてください。

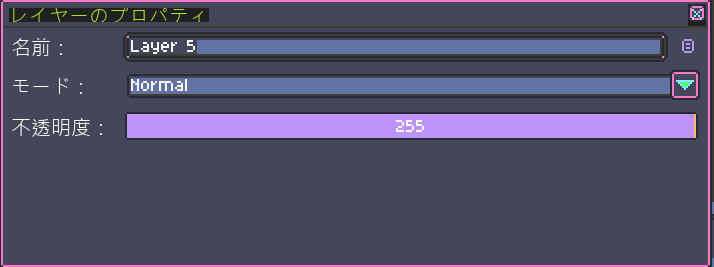
すると、「レイヤーのプロパティ」というウインドウが新たに出てきます。
この中の「モード」こそがレイヤーモード。現在は「Normal」となっておりますね。

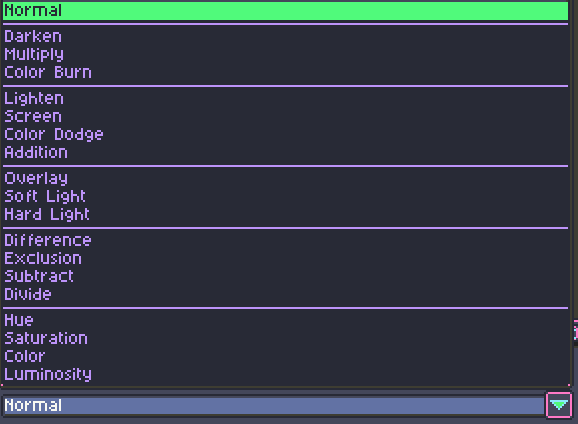
レイヤーモードの名前か、右端にある「▼」をクリックすることでなんかいっぱい出てきます。
これら全てがレイヤーモードとして選択できるモード。

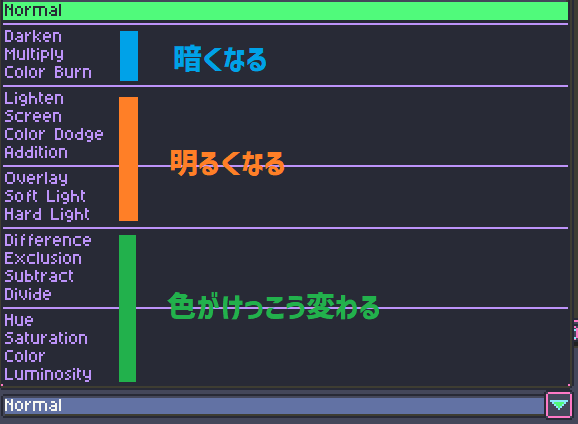
先にざっくりと区分しておきましょう。
レイヤーモードは横線で区切られていますが、ある程度似たような機能がまとめて表示されていますね。
「暗くしたい」「明るくしたい」など、目的が明確なときはだいたい上の図をもとに選べばよいかと。
レイヤーモードの一覧と効果
ではさっそく、それぞれのレイヤーモードについて実例を使って見てまいりましょうか。

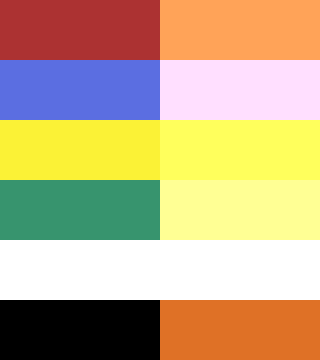
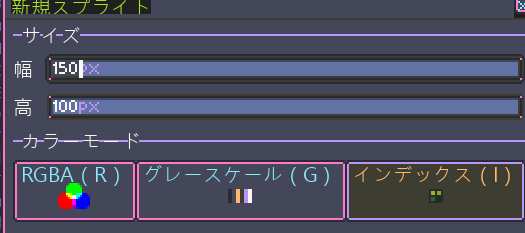
今回サンプルとして使う画像はこちら。
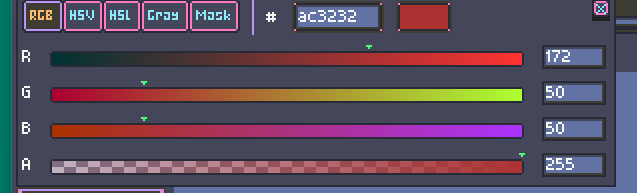
よく使うであろう、赤・青・黄・緑・白・黒 の各色を用意しました。
これをレイヤーAとします。

