こんばんは。
ピクセルアニメクリエイターのおかか容疑者でございます。
ワタシは前回記事にて、「ドットピクト」をドット絵おすすめアプリとして紹介いたしました。
そこで「(2022年12月)現在のドットピクトは実に多機能になっている」という事実を改めて知ることに…。

これは一度、どんなことができるのかまとめておいた方がよさそうだな……
と考えましたので、さっそくドットピクトの機能を調べてみることにいたしました。
結論から言うと、
(初期のころと比べて)できることがメチャクチャ増えている!!
というわけで今回は、ドットピクトの機能について、簡潔ながらアナタにお伝えいたしましょう。
無料アプリにも関わらず豊富な機能に驚くかもしれません。
※先に書いておきますが、結構ボリュームのある記事になりました。
気になる機能をざっとチェックしてみて下さいませ。
ドット絵制作の始め方
まず最初にドット絵の制作画面に移りましょう。

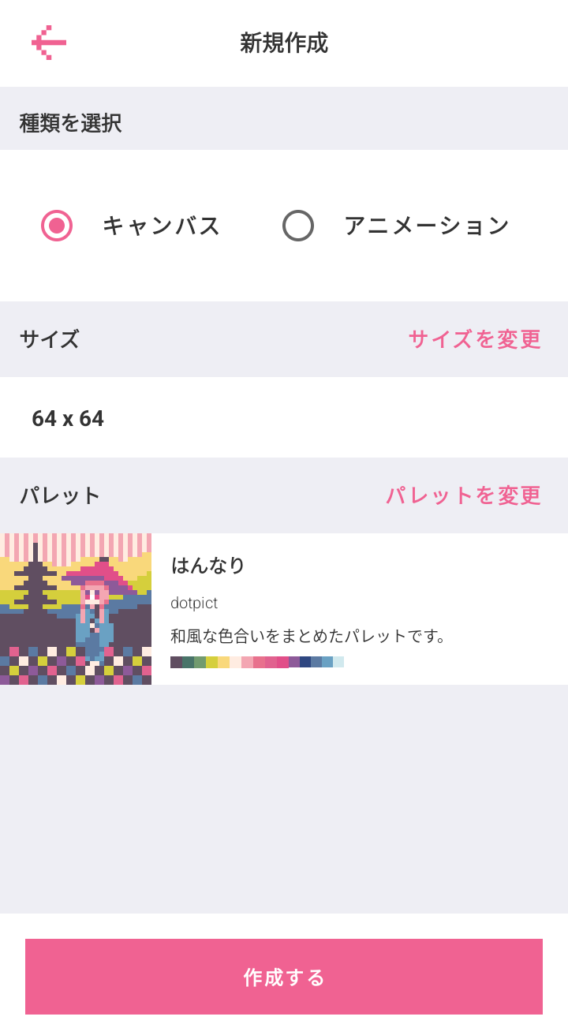
ドットピクトでドット絵制作を始めるには、画面下の鉛筆のアイコンをタップし、「新規作成」をタップします。

一枚絵のイラストを作る場合は「キャンバス」を選び、好きなサイズ・カラーパレットを選んで「作成する」を押しましょう。
今回は64×64サイズで、ドットピクト運営の作った「はんなり」というカラーパレットを選んでみました。
制作画面の機能について