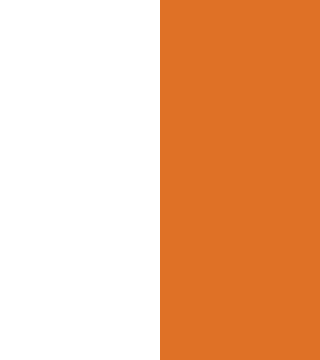
次にこのような、右半分にオレンジ色を置いたレイヤーを用意。
こちらをレイヤーBとします。
レイヤーAの上にレイヤーBを置くと……

はい。こうなりますね。
この状態から、レイヤーBのレイヤーモードを変化させてみましょう。
すなわち、画像の左側が元の色、右側がレイヤーモードの効果によって変化した色 になります。
Normal

レイヤーを最初に作成したときの状態がこのNormalです。
何も変えていないので、先ほどの写真と全く同じになります。
「いろいろ試してみたけど、やっぱりレイヤーモードの効果はナシでいいや」という場合は、このNormalに変更しましょう。
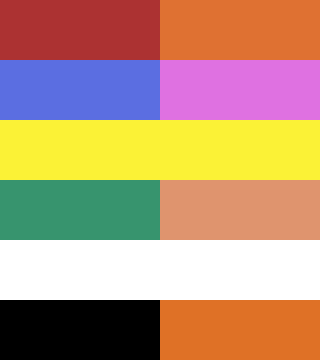
Darken

比較(暗)
上のレイヤーと下のレイヤーのRGBの値を比較して、「より値の小さい方」を使った色になります。
たとえば青色の変化について。
青とオレンジのRGBの値は、
青RGB 91:110:225
橙RGB 223:113:38
となっています。
この2つを比較して、より小さい値をとると……
91:110:38
となります。
これが青の変化後(抹茶色のような色)です。
赤の変化後などはRGB値が 172:50:50 であり、Bの部分がやや変化する(50が38になる)程度なので、色としてはほとんど変わっていませんね。
Multiply

乗算
乗算というのはいわゆる「かけ算」ですね。
レイヤーAとBのR・G・B、それぞれの値をかけ算して、その答えを255で割ることでそれぞれの数値が出ます。
今回は黄色を例として見てみましょう。
RGB値は、
黄RGB 251:242:54
橙RGB 223:113:38
これをもとに、まずはRの値を求めてみます。
251 × 223 ÷ 255 = 219.501960784
そして、実際の黄色の右側(変化後)のRは「220」となっています。
同様にGとBの値を計算すると、Gが「107」、Bが「8」となりました。小数点以下は四捨五入のようです。
というわけで、黄色の右側にあるオレンジ色は 220:107:8 となっているわけです。
乗算は基本的に色が暗くなるため、影の色を作るのに役立つレイヤーモードとして認識している方が多いですね。
Color Burn

焼き込みカラー
とりあえず、色がだいぶ暗くなります。
以上!
……としたいのですが、詳しい話、知りたいですよね?
はい。
調べた上で、噛み砕いてご説明してみます。
となるようです。
変化の大きい青をもとに見てみましょう。
RGBの値は、
青RGB 91:110:225
橙RGB 223:113:38
では、Rの値を求めてみましょう。
まずは①。
255 - 91 = 164
続いて②。
164 ÷ 223 × 255 = 187.533632287 (四捨五入で188)
最後に③。
255 - 188 = 67
Rが「67」と出ましたね。GとBも同じように求められます。
青の右側にある濃い紫色は 67:0(0以下は0):54 という値の色です。
緑なんかは 26:14:0 とかなり低い値になっているためほぼ黒色です。
「Multiply(乗算)」はレイヤーBの色合いが結構残りますが、コチラはガッツリと色が暗くなりますね。
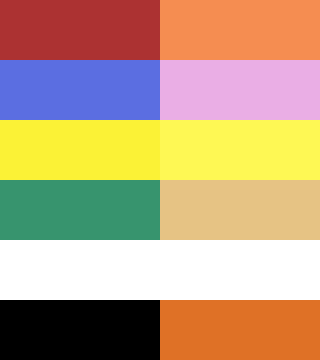
Lighten

比較(明)
コチラは「Darken(比較(暗))」の逆バージョンですね。
上のレイヤーと下のレイヤーのRGBの値を比較して、「より値の大きい方」を使った色になると。
緑を参考に見てみますと、
緑RGB 55:148:110
橙RGB 223:113:38
RGBそれぞれの値の大きい方を選ぶと、値は 223:148:110 となります。
これが緑の変化後(薄橙色)の値となっています。
白はRGBのどの値も白のほうが高い(すべて255)ので白のまま。
黒は逆にどの値もオレンジの方が高い(黒はすべて0)なのでオレンジの色がそのまま出ています。
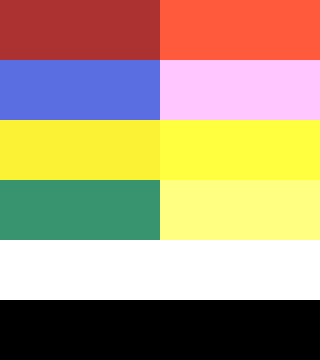
Screen

スクリーン
コチラは「Multiply(乗算)」の結果の逆となり、全体的に明るくなる効果があります。
具体的には、「Addition(加算)の結果」から「Multiply(乗算)の結果」を引き算することで求められる値となっているようです。
赤の変化を例として計算してみると、
赤RGB 172:50:50
橙RGB 223:113:38
加法 乗法
(172 + 223) - (172 × 223 ÷ 255) = 244.584313725
四捨五入してRが「245」。
GとBもこの計算で求めると 245:141:81 という明るいオレンジ色へと変化します。
Color Dodge

覆い焼きカラー
コチラは「Color Burn(焼き込みカラー)」の対になるレイヤーモード。
というわけでコチラの計算方法もざっと話しておきましょう。
「焼き込みカラー」の計算式と似ていますが、計算してみた結果、最後に反転させる必要がないようです。
それでは「焼き込みカラー」のときと同じく、青をもとに見てみましょう。
RGBの値は、
青RGB 91:110:225
橙RGB 223:113:38
実はRとBの値は255以上になってしまうので、今回はGの値で計算します。
①
255 - 113 = 142
②
110 ÷ 142 × 255 = 197.535211268(四捨五入で198)
RとBは255(255以上になるため)なので、青の変化後は 255:198:255 という白に近いピンク色になりました。
Addition

加算
レイヤーAとレイヤーBのRGB値を足し算した値になります。
うん、シンプル・イズ・ベスト。
赤を例にしましょう。
赤RGB = 172:50:50
橙RGB = 223:113:38
上の数値と下の数値を足していきますと、 255(255以上は255になります):163:88 という薄いオレンジ色に変わります。
Overlay

オーバーレイ
これは少々特殊なレイヤーモードとなっています。
下のレイヤー(今回はレイヤーA)のRGB値を見て、その数値が(255の半分にあたる)128未満の場合は「Multiply(乗算)」、128以上の場合は「Screen(スクリーン)」の計算をして色を変化させるのです。
(正確には、最後に2倍して明度を調整しているようです)
要は暗い要素がより暗く、明るい要素がより明るくなる。
青の場合で見てみましょう。
青RGB 91:110:225
この場合、RとGはそれぞれ128未満のため「乗算」で計算。
Bは128以上のため「スクリーン」で計算。 となるわけです。
(計算は省きますが自分でも確認はしました!)
結果として 159:97:204 という紫色へと変化しました。
Soft Light

ソフトライト
写真が「Overlay(オーバーレイ)」ととても似ていますが、コチラは微妙に明るさが低いです。
実はこの「ソフトライト」、なかなかの曲者のようで。
様々なソフトに搭載されているモードにもかかわらず、明確な計算式がイマイチはっきりしないのですね。
一応掲載されている計算式もあったのでAsepriteでの結果と照らし合わせてみましたが、結果は合いませんでした。
仕様が全然ソフトじゃない。
一説には「ハードライト」のように、レイヤーB(上)のRGB値を参照して、128以上なら「Color Dodge(覆い焼きカラー)のような効果」、128未満なら「Color Burn(焼き込みカラー)のような効果」を与えている。そうです。
とりあえず適用すると、青色の変化は 137:103:206 という紫色になります。
「ほんのりオーバーレイ」みたいな感じで捉えておくのがよいでしょうか。
Hard Light