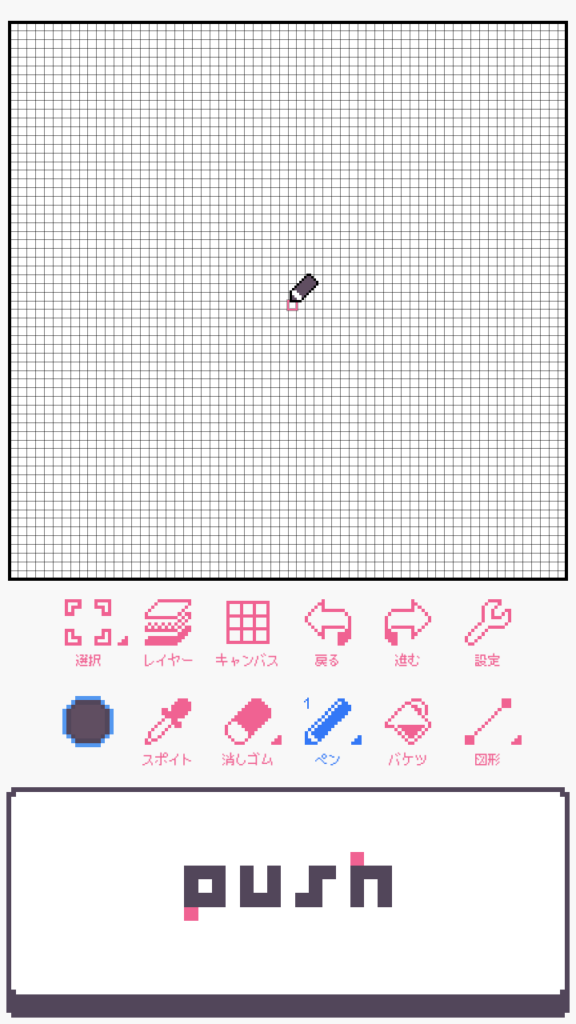
コチラがドット絵の制作画面となります。
今回はこの画面について詳しく見ていくことにいたしましょう。
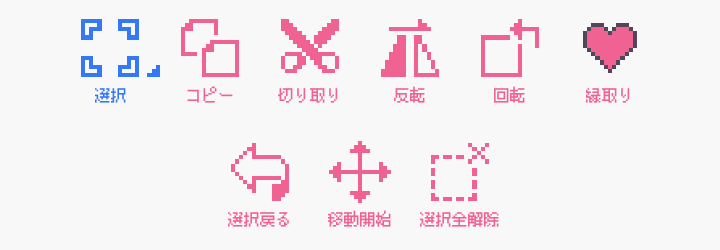
選択
範囲を選択し、その中で描いた部分を編集できる機能です。
2回タップすると「矩形(くけい)選択」「自動選択」の2種類から方式を選ぶことができます。
矩形選択 … pushボタンを押したポイントから、pushボタンを放したポイントまでを結ぶ四角形が選択範囲となります。(pushボタンを押し続けることでカーソルを移動させられます)
自動選択 … 描いた場所の上でpushボタンを押すことで、そこと同じ色がつながっている部分が選択されます。

選択範囲ができるとメニューの項目が変化します。
コピー
選択範囲の絵をコピーします。
コピーした後、新たに「はりつけ」というアイコンが増えます。これを選ぶことでコピーした絵をキャンバスに貼り付けることが可能。
切り取り
選択範囲の絵を消した上でコピーします。
こちらもコピーと同様、「はりつけ」を選んで絵を貼り付けることができます。
反転
選択範囲を横や縦に反転させることができます。
回転
選択範囲を左か右に90度回転できます。
縁取り
選択すると「縁取り色」を選ぶ画面が出現。
縁取り色を選ぶことで、選択範囲の周りを囲う縁取り線が描かれます。
選択戻る
前の画面に戻ります。
(「選択全解除」もほぼ同じ挙動)
移動開始
選択範囲した部分を自由に移動させられます。
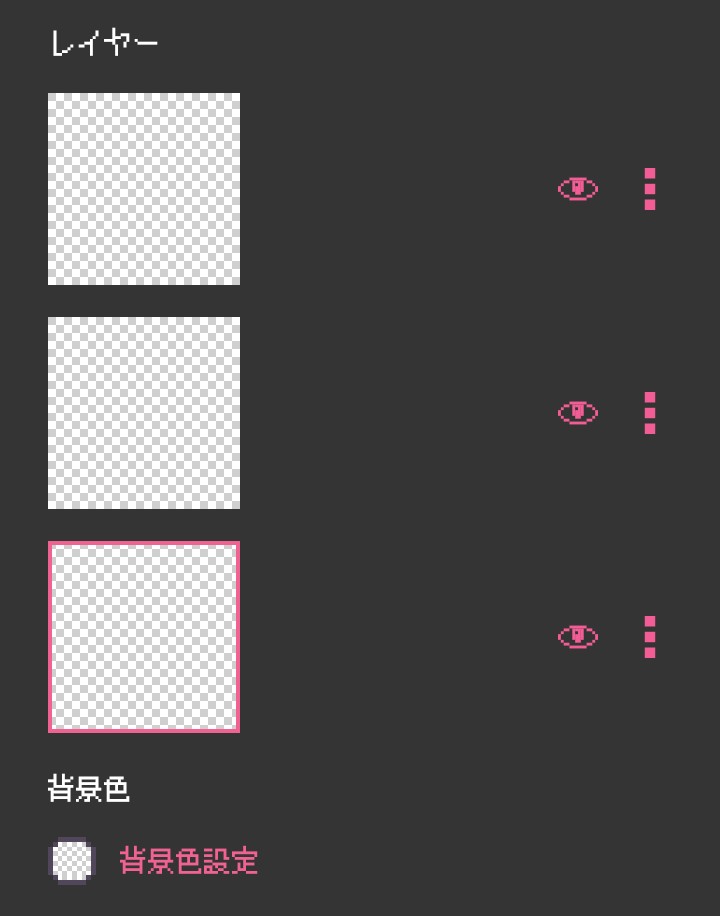
レイヤー

レイヤーに関する操作ができます。
レイヤーとは
解説の前に、イラストに触れていない方はレイヤーというものをご存知ないかと思いますので、簡単に説明をば。
レイヤーというのはザックリ言うと「透明な紙」のようなものです。
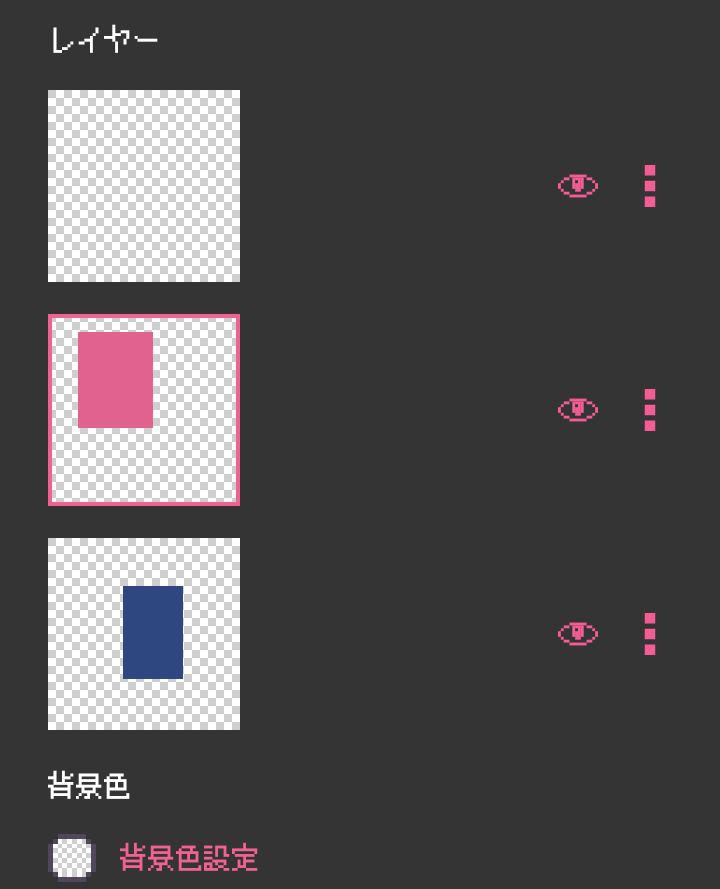
ドットピクトの場合は、3枚のレイヤーが重なっている状態になっています。
どのレイヤーに絵を描いてもよいのですが、上にあるレイヤーの方が優先して表示されるようになっています。