ハードライト
コチラも「Overlay(オーバーレイ)」と同様の仕組みとなっております。
「乗算」か「スクリーン」か、どちらかの効果を使って変化させるわけですね。
「オーバーレイ」と異なるのは、基準にする値がレイヤーA(下)ではなくレイヤーB(上)の色だということ。
そのため、「オーバーレイ」よりもさらに色の変化が大きくなりやすいです。
(レイヤーBが完全な黒(RGBが0:0:0)の場合、変化後は完全に真っ黒になります)
ここでも青を例として見てみます。
「オーバーレイ」のときは青色のRGBを見ましたが、「ハードライト」ではオレンジ色のRGBを見ます。
橙RGB = 223:113:38
それぞれの値が中間(128)未満か、以上かを確認します。
GとBはそれぞれ128未満のため「乗算」で計算。
Rは128以上のため「スクリーン」で計算しましょう。
計算結果として 214:97:67 というオレンジ色へと変化します。
Difference

差の絶対値
絶対値、数学で見た覚えありますねえ…。懐かしい。
数値からプラスとかマイナスの記号を外したものだと記憶していますが、要はレイヤーAとBのRGB値を比べて、大きい方から小さい方を引いた数値に変化します。
赤を例にしましょう。
赤RGB = 172:50:50
橙RGB = 223:113:38
それぞれのRの値は「172」と「223」。
223(大きい方)から172(小さい方)を引いて、変化後のRは51になります。
同様にGとBを求めると 51:63:12 となり、これが変化後の濃い緑色となります。
Exclusion

除外
氷剣竜ミラジェイドは絶対に許さない
コチラも「Difference(差の絶対値)」と同じく色がぎゅんぎゅん変化します。
同じようにシンプルな計算式
だと思ったか!?
コチラも調べた計算式を書いておきますね。
というややこしい計算式となっております。
今回は黄色の変化が大きいので、黄色を例にしていきましょう。
黄RGB = 251:242:54
橙RGB = 223:113:38
Rの値から。「251(黄のR)」と「223(オレンジのR)」を用いて計算していきます。
①
251 + 223 = 474
②
251 × 223 ÷ 255 × 2 = 439.003921569(四捨五入して439)
③
474 - 439 = 35
一応、Gも計算式を載せておきます。
①
242 + 113 = 355
②
242 × 113 ÷ 255 × 2 = 214.478431373(四捨五入して214)
③
355 - 214 = 141
実際に変化した色は 34:141:76 という緑色でした。
Rが1だけズレていますがどこかの処理なのでしょう。たぶん。
Subtract

減算
レイヤーA(下)のRGB値からレイヤーB(上)のRGB値を引き算した値になります。
コチラはシンプルに引き算のため、「Difference(差の絶対値)」と異なりマイナスの数にもなります。(0として扱う)
例として緑を見てみると、
緑RGB = 55:148:110
橙RGB = 223:113:38
単純に上の数値から下の数値を引くと 0(マイナスは0になります):35:72 という濃い水色に変化します。
Divide

除算
RGB値を見て、それぞれをレイヤーA(下)からレイヤーB(上)を割ったあとに255をかけた値に変化します。
青の変化を見てみましょう。
青RGB = 91:110:225
橙RGB = 223:113:38
Rの変化は下(青のR)から上(オレンジのR)を割り算して、そこから255をかけ算します。
91 ÷ 223 × 255 = 104.058295964
四捨五入してRは「104」。
同様にGとBを求め、変化後は 104:248:255(255以上は255) という明るい水色になります。
Hue