これにより、一つの絵をいくつかのパーツに分けて描いて、それぞれを管理しやすくできる。というわけでございますね。
目のアイコンを押すことでレイヤーの表示・非表示。
また、レイヤーを長押ししてから動かすとレイヤーの上下を移動して入れ替えることができます。
右にある三点アイコンを押すと、そのレイヤーのオプションが表示されます。
下のレイヤーに結合
選んだレイヤーを真下のレイヤーと合体させます。
透明部分を保護
透明部分(現在描かれていない部分)にペンで描き込みができなくなります。
透明部分保護中はロックマークがレイヤーに付きます。
レイヤーをクリア
レイヤーを何も描いていない状態にクリアします。
また、画面下の「背景色設定」で背景色を一括で変更することもできます。
透明にすれば背景透過の画像を作ることも可能。
キャンバス
キャンバス全体に関する操作ができます。
移動
イラストをキャンバス内で自由に移動できます。
レイヤー全体を一気に移動させられます。
横(縦)に反転
イラスト全体を横か縦に反転させられます。
こちらもレイヤー全体に影響があります。
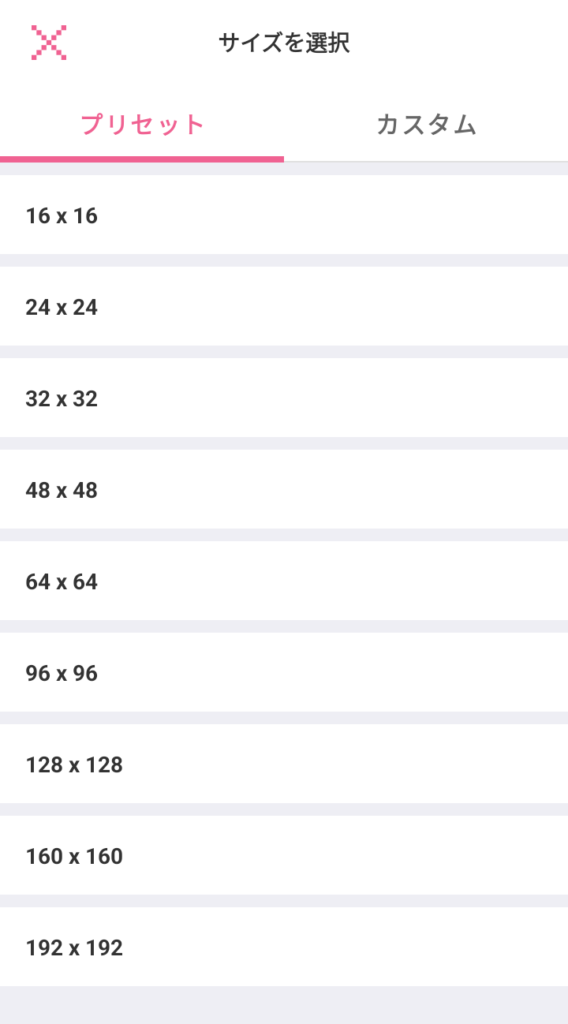
サイズ変更

キャンバスサイズを変更できます。
今より大きいサイズに変更する場合は問題ありませんが、小さいサイズに変更する場合は画面中央を基準に周りを削る形で変更されます。ご注意ください。
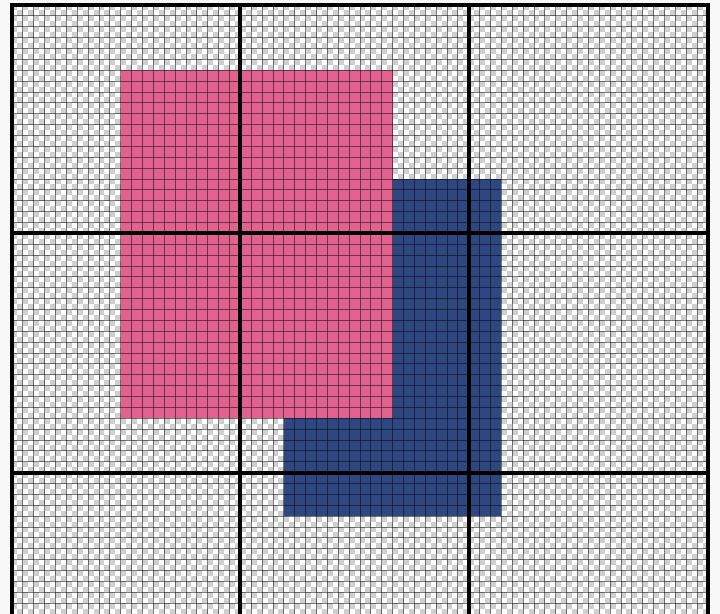
ガイド表示
押すたびにガイドの表示・非表示を変更できます。
ガイド種類
押すたびに太線を加えたガイド線を表示させられます。
太線なし → 太線2本 → 太線4本 … の順で切り替わっていきます。
ガイド色
押すたびにガイドの色を黒か白かに変更できます。
戻る・進む
アクションを一回分戻すor進めることができます。よくアンドゥ・リドゥと呼ばれているもの。
操作を間違えたらひとまず「戻る」を押しましょう。
設定

各種設定を変更できる画面を呼び出せます。
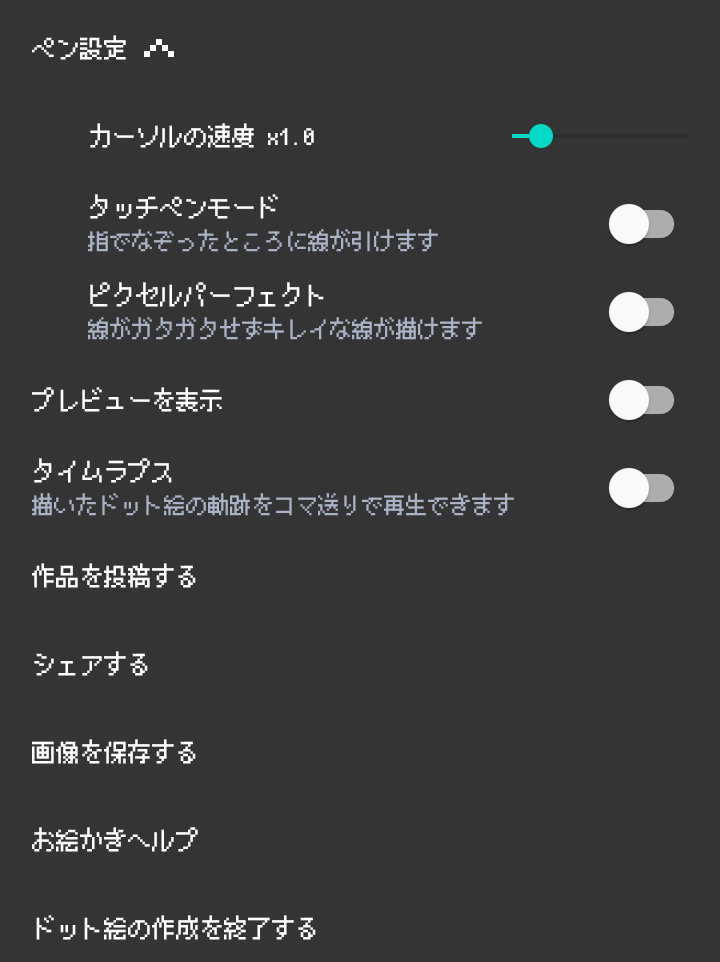
ペン設定
カーソルの速度
指の移動とともに付いてくるカーソルの速度を、0.6倍~3倍まで変更できます。(タッチペンモードのときは非表示)
基本的には1.0倍で問題ないかと思いますが、細部を進めるときは速度を落とすのもアリかも。
速くするのは扱いづらいと思われるのでオススメはしません。
タッチペンモード
指で直接キャンバスをなぞることで操作することができるようになります。
タッチペンモードにするとpushボタンが消えます。
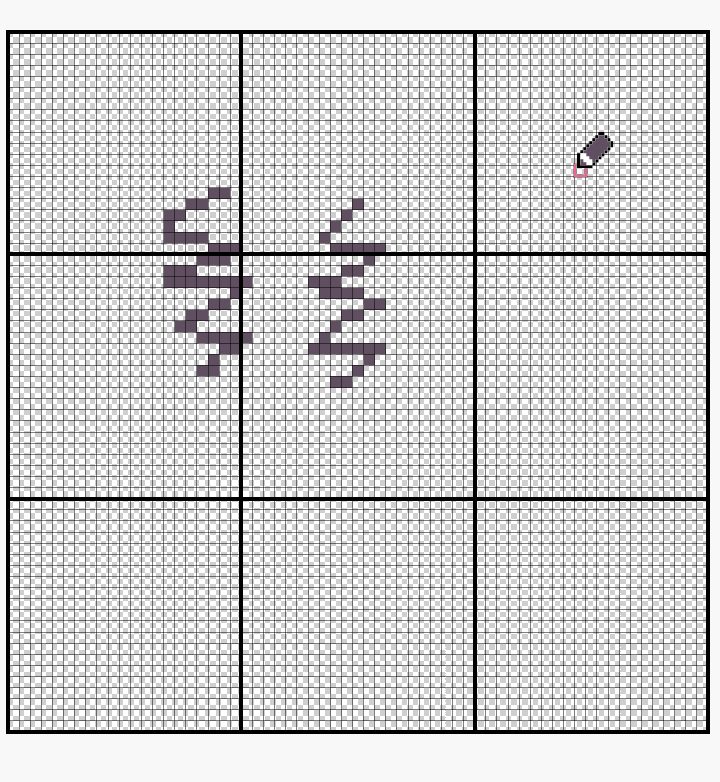
ピクセルパーフェクト
「キレイな線が描けます!」というモード。
具体的には写真をご覧ください。