色相
これまでのレイヤーモードは「RGB」を基準として色が変化していました。
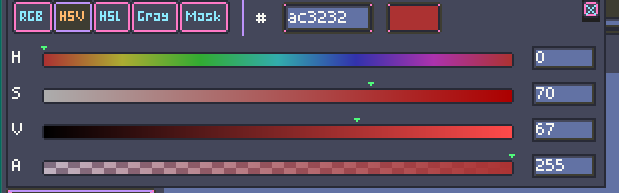
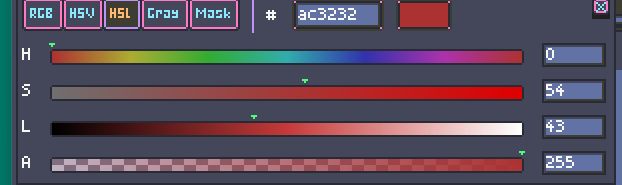
この「Hue(色相)」以降のレイヤーモードは「HSL」を基準とするものになります。
このモードはレイヤーB(上)の色相(H)と、レイヤーA(下)の彩度(S)・輝度(L)を合わせた色に変化させる。
という解説がありました。
今回の例で言うと、オレンジのHの値は「24」です。
上の図の赤~緑までの変化色は全てHが「24」になっていました。
しかし。
彩度・輝度はレイヤーAの値と比べて多少変化します。
(ここの変化の法則性を見比べてみたのですがよくわかりませんでした……。)
なんかいい感じに調整してくれているのだと思います。
ちなみに写真からおわかりのように、完全な白・黒だと変化は起きないようです。
全体的な色合いをグッと上のレイヤー色に近づけるため、セピア調のイラストを作りたいときなどに活かせそうですね。
Saturation

彩度
レイヤーモードの名前を見てお気づきの方もいるかと思いますが。
このモードはレイヤーB(上)の彩度(S)と、レイヤーA(下)の色相(H)・輝度(L)を合わせた色に変化させる。
という話なのです
が。
検証してみても(また)そうはならないんですね。
たとえば緑の変化。
HSL値は
緑HSL = 155:45:39
橙HSL = 24:74:51
で、実際に変化した色は 155:100:34 。
色相(H)はレイヤーAのままなのですが、他の値の変化傾向がぜんぜん読めません……。
レイヤーBの彩度(S)が高ければ変化後も高く、彩度が低ければ変化後も低い
というのはレイヤーBの色を変化させてみて把握はできました。
彩度が高ければ鮮やかに、低ければくすんだ色合いとなるので、作風に合わせて極端に彩度の高いor低い色をこのモードでかけておくのもいいかもしれませんね。
Color

カラー
HSLシリーズ第三弾。
コチラはレイヤーAの(下)の輝度(L)と、レイヤーB(上)の色相(H)と彩度(S)を合わせるモード。
とのこと。
まあやっぱり数値変わるんですがね。
青の変化を見てみます。
青HSL = 231:69:61
橙HSL = 24:74:51
変化した色は 24:84:42 となりました。
「Hue(色相)」と同じく、赤~緑は色相(H)が24に変化。白と黒は変化ナシなのも共通しております。
コチラはよりオレンジ色(レイヤーB)の色に近くなったかな。
他の色で試してみてもレイヤーBの色により近くなる感じがあるので、「より強いHue」として捉えておけばよいかな?と。
Luminosity

輝度
コチラはHSLの輝度バージョンとなりますね。
このモードはレイヤーB(上)の輝度(L)と、レイヤーA(下)の色相(H)・彩度(S)を合わせた色に変化させる。
という話。
そしてやっぱり合いません。
では赤を見てみます。
赤HSL = 0:54:43
橙HSL = 24:74:51
変化後は 0:65:63 となっています。
やはり色相だけは下のレイヤーから変わってないですが、他が合いませんね。
このモードも「Saturation(彩度)」と同じように、輝度の高いor低い色を全体にかけて雰囲気を変えるのに使えるかもしれません。
輝度は0に近いとかなり黒に、100に近いとかなり白に近くなるため、明暗に関して大きな変化がつけやすいかなと。
まとめ
レイヤーモード、それぞれの特徴についてまとめてみました。
何を隠そうワタシも不勉強な部分でしたので、しっかりした解説ができているとはとても言い難いのですが、こうしてわからない部分を知るために調べていくのは身になる経験。
先にも申しましたが、自分自身のためとしてもよい記事となった と感じています。
これらのレイヤーモードを使ってみることで、ワンポイントの色付けがより魅力的に見えるようになったり。
自分でも考えなかった色の組み合わせが発見できたり。
全体の雰囲気をガラッと変えてみたり。
様々な用途で使える機能ですので、積極的に使ってアナタならでは「エモい」作品を創り上げてくださいませ。
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)










コメント