ワタシが同じような動かし方で2本の線を引いてみました。
左がピクセルパーフェクトなし、右がありのものです。
ご覧いただいておわかりのように、左は折り返した部分などで膨らむように周りのピクセルまで色がついています。
対して右は、比較的キレイに一本の線のように線が引かれる、と。
どちらが正解、というのはないので、描き方に応じてオンにしてみてください。
プレビューを表示
オンにするとミニ画面が現れ、絵の全体を小さく表示してくれます。
ミニ画面の上部をドラッグすると動かすことも可能。
主にアニメーション作成のときに役立つのでは、と思います。
タイムラプス

これをオンにしながら作業することで、作業の過程をアプリが保存してくれるようになります。
その後、「タイムラプスのGIF画像を保存する」を押すことで、上画像のように作業の流れを保存したGIF画像を保存することができます。
SNSに投稿したりすると「こうやって作ってます!」というのが一目瞭然になるので、よいアピールになりますね。
作品を投稿する

最初に選択したときは、絵の投稿についてドット絵を用いた注意事項が表示されます。

事項を確認したらこのページに移動。
必要な情報を書き、「投稿する」を押してドットピクトのコミュニティに投稿しましょう。
シェアする
SNSなどのサービスで描いた作品をシェアできます。
押すとサービスの一覧が表示されるので、シェアしたいサービスを選択すると、自分の作品が貼られて投稿画面が出てきます。
また、選択時にサイズを拡大することもできます。
画像を保存する
自分の端末に作品を保存することができます。
こちらもサイズを拡大して保存することができるので、好きなサイズを選びましょう。
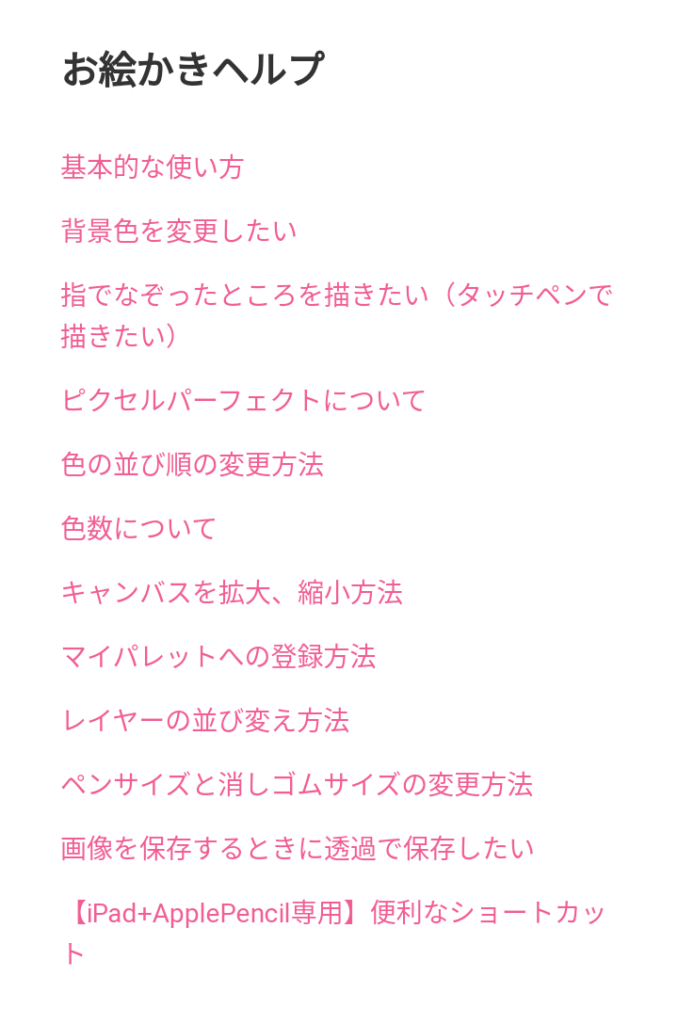
お絵かきヘルプ

運営によるFAQページへ移動できます。
気になることがあったら一度覗いてみるとよいでしょう。
ドット絵の作成を終了する
制作画面から抜けて、自分の作品ページに戻ります。
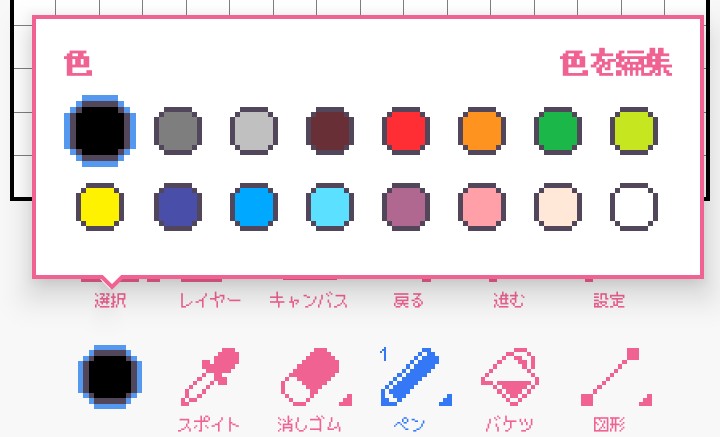
色の変更

カラーパレット内の色から色を変更することができます。
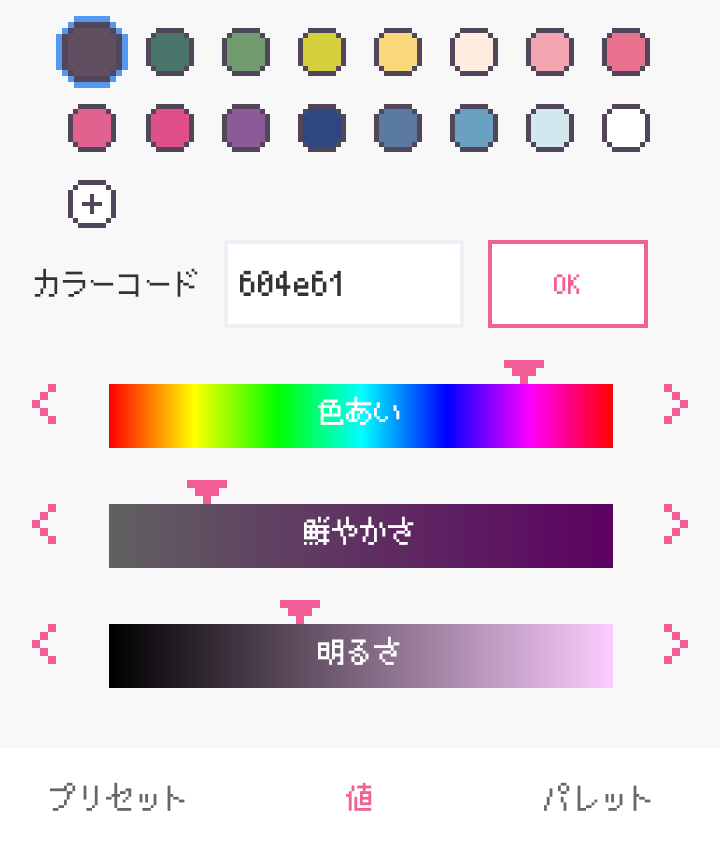
また、右上の「色を編集」を押すと、色自体を変更することもできます。

プリセットや他パレットの色を持ってくるほか、自分で色を作成することも可能。(色編集画面の下部にある「値」をタップしてください)

「パレット」の「今のパレットを登録する」ボタンを押すことで、カラーパレットを保存しておくこともできます。
画面上にあるキャンバスの画面をタップすることで前の画面に戻れます。
スポイト
pushボタンを押してから離したときに、カーソルのある場所の色を選択色にすることができます。
消しゴム
pushボタンを押しながら動かすことで、描いた部分を消すことができます。
2回タップするとサイズを変更。(1~10ピクセルまで)
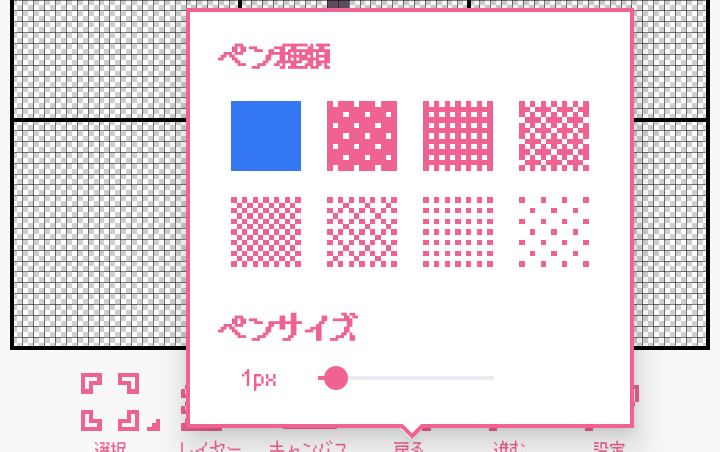
ペン
pushボタンを押しながら動かすことで線を引ける、ドット絵作成のメインになる項目。
こちらも2回タップするとサイズを変更。(1~10ピクセルまで)

また、ペンの種類も変更できます。ペンサイズを大きくして使うことで模様などがカンタンに描けますね。
バケツ
pushボタンを押すことで、その場所と同じ色がつながっている部分が全て選択色で塗りつぶされます。
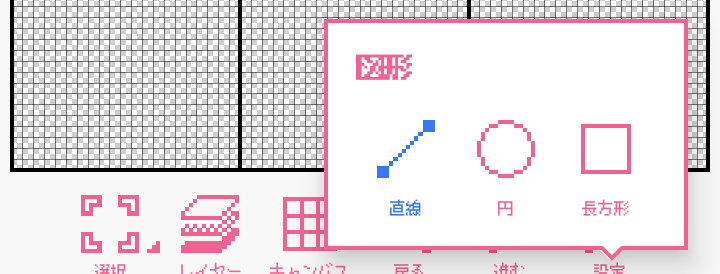
図形
pushボタンを押しながらカーソルを動かすことで図形が描けます。

2回タップすることで直線・円・長方形から図形を選べます。
以上で機能の説明は終了となります。
余談ながら、ドットピクトでの写真読み込みは現状(2022年12月)は不可能のようです。
下記の公式ツイートから「対応はしたい」という意見が出ておりますので、将来的に取り入れられたらさらに強力なアプリとなりそうですね。
パワーアップしたドットピクトを改めて使ってみた

というわけで、ワタシも久々にドットピクトで一枚打たせていただきました。
まあアイキャッチ画像になっているので事前に丸わかりなのですが。
(64×64サイズ、「はんなり」パレットを使用いたしました。)
さてさて、改めて使用してみた感想ですが。
他ソフトを使ってからだとレイヤー機能が非常によいですね。
今回のイラストは「髪」「顔&体」「背景」で分けて描いてみました。全体のバランスを見るために最初にザックリと描いていったのですが、レイヤー分け + 範囲選択によるパーツ移動 で全体の大まかなバランスを整えるのがかなりラク。
図形ツールなども直感的に操作ができました。
いろいろな要素が増えましたがシンプルにうまいことまとまっているなあと、実際に触ってみて感じましたね。
一点、気になったところ。
商売として仕方のないことなのですが、現在のドットピクトは広告が入ってくるようになっています。
画像を端末に保存するときなどに広告画面が入るため、あらかじめご了承下さい。
まとめ
今回は一通りドットピクトの機能を紹介いたしました。
スマホの無料アプリとはいえ、他のお絵描きソフトと比べても遜色ない性能であることがご理解いただけたのではないでしょうか。
最初から全てを使いこなす必要はございません。多機能ながら初心者にもやさしい。ドットピクトからはそういった配慮を感じています。
優秀なアプリであることは間違いないので、まずは一度お試しいただけたらと。
ドットピクトのインストールはコチラから。
※機能に関して不備・間違いなどございましたらぜひコメントにてお知らせくださいませ。
さて…そろそろお時間です。
またのご面会、心よりお待ちしております。
この記事がお気に召したなら、
◎ギャラリーからワタシの作品を見ていただいたり、
☆Misskeyアカウント(@daidaimyou)
☆Caraアカウント
☆X(旧Twitter)アカウント(低浮上)(@daidaimyou)
をフォローいただけますと脱獄の励みになります。よろしくお願いいたします。
ドット絵(一枚絵・アニメーション)制作のお仕事も承っております。
お仕事依頼ページよりご連絡くださいませ。(現在受付停止中)




コメント